UI/UX design for travel app
Like this project
Posted Nov 28, 2023
Designed a travel assistant app from scratch that simplifies planning routes in any city.
Likes
0
Views
68
Project overview
About product
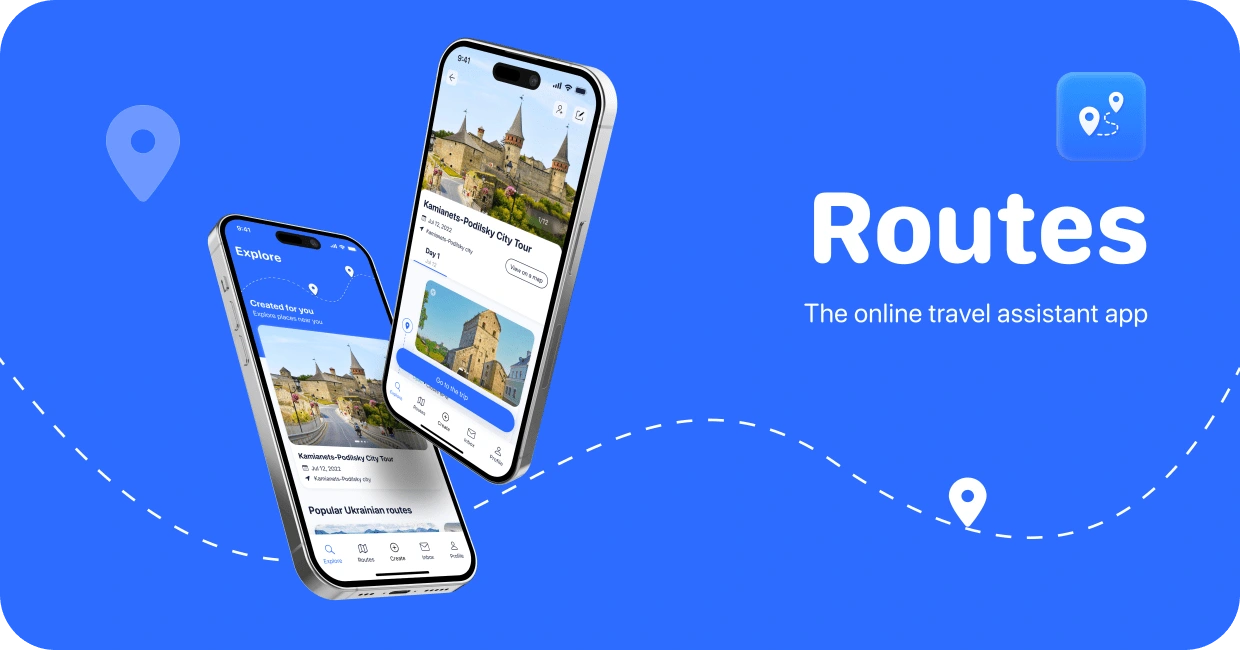
The online travel assistant that makes it easy to plan the best travel routes in any city, simply by using user’s geolocation.
Country of business origin
Ukraine 🇺🇦

Travel app preview
Scope of work
Before starting work, it is important to develop and agree a plan of work on the project in order to build effective cooperation and comprehensive immersion in the project. On the each stage, I conducted a presentation of the results for further discussion, which allowed me to confidently move to the next stage.

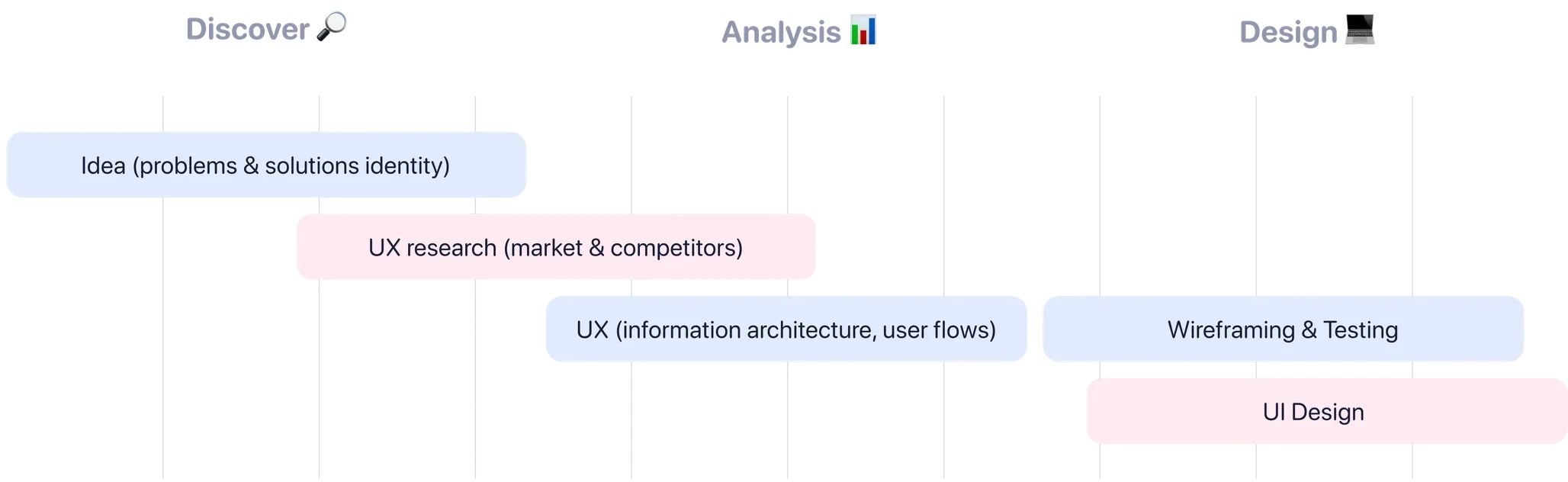
Project by stages
Stage 1. Discover. Idea, problems & solutions
💡 What is the main idea of “Routes”?
Create an online travel assistant that makes it easy to plan the best travel routes in any city simply by using the user's geolocation. Using already existing resources such as Google, Foursquare, and Booking.com, the app can generate a list of the best places to visit, stay, and dine so saves the user from the hassle of sifting through endless options.
The app will track real-time geolocation, allowing you to create a personalized route to each destination and make necessary changes as needed. Additionally, the app can offer the opportunity to share your trip with friends who are traveling with you and save all the details of the route in one place for the convenience of use by each participant of the trip.
✅ What problems will the app solve?
Optimization of the user's time for planning a trip and during it. The application itself creates the optimal route according to the specified parameters and preferences.
Keeps all trip details in one place and includes the ability to share.
Stage 2 Analysis.Market & Competitors
During this phase, it was important to research both market competitors and user requirements. I conducted custom interviews and also thoroughly reviewed user reviews and forum discussions regarding the use of travel and booking apps, in order to gain comprehensive insights into travel planning. This allowed me to define the target audience and conduct competitor analysis.
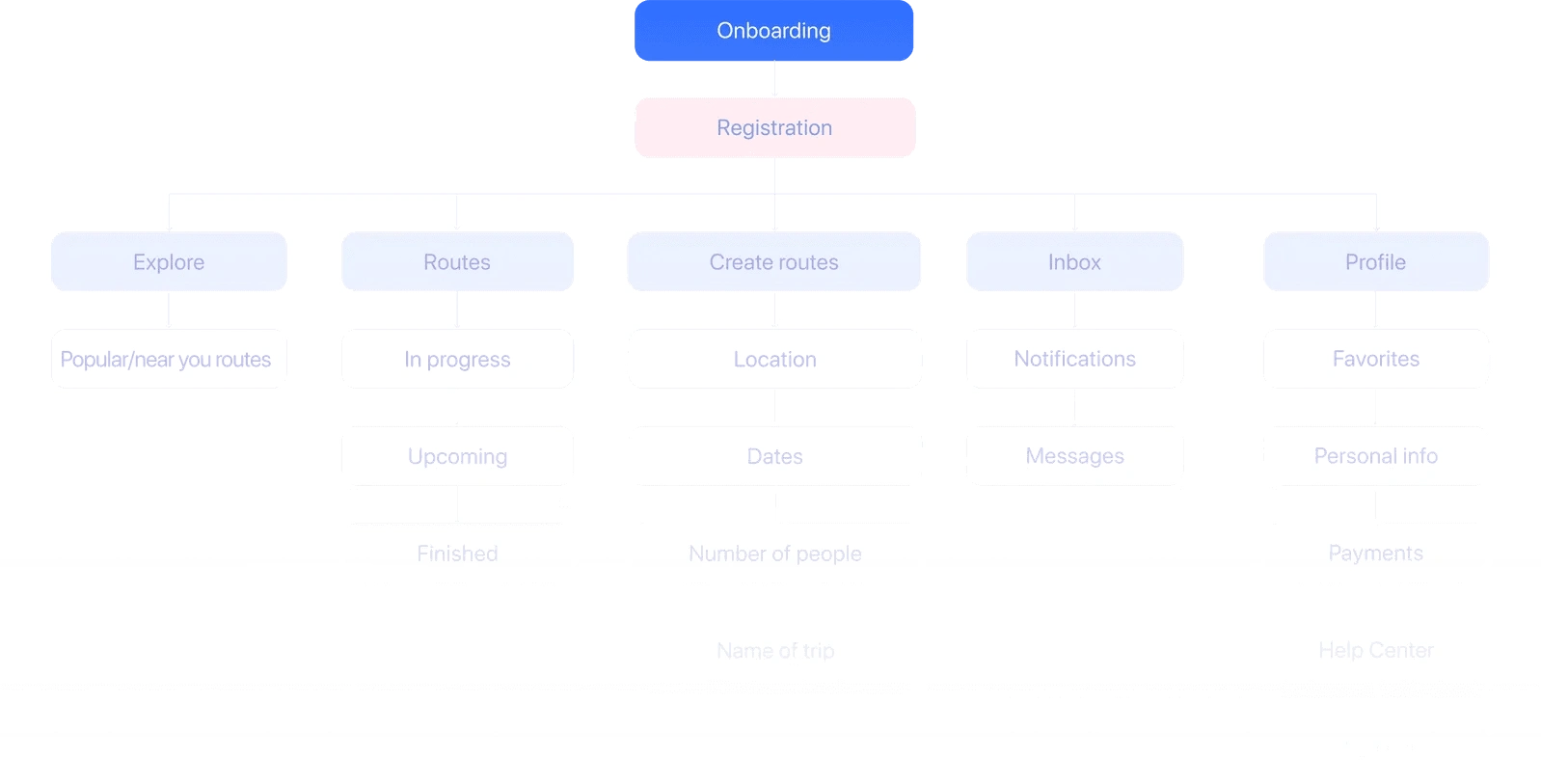
App information architecture & User flow
In the initial stages, I developed a user flow map, a crucial step within the UX design phase. The primary objective was to ensure that the product's functionality aligns with the needs of our customers.

Information architecture

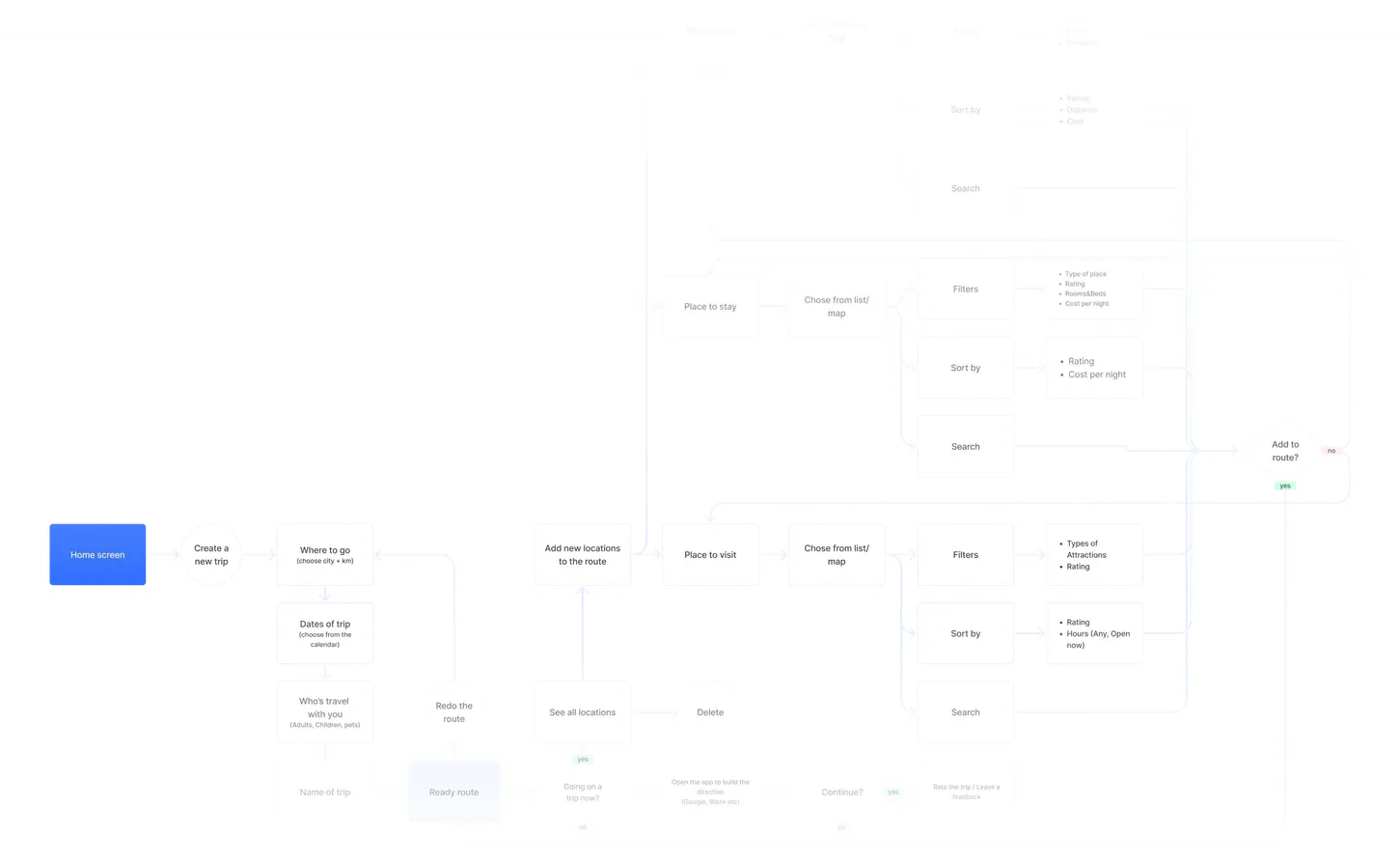
User flow_new trip
Wireframing
Another key stage in UX design involved creating an application prototype using Figma. During this phase, I meticulously organized all the essential interface elements and engaged in discussions with the client regarding the wireframes.

App wireframes
UI Design
Following the approval of the moodboard, I was provided with a singular visual style that I carried forward. By this point, the client had a clear vision of the app's future appearance. I opted for muted color palettes, predominantly shades of blue on a white background, to achieve a clean and fresh aesthetic.
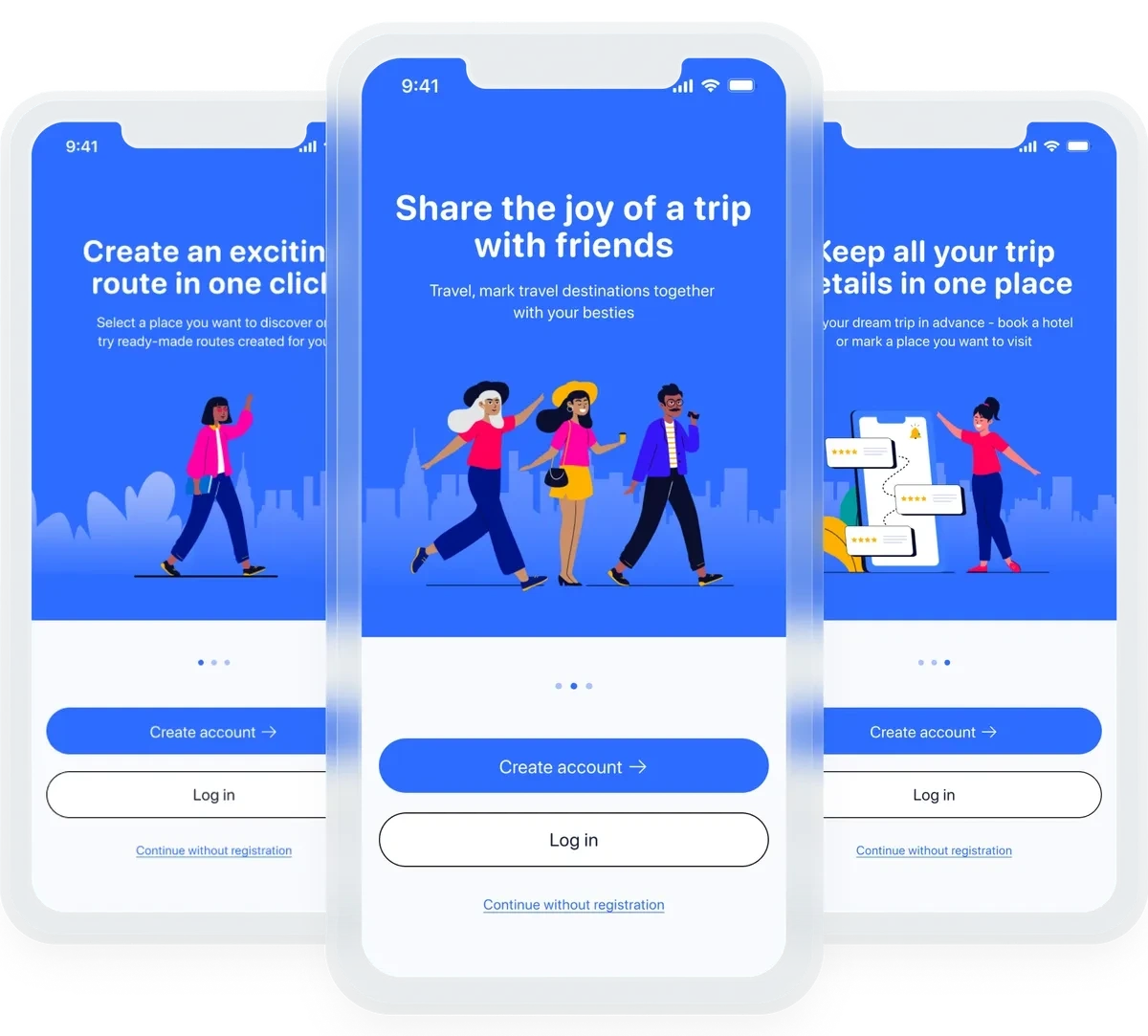
Onboarding
The initial screens offer a brief overview of the application's functionalities.

Onboarding flow
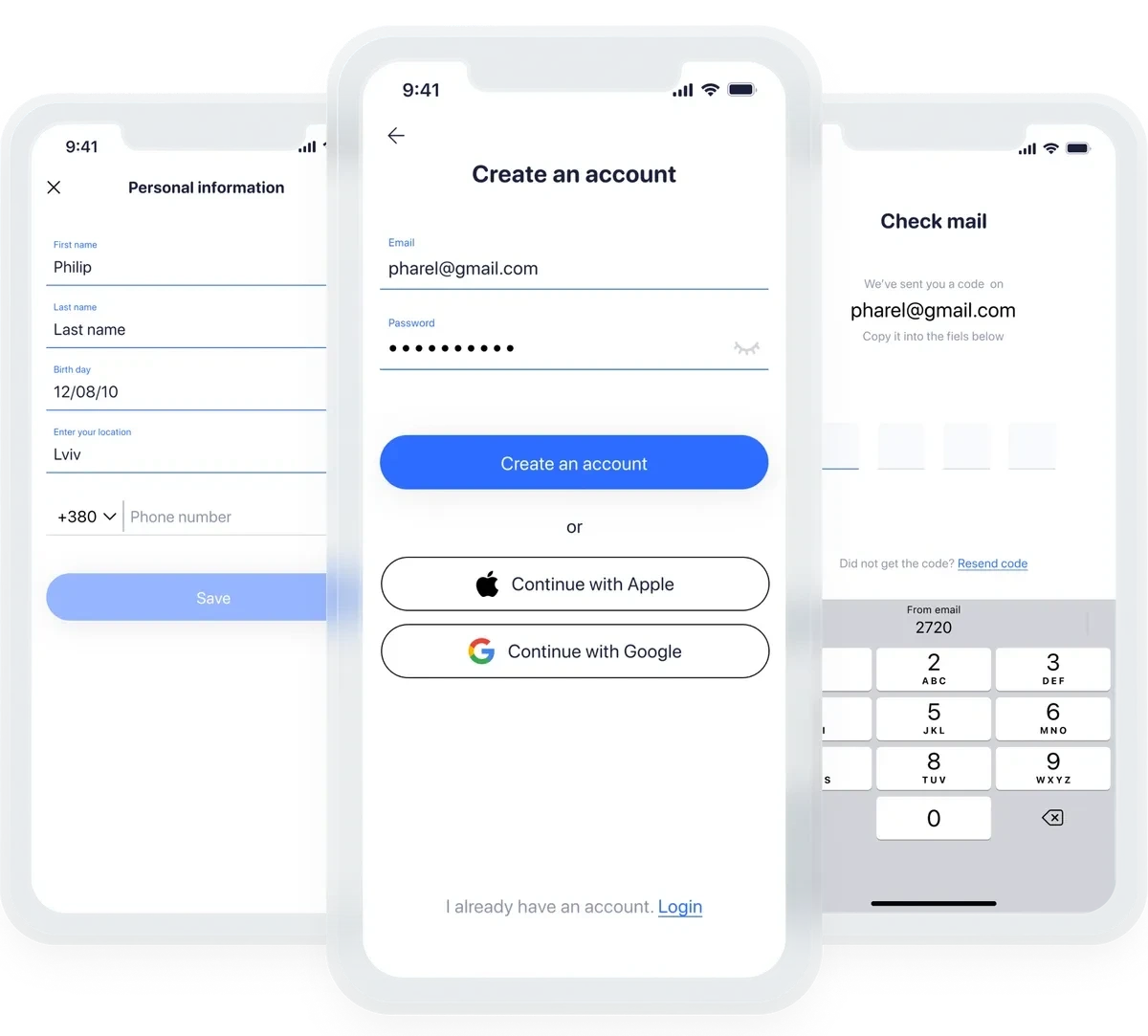
Registration
To start using the app, users must sign up or create an account using an email address or an Apple or Google account.

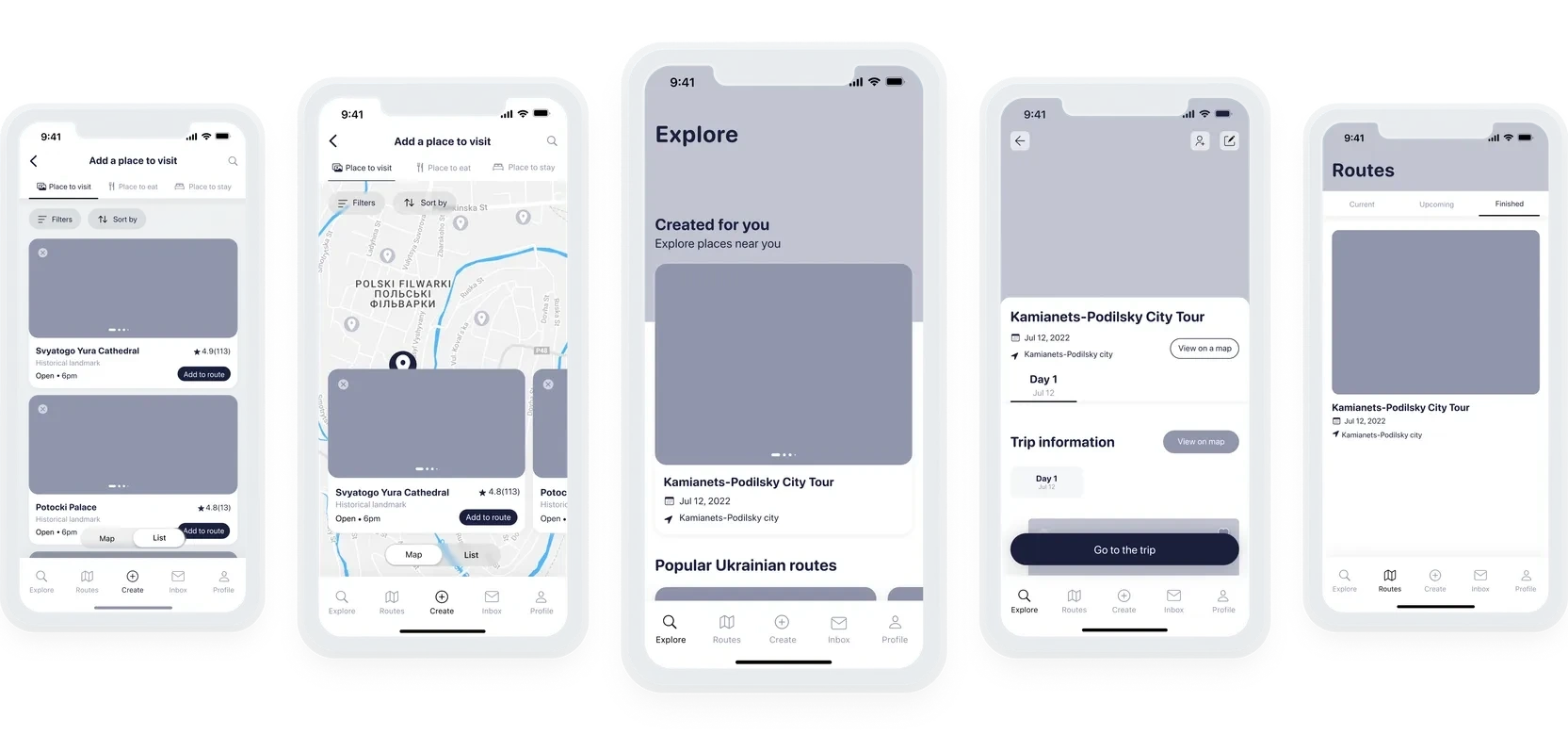
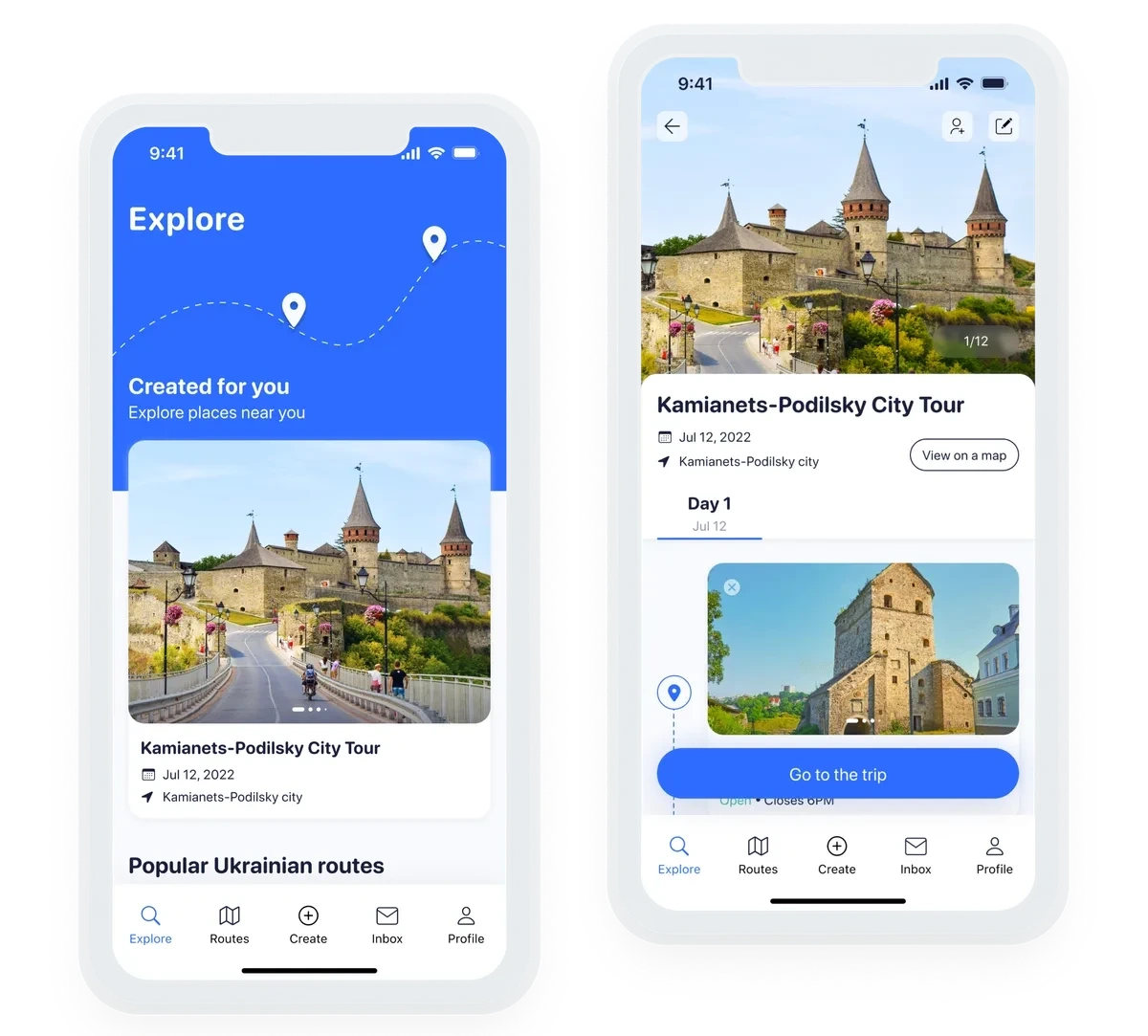
Explore (Home) page
Use ready-to-go routes, which the app created based on your location. Overview the route to see details, or use Edit button to adjust route according to your preferences.

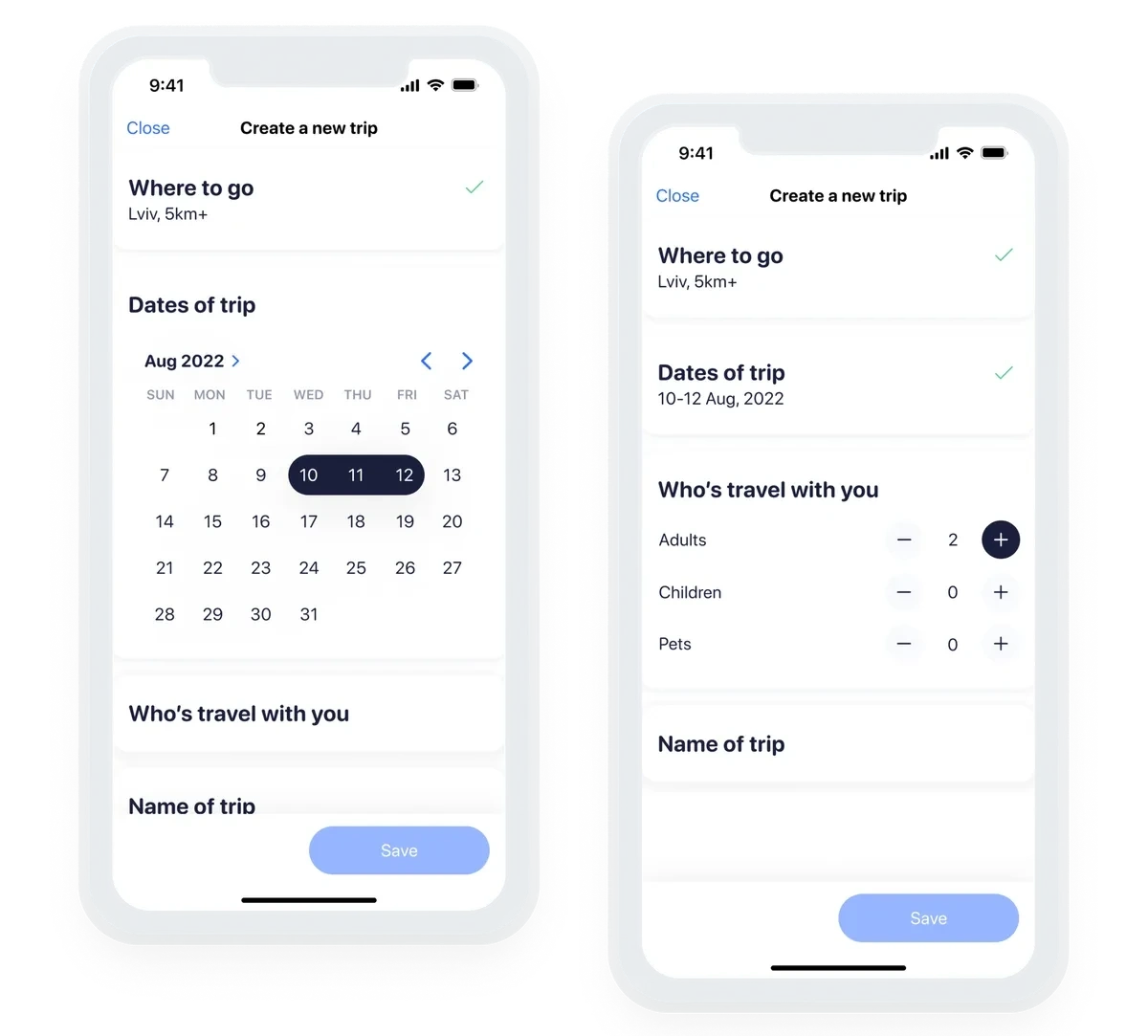
Create trip
The user can create a personal route by specifying the place, date and number of people traveling with.

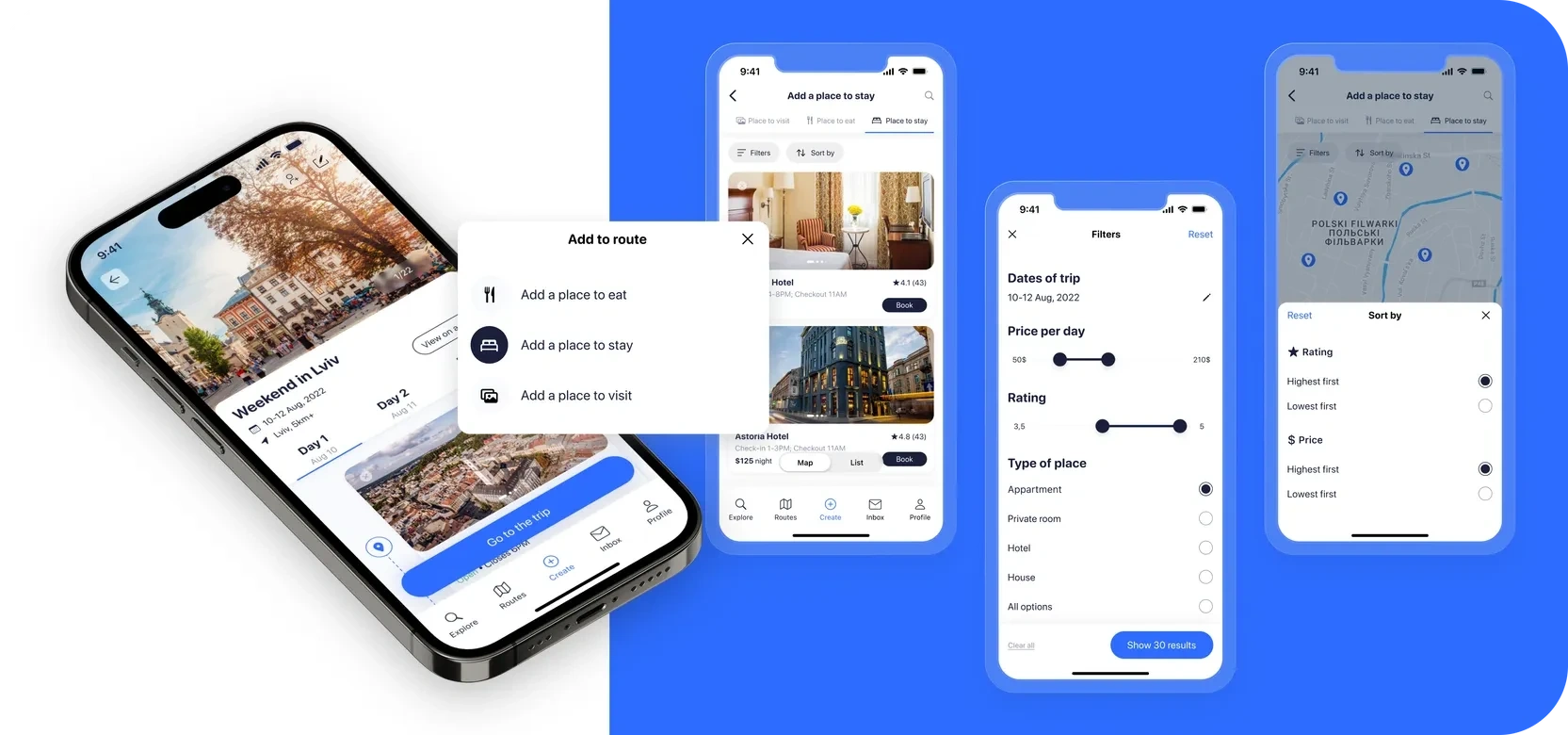
Adjust the route
The user can review the route, delete stops, add additional places to eat, stay or visit with more precise filters, if necessary

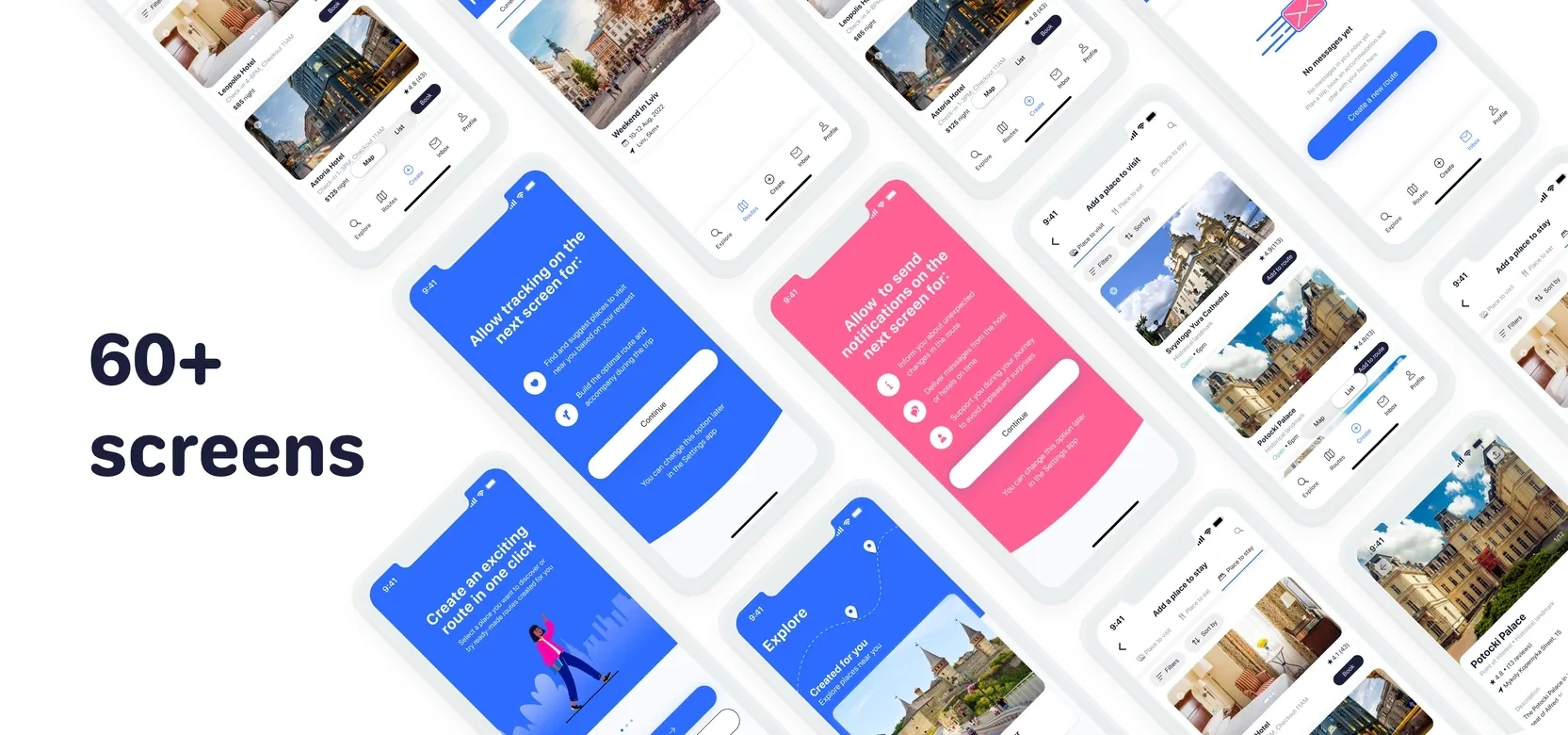
Outcome
At the start of our collaboration, the client provided a list of flows and features they wanted to include in the app on MVP stage. Through this collaboration, we successfully developed approximately 60+ screens, a clickable prototype showcasing the main flows, and a comprehensive design system. The result was an app that exceeded the client's initial expectations, providing a visually appealing and functional solution that truly adds value to users' lives.