Built with Framer
FounderUp | Framer Design & Development
Like this project
Posted Jul 11, 2025
Designed a unique digital experience for FounderUp with a focus on the FounderWheel IP and coaching journey.
Likes
10
Views
170
Timeline
Apr 18, 2025 - Jun 1, 2025

From Vision to Launch: The FounderUp Story
Defining the Vibe
After dozens of moodboard rounds, we zeroed in on an “engineered + architectural” aesthetic—hand-drawn, blueprint-style line work that feels precise yet human. This visual direction would underscore Daley’s no-fluff, performance-science roots and set FounderUp apart from more “wellnessy” coaching sites.

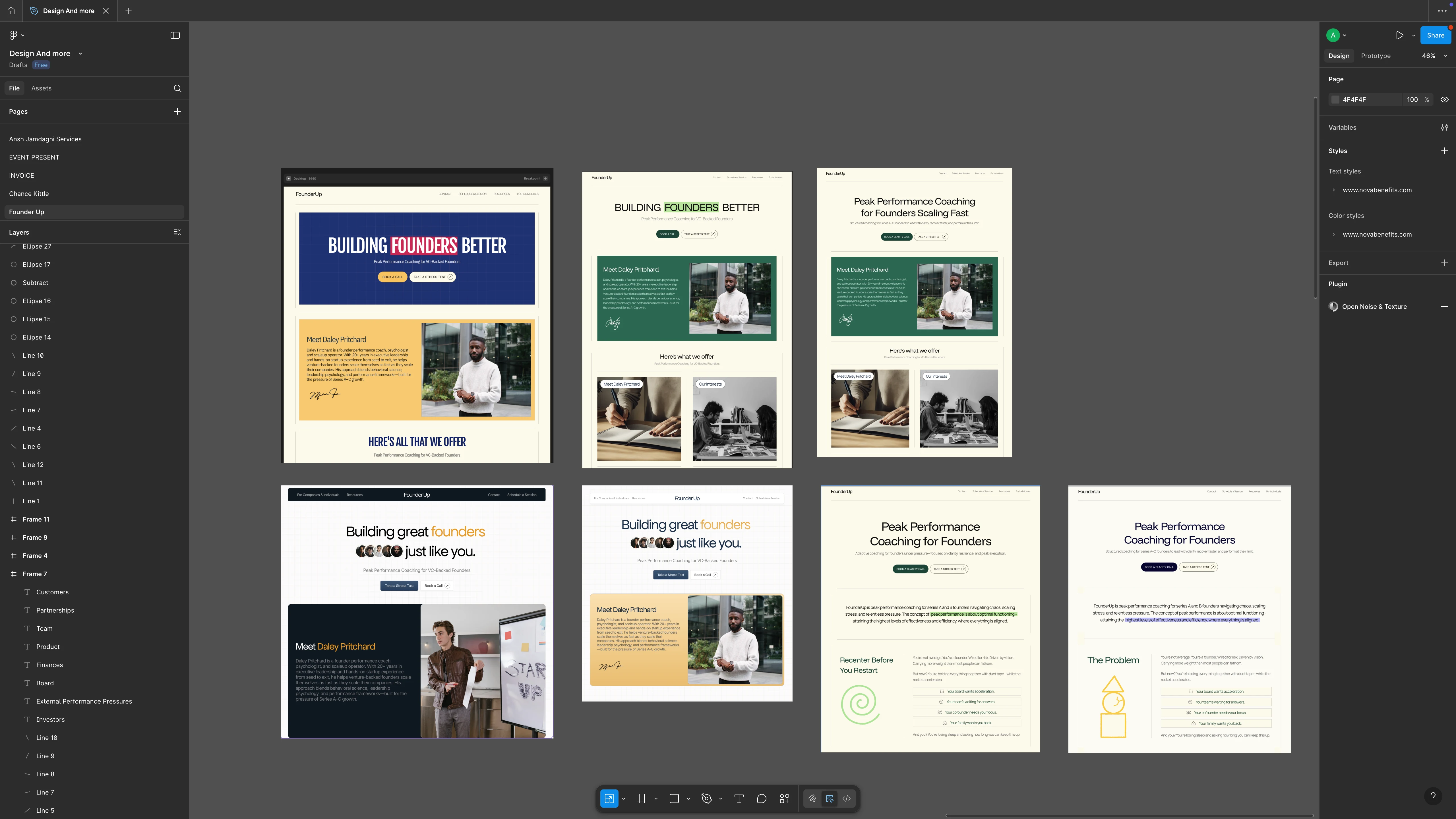
Blueprint Wireframes
With the style locked, we sketched rapid wireframes for each section:
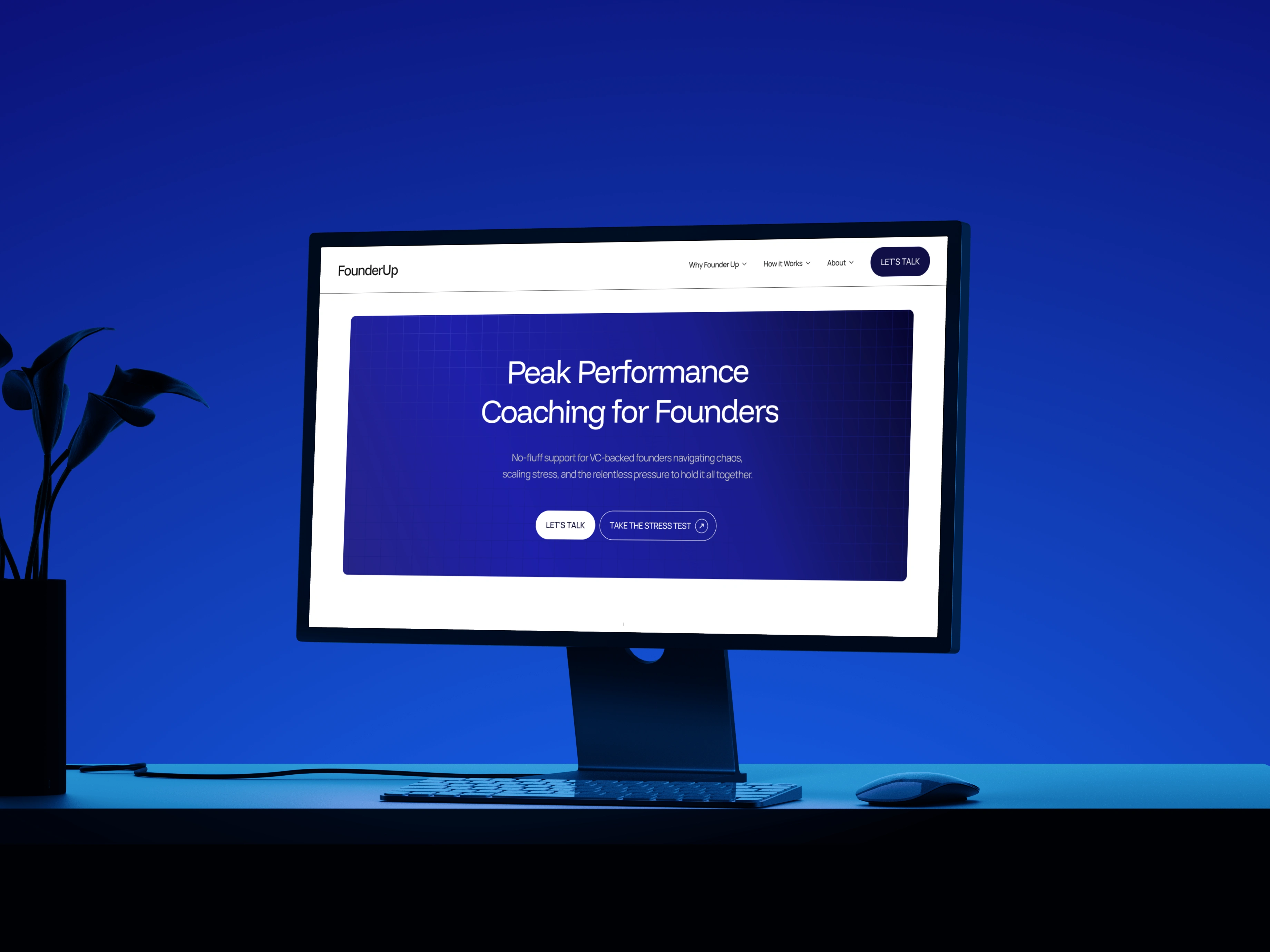
Hero & Positioning: A bold headline supported by two calls-to-action (“Book a Clarity Call” / “Take a Stress Test”).
Problem Frame (“Scaling Is Brutal”): Three statistic cards and founder-pain bullets.
Why You Need It: The looping spiral (again in blueprint lines) plus an outcomes grid.
How It Works: Four 12-week sprints—Discovery, Diagnosis, Design, Deploy—each illustrated in our blueprint vernacular.
The Path to Mastery: Foundations → Elevation → Mastery, laid out as leveled modules with matching visual accents.
The FounderWheel™: Two concentric rings, hand-lettered pressure zones, and radial callouts—our intellectual property centerpiece.
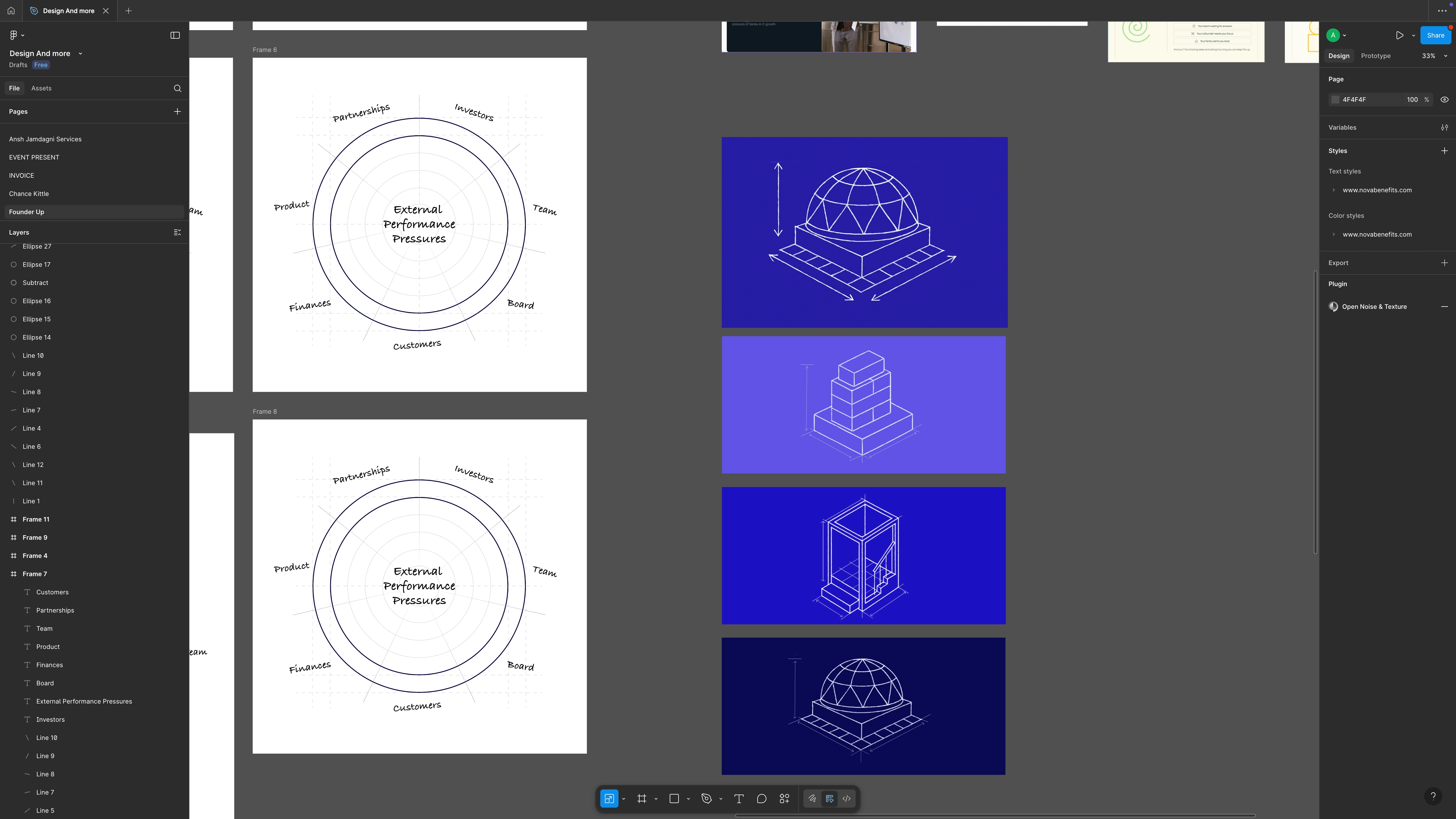
Creating the Illustration System
We built a custom library of isometric, white-chalk-on-blue sketches to represent each sprint and mastery level. Every icon and scene conforms to a simple 4:3 frame, matching the palette blend of deep navy (Level 3), royal blue (Level 2), and violet-blue (Level 1).

Crafting the Copy
Daley’s voice came through in tight, active-voice headlines (“You’re not average. You’re a founder.”) and outcome-driven microcopy (“Outcome: Breathing space, restored agency, sharper leadership hygiene.”). Each stat tile and sprint description was tuned for equal word counts and consistent tone.
High-Fidelity Prototypes
We synced our Figma files to the engineering team, embedding design tokens for type, color, and spacing. Interactive states (hover, focus) on buttons and cards were mapped out to ensure frictionless conversion.
The Process
We then mapped out the core coaching journey in two complementary frameworks:
The Peak Performance Loop
A 12-week, 4-phase cadence (Discovery → Diagnosis → Design → Deploy) delivered in tight, 2-week sprints—each sprint visualized with its own mini-blueprint icon.
The Path to Peak Performance Mastery
A long-term progression through three levels—Foundations, Elevation, and Mastery—each paired with bespoke architectural sketches (stacked-brick base, stairwell cube, geodesic dome) and clear outcome statements.
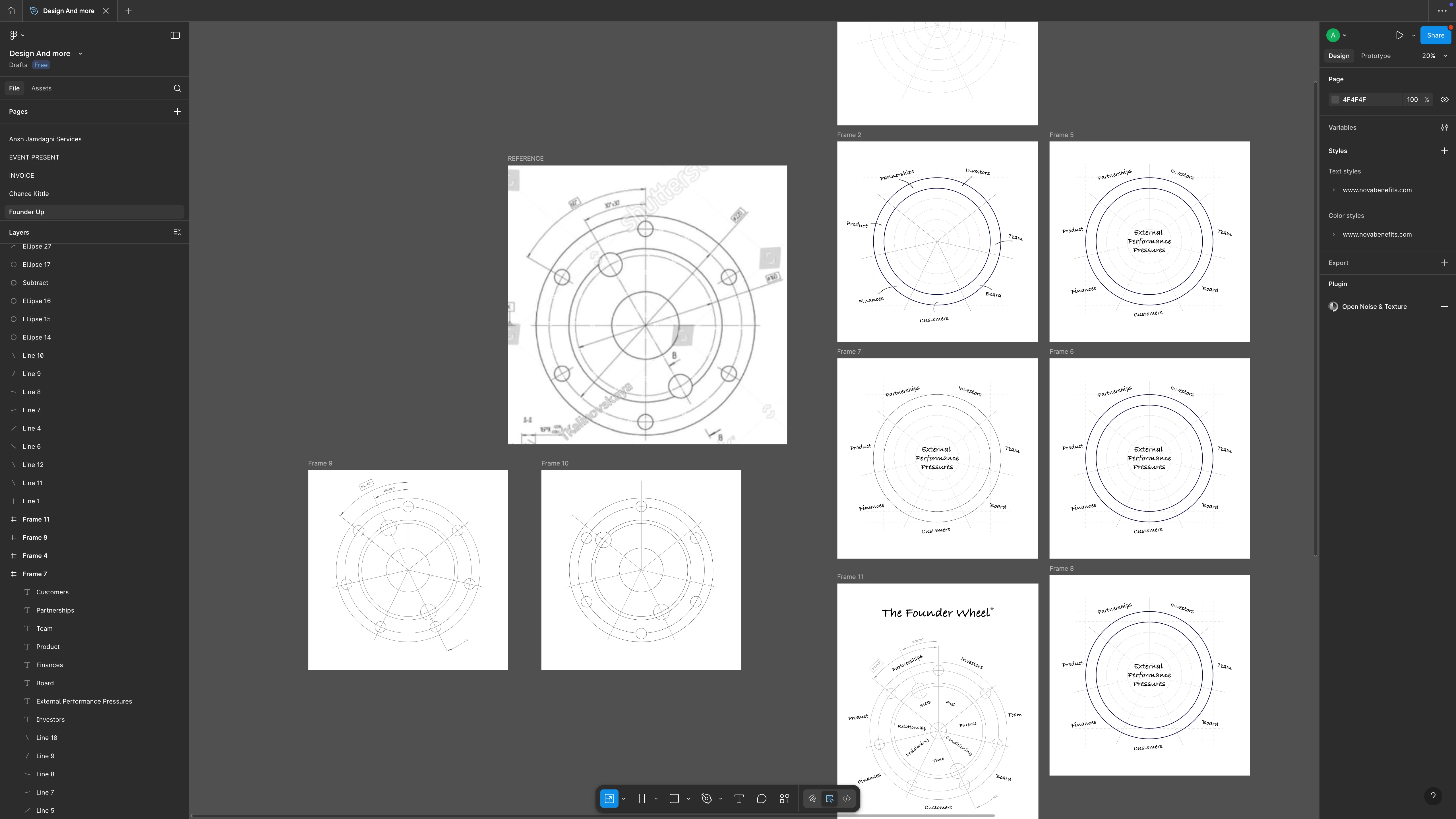
Designing the FounderWheel
Rather than grab a stock chart or generic graphic, we knew early on that the FounderWheel had to feel bespoke—both an IP asset for Daley and a living map of each founder’s unique pressures. Here’s how we brought it to life:
Deep Research & Zone Definition
We started by interviewing Daley and his first cohort of founders to identify every corner of strain: from investor expectations and board governance to personal recovery, purpose, and time management.
Those conversations crystallized into 14 discrete “pressure zones”—seven external forces on the outer ring, and seven internal capacities on the inner ring.
Hand-Sketch Ideation
With zones in hand, we sketched dozens of concentric-circle concepts on notebook paper, experimenting with ring spacing, call-out styles, and hand-lettered labels.
Early versions featured rigid, computer-perfect circles—but they felt cold. When we switched to a lightly imperfect, blueprint-style line, the Wheel finally took on a human, crafted energy.

Balancing Precision & Personality
To give each zone visual weight, we introduced dimensional call-out nodes—small circles along the rings that founders can use to plot their “pressure score.”
All labels were hand-lettered in Daley’s own handwriting, reinforcing that this is a co-creative, founder-first tool—not a canned assessment.
Iterating on Layout & Legibility
We tested multiple layouts: uniform radial spacing, grouped cluster layouts, and even offset “wheel spokes.” Through rapid mockups we settled on equally spaced 45° spokes, ensuring every zone reads cleanly at small sizes.
A faint construction grid underscored the “architectural” feel and helped anchor the isometric blueprint sketches used elsewhere on the site.
Digital Polishing
The final artwork was digitized in vector form—retaining the hand-drawn texture while allowing us to toggle ring thickness, adjust opacity levels, and seamlessly switch between light- and dark-background modes.
We embedded this as an interactive SVG canvas in Framer, so we can one day animate each node or let founders hover to reveal deeper insights.
Anchoring the System
Today, the FounderWheel isn’t just decoration—it’s the backbone of our coaching journey. Every sprint (Discovery, Diagnosis, Design, Deploy) and every mastery level (Foundations, Elevation, Mastery) pulls its key insights from this diagnostic compass, tying every visual metaphor back to where founders actually are on their peak-performance path.
By taking the Wheel from rough pen sketches to a polished, interactive blueprint, we’ve given Daley a signature piece of IP that both educates and inspires—grounding every section of the site in a single, founder-centric visualization.
Engineering & QA
We ran cross-browser and mobile QA on the Framer build, refining layout, load performance, and responsive behavior until every section—from “Scaling Is Brutal” to “Mastery”—rendered flawlessly.

Outcome: A single-page digital experience that flexes between founder and VC audiences, anchored by the FounderWheel IP, a clear coaching loop, and a three-stage mastery path—all delivered with Framer’s speed and our signature architectural style.






