Budget Planner App: Mastering Finances Made Simple and Effective
Like this project
Posted Dec 14, 2023
BudgetBuddy is a robust financial management app designed to simplify and optimize budgeting, offering users intuitive tools for effective financial planning.





Short Description:BudgetBuddy is a robust financial management app designed to simplify and optimize budgeting, offering users intuitive tools for effective financial planning and control.
Overview:BudgetBuddy aims to provide a user-friendly interface and a range of features that help users manage and track their finances efficiently. It focuses on budget planning, expense tracking, and insightful analytics to assist users in making informed financial decisions.
Challenge:The primary challenge involves creating a comprehensive yet user-friendly platform that assists users in understanding and managing their finances without overwhelming them with complex financial jargon and tools.
Solution:BudgetBuddy tackles this challenge by offering a simple, intuitive interface coupled with powerful financial tools. It enables users to set budgets, categorize expenses, visualize spending patterns, and provides actionable insights for improved financial planning.
Research:
Secondary Research: Analyzing existing budgeting apps, financial planning methodologies, and behavioral economics to understand user expectations and market trends.
Primary Research: Conducting surveys, interviews, or focus groups to comprehend user pain points, financial goals, and preferred features.
Personas:Developing detailed personas representing various user demographics, financial habits, and goals to tailor BudgetBuddy's functionalities to their needs and preferences.
Ideation:Brainstorming sessions to generate innovative features such as customizable budget plans, smart notifications, expense categorization, and goal-based saving features.
User Stories:Creating scenarios outlining different user interactions, expectations, and challenges they may face while using BudgetBuddy to align features with user needs.
Design:
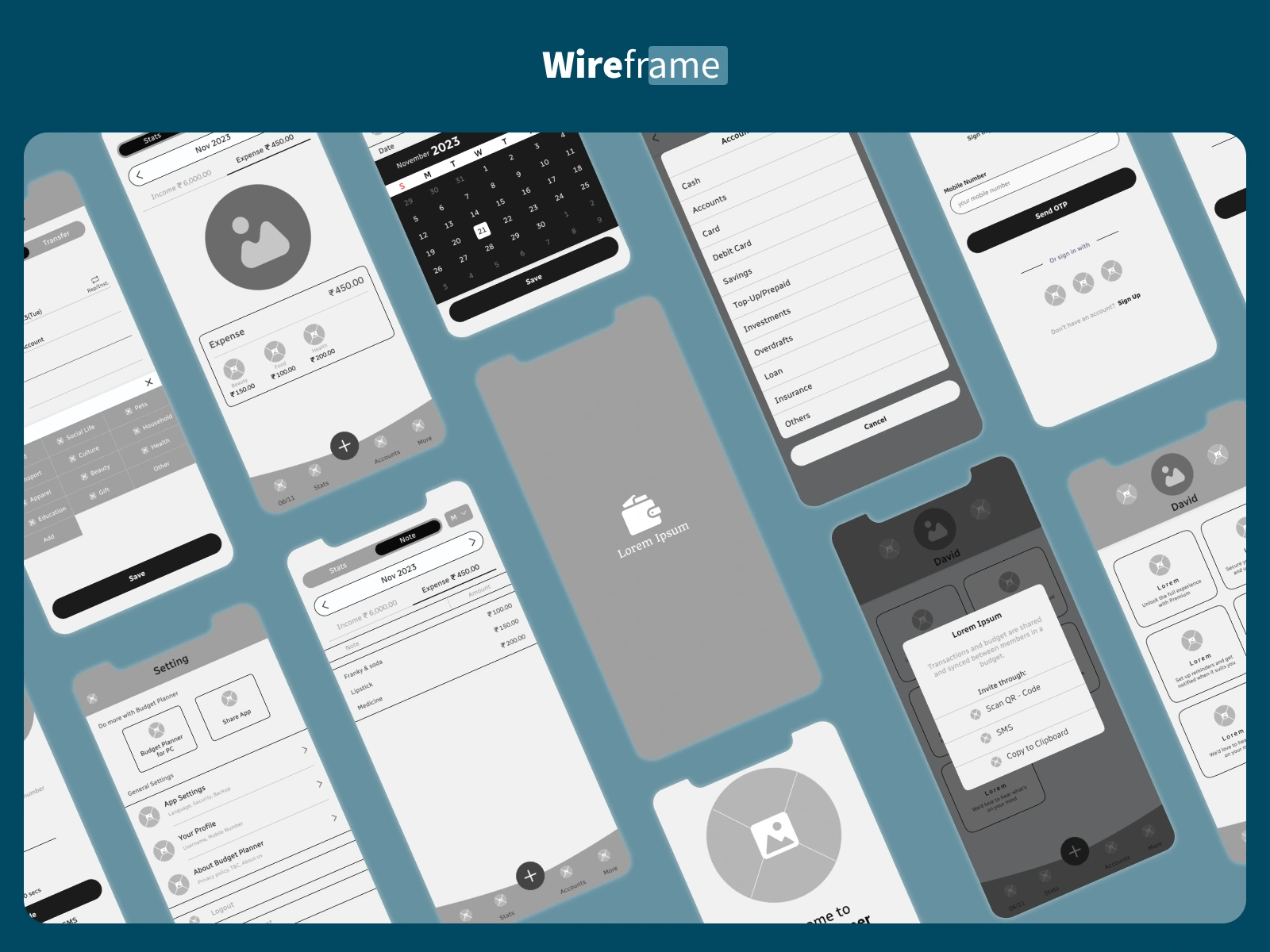
Wireframes: Crafting basic layouts demonstrating the structure and functionality of the app.
Moodboard: Compiling visual elements that evoke financial security, simplicity, and empowerment.
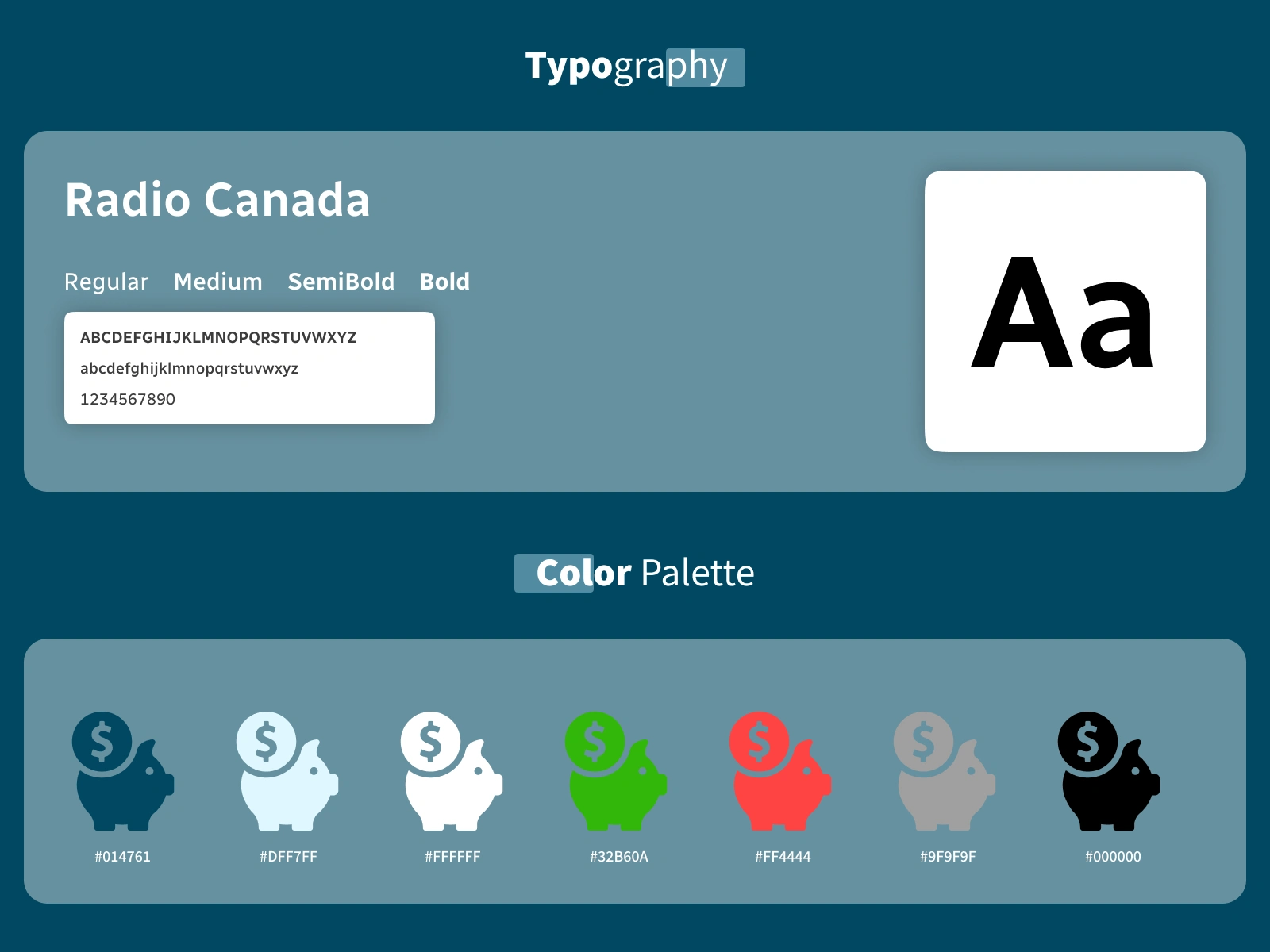
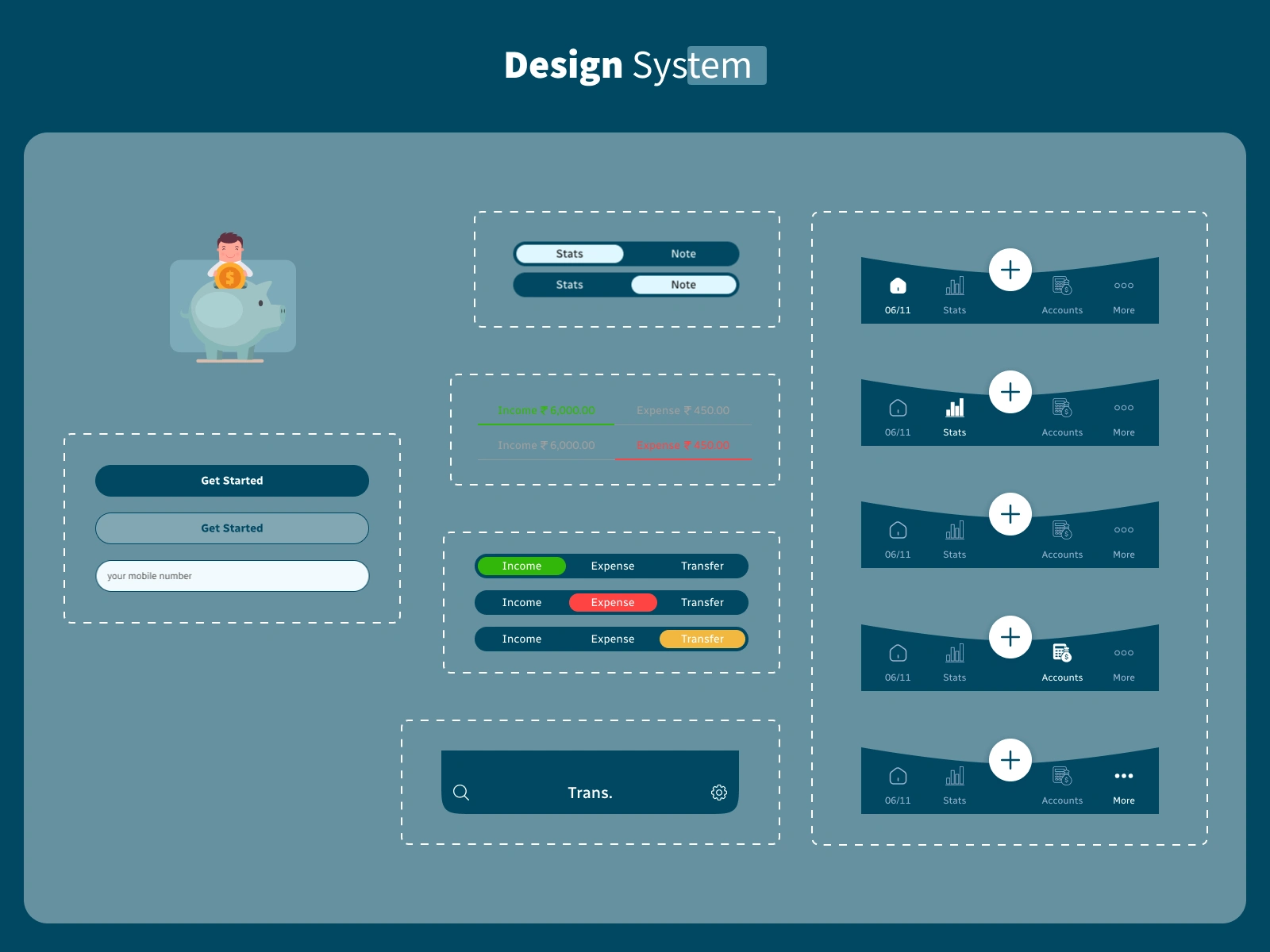
Style Guide: Establishing design guidelines encompassing color schemes, typography, iconography, and UI elements for a consistent user experience.
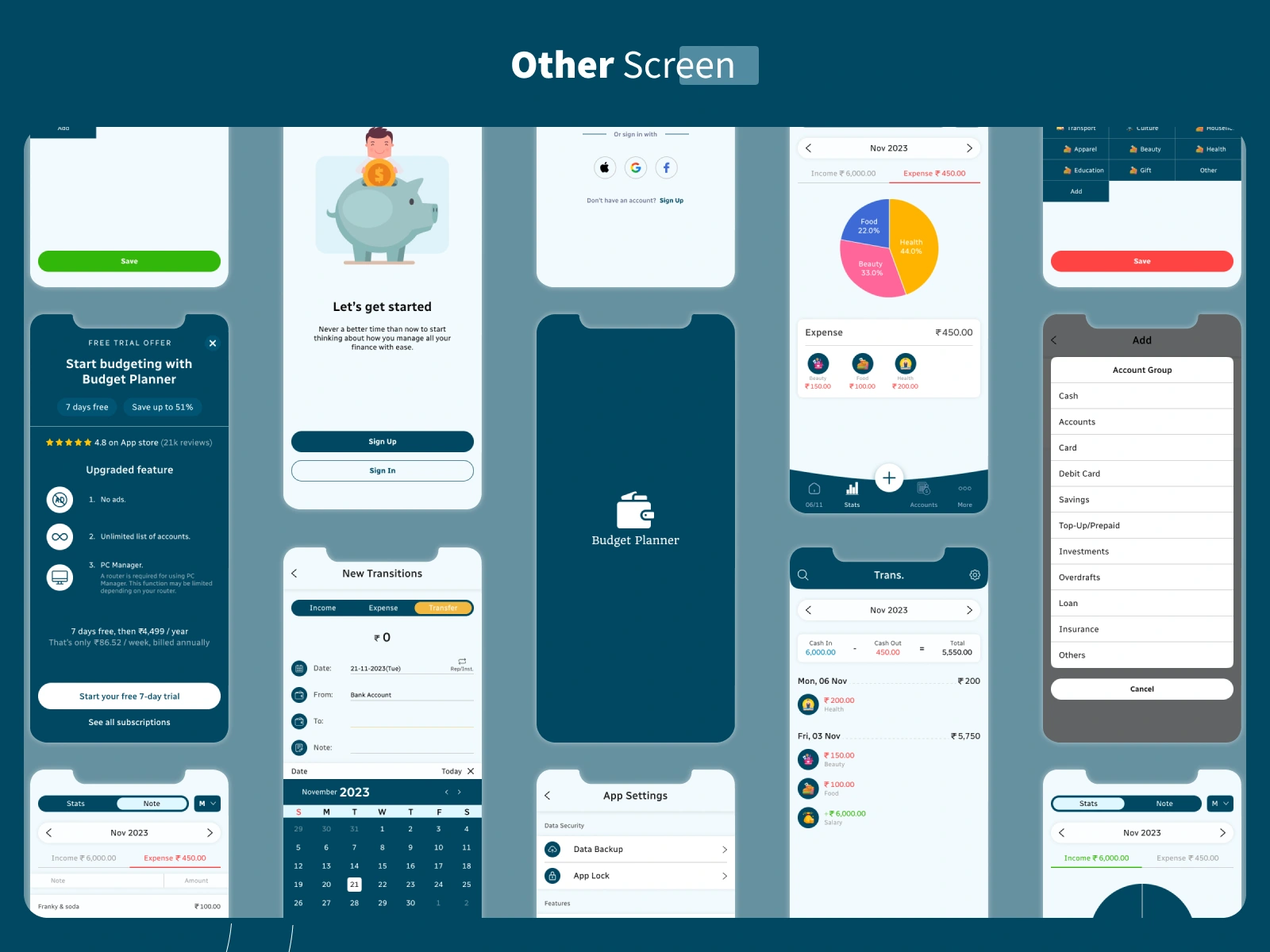
Hi-Fidelity Wireframes: Developing detailed, interactive prototypes showcasing the final design and functionality for stakeholder review.
Prototypes:Building interactive prototypes for BudgetBuddy to demonstrate its features, user flow, and functionality.
Testing:
Usability Testing: Engaging users to test BudgetBuddy's usability, functionality, and overall user experience to refine features and enhance usability.
Redesign: Iteratively refining BudgetBuddy based on user feedback to optimize user engagement and satisfaction.
Reflections:Reflecting on BudgetBuddy's effectiveness in simplifying financial management and helping users achieve their financial goals.
Development Process:Utilizing a suitable technology stack, methodologies for frontend and backend development, secure database design, rigorous testing, quality assurance, and deploying and hosting BudgetBuddy to ensure a seamless user experience.