TasteShare — Mobile App Design Case Study

Overview
TasteShare is a food review app that allows users to find the best food and drinks served in town by pictures, tagging the location, and sharing them within the app as well as other social channels using the in-app sharing features.
Role & Duration
UX/UI Designer | Coding Pixel
User Research, Visual Design, Prototyping & Testing
Dec - Feb 2023
Design Process
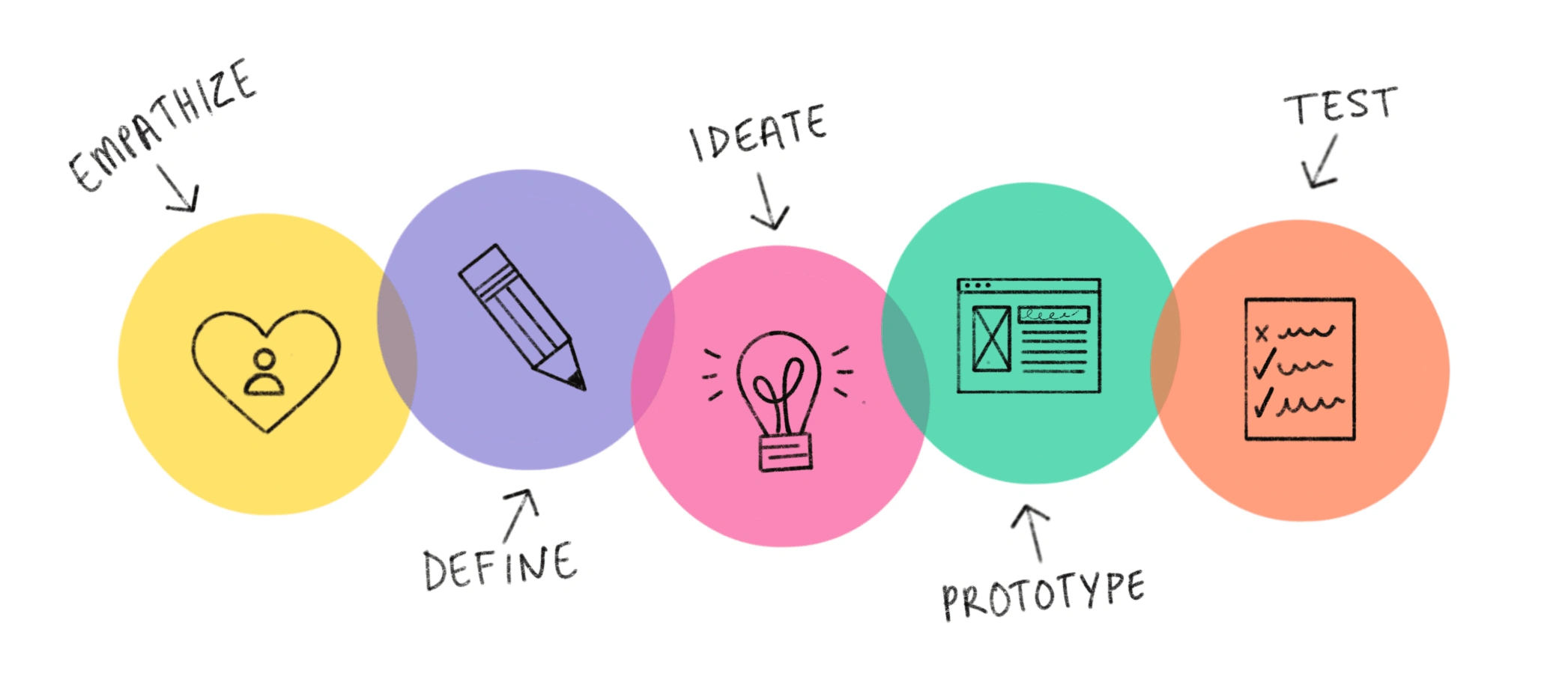
This is the design process I followed for this project.

Design thinking
Empathize
First things first, I conducted a competitive and feature analysis of the food review apps in the market. Then, I surveyed and interviewed foodies to gain insight into their motivations and pain points.
Competitive Analysis
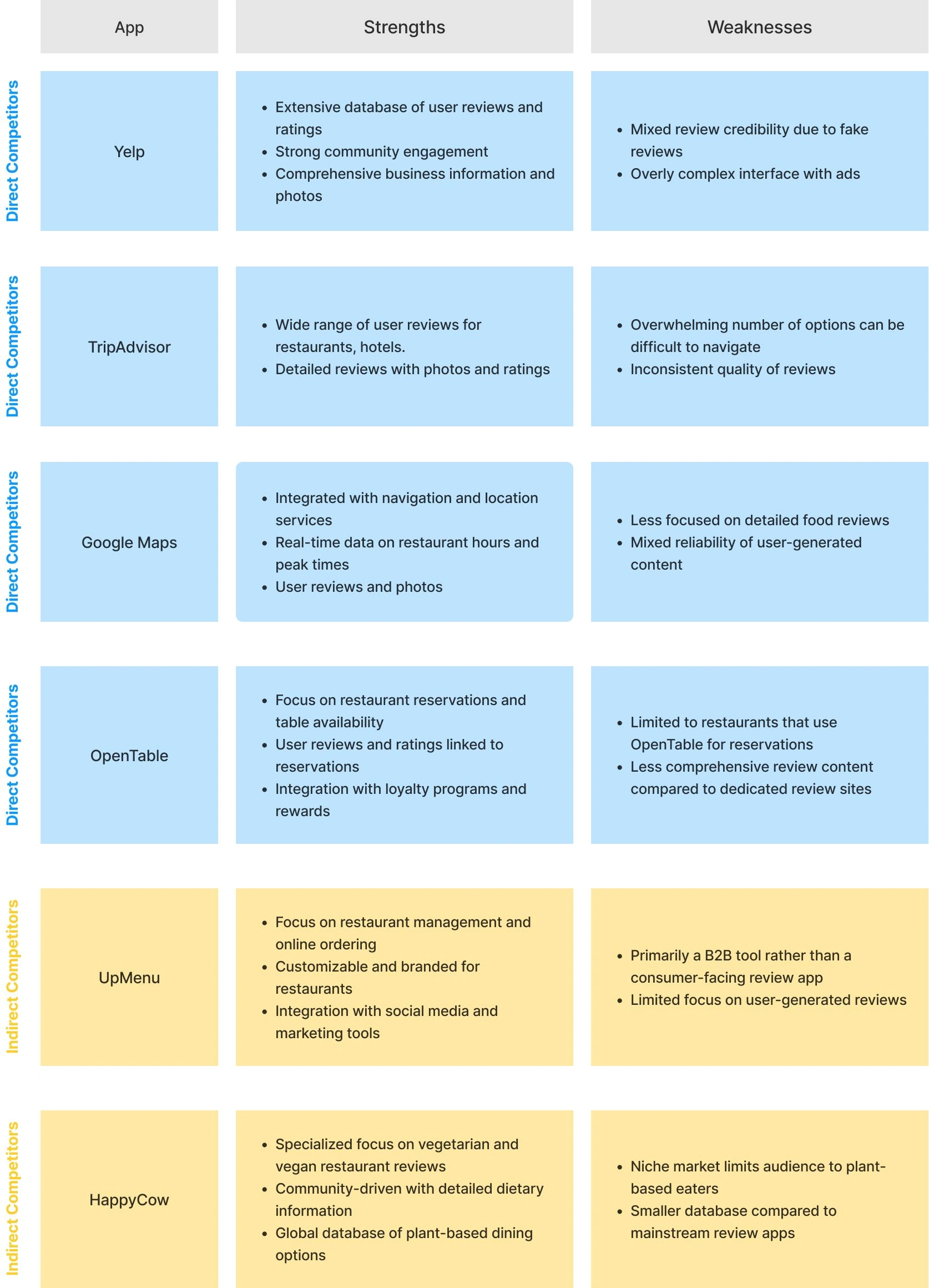
I looked at both direct and indirect competitors of online restaurant review platforms.

Competitive Analysis
Feature Analysis
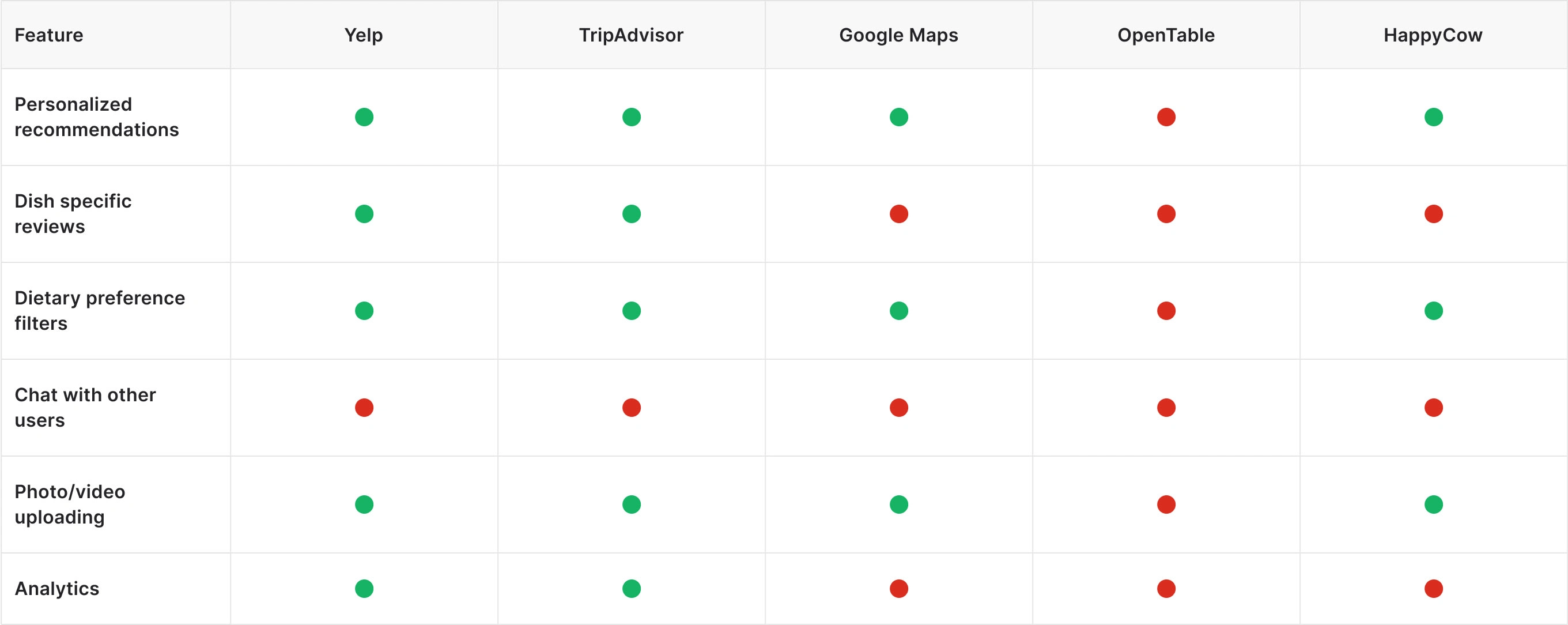
Next, I identified features from the apps and found that Yelp and TripAdvisor provide dish-specific reviews. I thought this was good for foodies.

Feature Analysis
User Survey & Analysis
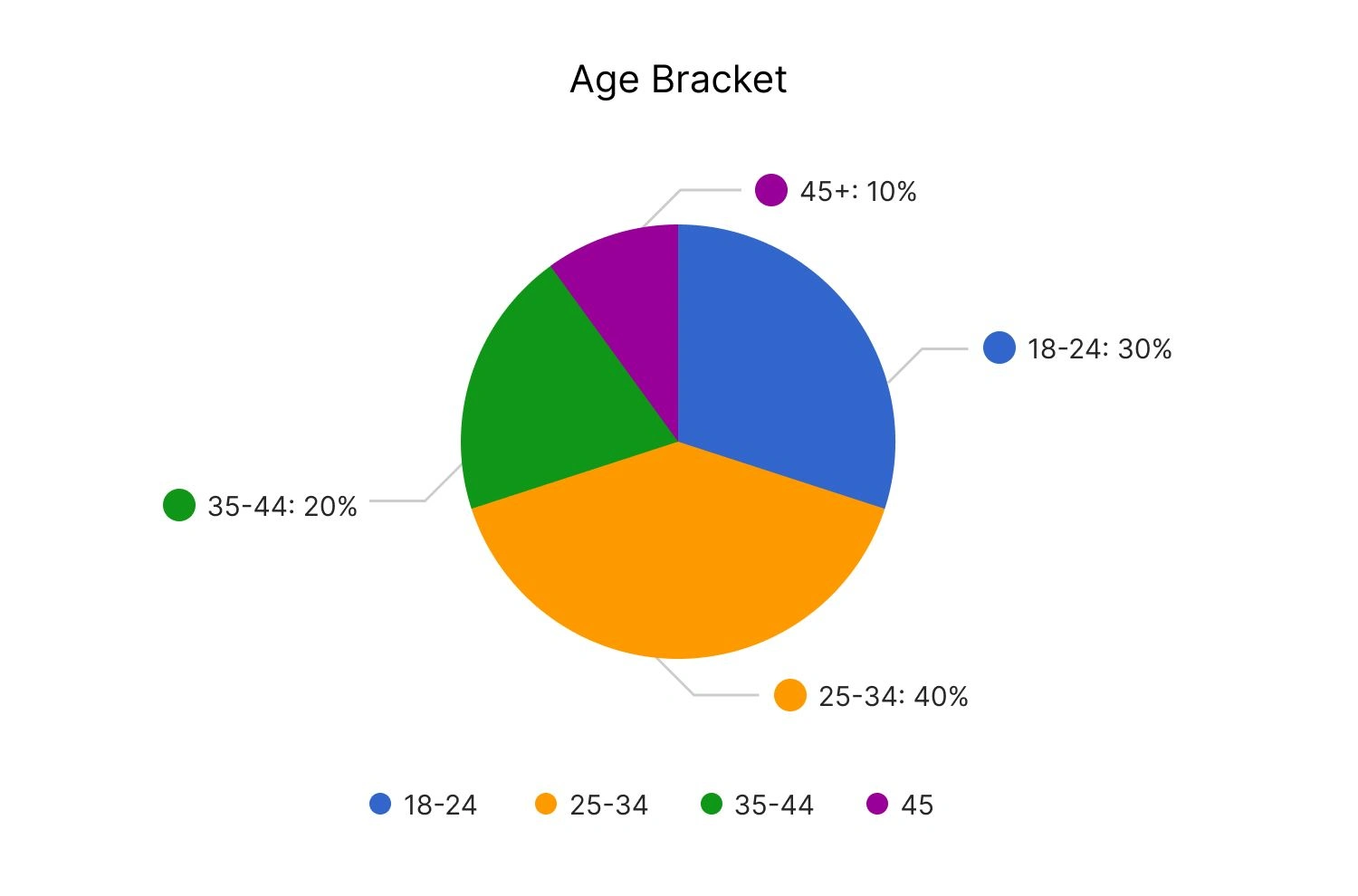
I decided to do a user survey to get quantitative data on how foodies choose dishes and what problems they face. Six users took part in my survey, all of them loving different types of food. They were interested in dishes from Chinese, French, and Middle Eastern cuisines.


User Survey & Analysis
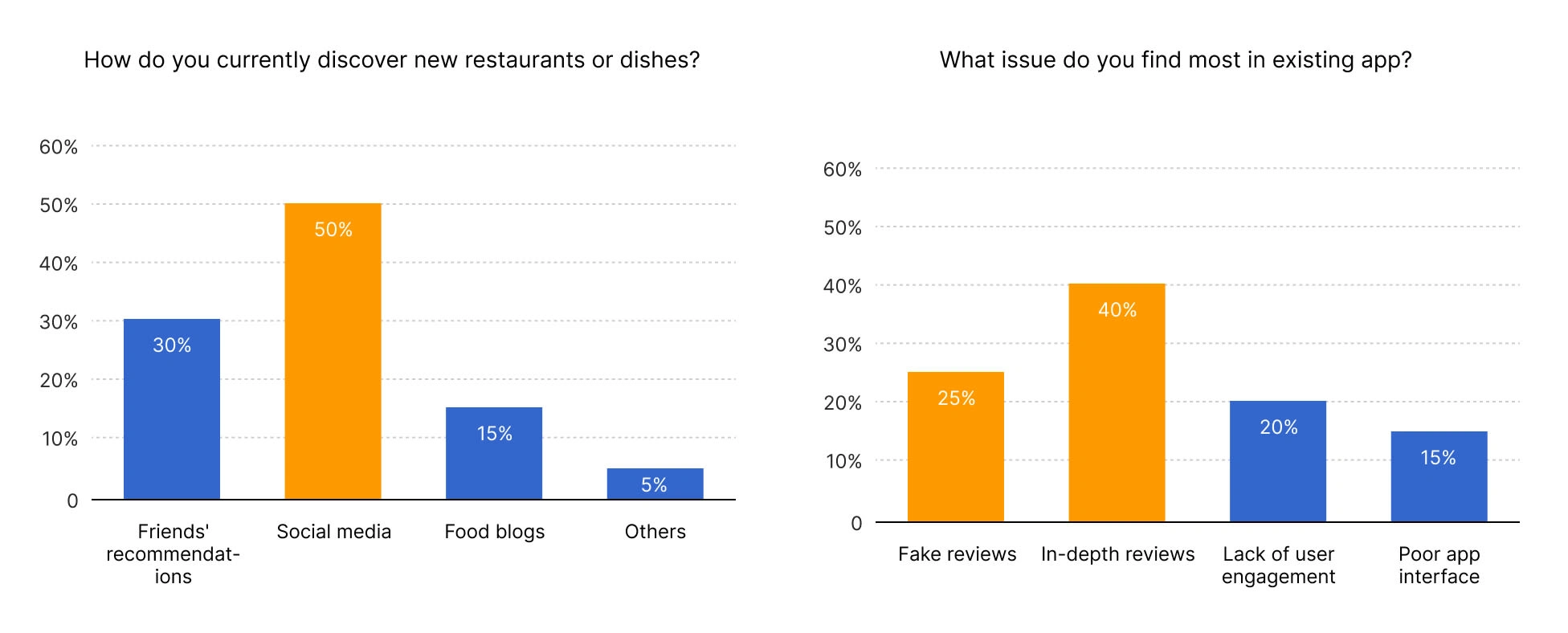
From the survey results, I found out that:
30% of users eat out at restaurants once a week or more
85% of users say that online reviews help influence their decision when choosing a place to dine.
50% of users discover new restaurants through social media apps.
40% of users find In-depth reviews user reviews most valuable.
25% of users find distinguishing between genuine and fake reviews challenging.
Define
In the second step of the design process, I will be creating a persona, an empathy map, and finally coming up with a problem statement.
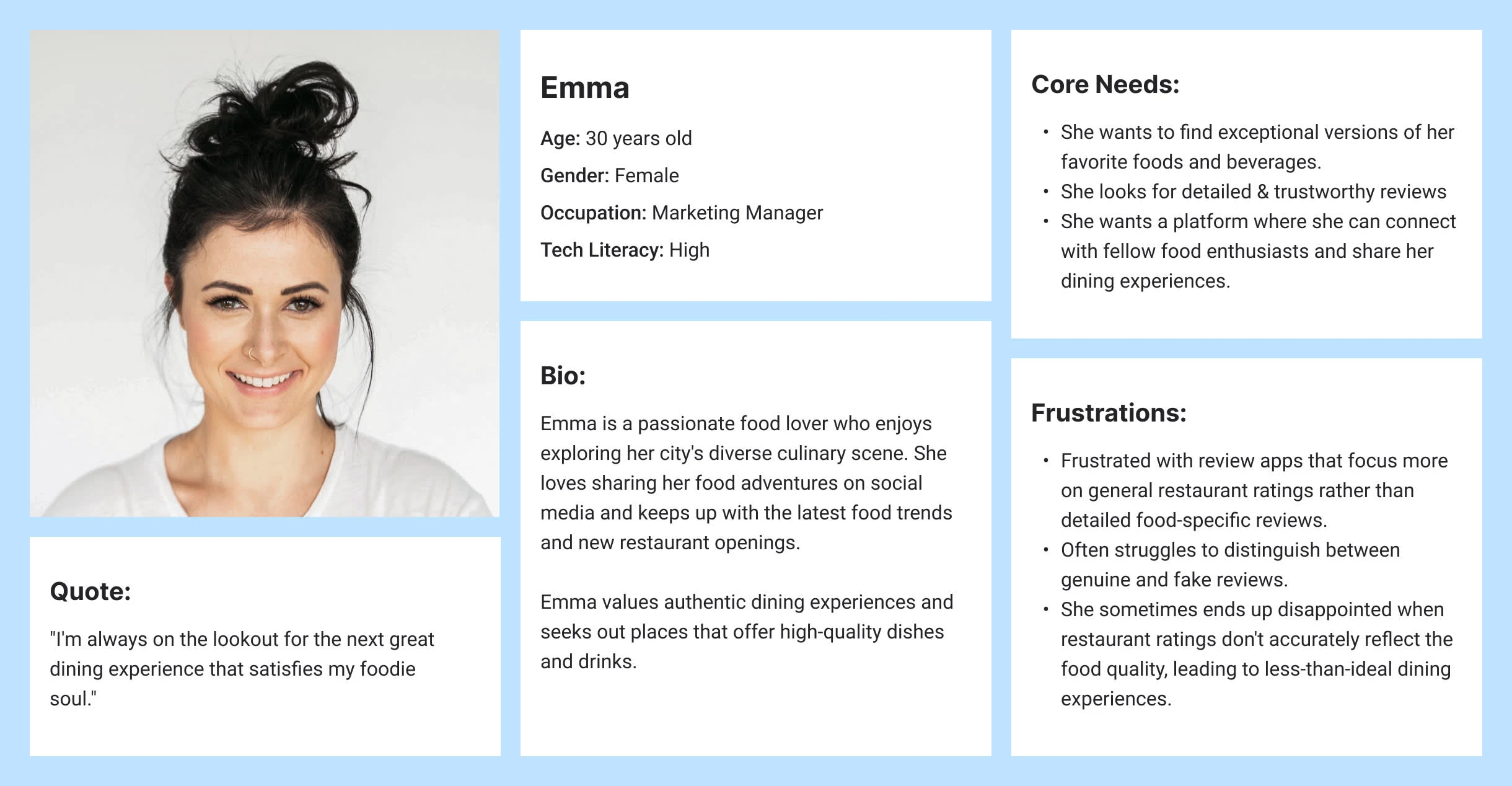
Persona

Persona
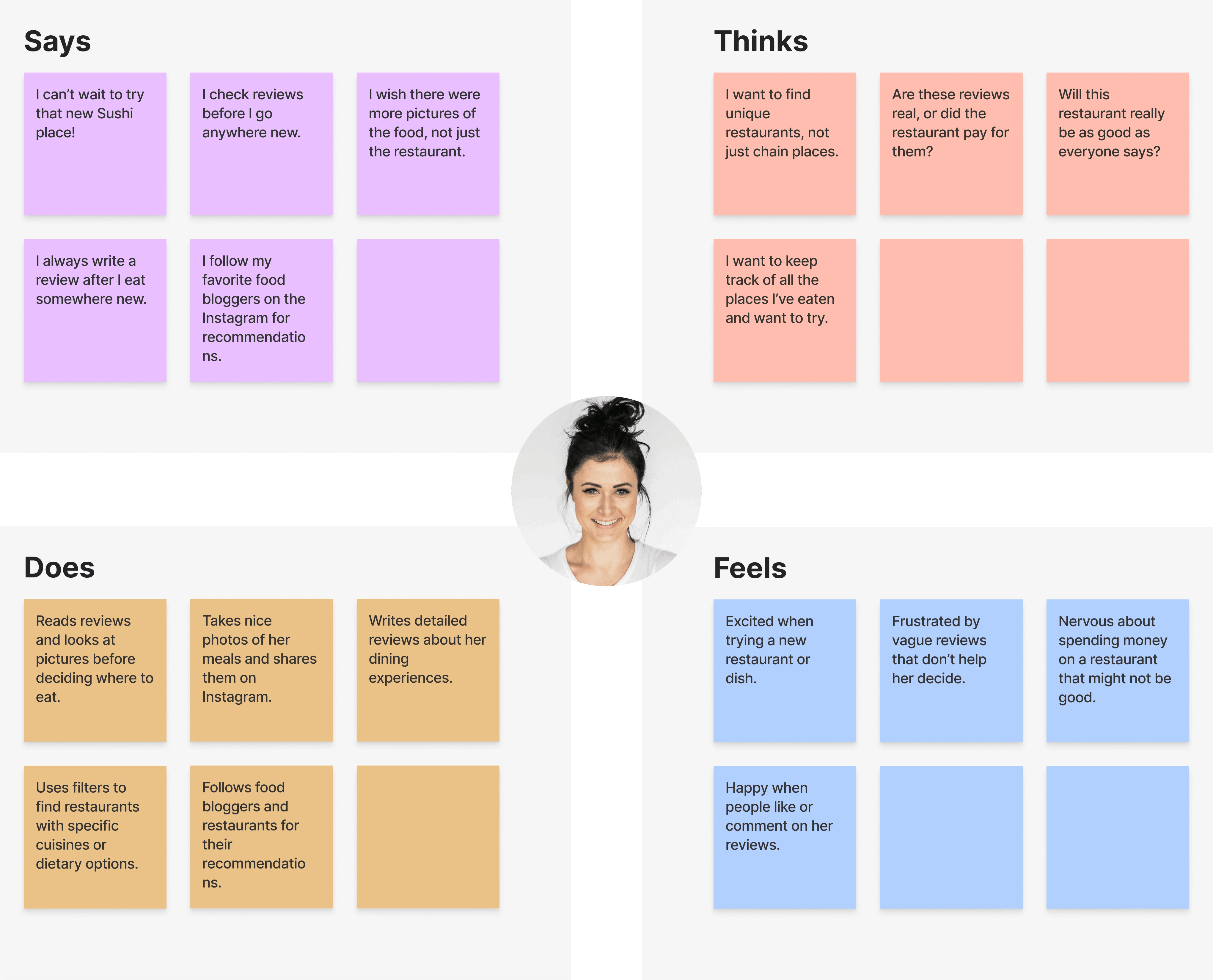
Empathy Map

Empathy Map
Problem Statement
After the research phase, I deduced that people want authentic online reviews. People may distrust reviews without knowing if they're genuine. Also If you are just after a great meal or drink, simply a five-star rating does not help.
How can the authenticity of online reviews be ensured to build trust among users?
How can we solve the problem that even five-star review restaurants don't meet foodies' needs?
Ideate
In the most creative step of the design process, I came up with solutions and created a user flow diagram. Followed by that are sketches, mid-fidelity wireframes, usability testing, and a Prototype.
Solution
1. Community Channel
Implement a community channel where users can post their food experiences and earn badges, indicating genuine reviews. Additionally, enable user chat features for more in-depth interactions.
1. Food-Specific Ratings
Include options for rating the taste and quality of food, allowing users to access more detailed and specific reviews.
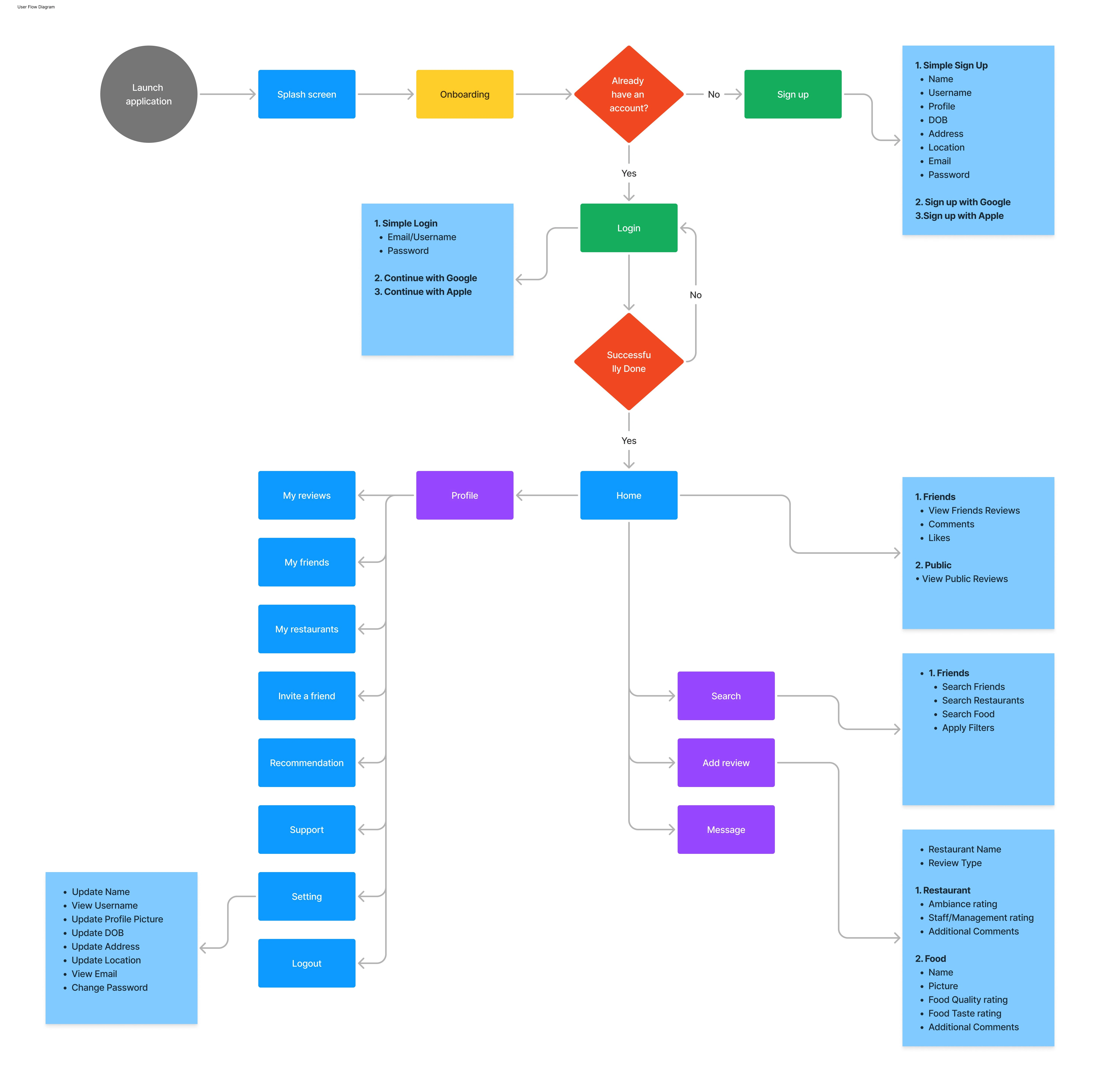
User Flow Diagram

User Flow Diagram
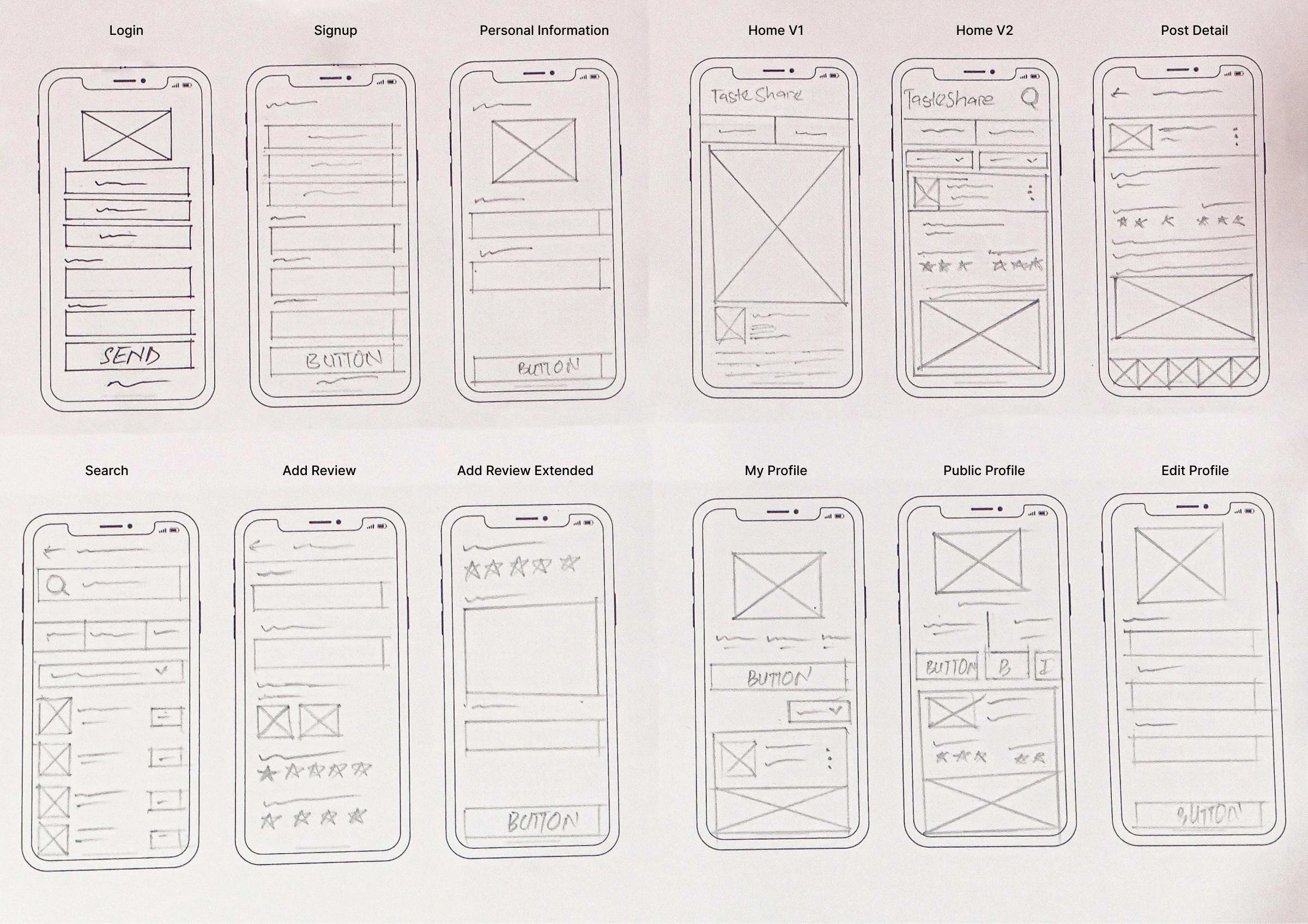
Sketches

Sketches
Mid-Fidelity Wireframes

Mid-Fidelity Wireframes
Usability Testing
I conducted usability testing with two participants.
The objective of the test:
Observe if users can accomplish the specified task. If they make a mistake, can they recover?
Identify areas of the app that require changes to improve user performance and satisfaction.
From the participants, I didn't receive major feedback. However, there were some tweaks that you can see in the final prototype.
UI Kit

UI Kit
Prototype
Here is the preview of my final prototype of TasteShare :)

Project Learnings
1. Simplicity is strength
As a designer, we are often lured by attractive, trendy, and out-of-the-box designs. But, We must always remember the ‘why’. The primary goal is to understand the user, and their problems and then come up with a design that solves it.
2. Prioritize
Create a strategic plan to launch an MVP. This helps deal with out-of-scope requests that could potentially derail the project and helps deliver a quality product on time.
3. Seek out feedback early and continually
The trouble with most of us is that we would rather be ruined by praise than saved by criticism. Keeping the stakeholders/users in the loop and testing solutions in whatever form (paper, low-fi, or hi-fi) as early as possible saves an ample amount of time and rework.
Note: The design is confidential and copyrighted by Coding Pixel. Unauthorized sharing or distribution of this material is strictly prohibited.
Like this project
Posted Jul 24, 2024
TasteShare is a food review app that helps users discover the best food and drinks available in their city.