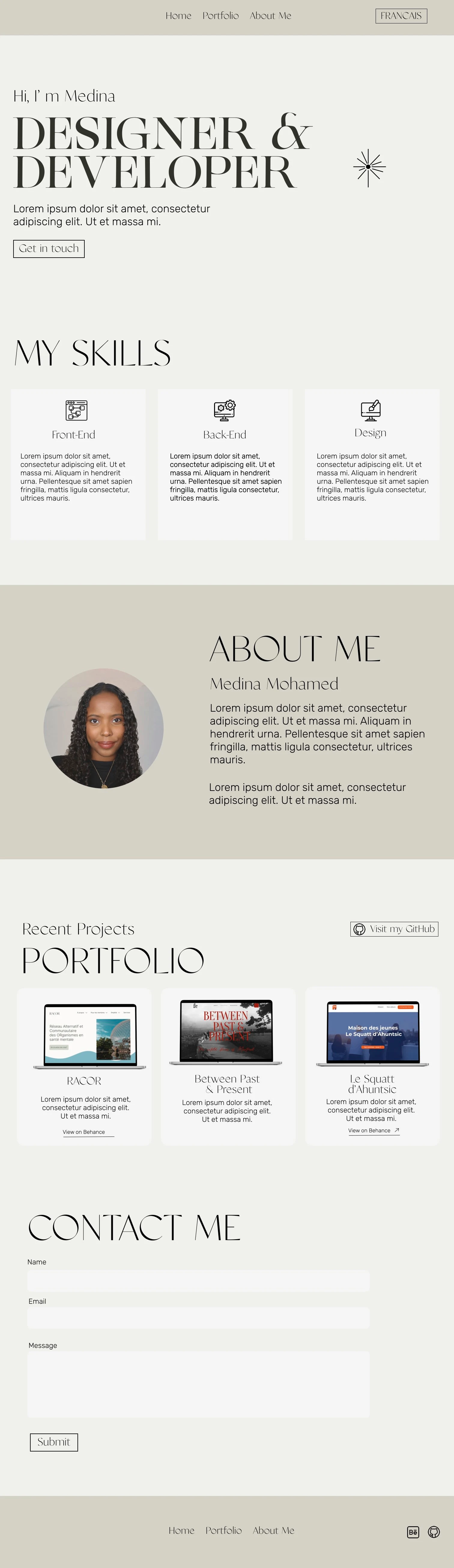
Designing and Developing my portfolio with Figma & Webflow
Like this project
Posted Mar 5, 2024
In this project, I designed and developed my personal portfolio website using Figma for design and Webflow for development.
Likes
0
Views
16
As a designer and developer, I dove into the process of crafting my very own portfolio website to showcase my skills and projects. Leveraging both Figma for design and Webflow for development, I aimed to craft a visually appealing and functional platform that reflects my style and expertise.
Project Overview:
The objective of this project was to design and develop a portfolio website that effectively communicates my capabilities and demonstrates my design and development skills. Serving as both the client and creator, I had full creative control over the project, allowing me to implement my vision from concept to execution.
Design Phase (Figma):
In the design phase, I began by conceptualizing the layout and structure of my portfolio using Figma. Drawing inspiration from modern design trends and best practices, I created wireframes to outline the navigation and content flow. With a solid foundation in place, I transitioned to the visual design stage, where I crafted a cohesive aesthetic that aligns with my personal brand.
Utilizing Figma's robust features, I iterated on the design, refining every detail to ensure a seamless and engaging user experience. From typography choices to color palettes, each decision was thoughtfully considered to evoke the right emotions and leave a lasting impression on visitors.

Project: Designing and Developing My Portfolio Website with Figma & Webflow
Introduction:
As a designer and developer, I embarked on the journey of creating my portfolio website to showcase my skills and projects. Leveraging the powerful combination of Figma for design and Webflow for development, I aimed to craft a visually appealing and functional platform that reflects my style and expertise.
Project Overview:
The objective of this project was to design and develop a portfolio website that effectively communicates my capabilities and demonstrates my design and development skills. Serving as both the client and creator, I had full creative control over the project, allowing me to implement my vision from concept to execution.
Design Phase (Figma):
In the design phase, I began by conceptualizing the layout and structure of my portfolio using Figma. Drawing inspiration from modern design trends and best practices, I created wireframes to outline the navigation and content flow. With a solid foundation in place, I transitioned to the visual design stage, where I crafted a cohesive aesthetic that aligns with my personal brand.
Utilizing Figma's robust features, I iterated on the design, refining every detail to ensure a seamless and engaging user experience. From typography choices to color palettes, each decision was thoughtfully considered to evoke the right emotions and leave a lasting impression on visitors.
Development Phase (Webflow):
With the design finalized, I transitioned into the development phase using Webflow. Leveraging its intuitive interface and powerful capabilities, I brought my Figma designs to life with pixel-perfect precision. Setting up the project structure and layout, I meticulously translated each design element into code, ensuring consistency and responsiveness across all devices.
Check out the live website at : medinamohamed.com