Picker Image
Like this project
Posted Jun 13, 2023
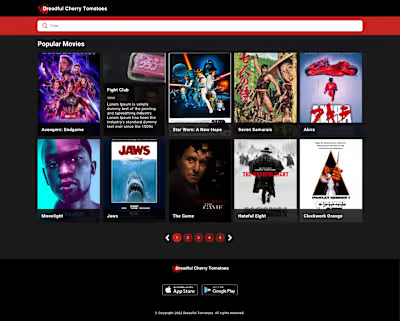
This project was created to search for copyright-free images using the Unsplash API.
Likes
0
Views
4
This is a Next.js project bootstrapped with
create-next-app.Getting Started
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying
app/page.tsx. The page auto-updates as you edit the file.http://localhost:3000/api/hello is an endpoint that uses Route Handlers. This endpoint can be edited in
app/api/hello/route.ts.This project uses
next/font to automatically optimize and load Inter, a custom Google Font.Learn More
To learn more about Next.js, take a look at the following resources:
Next.js Documentation - learn about Next.js features and API.
Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.