ali-366haris/Atom-Structure
Structure-of-Atom

} ChatGPT Thank you for providing the CSS code. Based on the provided CSS code, here is the step-by-step process to create the HTML and CSS for the given atom structure:
Step 1: Set up the basic HTML structure
Create a new file called "index.html" and add the following content:
html Copy code
<title>Structure of Atom</title>
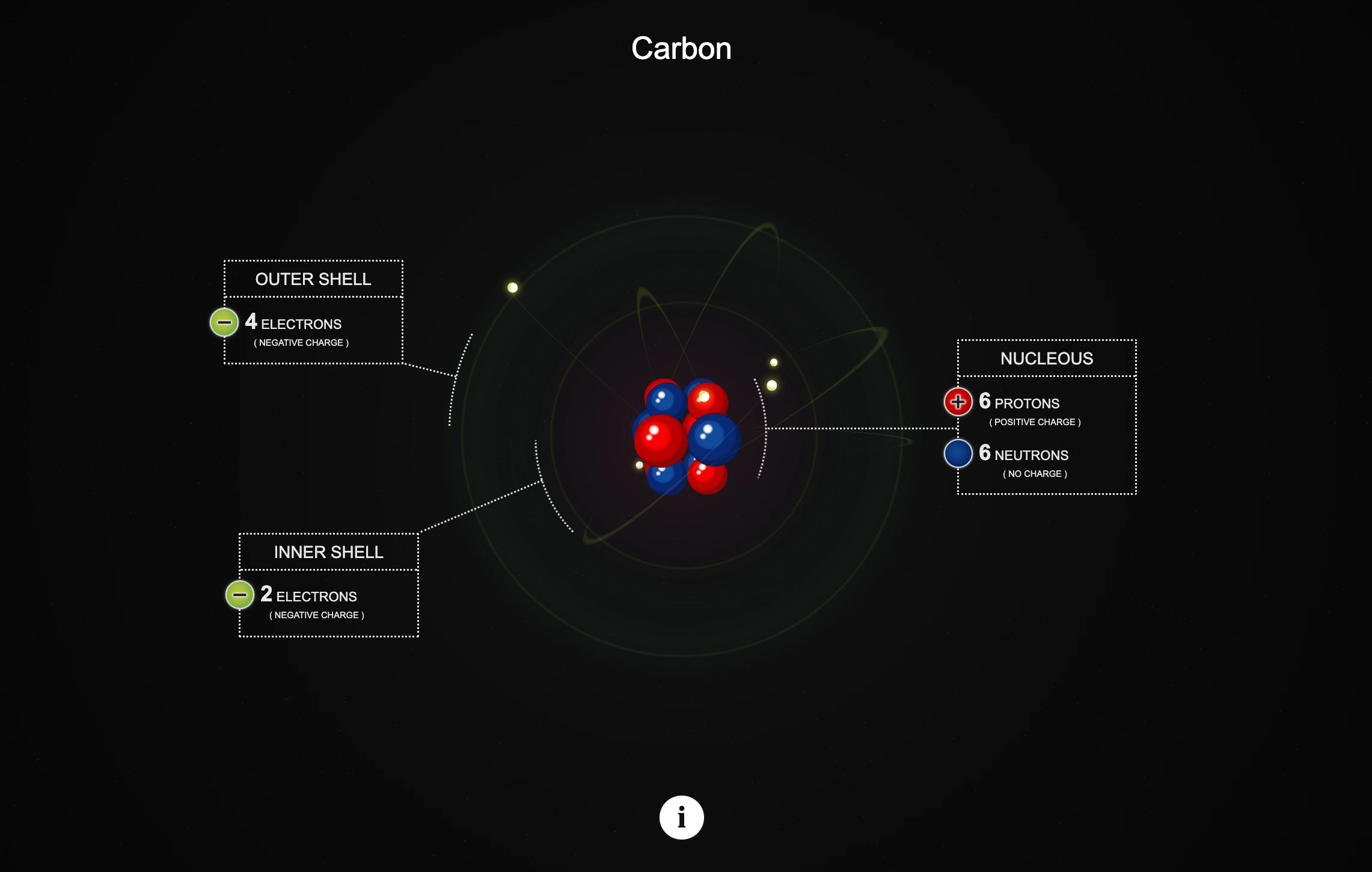
Carbon
i
INNER SHELL
2 ELECTRONS
OUTER SHELL
4 ELECTRONS
NUCLEOUS
6 PROTONS
6 NEUTRONS
<script src='https://cdnjs.cloudflare.com/ajax/libs/matter-js/0.19.0/matter.min.js'></script> Step 2: Save the provided CSS code
Create a new file called "style.css" and paste the provided CSS code into it.
Step 3: Link the CSS file
In the "index.html" file, link the "style.css" file by adding the following line in the head section:
html Copy code
Step 4: View the Result
Save both the "index.html" and "style.css" files in the same folder and open the "index.html" file in your web browser. You should now see an atom structure with protons, neutrons, and electrons orbiting around the nucleus. The "i" icon will be visible in the bottom center of the page, and clicking on it will show the particle information. The information will be displayed in an overlay with details about the inner shell, outer shell, and nucleus of the atom.
That's it! You've successfully created the HTML and CSS for the given atom structure.
Like this project
Posted Jan 11, 2024
Contribute to ali-366haris/Atom-Structure development by creating an account on GitHub.