Built with Framer
Data Infrastructure Transformation - Patch
Our goal was simple: create a website that screams "Patch" as a superhero of data management for big companies.
One thing we have been asked a lot is why Framer? Well, honestly it's like a paintbrush in the hands of Monet for web designers. With Framer, we could make Patch's big ideas, a reality and with super precise details, making sure everything is in its perfect place. Plus, it's so flexible, it could do the splits while juggling, maybe not literally, but you get the idea. Framer gave us the power to add unique elements like buttons that dance when you hover over them and pages that slide in like they're late for a meeting.
It helped us turn our Patch dreams into a web-tastic reality! (pun intended)
This next part was all about getting our hands dirty, digitally speaking
digitally speakingIf you have ever seen a jigsaw puzzle you know it involves a lot's of carboard piece, only here instead of cardboard pieces, we were piecing together web pages. It involved a lot of creativity and attention to detail to make sure everything fit just right and looked good. We had to think about how each piece of content would flow together and how users would interact with the site. It was like being the architect of a digital building, carefully planning each room and hallway to create a seamless experience for visitors.

Patch
Understanding Patch Jargon :
Before we started building, we started wandering the world of Patch, getting to grips with its special language and features. From concepts like "smart caching" to "schema evolution," we knew that their website had to talk the talk of data infrastructure optimization.

process.txt
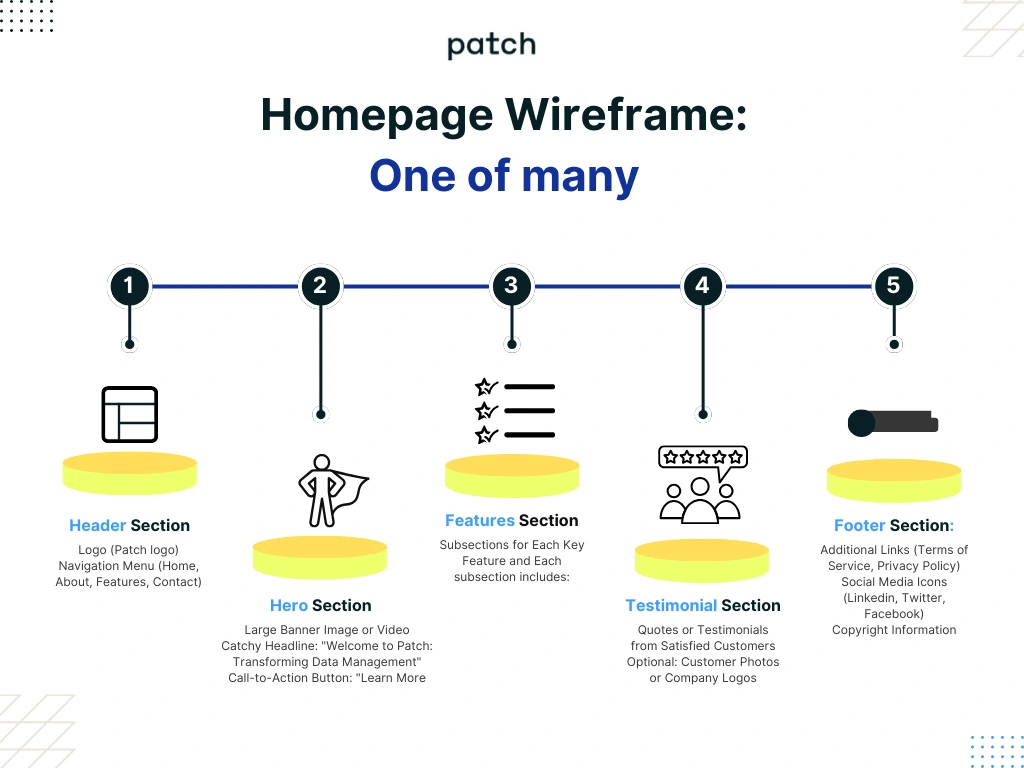
Wireframing with Patch's Essence:
After being well acquainted with Patch's core ideas, we began sketching wireframes that captured the soul of Patch's value proposition. Every thing, from the homepage to the API generation interface, was created to connect with Patch's target audience.
Implementing Dynamic Interactions:
Framer's amazing features brought our basic designs to life, making them interactive prototypes. Using Framer's easy-to-use tools, we added effects such as moving things around when you hover, changing color when you scroll, and making pages scroll smoothly. This in turn made the users feel the website, showing how Patch is all about being creative and innovative.
Optimizing for Performance:
Just as Patch takes pride in optimizing performance, so do we. Making sure everything runs super fast was our top priority. Starting from efficient image loading to asynchronous API calls, each aspect was refined for peak efficiency.
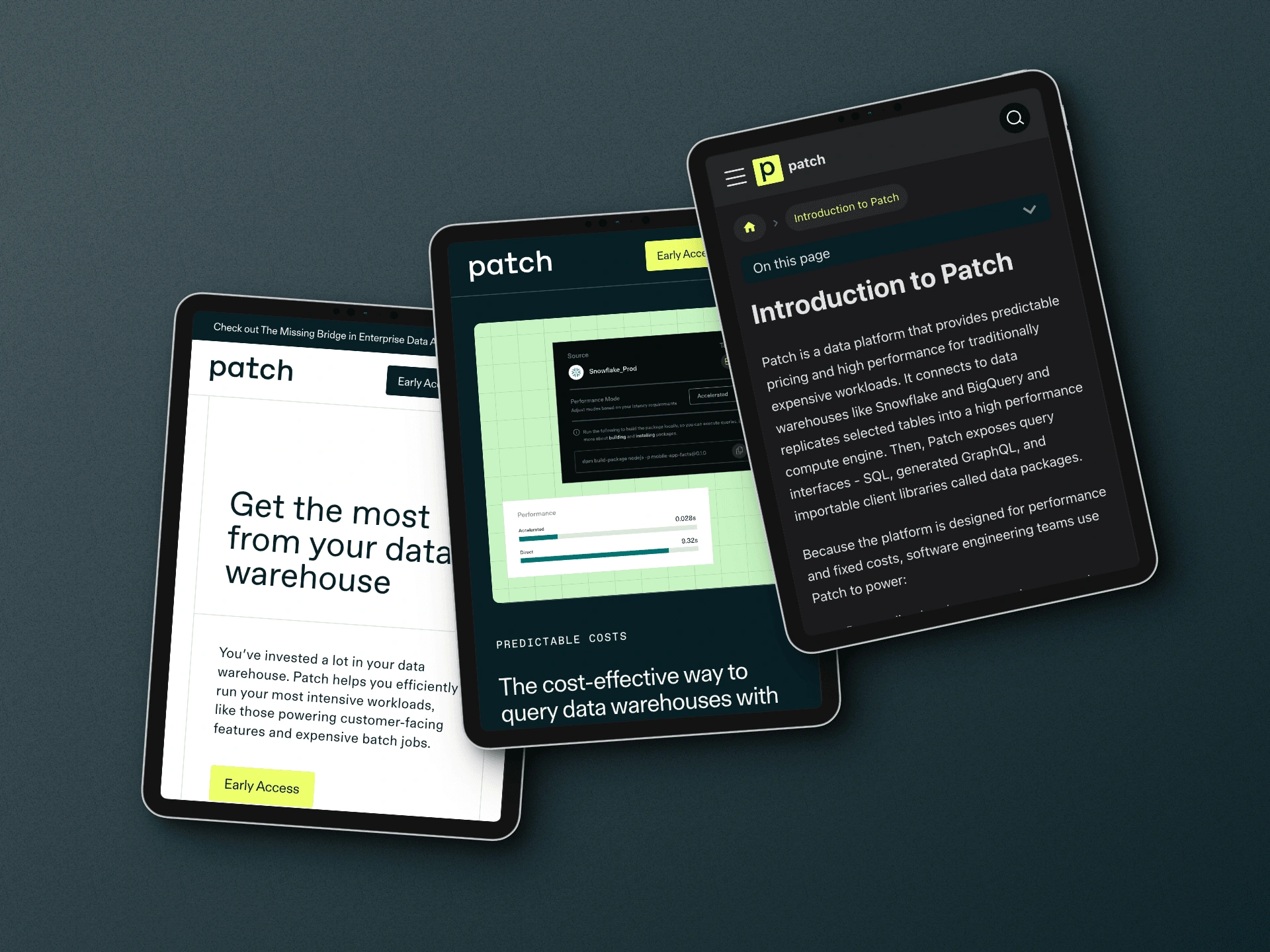
Responsive Design for All Devices:
Today where everyone's always on their phones, having a website that works on any device is a must-have. We made sure the website looks great and works perfectly on any screen, whether it's a big computer monitor or a tiny smartphone. This means everyone gets a smooth experience when they visit Patch, no matter what device they're using.

Wireframe - Homepage

Like this project
Posted Mar 22, 2024
We cracked Patch's code, made Framer their magic wand, and voilà! Buttons danced, pages flew, and everything ran faster than a caffeinated cheetah.
Likes
0
Views
10