Custom Website Design and Development for Thompson’s Frame and G
Like this project
Posted Dec 26, 2024
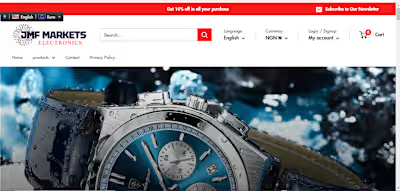
This project involves a complete redesign and development of Thompson’s Frame and Gallery website, focusing on enhancing the user experience, visual appealing.
1. Initial Consultation & Discovery

Understand the Business: Gather details about Thompson’s Frame and Gallery, including their products, target audience, brand values, and goals.
Review Existing Website: Analyze the current website to understand its design, functionality, strengths, and weaknesses. Identify areas that need improvement.
2. Define Website Goals & Objectives
User Experience (UX): Prioritize ease of navigation, clear product categories, and streamlined checkout processes.
Visual Appeal: Ensure the design matches the brand’s artistic focus (since it’s a gallery) with an emphasis on showcasing art.
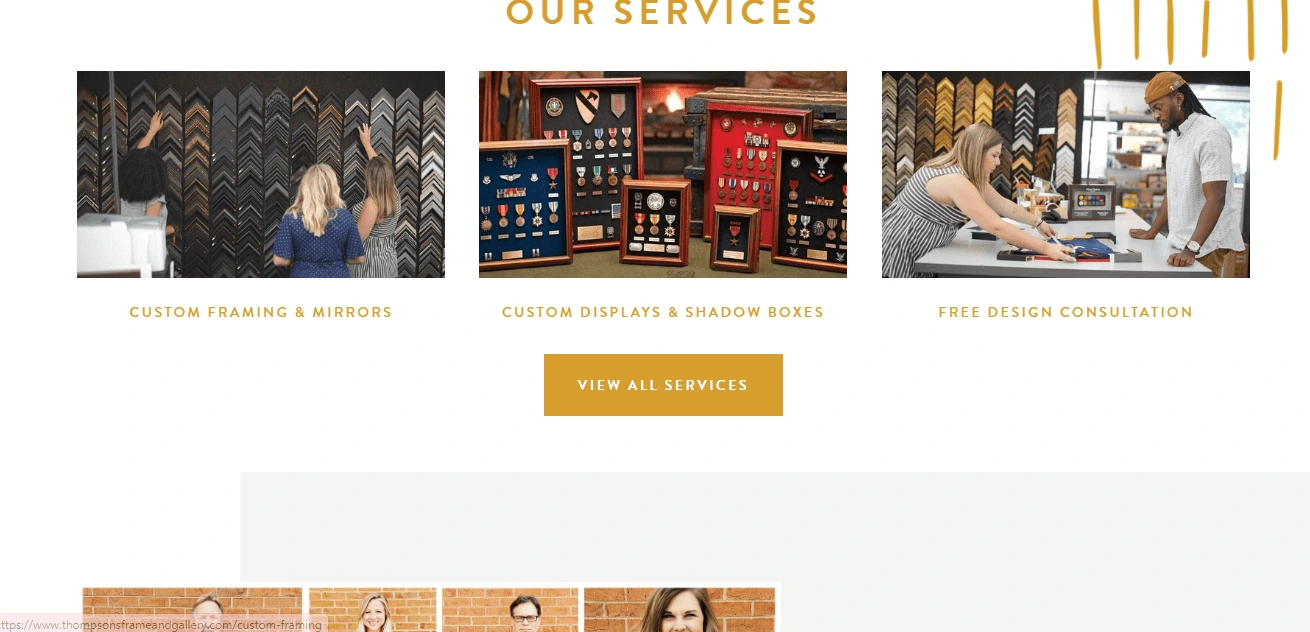
E-Commerce Features: Define e-commerce functionalities such as online framing services, pricing calculators, and a gallery showcasing framed artworks.
3. Wireframing & Design
Wireframe: Create a wireframe to outline the site structure, including the homepage, gallery pages, product pages, and contact information.
Design Mockups: Develop design mockups using the brand’s colors, fonts, and style. Focus on high-quality images of artwork and framing services. Make sure the website is visually clean, with a gallery-like feel.
4. Content Creation & SEO
Content Optimization: Develop SEO-optimized content for each page. This includes product descriptions for custom framing services, an "About Us" page, and blog posts or articles if relevant.
SEO Keywords: Research relevant keywords for art framing, custom frames, and gallery services to optimize the website for search engines.
5. Website Development & Implementation
Platform Selection: Choose the platform for the website (if not already chosen). For this example, Shopify or WordPress would work well for galleries offering online purchases and product showcases.
E-Commerce Setup: Configure an online store, add product categories (frames, art, etc.), and set up payment gateways.
Responsive Design: Ensure the website design is mobile-friendly and looks great on all devices.
6. Product/Service Integration
Gallery Setup: Showcase different types of art and frames offered. Provide clear, high-resolution images of the art and framing options.
Framing Calculator: If applicable, set up a custom framing calculator to help users choose frame styles, sizes, and prices.
7. Testing
Functionality Testing: Test all interactive elements like the contact form, shopping cart, checkout process, and mobile responsiveness.
Performance Testing: Check website loading times, optimize images, and make sure the site is fast and user-friendly.
8. Launch the Website
Client Review: Present the website to the client for final approval. Make any final revisions based on their feedback.
Go Live: Once approved, launch the website and monitor the site’s performance closely.
9. Ongoing Support & Updates
Analytics Setup: Integrate Google Analytics and monitor traffic, conversion rates, and user behavior.
Regular Updates: Ensure the website stays up-to-date with new artwork, framing options, and any seasonal promotions.