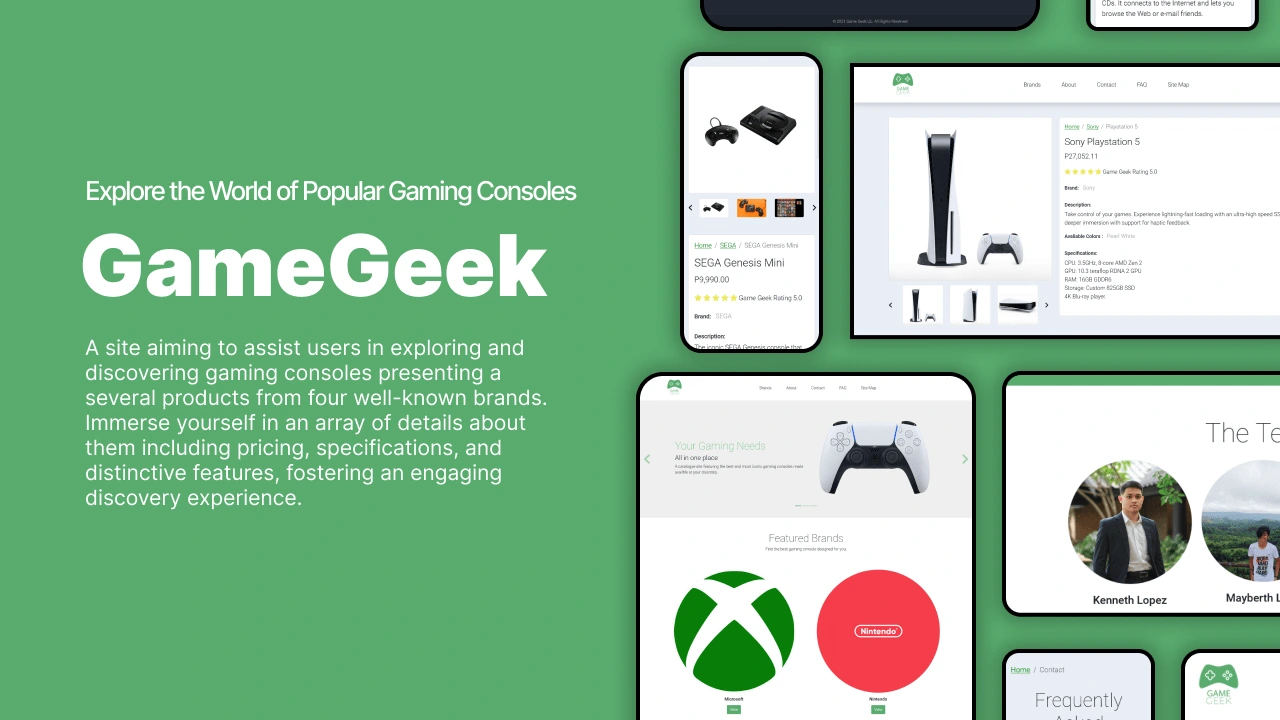
🎮 Explore the World of Popular Gaming Consoles 🎮
Like this project
Posted May 28, 2024
Developed a user-friendly website for an event where visitors could access information about gaming consoles and the organizing team in one week.
Likes
0
Views
12
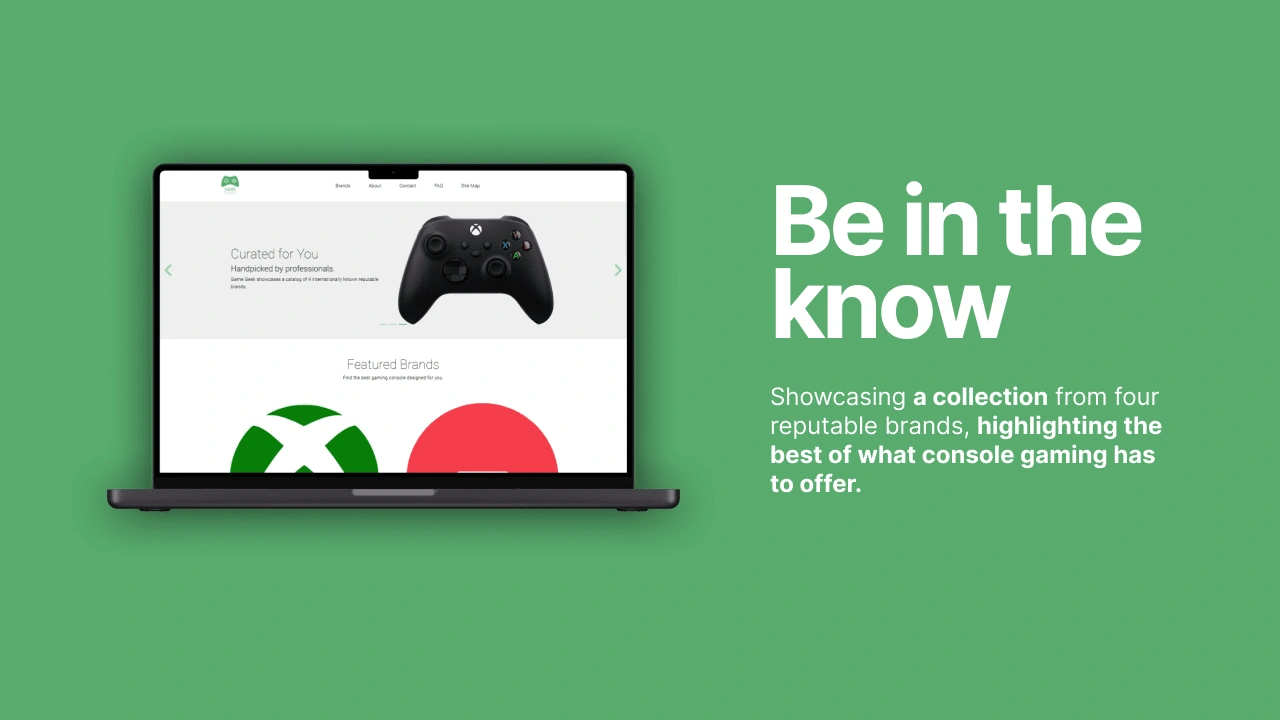
Be in the know with the right console for you, bro.
As the final project for my HCI class in college, I was assigned to discover and develop a website for a community organization. This task aimed to exhibit and apply the various lessons I had learned while also supporting and highlighting local groups online
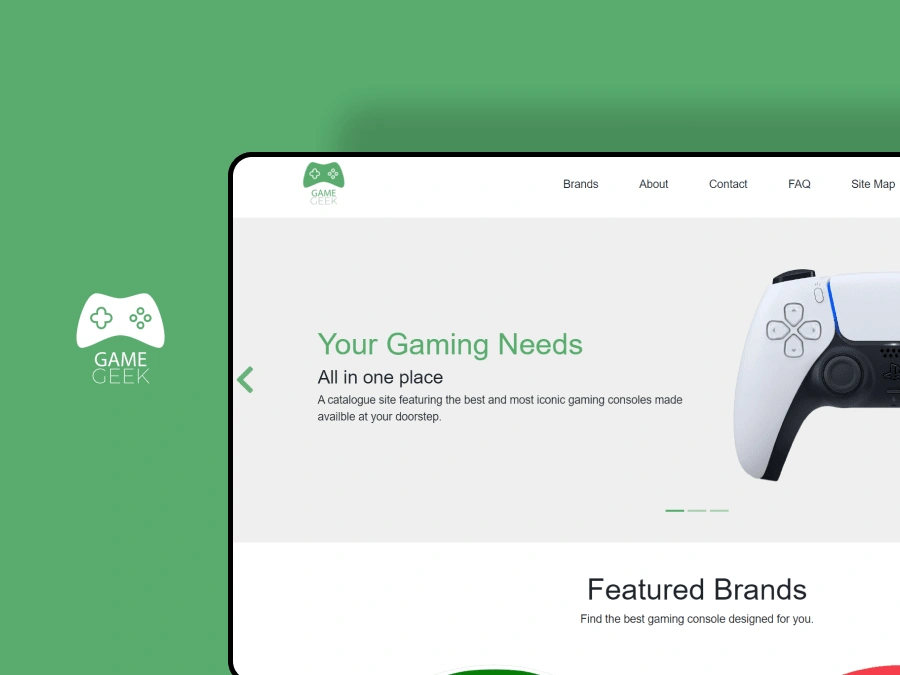
I decided to collaborate with a university club hosting a gaming console symposium, seizing the opportunity to contribute by crafting a website for their event. This initiative resulted in the development of the GameGeek website.
My task was to develop a user-friendly website where visitors could access information about gaming consoles, including their prices, specifications, unique features and details about the organizing group.

Problem 🤔
The aim of this project is to create a supplementary content for the event's topics and activities.
I will be focusing on identifying the platform's contents and determining the best way to present them. This approach will not only showcase the event's highlights, but also provide a helpful recap for attendees who may have missed or forgotten key details.
Solution 💡
Develop a website that will feature the various consoles to be exhibited at the event, along with descriptions and specifications of each product. At the same time, it will also provide a feature on the team involved with the activity.



Research 🛣
Competitive Search
I began this process by doing a competitive search on similar websites that feature different gaming consoles. My primary focus was how these sites present such products to draw inspiration on how they were displayed, organized, and the major re-occurring information points among them.
As I browsed, I took notes on the correlation between these websites and what was needed to enhance the event.
Opportunities
Importance of information architecture
Distinguishable product differentiation
Cohesive interface schemes
The accessibility of descriptions to people who aren't well-versed in the products
Encourage users to explore more on the topic outside of the platform
Vigilance
Absence of a clear hierarchy complicating the retrieval of necessary information
Prevalence of too much information causing descriptions to be too long
Lack of responsiveness
Incoherent categorization
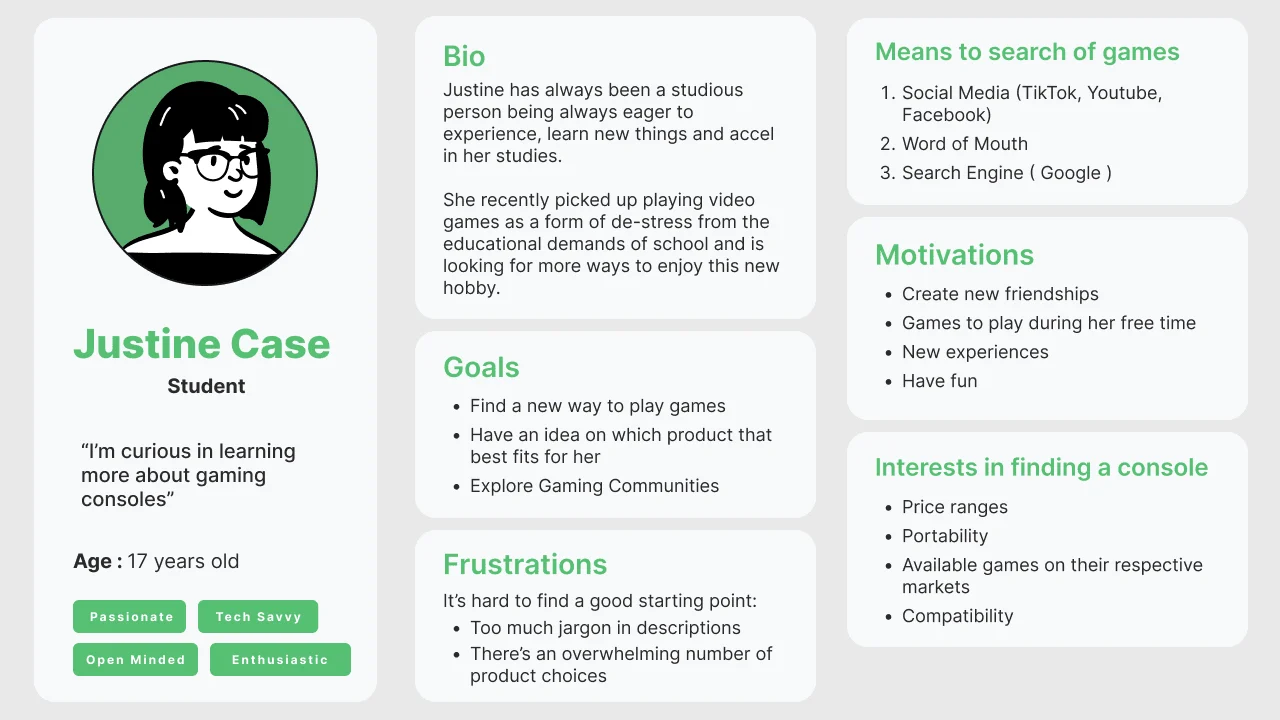
User Persona
Just to get a firm grasp of the kind of the people the site will be catered to, here is a user persona I created that will serve as the basis on how this project will be shaped.

Iteration 🔁
Defining the problem
With the user persona I created, I created a quick brief for the brainstorming while keeping in mind the major points from the competitive analysis section.
How can the platform pave the way for Justine's journey to learn more about the world of gaming?
Brainstorming
A few things to take note from the event is that the organizers will be displaying 3 consoles from 4 brands namely: Sony, Windows, Nintendo, and Sega.
Due to the limited time I had to work on this project, I was unable to extensively refine the interfaces and interactions or gather additional data to enhance development. Nonetheless, by ensuring all deliverables are met and optimizing the site to the best of my ability, I aim to create a satisfactory final product.
I'll be focusing more on the desktop layouts for the wireframes. Along the way, I will be making it responsive by utilizing existing free Bootstrap layouts in order to fasten the development process and focus on the content the platform will contain.

Development 👨💻
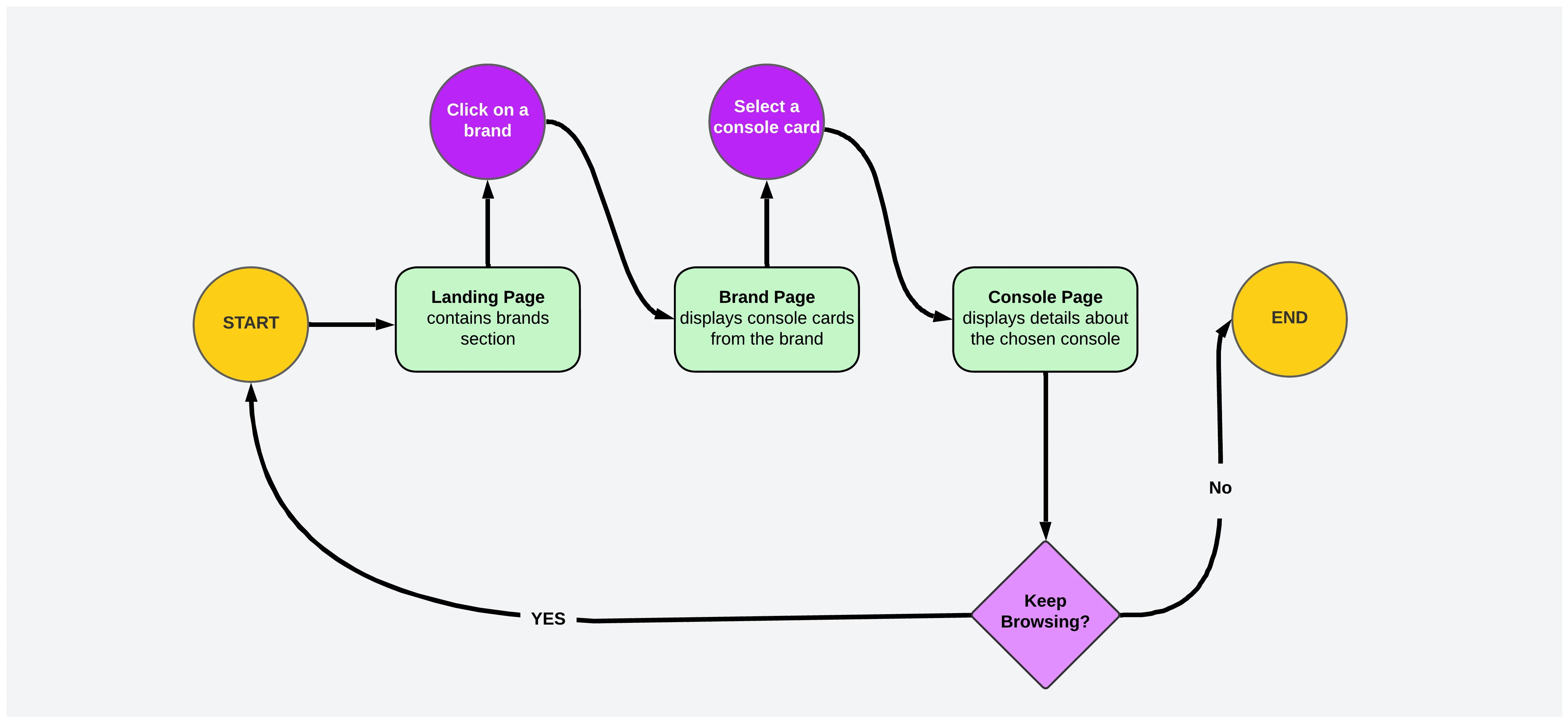
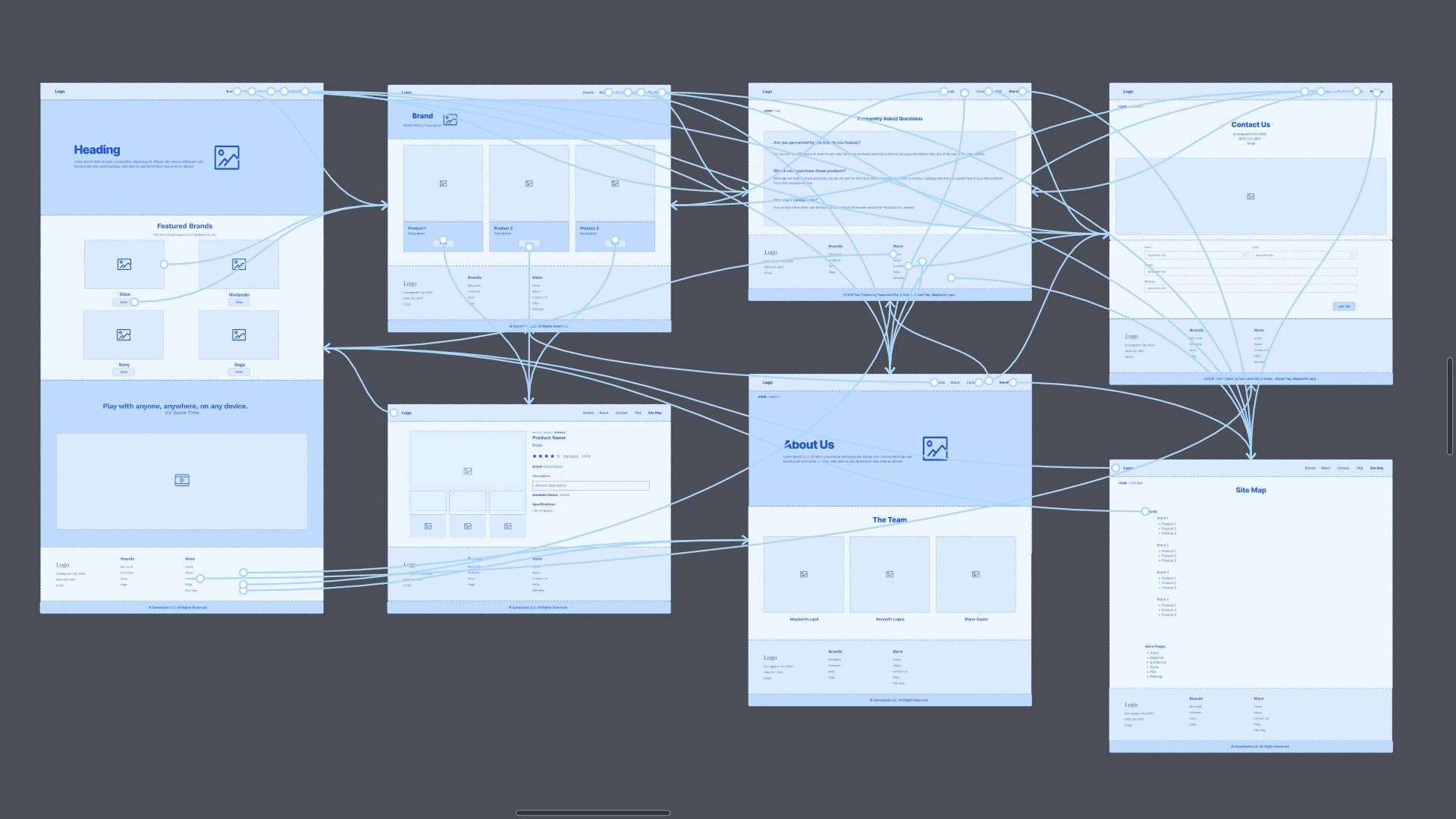
User Flow
For the sake of readability, only the developed path, which illustrates how users will generally interact with the site, will be shown.

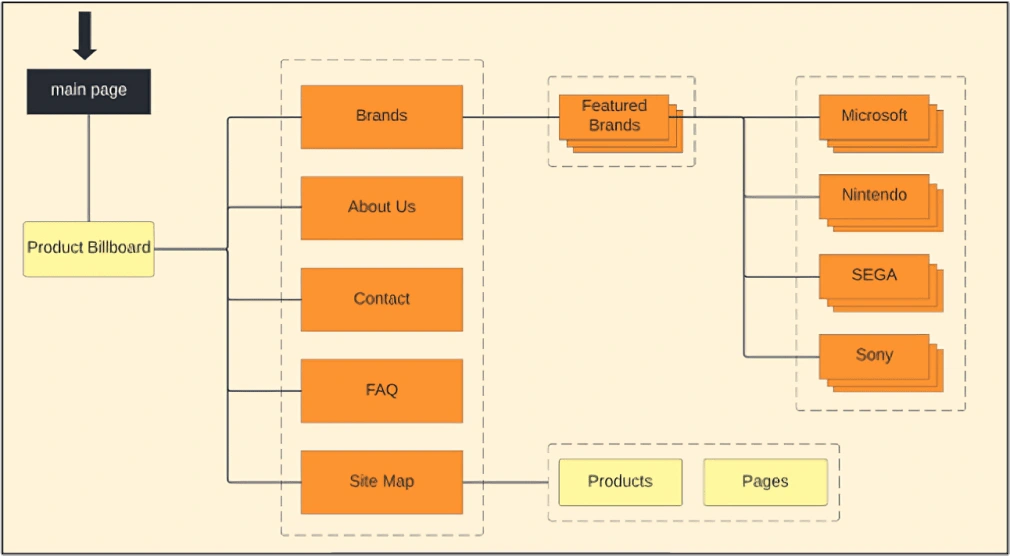
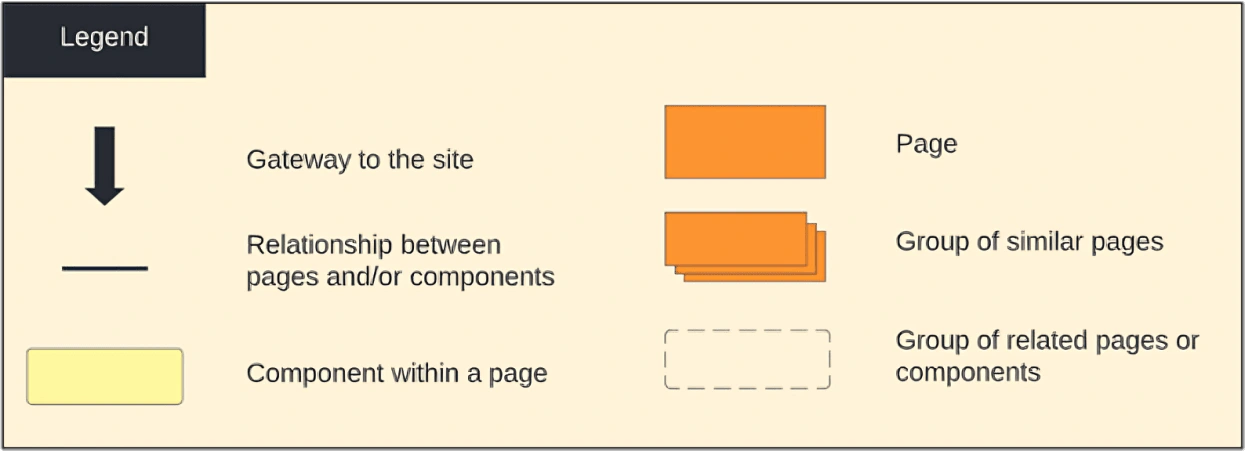
Information Architecture
I employed two main organization schemes: the Chronological Exact Organization Scheme, which arranges products by date to showcase the most recent releases; and the Topic Organization Scheme, categorizing products by subject matter for easier navigation based on user preferences.
The website adopts a hierarchical structure. Starting from the homepage leading to four brand sections and further down to features and specifications, ensuring easy user understanding and navigation.
The website employs three navigation systems to enhance user experience. The Local Navigation System facilitates linear navigation by showcasing four brands branching out to three models each with detailed specifications. The Courtesy Navigation System provides access to non-essential information such as contact details and background. Meanwhile, the Global Navigation System is used sparingly, appearing in key sections like the home button located consistently at the top of the page for easy access.


Colors
The site follows a monochromatic color scheme of green namely: Raisin Black, Gunmetal, Harp, and Algae Green, all of which colors are shades and tints of green.
I opted to go with this solution as to not only coincide with the event's branding but also to create a visually unified and harmonious interface with the flexibility of creating visual contrast to highlight important elements throughout the website.

Fonts
I chose Roboto to ensure clear texts for users, thanks to its readability and availability. The modern aesthetic of Roboto complements the contemporary designs often associated with gaming interfaces, enhancing the overall visual appeal of the website and contributing to a polished user experience.

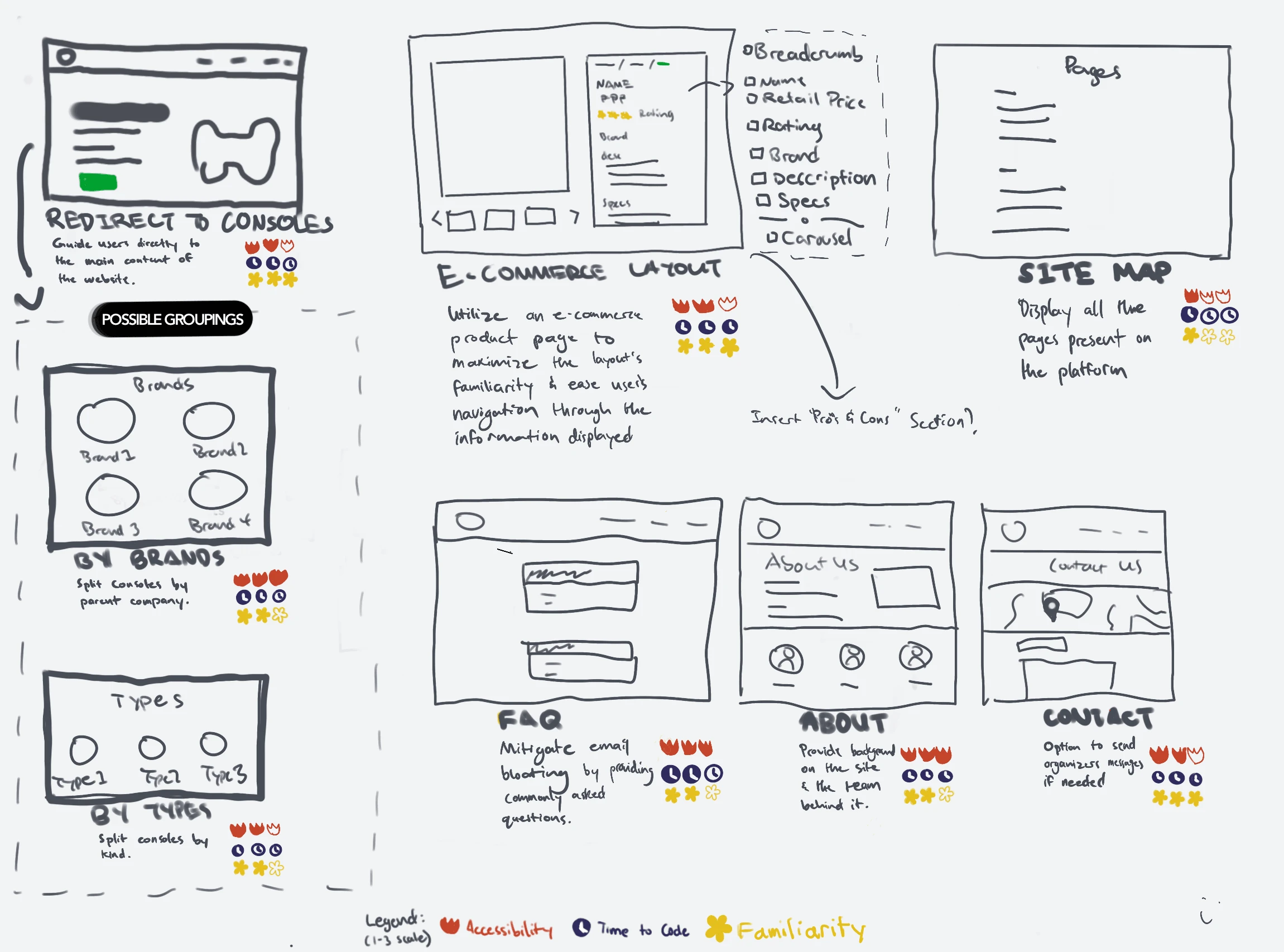
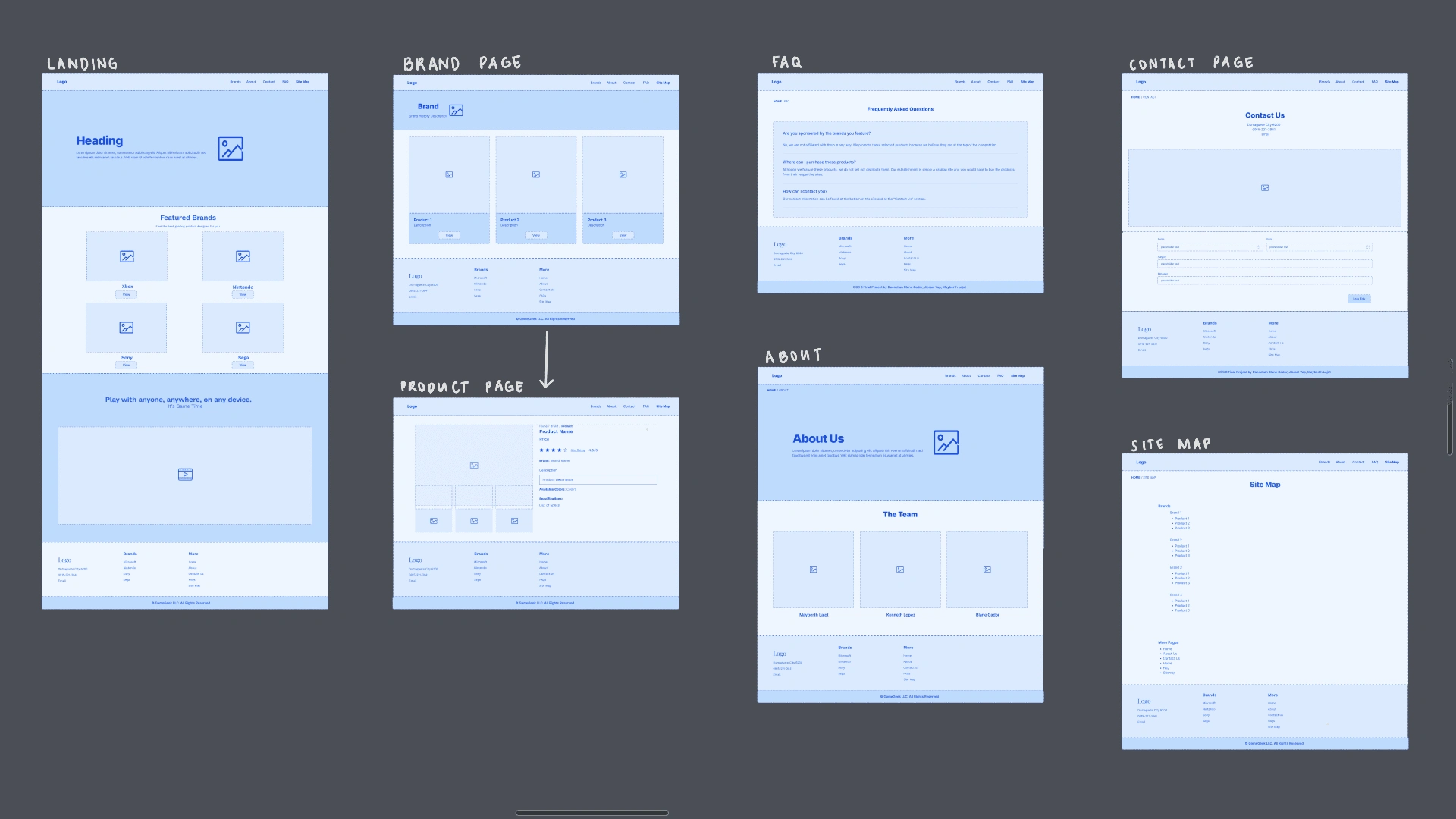
Wireframes and Prototyping
In this step, I was able to test out various components and layouts.
Prioritizing simplicity and efficiency, I heavily focused on streamlining the navigation and clear section descriptions in designing the website. The platform's structure is vital in avoiding users getting overwhelmed to excessive information at once. This is to ensure that users experience a calming browsing experience while fostering a sense of continuity.

Afterwards, I then created a QUICK prototype with the wireframes just to get a general gist to understand how each frame would interact and provide the organizers with a visual representation of what the finished product would look like.

You can play around the prototype in Figma through the link available at the end
And finally, using the elements I've prepared thus far, it's off to creating these figma wireframes into an actual functioning website!
Integration and System Testing
After going through the gruesome task of coding the website, I administered a system testing to verify if the system had any bugs and verify if all the objectives were met. Consecutively, I did another test but this time together with the organizers to run through everything and check for any errors or revisions that were needed to be addressed.
Below is a screencap from the meeting together with the organizers.

Screenshot of the system testing together with the organizers
Results and Conclusions
After addressing all identified issues and making necessary revisions, I launched the site one day before the scheduled event without encountering any significant problems.
In summary, the platform effectively presents the different consoles along with their descriptions and features, as showcased at the event. The website offers straightforward navigation and is compatible with various screen sizes and viewports.
A video demonstrating a brief walkthrough of the website, starting from the landing page, exploring a brand's console selection, and navigating through other pages, is available at the end.
Major Design Iterations 🛠️
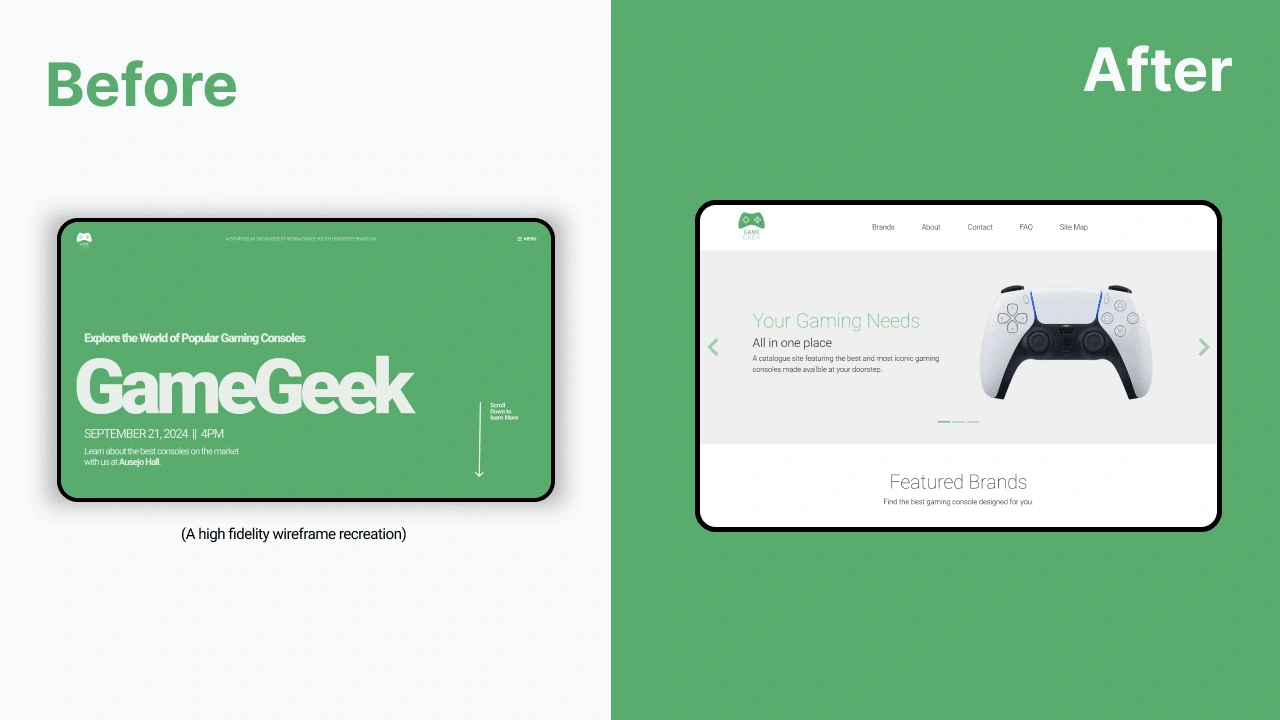
👇 Iteration No.1 : The main topic focus of the website

When the website was initially pitched, the organizers and I envisioned creating an event website focused on detailing the symposium and planned activities as a marketing tool. However, during the project's development, we shifted the focus to highlight the featured products.
This pivot aimed to not only prolong the site's relevance but also enhance the planned activities by adding value to the platform as expanded information on the consoles serves both participants and non-participants effectively.
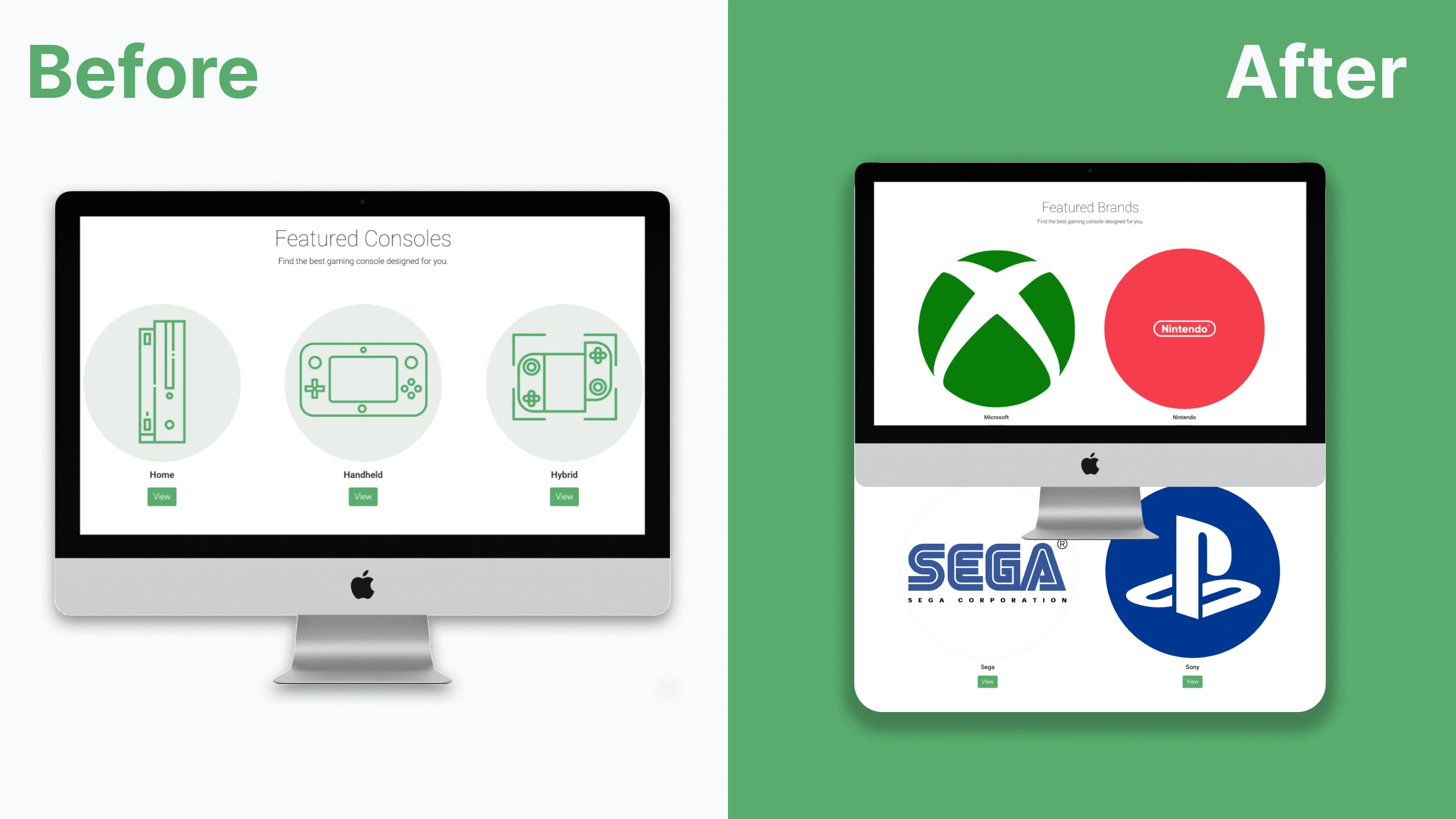
👇 Iteration No.2 : Console categorization

To enhance the navigation and readability of the site's structure, organizing the consoles by brand was deemed cleaner and more effective than grouping them by console type (Home, Handheld, Hybrid).
Grouping by brands not only ensured each category had an equal number of consoles but also reduced potential confusion, particularly for those unfamiliar with the products. Associating consoles with their respective brand companies made it easier for users to identify the types of consoles available.
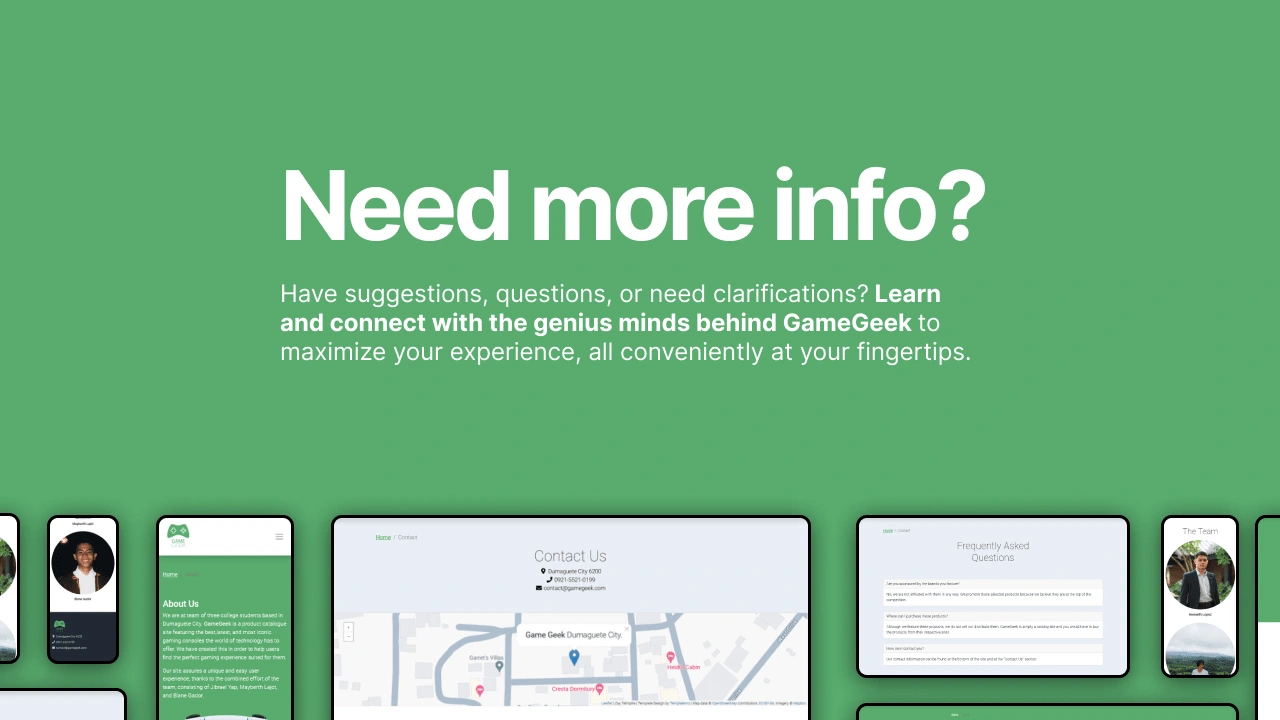
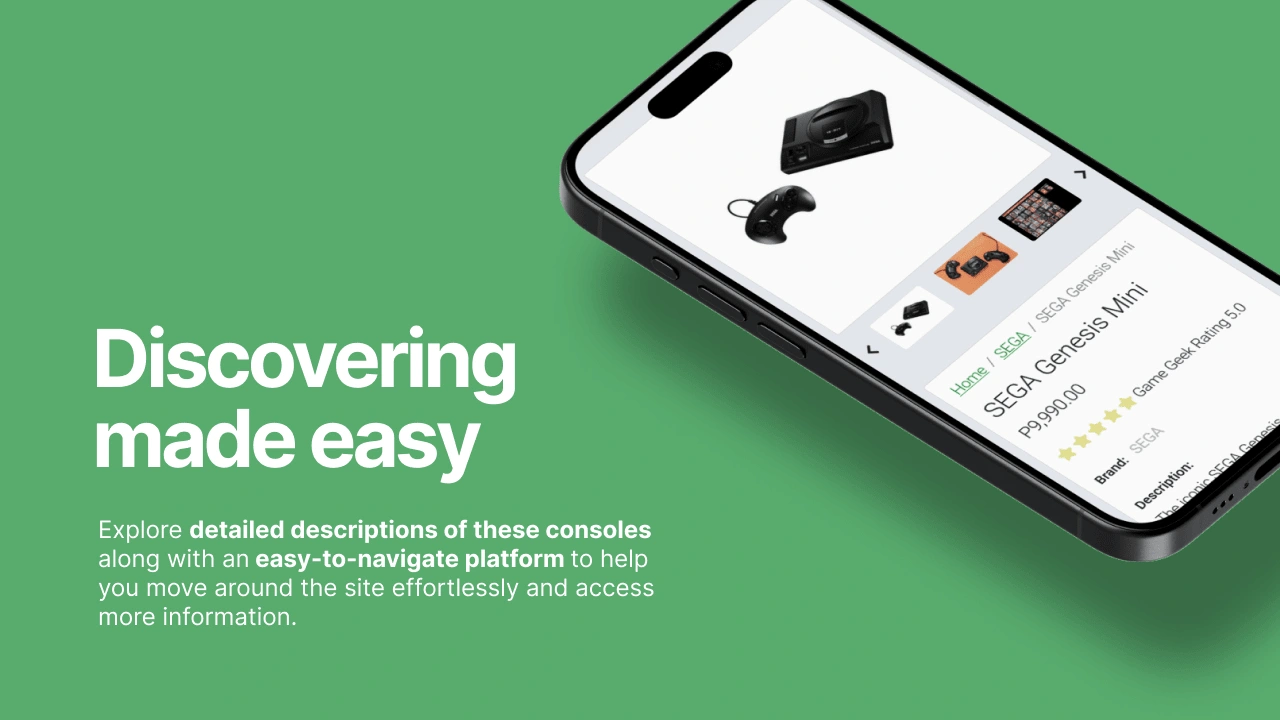
Final Design ✨

Product Successes 👏
The website sustained a 29% bounce rate during its peak period, extending from its launch until a week after the event. A significant number of participants and non-participants visited the site, leading to numerous inquiries received by the organizers regarding the event, clarifications, and potential future projects. This illustrates the website's engaging nature and its ability to provide information not only on gaming consoles but also to the team behind it, allowing users to navigate the site easily and explore its content freely.
"In addition to these accomplishments, this project secured my grade, much like Naruto's written test score during the Chunnin Exams (In other words, I passed)."
I have since handed off the site to them for their disposal and consider this project a success.
Takeaways 📣
One key lesson I learned from this journey was the importance of effective time management. Due to the project's tight deadlines, I had to maximize the time available for tasks such as communicating with event organizers, designing the website to be efficient in terms of time consumption, and learning to set and meet expectations, all while managing other tasks unrelated to this project.
And that in the midst of all the chaos, in it peace can be found.