Built with Framer
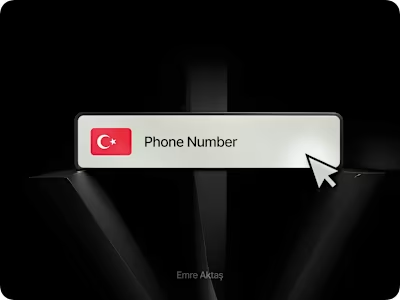
Mobile UI Interaction
Like this project
Posted Mar 12, 2025
A short motion animation created in Jitter, showcasing a smooth and intuitive app interaction with fluid transitions to enhance user experience.
I created a short motion animation showcasing a key interaction within the application, visually demonstrating how users engage with the interface. This animation highlights smooth transitions and intuitive feedback, enhancing clarity and user experience by making interactions more engaging and easy to follow.
Designed and animated in Jitter, the motion sequence ensures a polished and fluid presentation that aligns with the app’s functionality. By leveraging Jitter’s powerful tools, I was able to fine-tune the timing and motion dynamics, creating an animation that effectively communicates the interaction while maintaining a sleek and professional look.
You can watch the full video in below.
Video