The Importance of Identity
Like this project
Posted Nov 17, 2022
How you represent yourself and your work online is a key first impression for potential collaborators–and it shouldn't be hard!
Likes
0
Views
65
🤝 What is Identity?
It may seem obvious but at Contra, your identity is you and how you represent the incredible services you provide. It's a representation of who you are, your personality, influences, work you've done, work you aspire to do, and a reflection of the people you've met along the way. Collecting, organizing, and presenting all this information in a concise manner is hard 😓. However, in the independent life, first impressions are quite literally the first and most important touchpoint in a client relationship–but curating an authentic, quick overview of your craft can be tough without the right tools!
💅 First impressions matter
When clients are trying to find the right fit for a job, they may see hundreds of applicants a day but having an Identity that stands out greatly increases your chances of being noticed. Even if you're undeniably the right person for the role, you could be easy to miss if your Identity does not ✨ sparkle ✨.

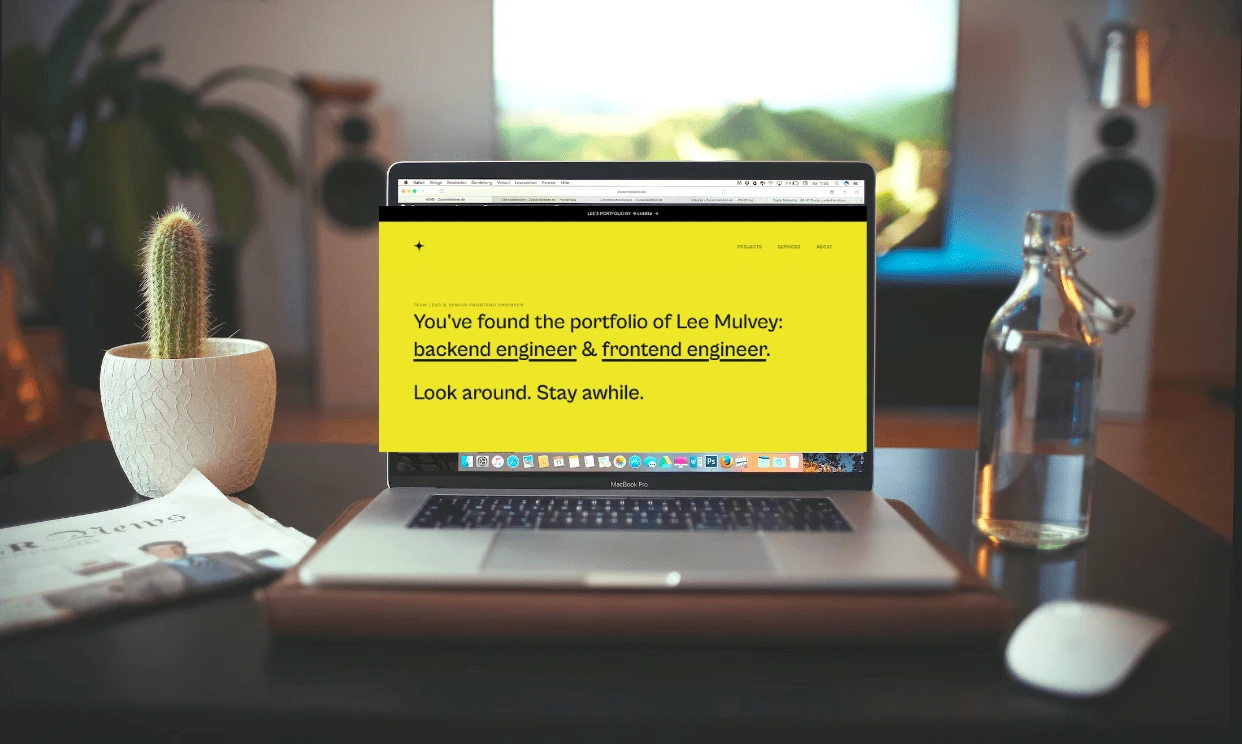
Photo by
🤔 Great–so how do I build that Identity?
Step 1: Talk about your work
It's easier than you think! As a programmer, I've always struggled to represent myself online – it doesn't seem as intuitive as what I'm often representing is the work of designers. But, that doesn't need to be a negative thing and doesn't have to feel disingenuous. Use the end result of your work as a way to draw clients in and then use that moment to explain how your skills helped define that moment. But, to even do that, you first need to collect your work.
It doesn't matter how small you feel like a project is–it's worth showcasing. A great exercise is to take a project–no matter the size, the client, or the end result–and start writing about it. Contra's project editor has fantastic templates with built-in writing prompts to help with this, however, you can write your own prompts. Basically, you want to cover The Basics™️ of any project:
What was the problem you were solving?
What solution did you come up with?
How did you get to the solution?
What went well? What went not so well?
Showcase the end result
After you've organized The Basics™️, it you'll usually find that it became pretty easy to write about the project itself. Being able to display a variety of work showcases your range to approach and solve any problem you're given and tells a client almost immediately that you're versatile at what you do!
Step 2: Add some sparkle ✨
Let's be real - being hit with a page that sequentially lists a bunch of projects is kinda boring 🥱. This is where the ✨ sparkle ✨ comes in. Remember, first impressions matter, so let's showcase our projects with some bold visuals that really pop.
If you're in a creative discipline, you're probably already pretty good at that. However, if you're more technical like me, that can be a struggle. There are a ton of resources that make it really simple to add images to your projects and Identity that will help it pop!
Unsplash - Lots of royalty-free stock photography from Independents like you - just be sure to throw the photographer credit!
Canva - A web design tool that is easy to use and has a ton of free templates to get started with. I use this regularly–even a tiny bit of effort in Canva on a project image can really make it stand out
Contra's Project Covers - Yeah, I know, self-plugging again. But, Contra offers a ton of free project covers to display your work with that legitimately look fantastic (with more on the way very soon 👀, like, seriously soon like it's on my list of tasks right now).
Profile Picture Generator - Yeah, lots of people use this and have these, but it's a quick way to make a photo stand out and pop.
Step 3: Break down what you can do for a client 💪
Okay, so they've seen what you've done in the past but now you want to make it really easy for them to see what services you can offer them! This is an important spot for you to explain exactly what you offer, what it's like working with you, what deliverables you can provide, and the pricing structure for those deliverables.
Step 4: Make it easy to make contact 🫡
The client is sold! Your projects are immaculate, and your services provide exactly what they need – but wait.... how do they get ahold of you? I've seen this a lot and is often an oversight! You want to make it as frictionless as possible–whether you're presenting a resume, a website, or a Contra profile, your Identity should make it as easy as possible to get in touch.
Giving the client direct access to a contact form or Inquiry Flow is the easiest way. They don't have to switch contexts, pull out their phone, or an app–they can begin that flow immediately and get in touch. Unsurprisingly, Contra has an Inquiry button built right into your Identity which makes it super simple! If you're running your own website, services like Netlify make it lightning quick to set up your own web form without setting up a backend service.
Immutable Identity 🛣
Your Identity is always changing. As you grow in your career and complete more diverse work, you will change, and your work will change with you. It's important to let your Identity shine through and keep updating it as you grow. Set yourself up for success by making it as easy as possible to update – treat yourself like your own client and make it as frictionless as possible.
On Contra, your Identity and Work live in the same dang spot so updating your Identity happens automagically. With other platforms, I've always found it important to earmark myself a calendar invite every three-to-six months, reminding myself to give my Identity a little love 💛.