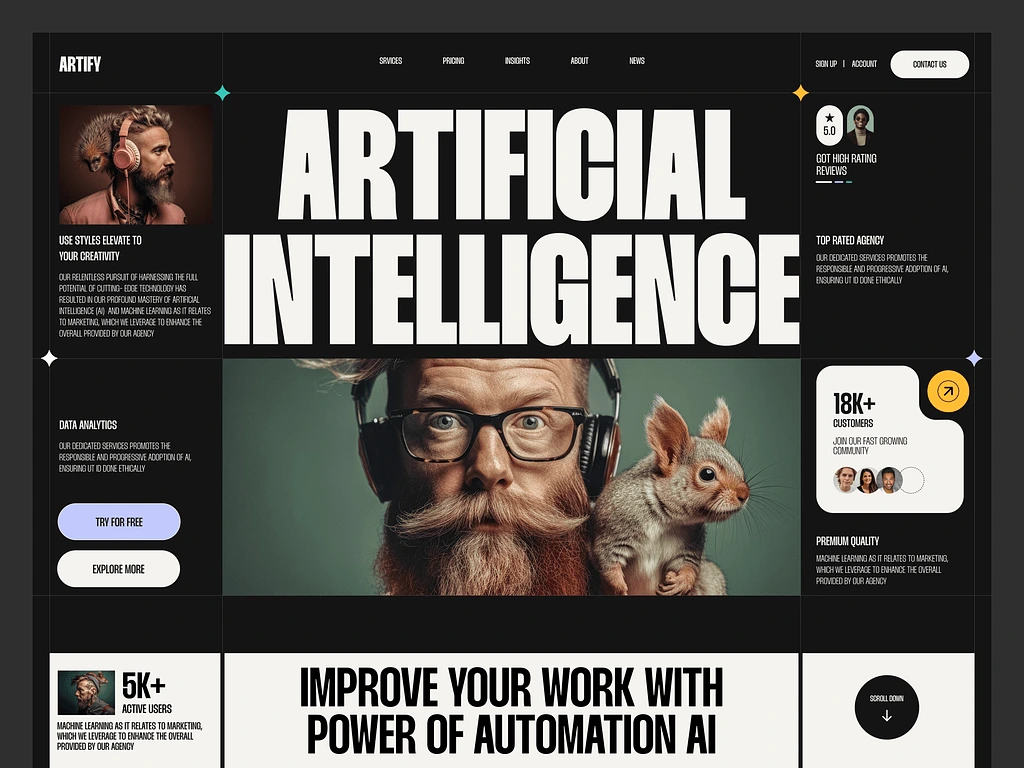
Artify

Our project is a website dedicated to showcasing artworks generated using artificial intelligence (AI) algorithms. The frontend of the website is built using Next.js, a React framework that offers server-side rendering and other performance optimizations for seamless user experiences.
The Next.js framework allows us to create dynamic and interactive web pages that load quickly and efficiently, enhancing the overall user experience. It leverages React components for building the user interface, enabling us to modularize and reuse code for easier development and maintenance.
On the backend, we use advanced AI models to analyze and interpret various visual data, including images and patterns. These algorithms, trained on vast datasets of artwork, understand artistic styles, compositions, and techniques.
When a user interacts with the website, they can explore a curated collection of AI-generated artworks across different genres and styles. The frontend interface seamlessly communicates with the backend AI models to fetch and display the artworks, providing users with a smooth and engaging browsing experience.
Additionally, our project incorporates responsive design principles to optimize the website for various devices and screen sizes. With Next.js, we can easily implement responsive layouts and CSS styling to ensure that the website looks and functions flawlessly on desktops, tablets, and mobile devices.
Overall, our project combines the power of Next.js for frontend development with advanced AI technologies to deliver a unique and immersive platform for art enthusiasts to explore AI-generated artworks.
Like this project
Posted Mar 31, 2024
Our project employs Next.js for frontend, showcasing AI-generated artworks. Seamless user experience meets advanced AI algorithms.