Al Haadi
Al Haadi
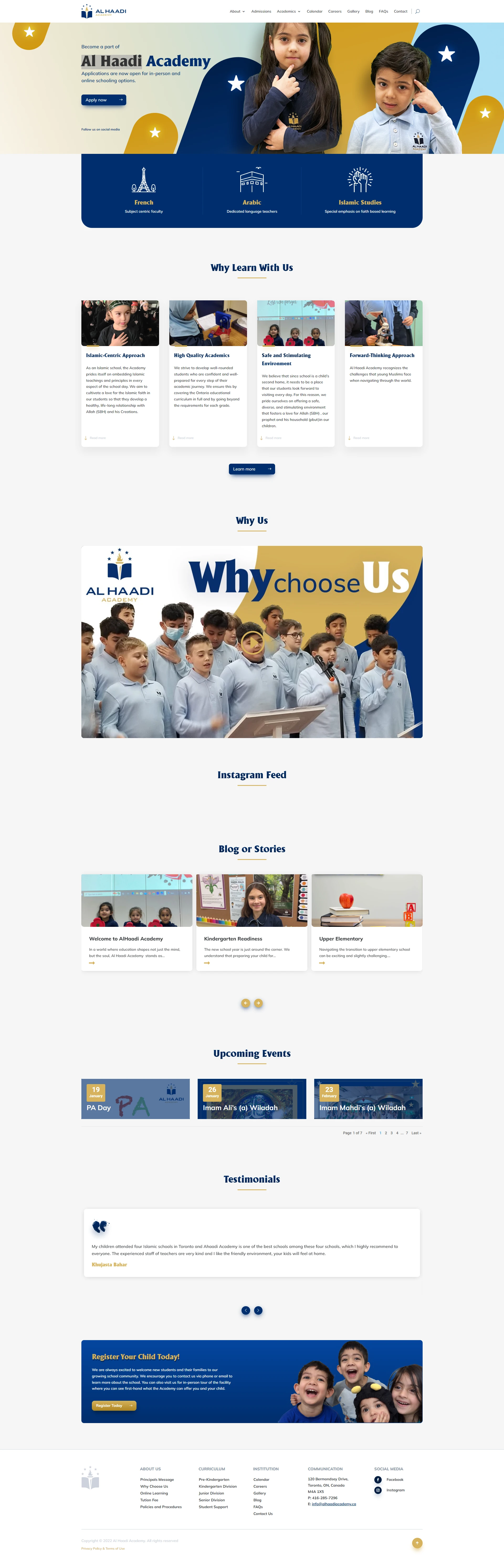
Project Overview: Al Haadi Islamic School Website Design
Client: Al Haadi Islamic School, Canada
Project Scope:The project involved designing and developing a comprehensive website for Al Haadi Islamic School, a prominent educational institution in Canada. The primary goal was to create an online platform that not only reflects the school's values and ethos but also provides essential information to students, parents, and the community.
Key Objectives:
User-Friendly Interface: Design a user-friendly and intuitive interface to ensure easy navigation for all users, including students, parents, and faculty.
Responsive Design: Develop a responsive website that functions seamlessly across various devices, including desktops, tablets, and mobile phones.
Information Accessibility: Ensure that important information, such as academic programs, admission procedures, faculty details, and extracurricular activities, is easily accessible to all users.
Dynamic Content: Implement a content management system (CMS) to allow easy updates and additions to the website's content by the school administration.
Events and Announcements: Create a dedicated section for events, news, and announcements to keep the community informed about the latest happenings within the school.
Multimedia Integration: Incorporate multimedia elements, such as photos and videos, to showcase the school's facilities, events, and achievements effectively.
Contact and Inquiry Form: Include a contact form for general inquiries and admissions, ensuring that users can easily reach out to the school administration.
Design Elements:
Branding and Theming: Implement a design that aligns with Al Haadi Islamic School's branding, incorporating relevant colors, fonts, and logo elements.
Interactive Features: Integrate interactive elements, such as image sliders, accordions, and hover effects, to enhance the overall user experience.
Custom Graphics: Design custom graphics and icons to add a personalized touch to the website and reinforce the school's identity.
Clear Call-to-Action (CTA): Strategically place CTAs to guide visitors toward essential actions, such as submitting inquiries, applying for admissions, or accessing important documents.
Development Tools:
Front-end Development: HTML5, CSS3, JavaScript
Back-end Development: PHP, MySQL (if needed for dynamic content)
Content Management System (CMS): WordPress, Joomla, or custom solution based on client preference
Responsive Framework: Bootstrap or similar
Project Outcome: The result of this project is a visually appealing, functional, and user-friendly website that effectively represents Al Haadi Islamic School's values and provides a valuable online resource for the school community. The website serves as a centralized platform for information dissemination and communication, fostering a stronger connection between the school, students, parents, and the wider community.

Like this project
Posted Jan 7, 2024
As a not-for-profit Islamic private school, we strive to provide a comprehensive education that is rooted in the Islamic faith and values.
Likes
0
Views
0