TriumphPay: 3.0 Design System

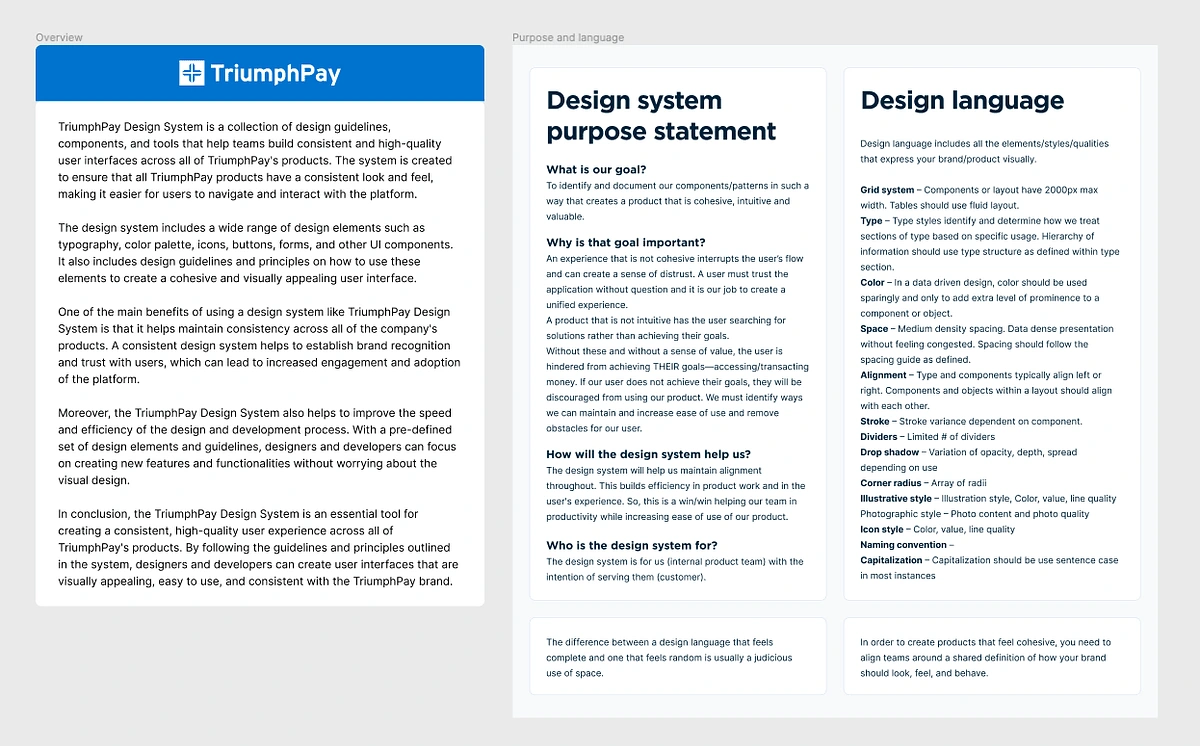
Overview
TriumphPay: 3.0 Design System is a brand new design system for all of our customer verticals and products across TriumphPay.
Role and Scope
I was leading the efforts in maintaining the design system autonomously with our most senior UX Designer.
My contribution included, but was not limited to:
Updating styles and components
Archiving with version history
Documenting for guidance

Styles
The senior UX Designer and I collaborated to update the styles.
Color
We wanted to address accessibility and flexibility with a range of tints and shades across our color palettes.

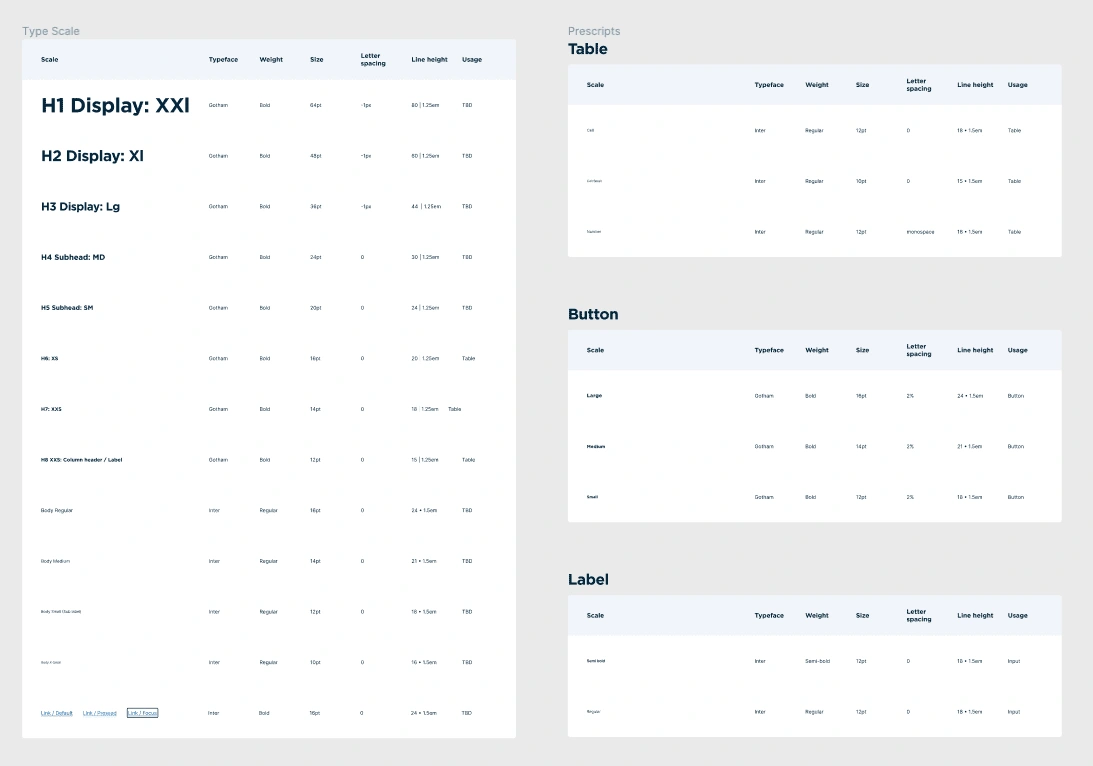
Typography
This is prescriptive based since developers setup their typography that way.

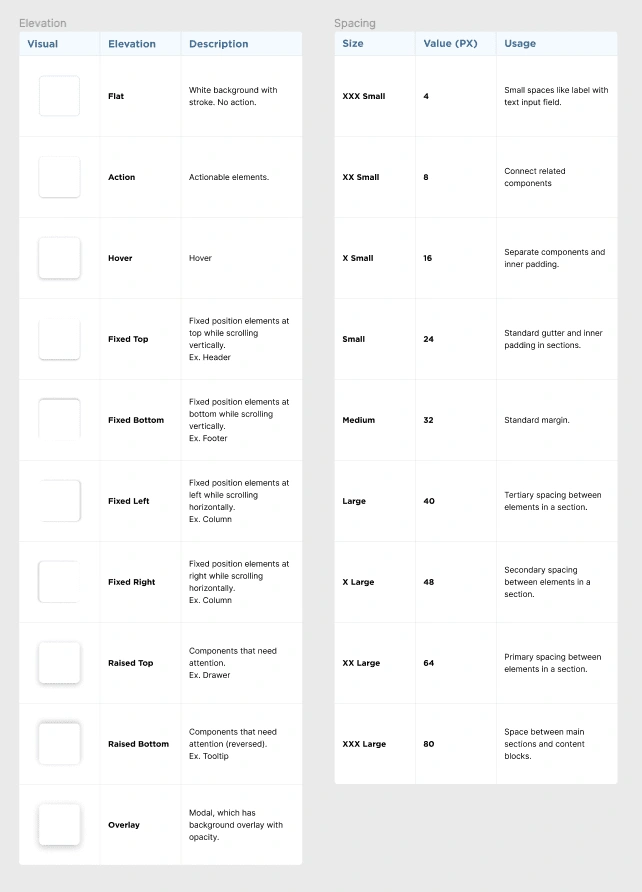
Elevation and Spacing
For elevation, we wanted to be specific and intentional for when to apply it. And for spacing, this is standard based on the 8px rule.

Components
Here are some components that I have worked on.
Button
The thought behind the process in creating buttons was to separate by color, mode, and type for intentionality when searching for buttons in a design file.

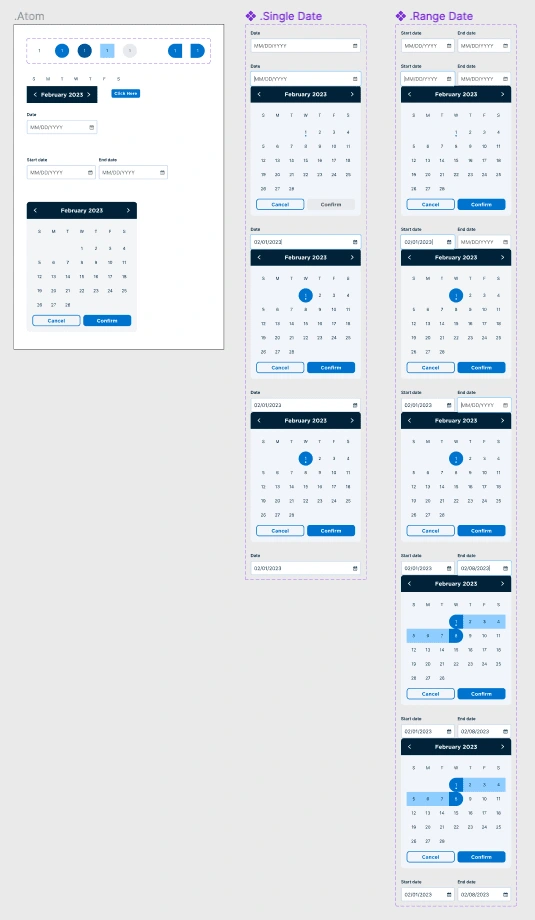
Date Picker
This was inspired by IBM's Carbon Design System.

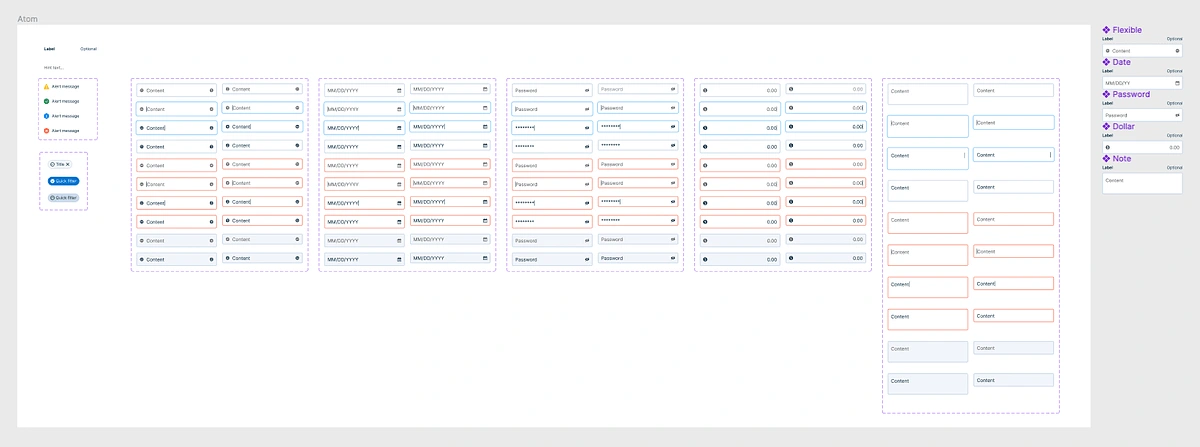
Input
With the power of component properties, this was simplified from 600+ variants as 1 component to 100 variants across 5 components.

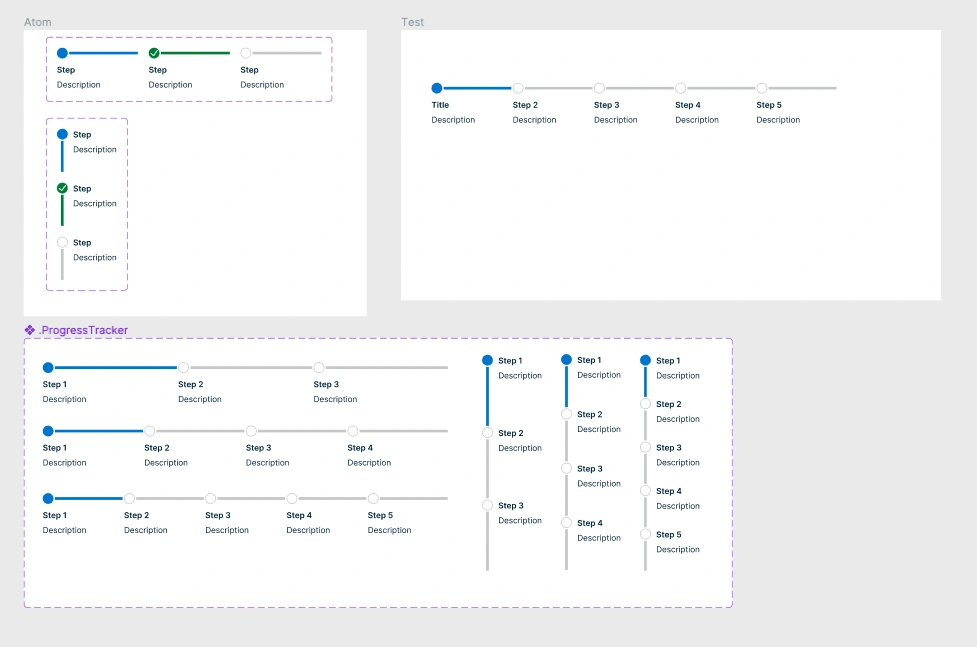
Progress Tracker
This was atomically created for flexibility when changing state, direction, and number of steps.

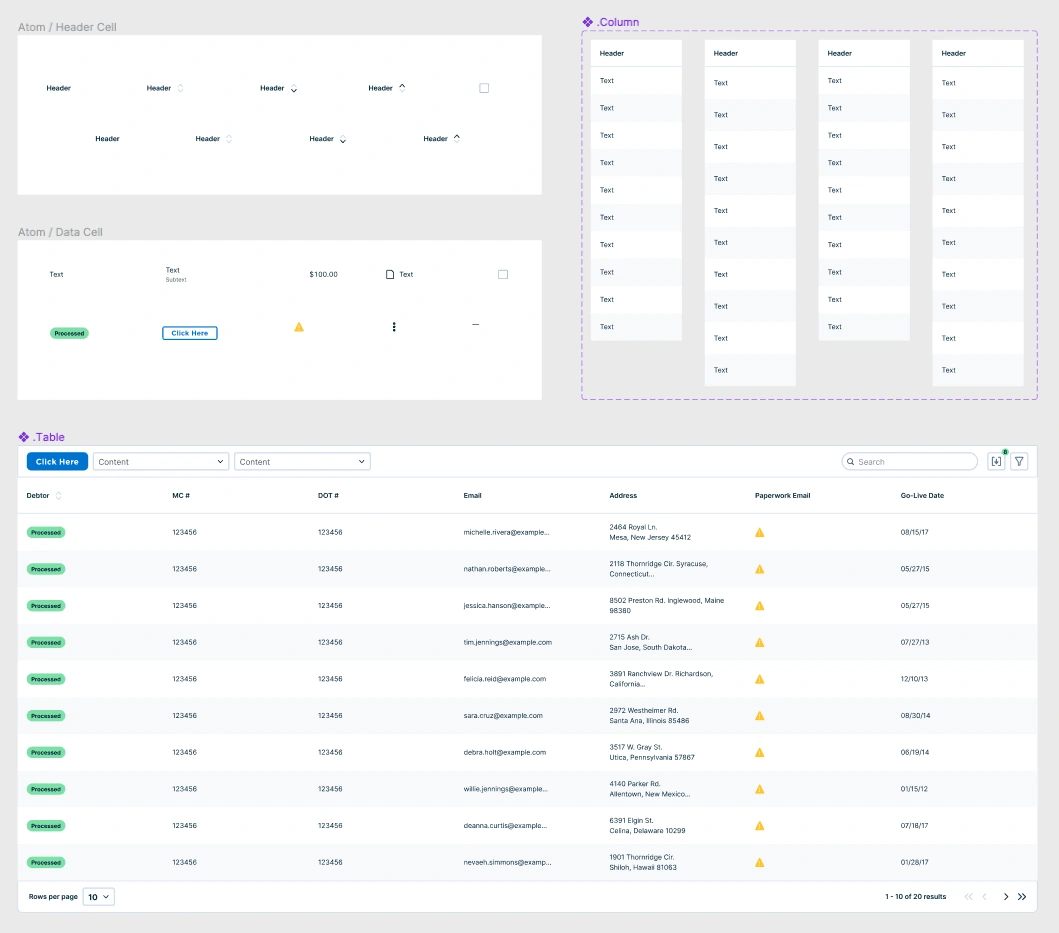
Table
This is a column-oriented table. The reason for this direction was to allow anyone to rearrange column order with ease, adjust width of columns via fixed or fill horizontally, and select which data type to show for each column at once.

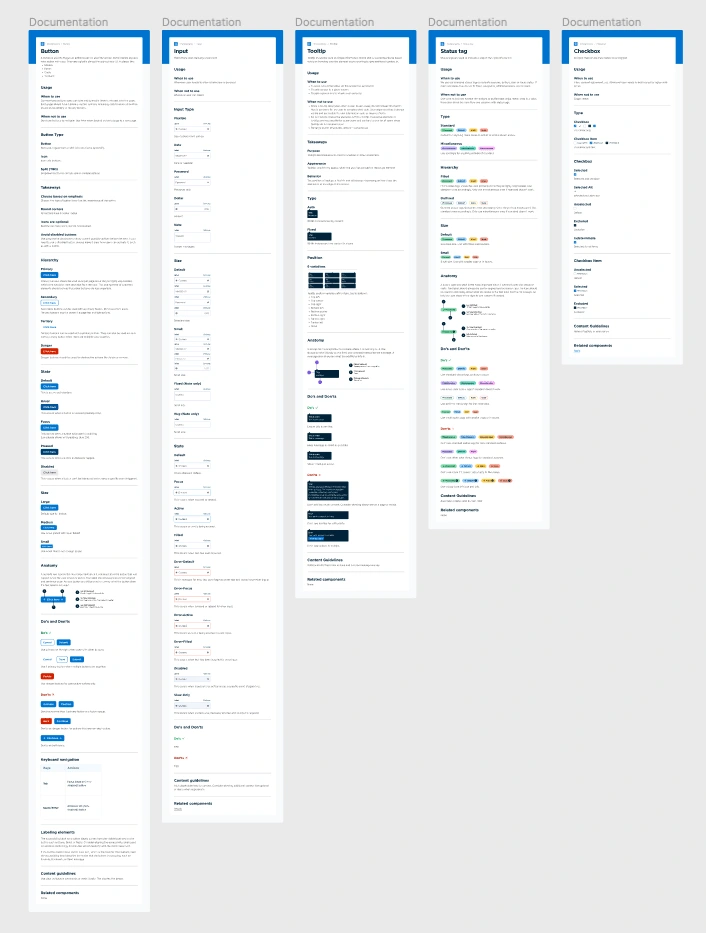
Documentation
Here are some examples of documentation that I have done.

Like this project
Posted Sep 27, 2023
TriumphPay: 3.0 Design System is a brand new design system for all of our customer verticals and products across TriumphPay