Framer Website Build - Inspiration Portal
From Design to Launch: I Built a new Website with Framer.com for a client in the recruiting industry.

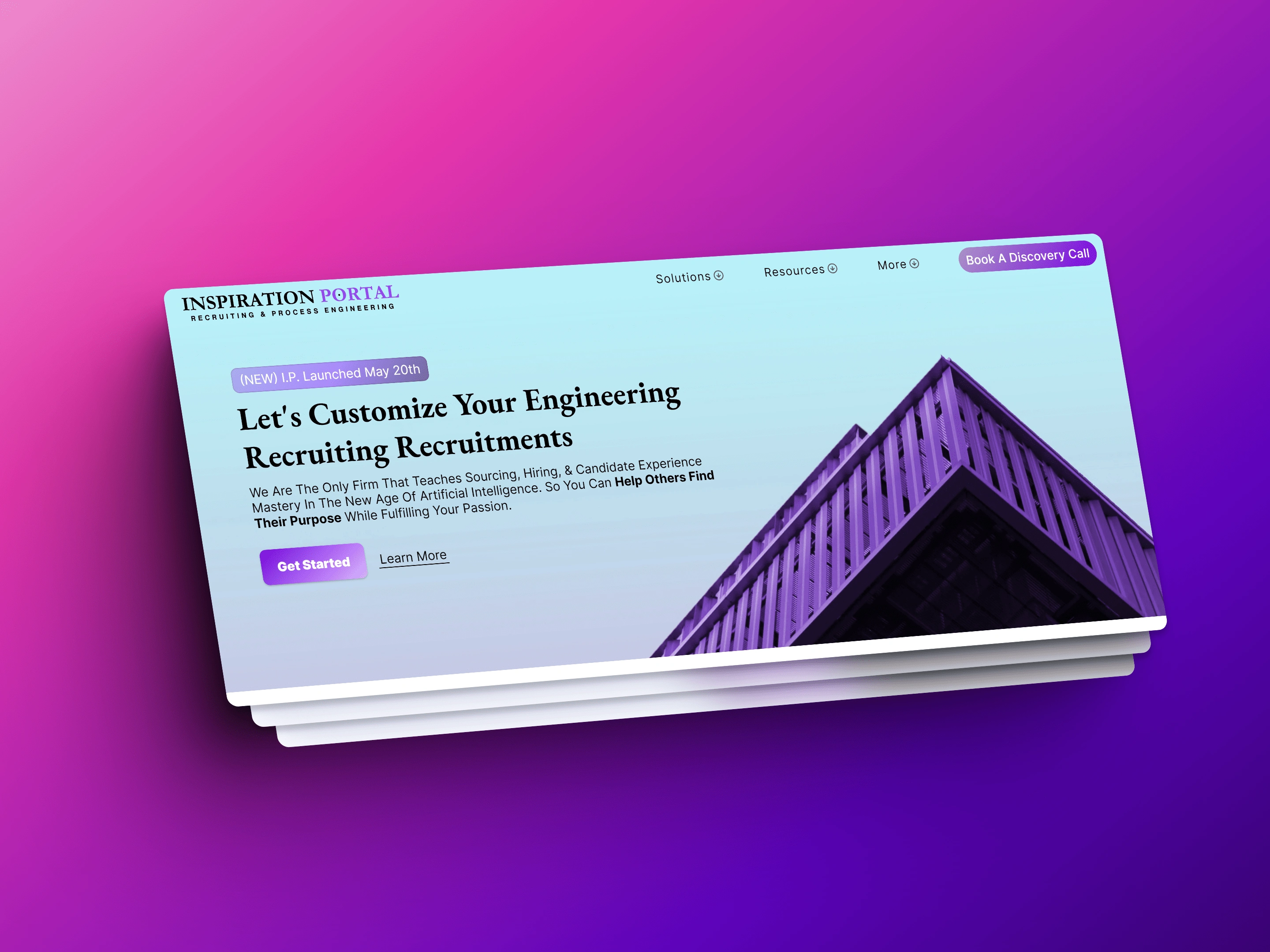
Kevin approached us with the goal of creating a website that was not only visually appealing but also highly functional and user-friendly.
Here's how I leveraged Framer's powerful features to create a dynamic and user-friendly website for Kevin.
Challenge
My client didn't want just any other website, he specifically needed it to have custom animations & sections. He was facing roadblocks not knowing where to find a web designer & developer, so that's where my other previous client referred him to me. And I gladly choose to help him bring his vision to life.
Solution
Since I knew the solution he wanted was a dynamic website with fluidity & animations, I chose to build his website using Framer. Framer made everything easier & sped up my workflow compared to using Webflow. Don't get me wrong, I still believe Webflow is still one of the most powerful website bulders, In my opinion, one of it's lacking features is a powerful animation flexibility. So that's why I decided to do Framer for this project.
My Process
talked with the client on a call
Wrote out the sitemap & wireframe for days 1-3
Designed & Developed the website simultaneously using Framer's UI.
Delivered the website by sending it over via a remix link
Final revisions & polishing
Conclusion
The final website resulted in Kevin quitting his job, which he could not stand any longer & went full time in his new business venture thanks to the website I created for him.
Thank you for reading!
Note: If we work together, know that you won't have to worry about micro managing the process or sending me dozens of emails or calls to get it right. I often nail down my client's vision on the first try! But will always revise until you're satisfied! :)
Gallery









Like this project
Posted May 23, 2024
Case Study: How i designed & developed a brand new website for a recruiting engineering companyusing Framer in under 1 week.
Likes
0
Views
10