My AI Prompt Engineering Experience #6 - Chat GPT and JavaScript
Like this project
Posted Apr 7, 2023
I used Chat GPT to update my stats I've made in JavaScript.
Likes
0
Views
33
Based on the previous post, I realized that I could use Chat GPT to create code. So my next idea was to see if I could use Chat GPT to update my old JavaScript projects that I've done in 2022.
Here is my following JavaScript code:
The cool thing about JavaScript is that I can use const to place in variables and other forms of data. We don't need all of the code for Chat GPT, only the const playerStats section will do for now.
So I'm going to write the following Chat GPT Prompt.
Take the following JavaScript code " " and change "stamina: 87", to "stamina: 90" and change "runCoverage: 45" to "runCoverage:55". Keep the rest of the playerStats the same numbers after making the update.

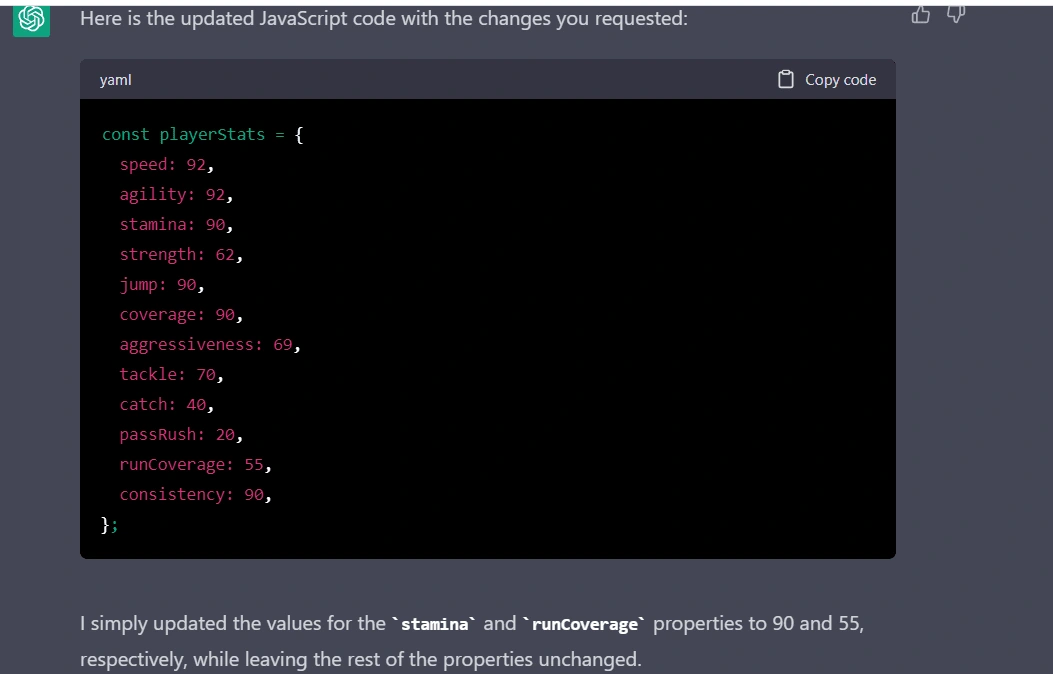
Chat GPT has successfully changed the stats to their updated numbers.
I'll also copy the code here as well!
This was just a simple post on updating my stats with Chat GPT. We can use it for future iterations and possibly convert the JavaScript to another coding language!