CRANEAmúsica 2024 - Landing Page, Web App and Kiosk Interface

Mati Fernandez
Web Designer
Framer Developer
Framer Designer
Adobe Illustrator
Figma
Framer
Planea Música
Conferences and festival on the Ibero-American music industry
The annual conference hosted by @planeamusica included a technology section featuring a web application, a web adaptation of their line up for a touch-screen kiosk interface, and a landing page. All of these were designed using Framer and other tools, which will be detailed below.
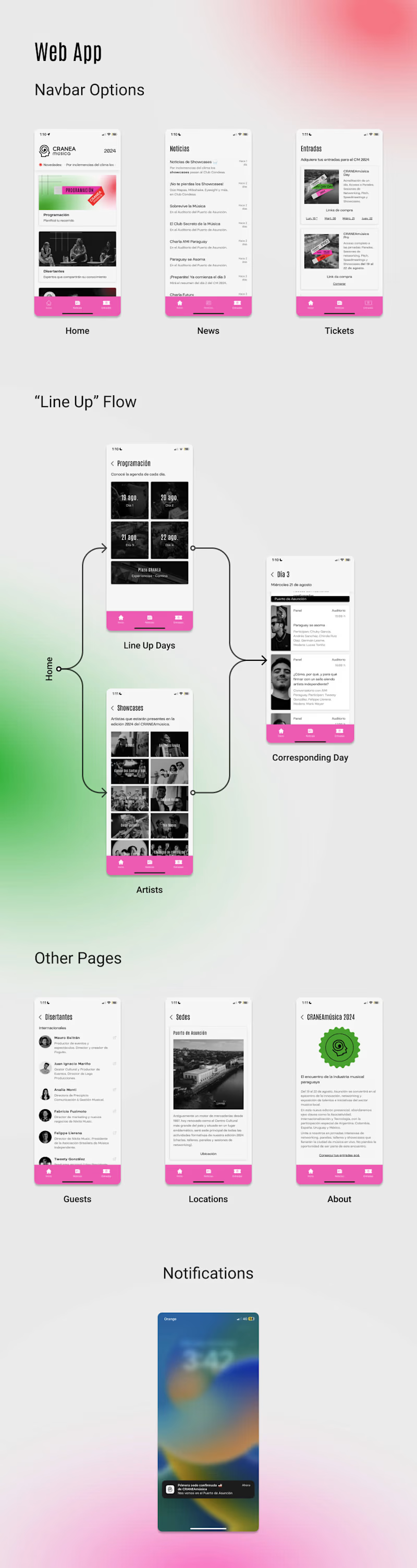
Web App
A Progressive Web App (PWA) created using Framer and Progressier.
Progressier provides useful features like download pages, media page integrations with scripts that lead to download pages, installation instructions for different operating systems, notification sending, analytics, and more.

PWA Flow and Screenshots
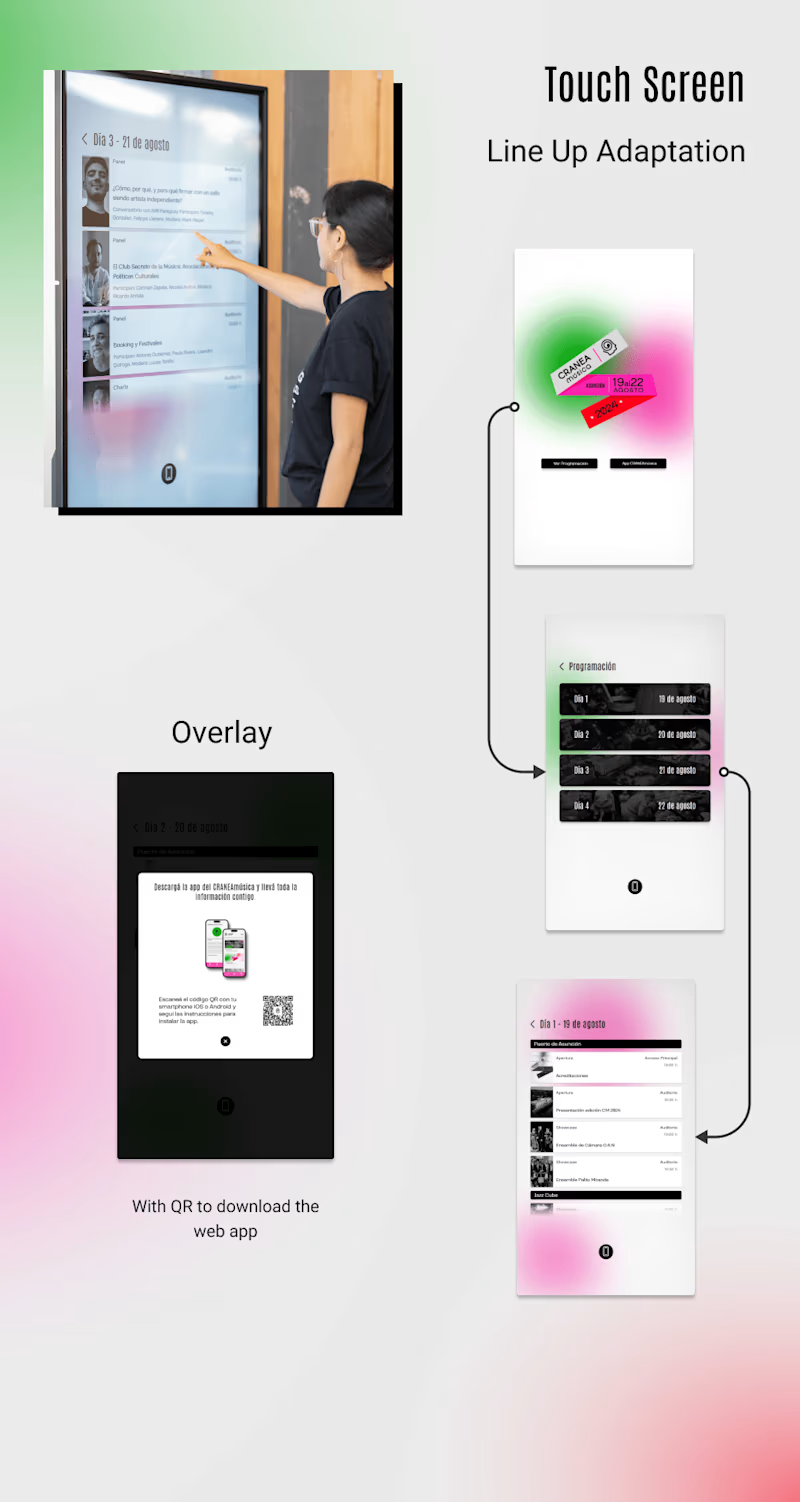
Interactive Kiosk Interface
An adaptation made in Framer to serve three purposes: aesthetic enhancement for different spaces, information about the lineup for the four days of the event, and guiding users to download the PWA.

Touch Screen Adaptation Flow and Screenshots. Photo Credits IG: @karenarcaphoto
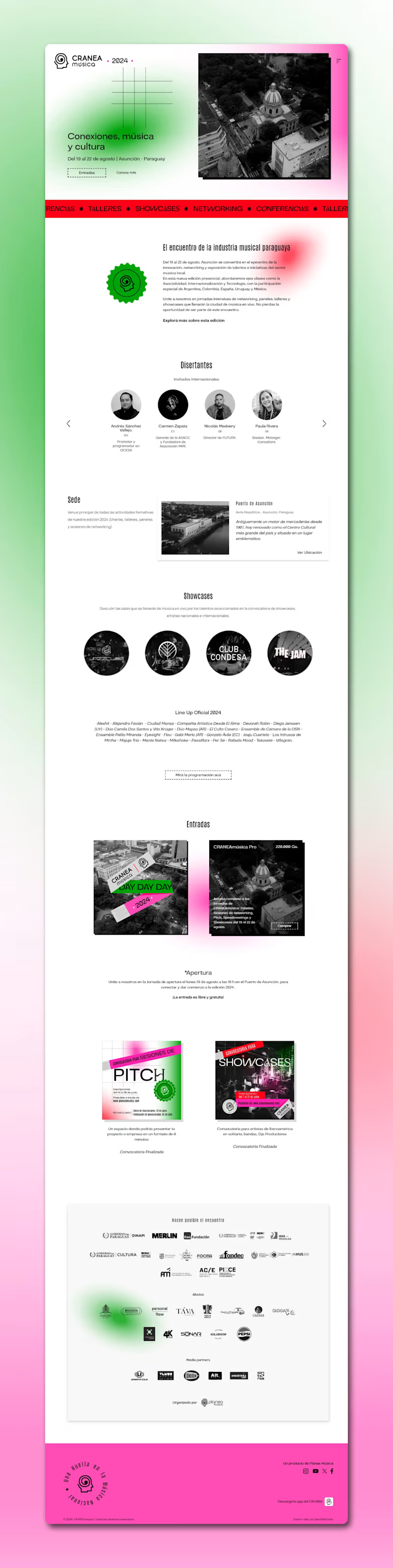
Landing Page
The page included the following sections: Hero, About the Event, Guests, Locations, Lineup, Tickets, Calls for Participation, and a final section showcasing the companies that helped organize the event.

Full Screenshot of project landing page






