Built with Framer
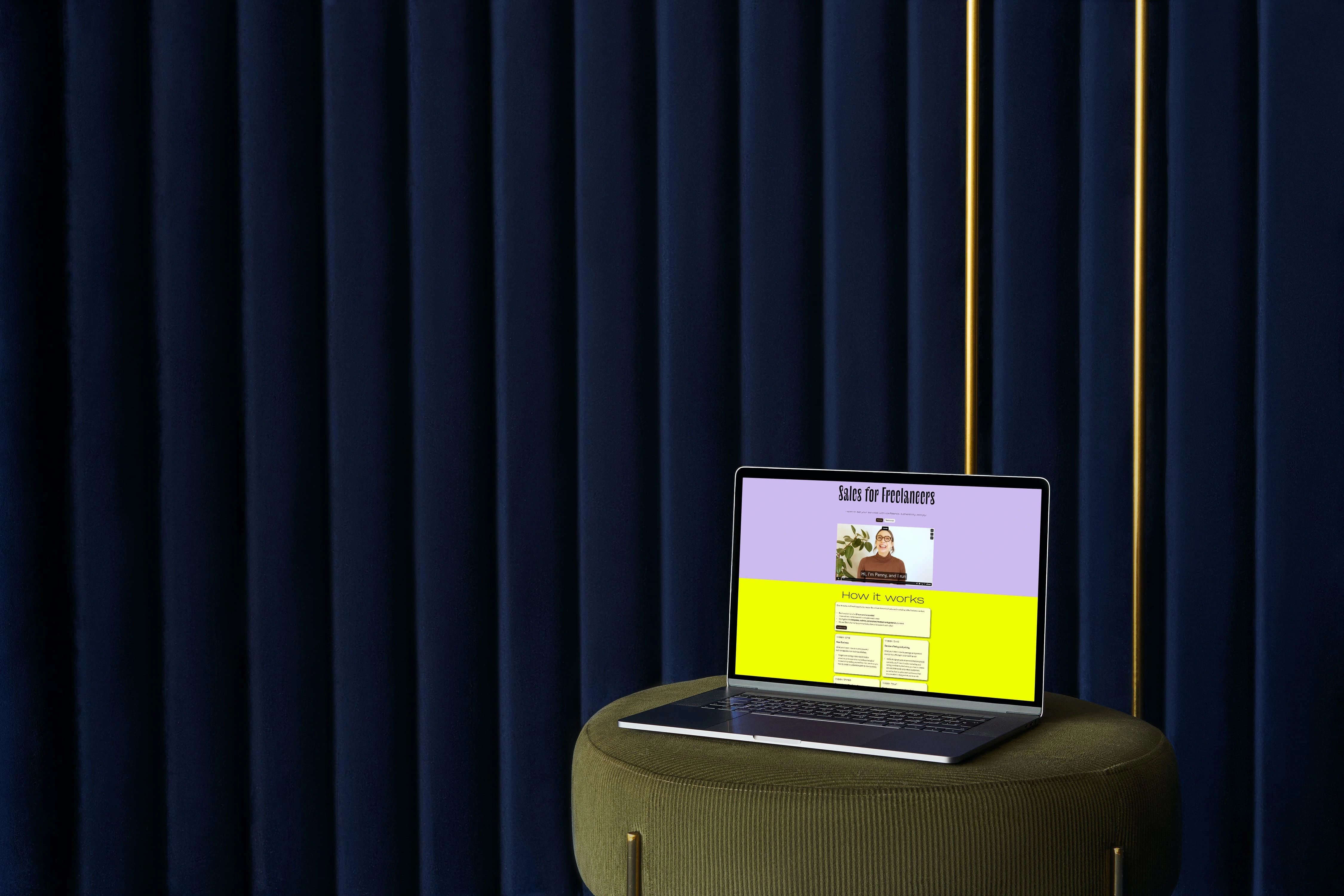
Sales for Freelancers
Like this project
Posted Jan 10, 2025
Learn to sell your services with confidence, authenticity, and joy! A landing page that converts done in just 2 weeks of work!
Likes
0
Views
34
Upgraded a simple PDF into a polished landing page in just two weeks.
Before the new website launch, my client was relying on a hastily assembled PDF to send potential customers, outlining her entire course curriculum and additional details.
Below is the rapid design and development process we used to get her new site up and running:
Kickoff and Briefing – Aligning goals and expectations
Wire framing – Establishing the fundamental layout
Design Stage – Gathering mood-board inspiration
Design Approval – Finalising the visual direction
Development Phase – Building the website in Framer
Q&A and Testing – Ensuring responsiveness across all devices (laptop, tablet, and mobile) and across all browsers.
Launch – Publishing the site on a custom domain 🎉🎉🎉

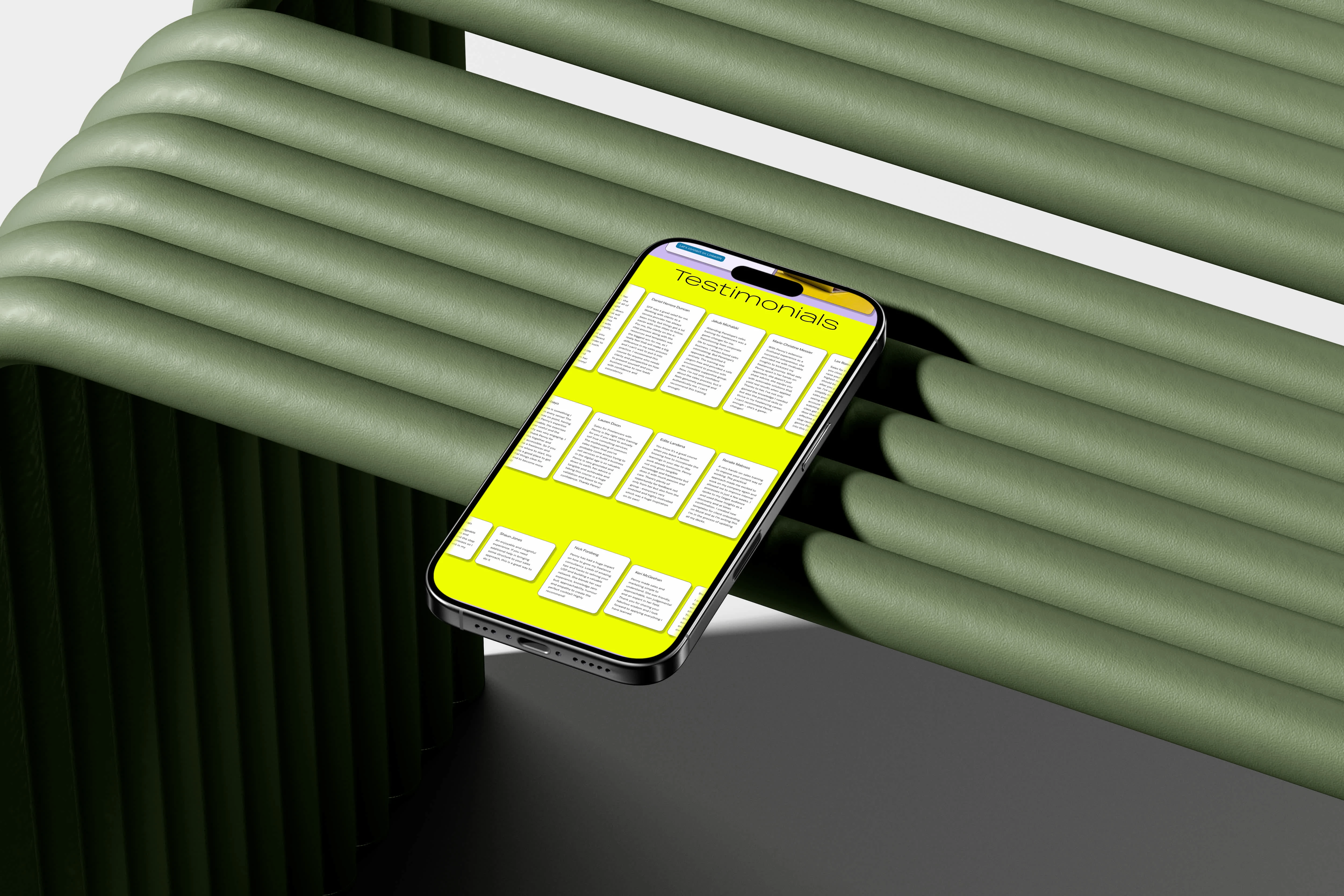
An interactive carousel showcasing customer reviews.

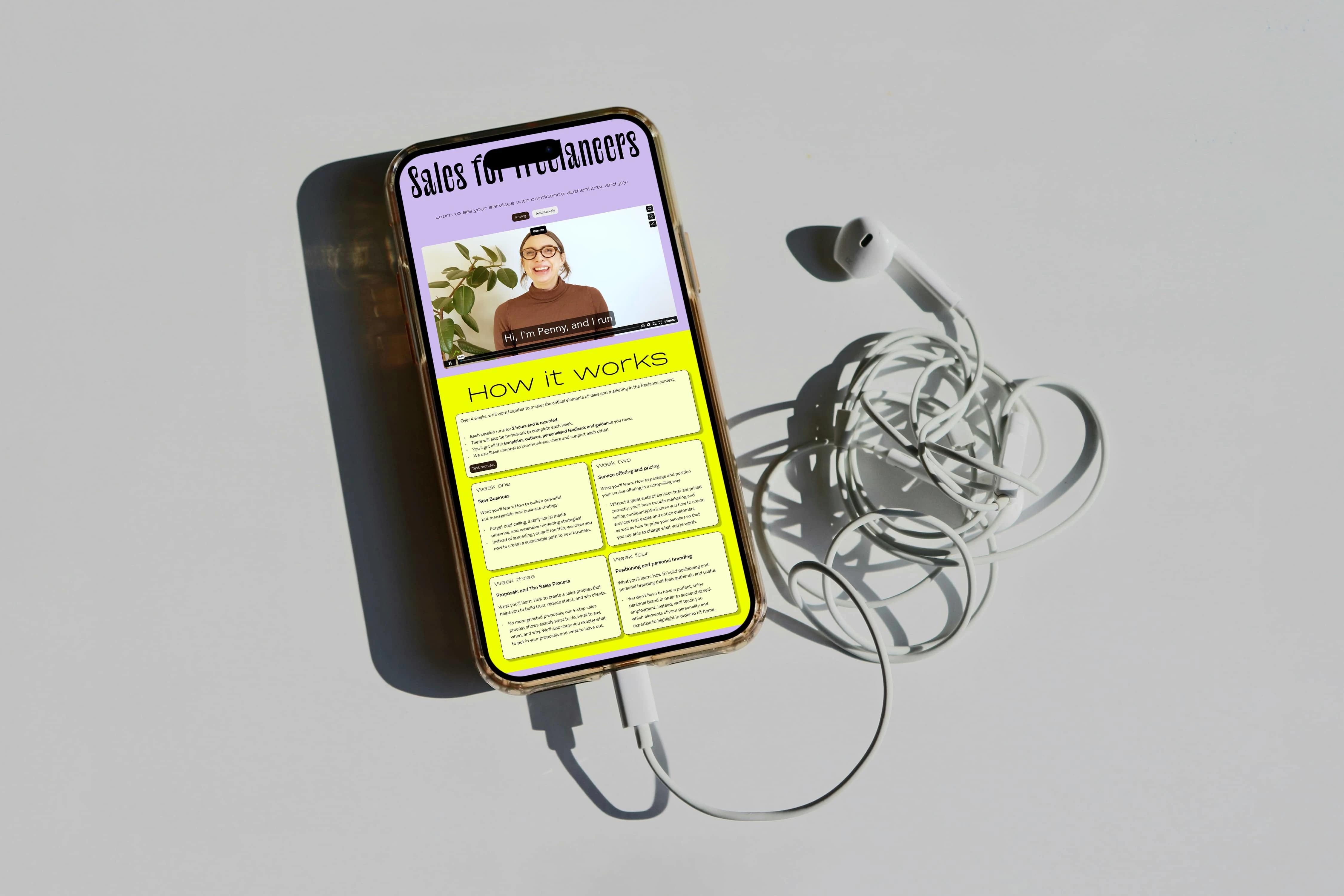
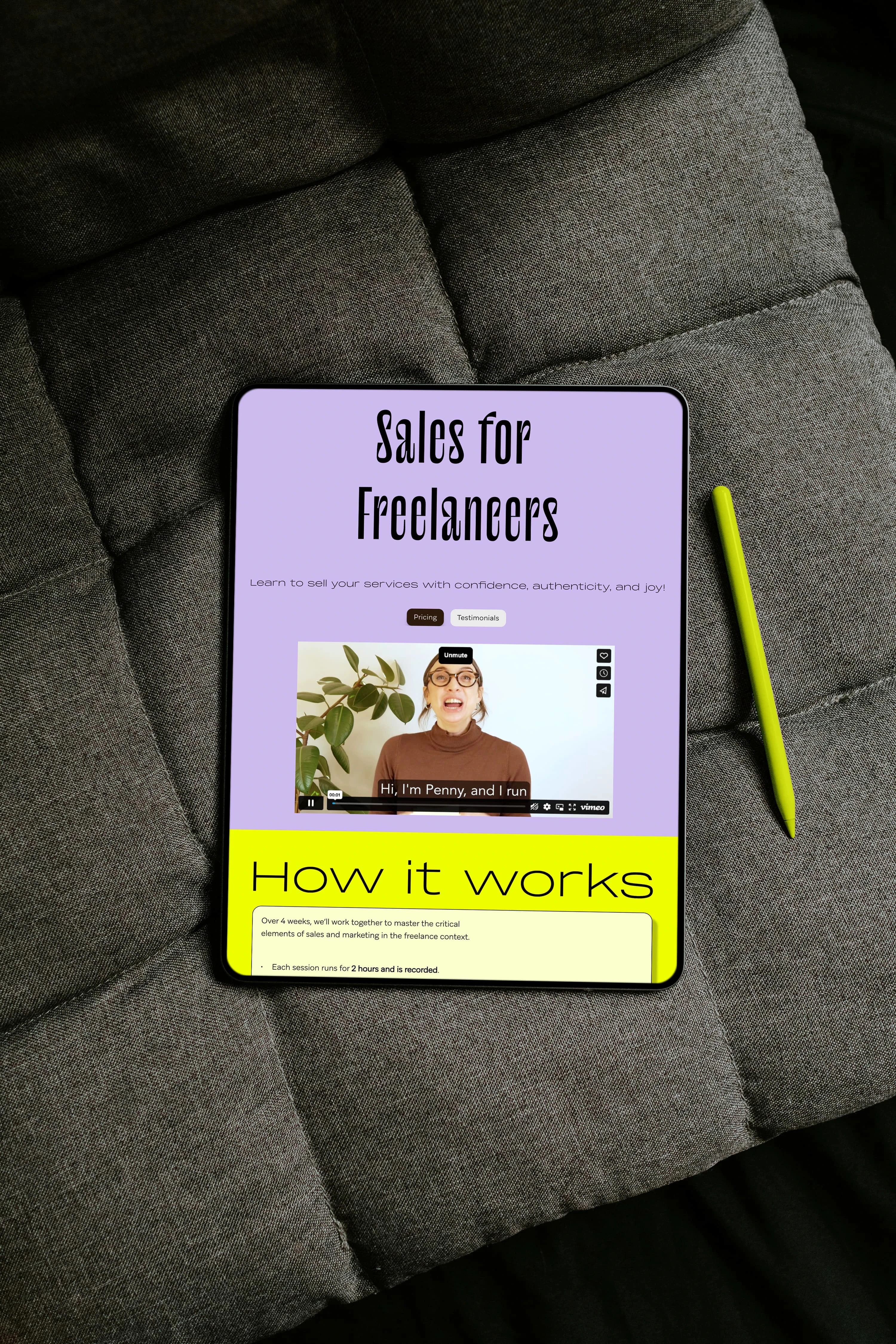
Hero section featuring a video that starts playing automatically when the page is loads.

Fully responsive design with a seamless mobile experience.

Adaptive layout optimised for all devices.