Solar Power / Sustainable Energy | Figma Design + Framer

Anush N
Web Developer
UI Designer
Framer Designer
Adobe Illustrator
Figma
Framer
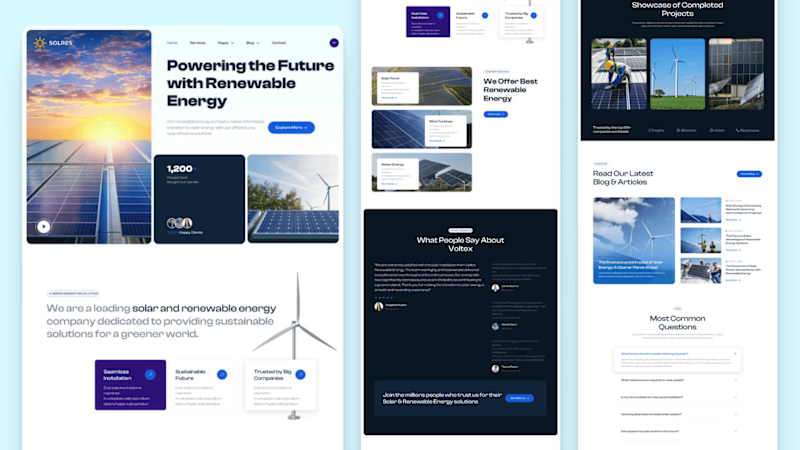
Case Study: Solar Power Project Website
### Project Overview
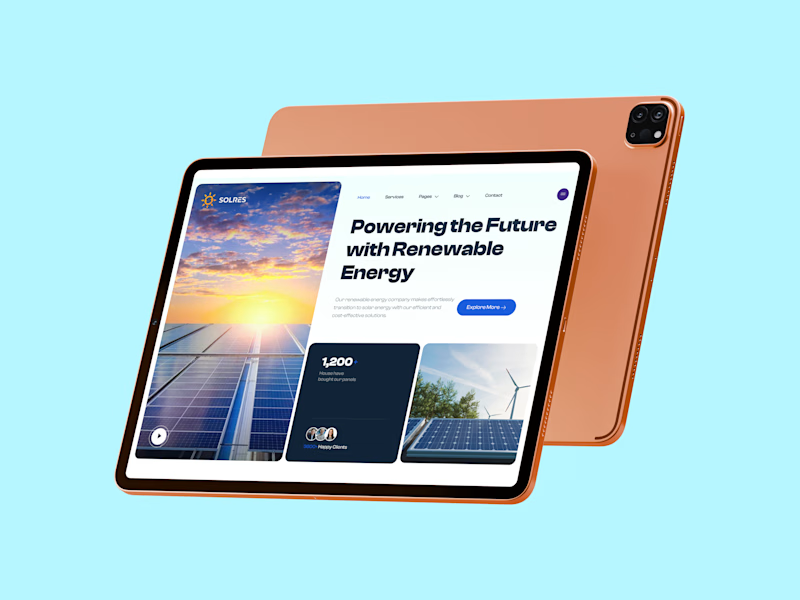
The Solar Power Project website is designed to educate and engage stakeholders about solar energy solutions, renewable energy resources, and sustainable practices for a greener future. This project emphasizes user-friendly information about solar solutions, environmental impact, installation services, and cost savings, while aligning with the client’s mission to promote clean energy. The target audience includes homeowners, businesses, and eco-conscious individuals interested in solar energy adoption.
### Objectives
The main goals of this project include:
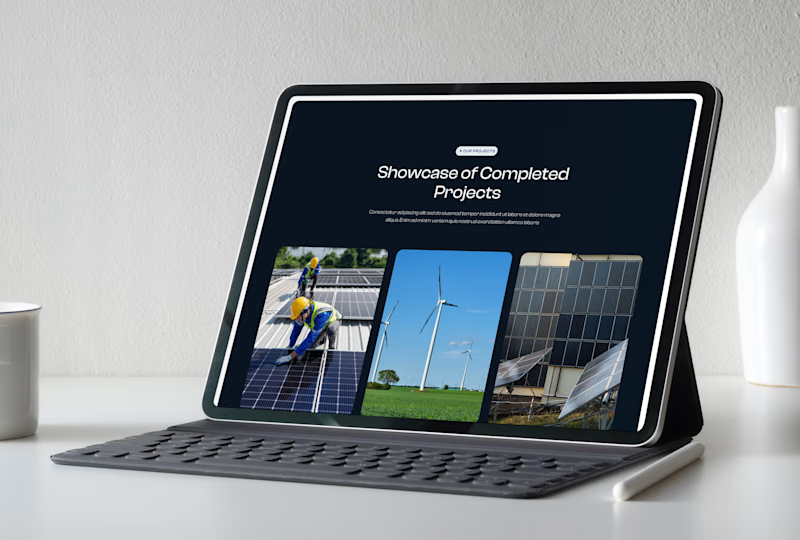
- Showcasing the client’s expertise in solar energy solutions.
- Providing clear, compelling information about the benefits and savings from solar power.
- Creating a visually appealing, intuitive, and easy-to-navigate website.
- Emphasizing eco-friendly initiatives and sustainability through engaging design and content.






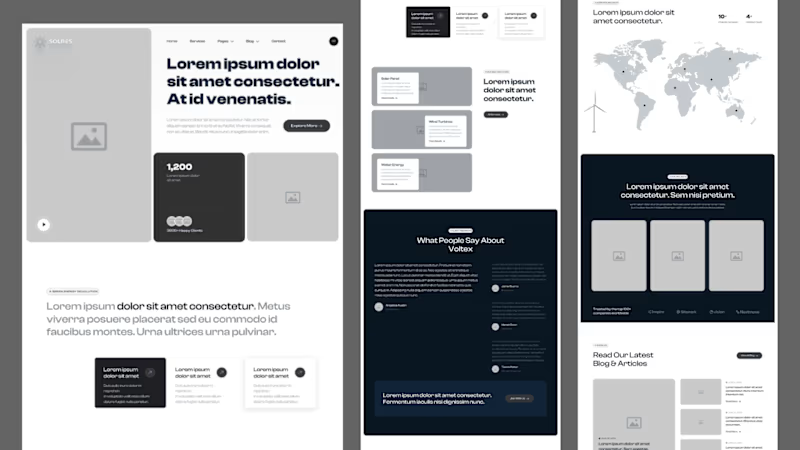
### Current Stage: UI Design and Wireframing
We are currently in the UI design and wireframing stage, where we focus on establishing the website’s layout, look, and feel while ensuring a seamless user experience. Key elements include:
1. Wireframe Creation: Low-fidelity wireframes for key pages, including the homepage, services, benefits, case studies, and contact pages. This structure emphasizes intuitive navigation, call-to-action buttons, and streamlined access to essential information.
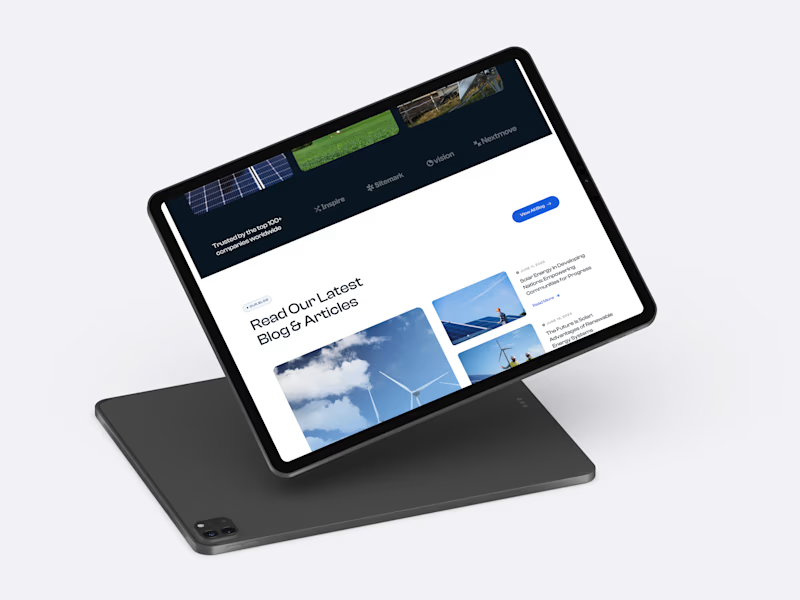
2. UI Design: The visual design phase is centered around creating an eco-friendly, professional aesthetic. This includes:
- A color palette inspired by nature, with subtle blues to evoke sustainability and clean energy.
- Typography that’s easy to read and professional, reflecting the brand’s credibility and reliability.
- Iconography and imagery that represents solar panels, renewable energy, and environmental impact, helping to visualize the client’s offerings.
3. Interactive Elements: Initial plans for interactive elements, such as:
- Savings Calculator: Enabling users to calculate potential savings on electricity bills based on their energy usage and location.
- Solar Installation Journey: A step-by-step guide explaining the installation process, from consultation to maintenance.
### Next Steps
Once the UI design is finalized, we will:
- Begin front-end development, ensuring responsiveness across devices.
### Expected Outcomes
This project aims to create a visually compelling and informative website that drives awareness and conversions for solar power solutions. By simplifying complex concepts and making the environmental benefits of solar energy more accessible, the Solar Power Project website will help position the client as a leader in renewable energy solutions.