Education Application for Kids
Overview 🔎
This app design was developed for my final thesis project, which I was working on during the final year of my university studies. The project represents the demo version of an app that would be used for kids to help them to learn new things through a gamified app experience developed for iPads.





Problem & Solution 🤝
The idea behind this capstone project is to develop a design for an educational web application based on a novel idea, employing a user-centered design for preschool education. The web application going to monitor the progress and motivation without the involvement of a third-party specialist using artificial intelligence and gamification within the platform. The artificial intelligence system will teach how and what to do using expert experience and the latest educational technologies.
Moreover, an artificial intelligence system will be able to
diagnose knowledge gaps and eliminate them, by building an individual training
program for each student.
This web application
will help kids all over the world to receive the best opportunity to receive
personalized preschool education without having to visit educational centers
physically, which helps to avoid risky situations. The capstone of this project
is to develop a user-centered design for this web application.
● The application's purpose is to
depict behavior, and performance indicators, and to prevent design limitations.
● Demonstrate what the proposed
App should perform without stating how it will do it in advance. It also
describes all of the anticipated application's external actions.
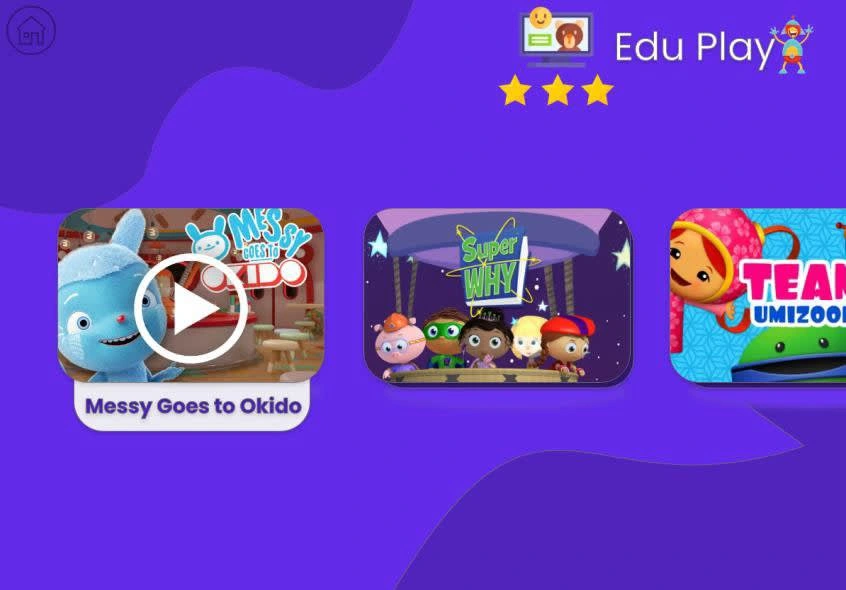
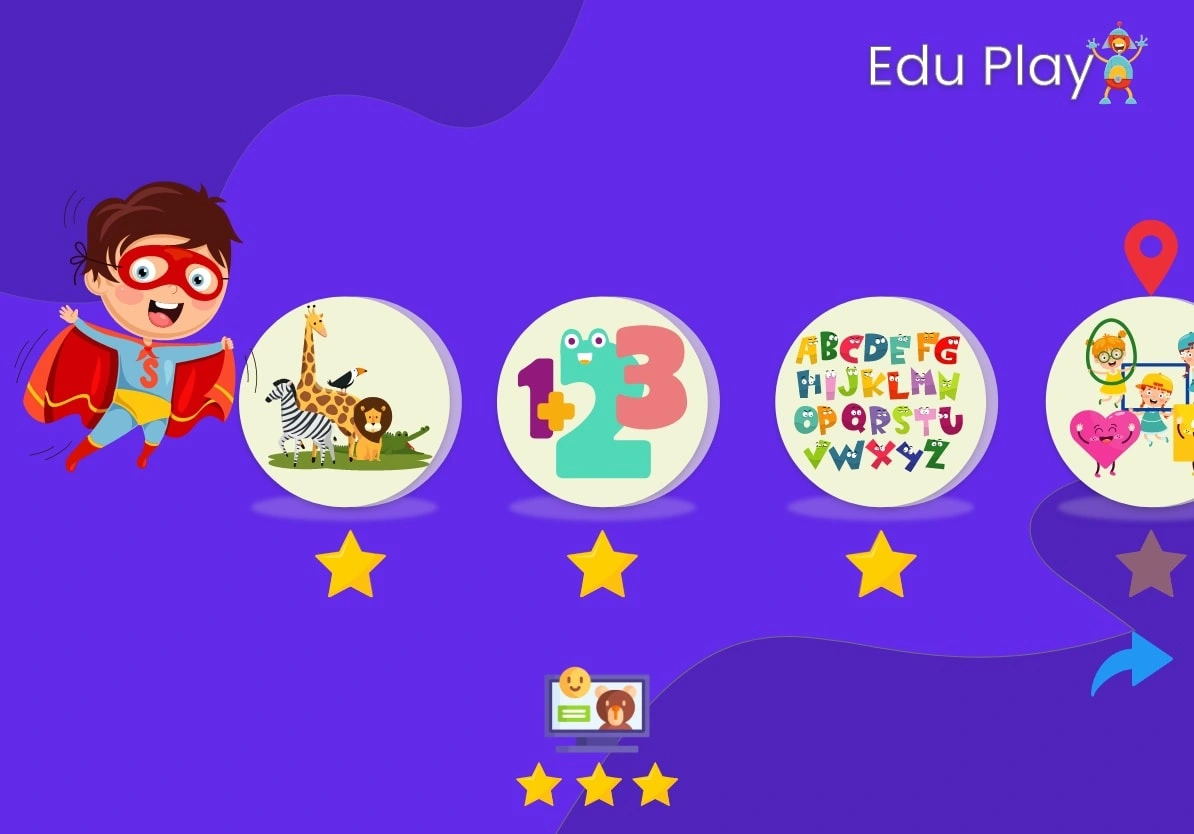
● The Kids Educational
Application features engaging, appealing, and easy-to-understand educational
content for play with Animals, Math, and Alphabets, as well as a subclass of
all of those topics and a section of fun and educational cartoons.
● Develop an educational software
design with interactive graphics that engage children to play, entertain, and
learn while delivering core knowledge to help children attain higher
performance.
● Develop an app landing page
design n that would indicate the application’s features and advantages over other
available educational applications on the market.
Process 🛣
1)Functional Requirements:
A.Application Requirements
○The user should be able to
navigate through the application with the help of big buttons that would
clearly represent the following action.
○The user should be able to
choose the avatar that would be associated with the user.
○The user will be able to press
images that represent the response and receive feedback.
○Selecting the right answer
among proposed options shall be rewarded and will take to the next activity.
○Selecting the wrong option
should remain on the same activity. Otherwise it should be possible to replay
the same action multiple times.
○The application shall come with
premade pictures and animation files that should be saved and stored in the
cloud database.
○The user should be able to
witness his progress.
○The user should be able to
easily navigate through switching between episodes in the section of
educational cartoons using pronounced large active icons.
○The user should be able always
return to the main dashboard.
○The user should always be able
to replay previous episodes/games.
○The user should not be
accidentally able to press the return button.
B.Application Landing Web Page
Requirements
○The user should have quick
access to all sections of the app landing web page in the dropdown menu.
○The user should be able to
return to the top screen of the app landing page when the user reaches the
bottom of the web page.
2)Non-functional requirements:
A.Application Requirements
○The application design will be
developed for the iOS system.
○The design should be created
mainly with vector icons/images to provide flexibility.
○The application should give the
interaction capability right from starting the application.
○The same letter, image or icon
would have the possibility to appear multiple times.
○Images, audio, etc. shall be
stored in a resource directory or virtual cloud system.
○Starting the application should
require a maximum of three seconds.
○The application should clearly
indicate the section in which the user is located.
○The application should indicate
the system of progression designed in step by step walkthrough.
○The application should have the
reward system for successful completion of tasks / games.
○The design prototype should
include a smooth transition loading screen between the main dashboard and games
as it would require in real application, which would not take longer than 3
seconds.
○The application design shall
have sustained bright design that will not be too loaded with a spectrum of
different colors
○The application shall be
displayed proportionally correct on all iPad screen sizes.
B.Application Landing Web Page
Requirements
○The app landing web page should
be simple and understandable for adults.
○The app landing web page should
give the possibility to download the application right from the screen that the
user sees when he visits the web page.
3)Safety Requirements:
○Ads will be completely removed
from this product, allowing users to use it without interruption.
○All the material available on
both the app landing page and the application itself shall not contain any
parental advisory explicit content.
Results 🎁
As a result, the developed application design received favorable feedback, demonstrating that the project's objectives were met.
Add a quote from the client, independent, or any other relevant collaborators 🗣
Name
Robert Polding - Supervisor Professor.
The project was one of the most demanding parts of the degree, and he learned the principles well, and his work showed that he has the potential to become a capable technology professional. He performed well throughout the project.
He submitted all work on time and completed all the tasks assigned during the capstone project.
His attitude was exceptional, and he showed interest and passion for the subject. He showed that he could become an excellent information systems engineer and that he could apply concepts learned during his academic career.
He also showed that he has an excellent ability to solve problems with real-world software applications.
I can recommend Rakhimzhan because he was an excellent student with sound technical and problem-solving skills. He showed creativity and initiative and always did more than expected in all the work he did for me.
Takeaways 📣
I would spend less time on several examples of the same task that I made so I could focus more on the variety of exercises.
Like this project
Posted Sep 18, 2022
This project was developed in Adobe XD to demonstrate the capabilities of an education app for kids in preschool years.
Likes
0
Views
8




