Radius UI Documentation Template Design

Visit live site
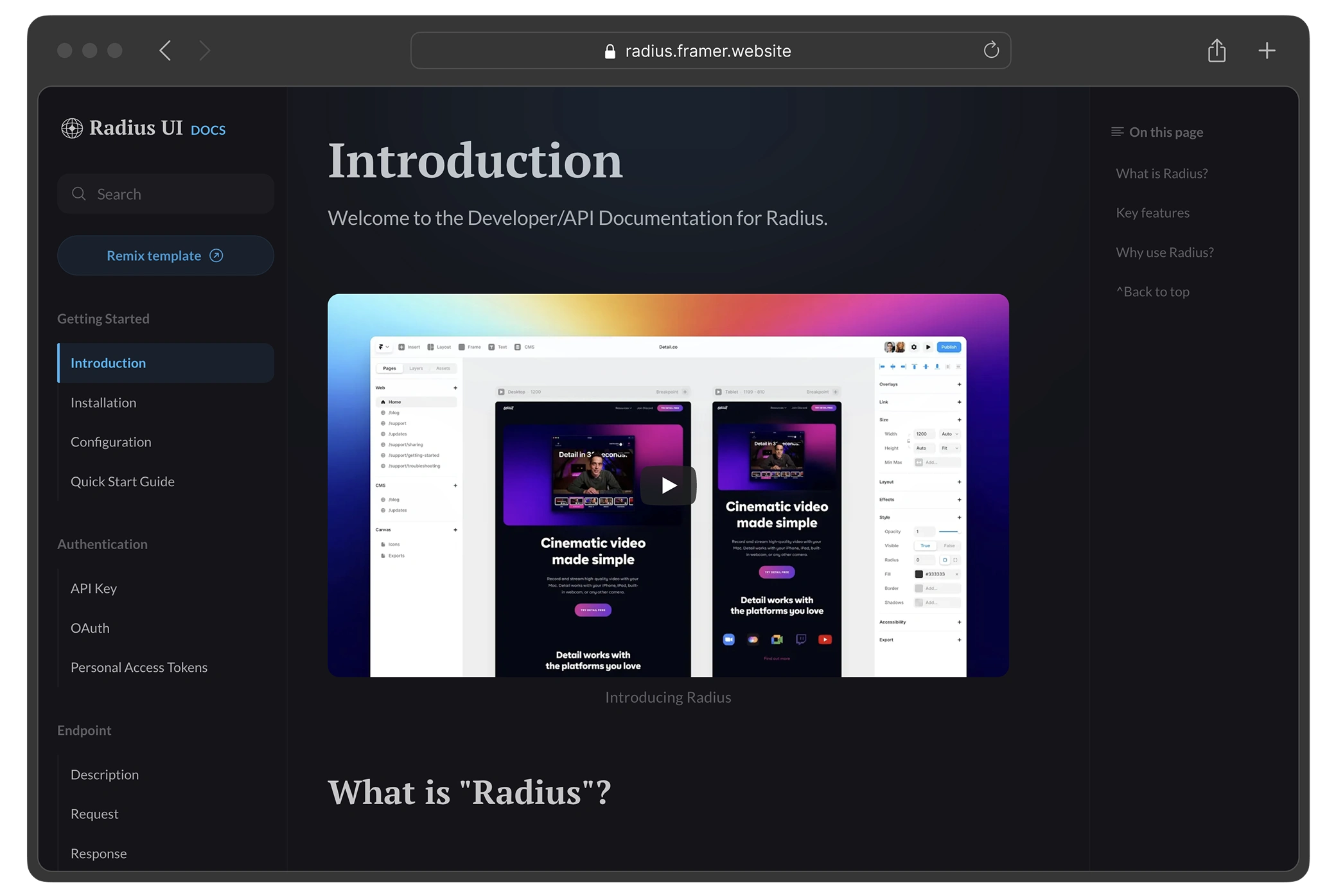
Introduction
Our journey began with a simple goal – creating a user-friendly documentation template for developers, project managers, and businesses. We wanted it to be flexible, look great, and allow easy customization.
A Vision Emerges: Overcoming CMS Challenges
Challenges arose when our CMS didn't support custom components, limiting us to markdown pages. Undeterred, we embraced Framer's variants feature, allowing us to create a dynamic design despite the constraints.
Typography: Where Serif Meets Sans-serif
Radius UI's charm lies in its perfect blend of serif and sans-serif typography, setting it apart from the rest. Every element is effortlessly customizable through global components. With just one click, brand theme customization using global styles becomes a breeze.
Visual Subtlety: Your Brand, Your Way
Our design philosophy revolves around subtle visuals that enhance the documentation site experience. Customize your brand colors, and Radius UI transforms into your unique creation. Tailor it effortlessly to match your brand's identity.
The result?
An adaptable, visually pleasing template that empowers users to create distinctive documentation sites with ease.
With Radius UI, you can effortlessly showcase your work while enjoying a seamless and dynamic design. Your brand, your way – that's the Radius UI promise.
Like this project
Posted Jun 16, 2025
Created a user-friendly, customizable documentation template using Framer.
Likes
0
Views
4