Built with Framer
Framer profile landing page
Like this project
Posted Jan 4, 2025
Crafted a responsive Framer landing page with sleek UI/UX design, engaging animations, and optimized performance to boost conversions.

Introduction:
Project: Framer portfolio Landing Page
Goal: To design and develop a visually appealing, high-converting landing page using Framer, optimized for user engagement and conversions.
Overview:
I want to create a modern, responsive landing page that effectively showcased their product and service offerings. The primary objective was to create a seamless user experience while maintaining a sleek and professional design that aligned with their brand identity.

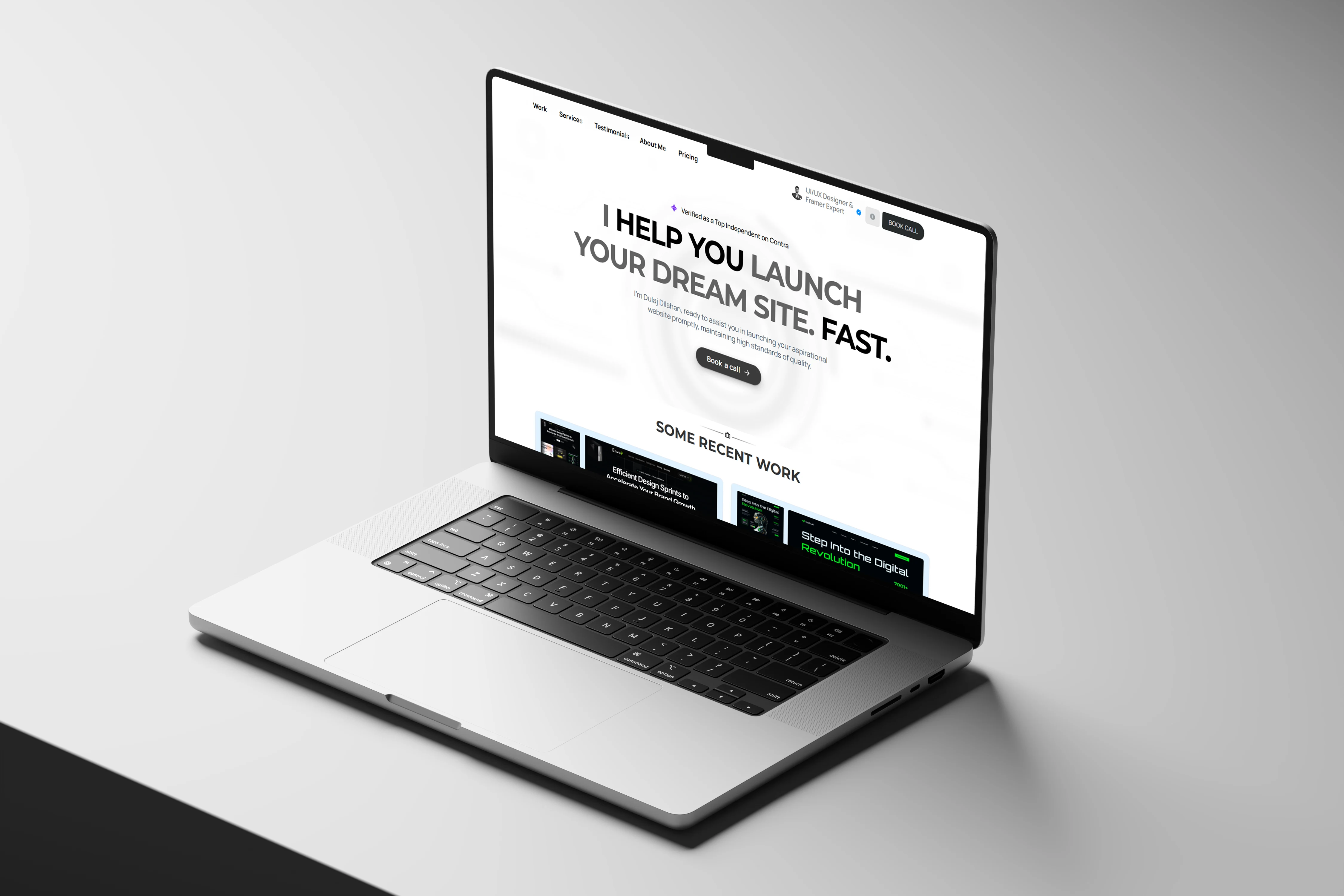
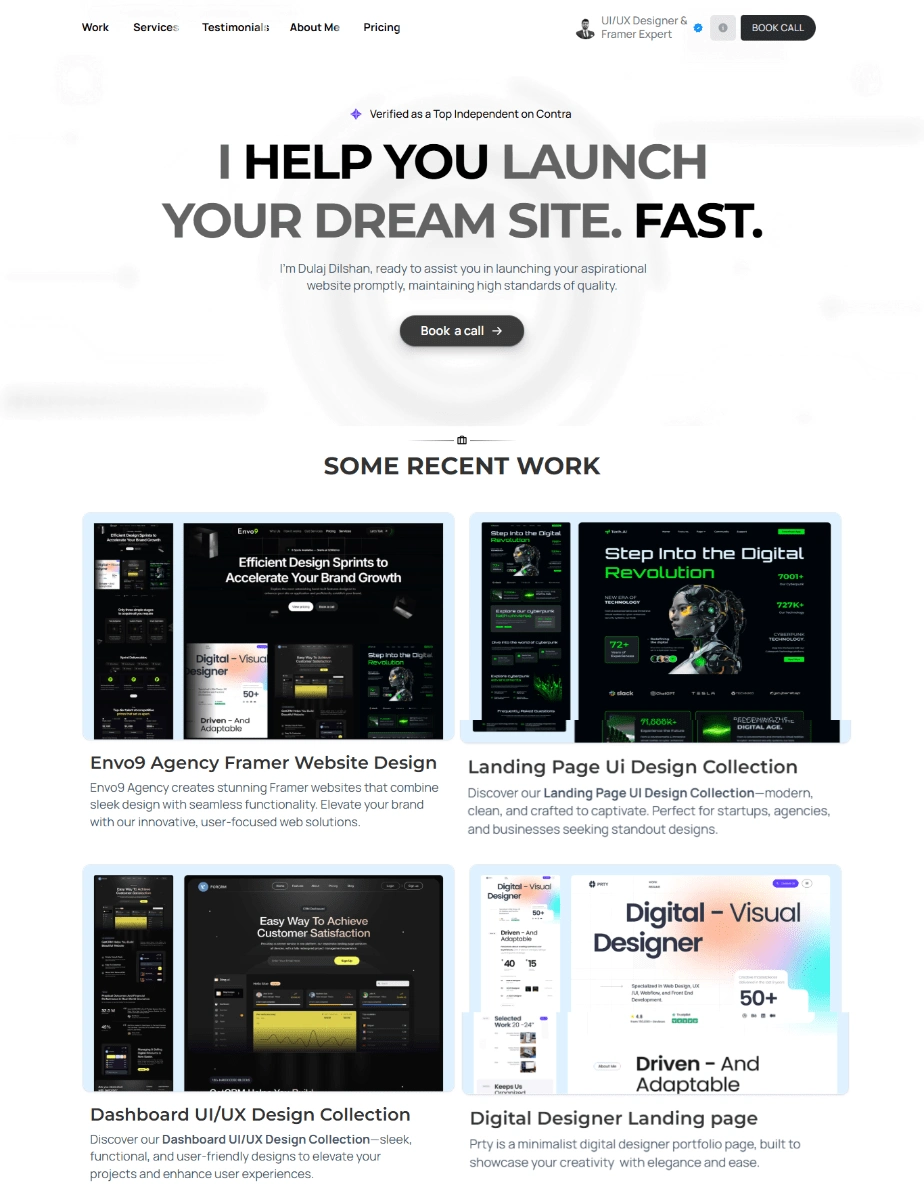
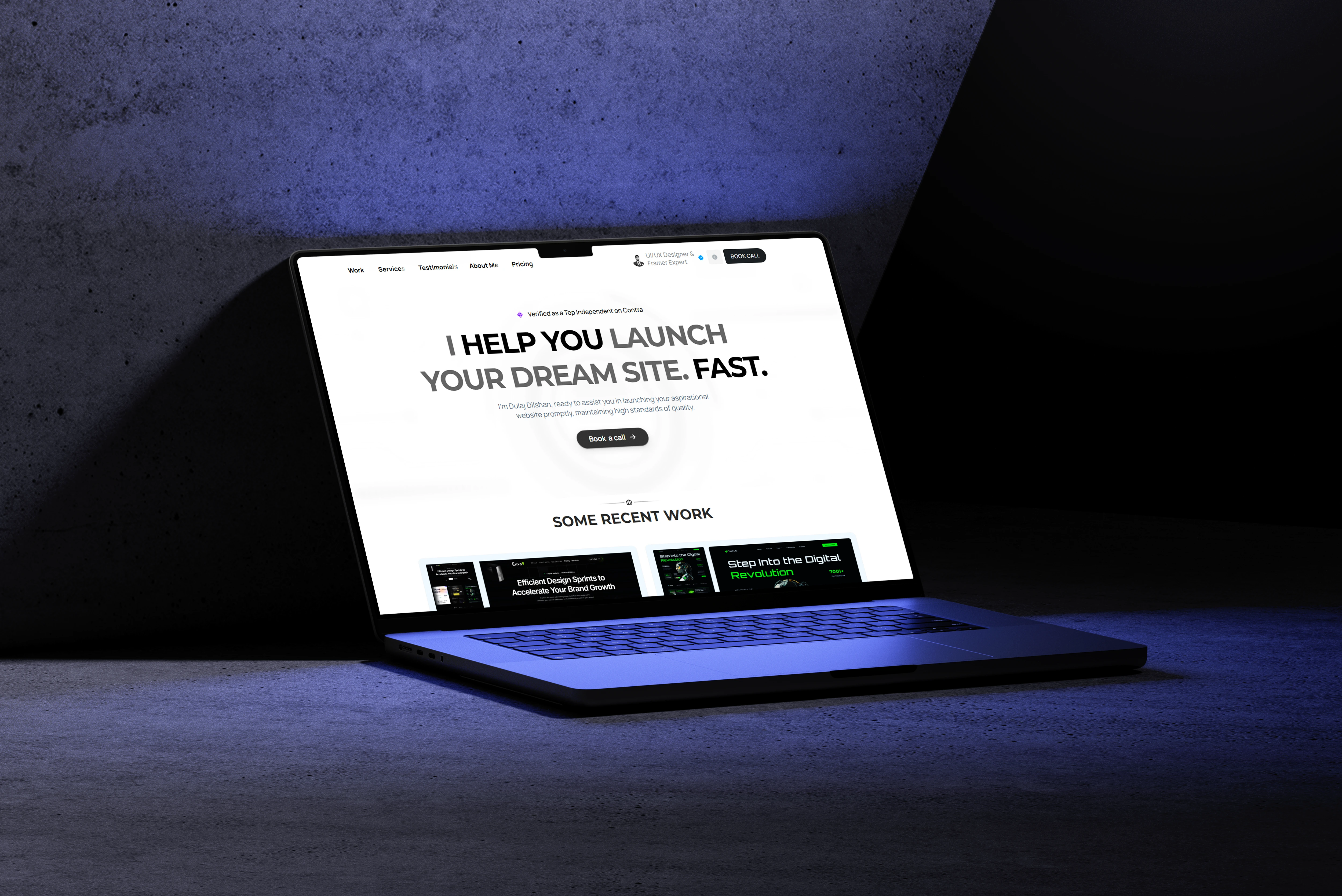
Hero section
Project Overview
Timeline: 1 weeks
Team: Individual project
Role: UI/UX Designer and Framer Developer
Tools Used: Figma for design, Framer for development
My responsibilities included conducting user research, creating wireframes, designing high-fidelity prototypes, and developing the final landing page using Framer.
Research & Strategy
Before diving into the design, I conducted user research to understand the target audience’s preferences and pain points.
Insights from Research:
Users preferred a clean and straightforward layout with a clear call to action (CTA) and minimal distractions. The importance of mobile responsiveness was highlighted, as a significant portion of users would access the page via mobile devices.
Competitor Analysis:
I reviewed competitors’ landing pages to identify common patterns and areas for differentiation. The focus was on creating a unique and visually engaging page that stood out.
Strategy:
The design and development strategy revolved around:
Clear Messaging: Focus on a bold headline and concise copy.
Engaging Visuals: Use of high-quality images, custom illustrations, and animations.
Optimized CTAs: Strategically placed buttons to drive conversions.
Responsive Design: Ensure seamless usability across all devices.

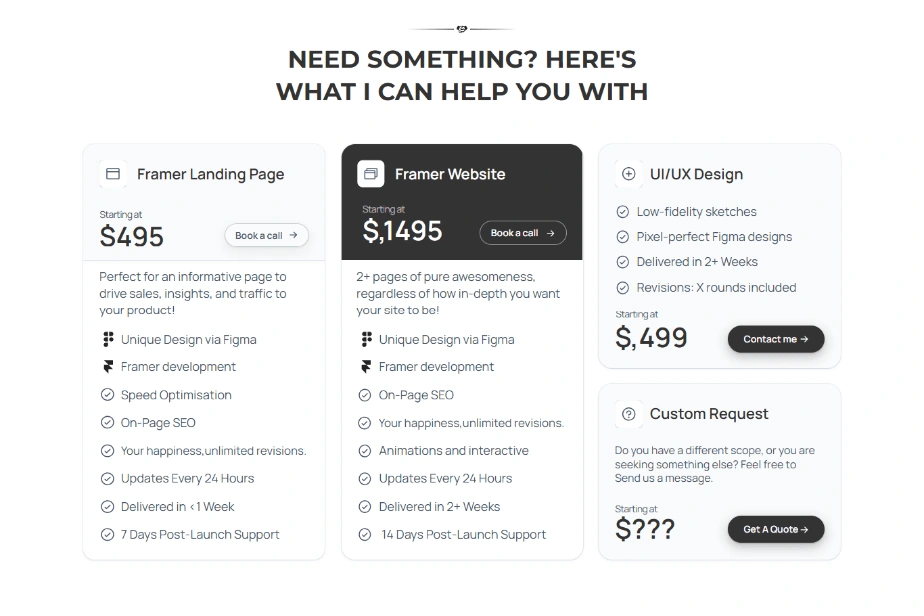
Pricing section
Design Process
Wireframes:
I began with low-fidelity wireframes to outline the structure and flow of the page. The emphasis was on prioritizing key sections like the hero section, features, testimonials, and CTAs.
High-Fidelity Prototypes:
Using Figma, I created a polished design that incorporated the client’s brand colors, typography, and imagery.
Visual Elements:
Color Palette: A combination of vibrant primary colors and subtle neutrals to maintain a balance between attention-grabbing and professional.
Typography: Clean and modern sans-serif fonts for readability.
Imagery: Custom illustrations and product mockups to enhance visual appeal.
Interactions & Animations:
The design included interactive hover effects, smooth scroll transitions, and subtle micro-interactions to guide users through the page and improve engagement.

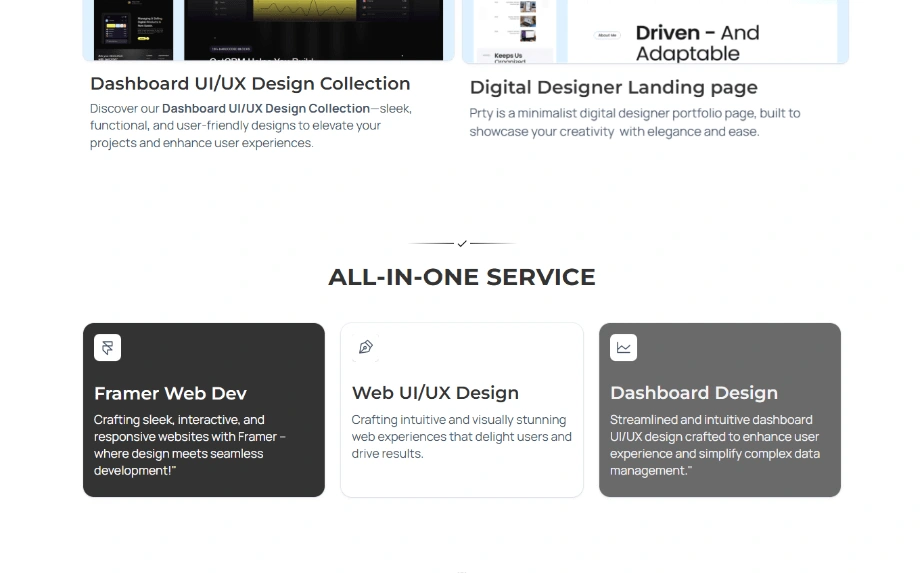
Services section
Development Process
I translated the high-fidelity designs into a fully functional landing page using Framer.
Steps Taken:
Structure & Layout: I use Figma to Framer HTML plugin
Animations: Implemented interactive animations using Framer’s powerful tools, including smooth scrolling and dynamic elements.
Performance Optimization: Minimized load times by compressing assets and optimizing animations.
Mobile Responsiveness: Designed breakpoints to ensure a flawless experience
on all screen sizes.
Challenges & Solutions
Challenge: Ensuring the animations were engaging without impacting page performance.
Solution: Carefully optimized animation timings and used Framer’s built-in performance tools to maintain smooth transitions.

Landing page
Looking for a modern, high-performing landing page?
I specialize in creating stunning designs and functional pages using Framer. Let’s work together to bring your vision to life!