Educational community platform for space-based research
Like this project
Posted Apr 11, 2024
DreamUp tasked Corpsoft.io with a web app to democratize space research for students. Explore mission data, satellites, astronauts, and space updates.
Likes
0
Views
10
How it started: Ed-Tech Space-Based Project For Kids
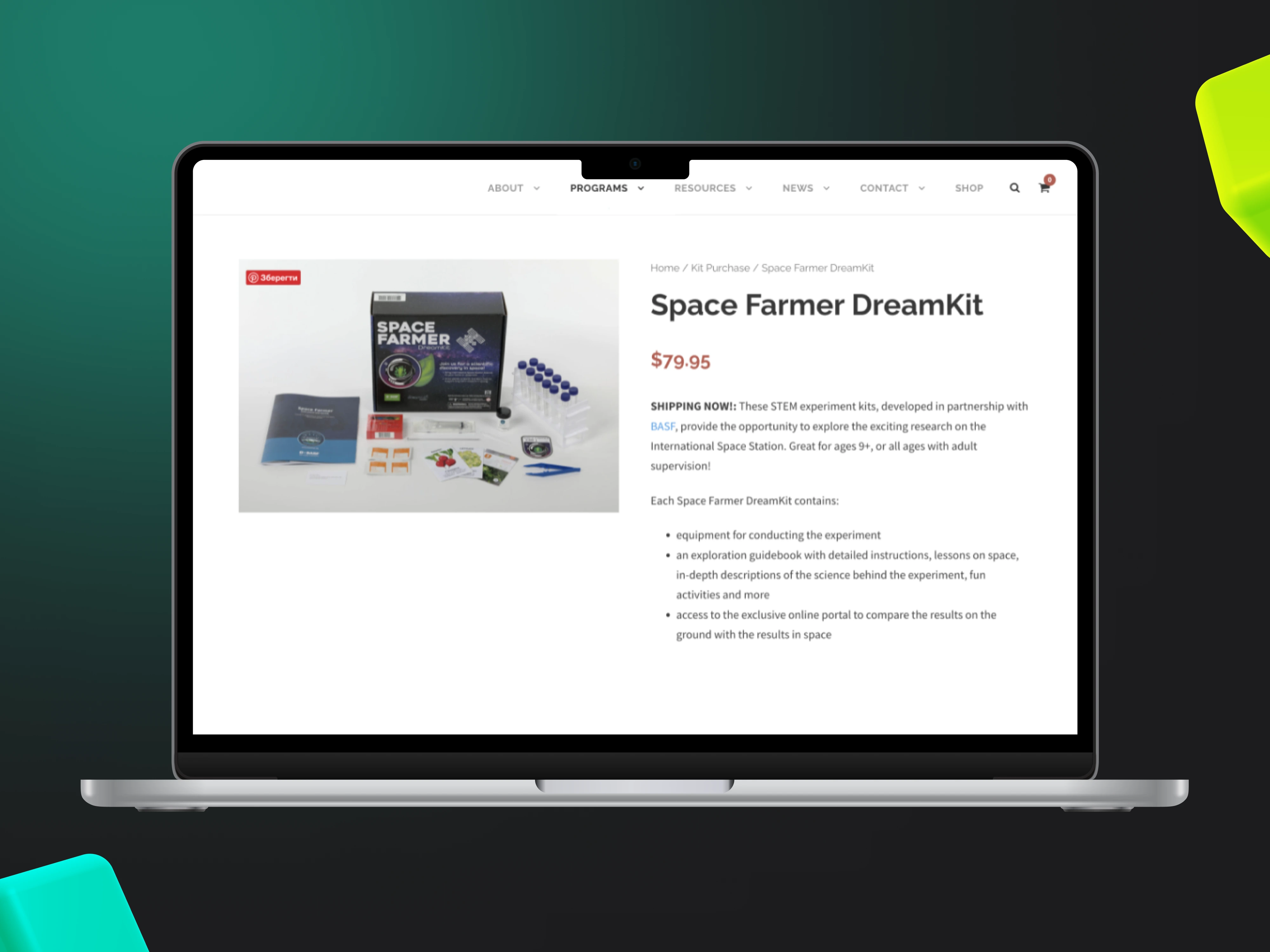
A public benefits corporation created cost-effective kits to bring space-based research to kids’ homes, classrooms, or afterschool programs. These experiment kits provide the opportunity to explore exciting research on the International Space Station. The following request draw Corpsoft.io’s attention:
“We are seeking a self-motivated and talented Web Developer to develop an online portal. This will engage students and provide secure access to data resulting from research on the International Space Station.”

Ed-Tech Solution Description + challenges
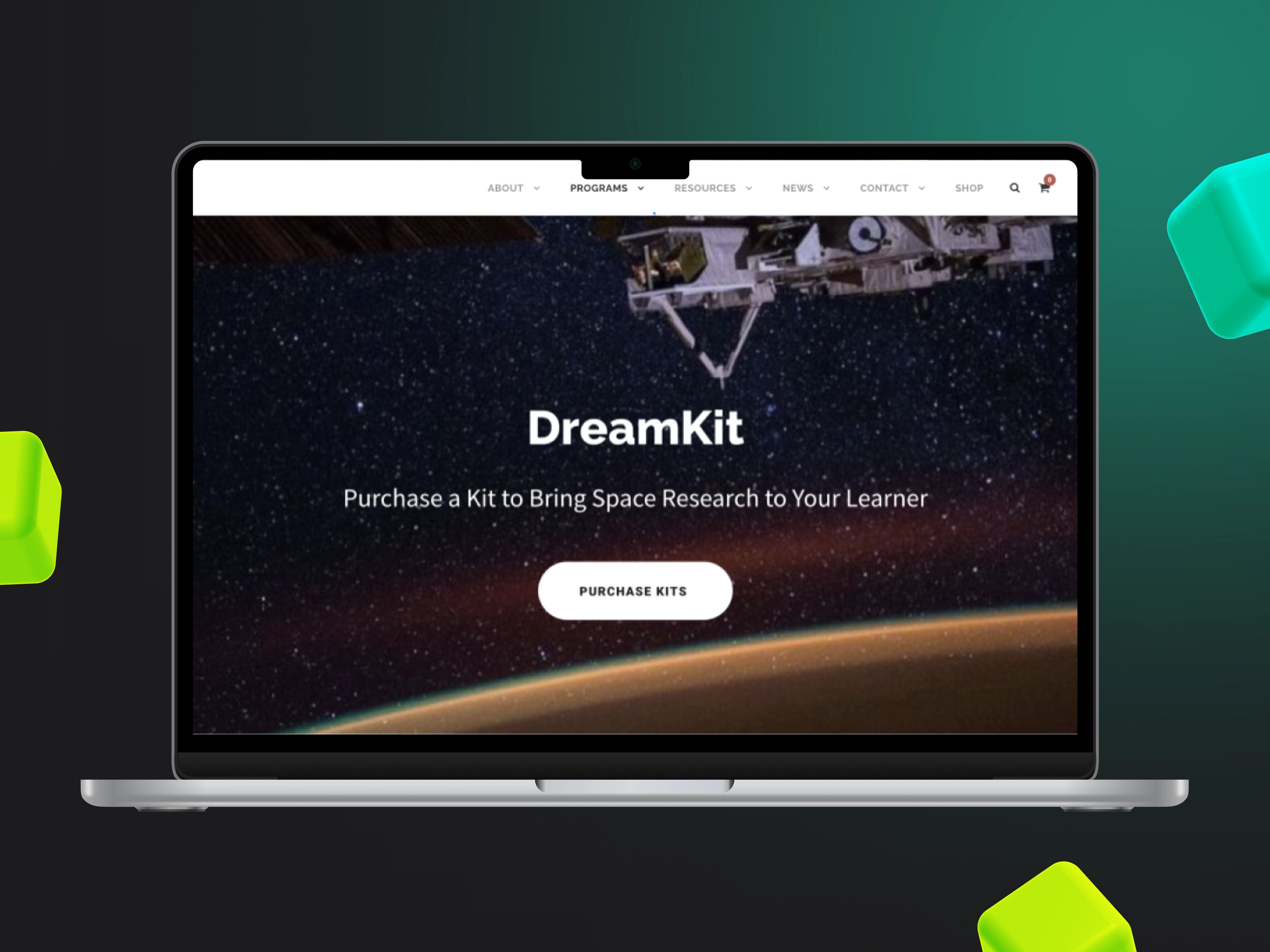
DreamKit project aimed at building an educational community where space-based research and space-based projects will be available to all students. From primary to post-doctorate, to the International Space Station and beyond. The ed-tech portal is aimed at providing a knowledge base and community space for sharing research information.
Firstly, we discussed the client’s project vision and execution plans and finalized the project’s scope and sprint structure during introductory calls. The project’s scope was divided into three sprints. Development of this ed-tech project started immediately, prioritizing transparency, progress reports, feedback, and addressing feature requests.

Key Ed-Tech Development Features
After the discovery phase and project scoping, we launched ed-tech development. Our first priority was to create an ease of use user interface for children and students who would use the app to explore crystals. We developed a UX design so that it was easy to use and understand.
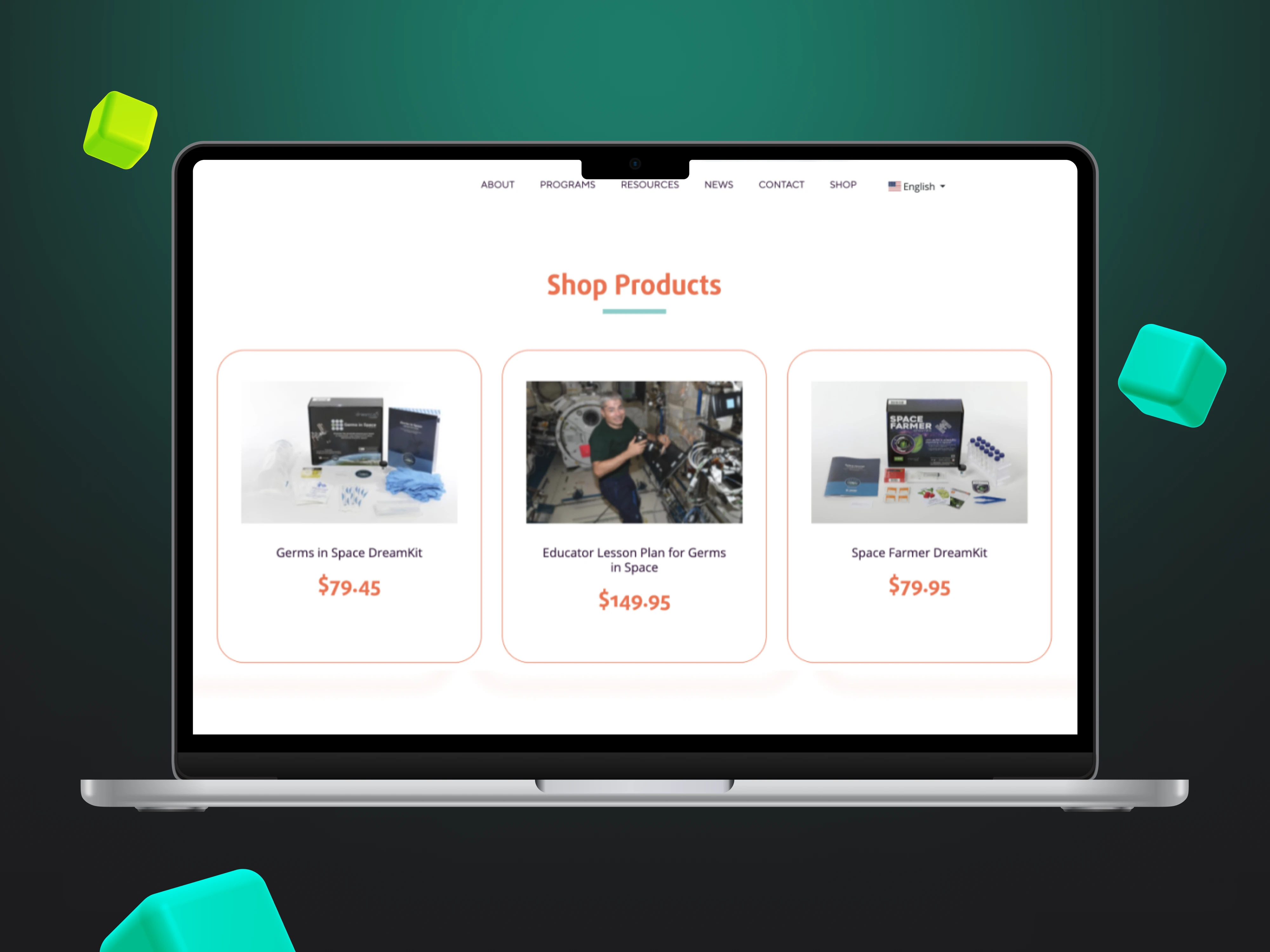
One of the main components of our ed-tech platform is a simple registration form that allows users access to crystals at any time. A feature of this platform is that users can purchase a physical crystal growing kit and have instant access to the online platform. We have created a simple purchase mechanism that automatically creates an account.
We also provide the ability to monitor crystal growth. Users can add photos and descriptions of the process of growing crystals in space on this platform. This allows kids to view pictures and watch the crystal formation process directly in the app. In addition, users can share their crystal growing experience by uploading photos and chatting via a forum. They are able to edit and delete their posts.
We also make it easy to share photos of their crystals on social media like Instagram, Facebook or send a link via email.

Value Provided
By using iterative development with a fixed scope for each sprint, we were able to adhere to the timeline and reach an important phase – interviews and testing. To ensure we were meeting the ed-tech project priorities and maintaining focus, we sought feedback and insights from the client’s direct customers.
Following the delivery of the core scaffolding in the second sprint, we conducted a series of usability testing sessions and user interviews with a diverse audience, including students, teachers, and parents. The insights gained allowed us to refine the user experience during the third sprint and launch a convenient tool for the target audience.

Process of Development Team Work
We used pure Scrum here. Scrum is a framework within which people can address complex adaptive problems, while productively and creatively delivering products of the highest possible value. The scope was split into 3 sprints and kicked off. Iterative development with frozen sprints scope allowed hitting the timeline perfectly.
Tools used: Jira, Zoom, Upwork chat, Google spreadsheets.