Nodabank Landing Page Redesign
User Researcher
Webflow Developer
UI&UX Designer

Webflow
Banking

Nodabank - Redesign and Webflow Development
Case Description: Redesigning and Developing Nodabank.com
Project Overview
The project involved redesigning the Nodabank.com website in Figma and transferring the design to Webflow for development. Nodabank.com is a platform that leverages Open Banking technology to provide seamless payment solutions for businesses and individuals. The goal was to enhance the website's user experience, improve visual aesthetics, and ensure functionality aligned with the platform's innovative services.
Problem Statement
The existing website faced several challenges:
Outdated Design: The previous design lacked modern visual appeal and did not effectively communicate the brand’s innovative approach.
Limited Responsiveness: The site was not optimized for various device sizes, impacting mobile and tablet users.
Scalability Issues: The website needed a flexible structure to accommodate future features and growth.
Design and Development Process
1. Research and Discovery
The project began with understanding Nodabank’s business goals, target audience, and competitors. This stage involved:
Conducting stakeholder interviews to identify pain points.
Analyzing user behavior on the existing site.
Benchmarking competitors in Open Banking platforms to identify best practices.
2. Wireframing and Prototyping
Using Figma, I created wireframes to outline the website structure, focusing on:
Simplified navigation for intuitive user journeys.
Highlighting key features such as payment processing tools, KYC integration, and instant payouts.
Prototypes were developed to test interactions and gather feedback from stakeholders before moving into full design.
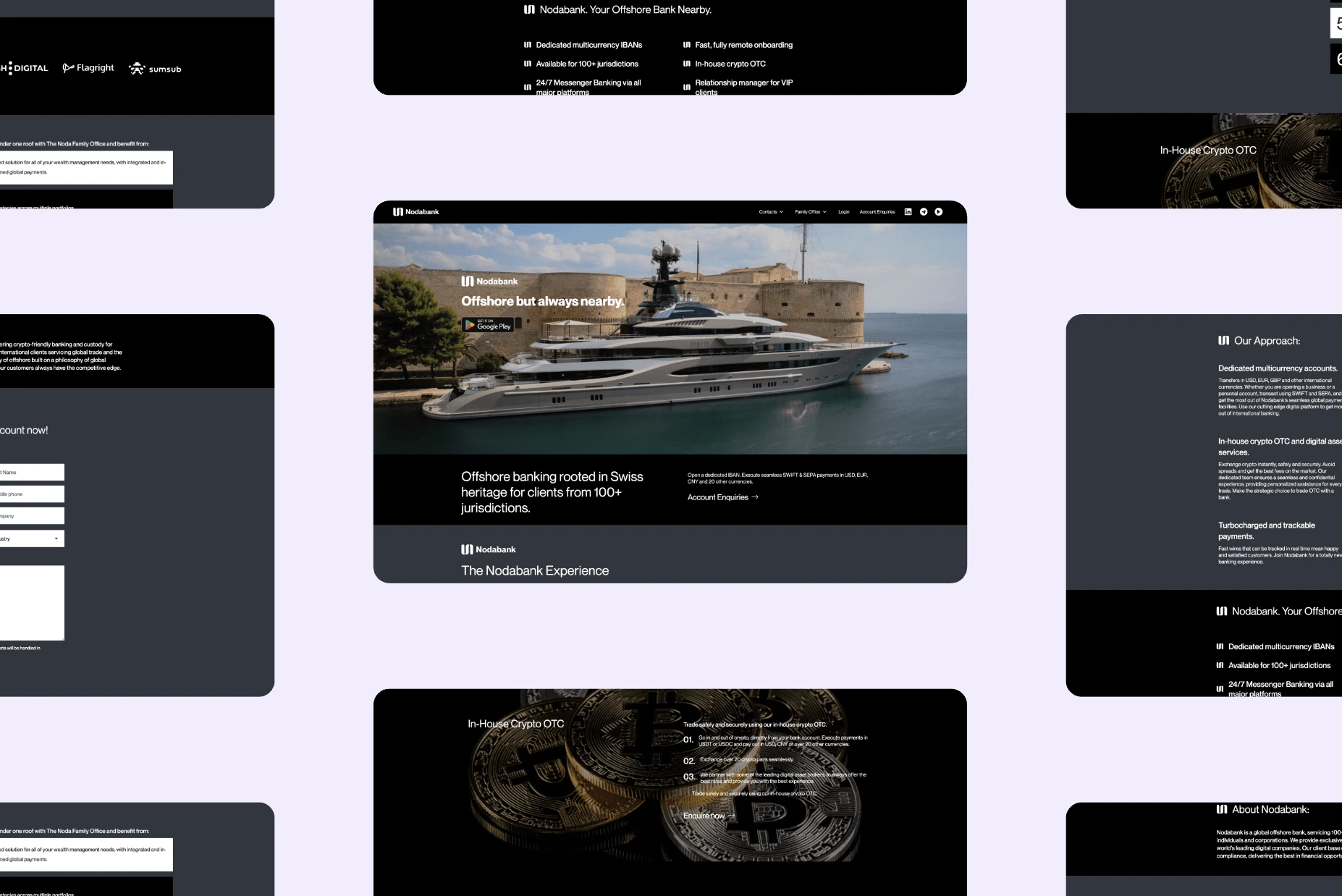
3. Visual Design
The redesign emphasized:
A clean, modern aesthetic with consistent branding elements.
Optimized typography, color schemes, and iconography tailored to Nodabank’s identity.
Web Version
4. Development in Webflow
The finalized Figma design was transferred to Webflow for development. Key steps included:
Using Webflow’s drag-and-drop builder for pixel-perfect replication of the design.
Implementing responsive flexbox structures to ensure adaptability across screen sizes.
Adding advanced functionalities such as animations, interactions, and CMS integration for dynamic content updates.
Mobile version
Responsive layouts ensuring seamless functionality across desktop, tablet, and mobile devices.
5. Testing and Launch
Before launching the site:
Rigorous testing was conducted across browsers and devices to ensure flawless performance.
Feedback loops were established with stakeholders to refine details.
The site was deployed on Webflow’s hosting infrastructure for optimal speed and reliability.
Results Achieved
The redesigned Nodabank.com delivered significant improvements:
Enhanced UX: Simplified navigation and intuitive design improved user satisfaction.
Modern Visuals: The updated aesthetic aligned with Nodabank’s innovative brand identity.
Responsive Design: The site now functions seamlessly across all devices.
Scalable Architecture: Webflow’s flexibility allows for easy integration of future features.
Key Takeaways
This project showcased the power of combining Figma’s collaborative design capabilities with Webflow’s no-code development platform. By addressing usability issues and creating a visually appealing interface, Nodabank.com now stands as a user-friendly platform that reflects its cutting-edge services in Open Banking technology.
Like this project
0
Posted Mar 20, 2025
Redesigned Nodabank.com in Figma and developed it in Webflow, enhancing UX, modernizing visuals, and ensuring responsive, scalable design.
Likes
0
Views
10
Timeline
Oct 1, 2024 - Oct 31, 2024
Clients

Nodabank Corporation
Tags
User Researcher
Webflow Developer
UI&UX Designer

Webflow
Banking