AI Agents
Like this project
Posted Jan 6, 2025
AI agents are becoming increasingly popular but can be difficult to interact with. Here's a solution to bridging that gap.
Likes
1
Views
12

Overview
AI agents are becoming increasingly popular, but they can be difficult to interact with. The interfaces for AI agents are often complex and confusing, and it can be difficult for users to know how to get the most out of them.
Problem/Design Brief
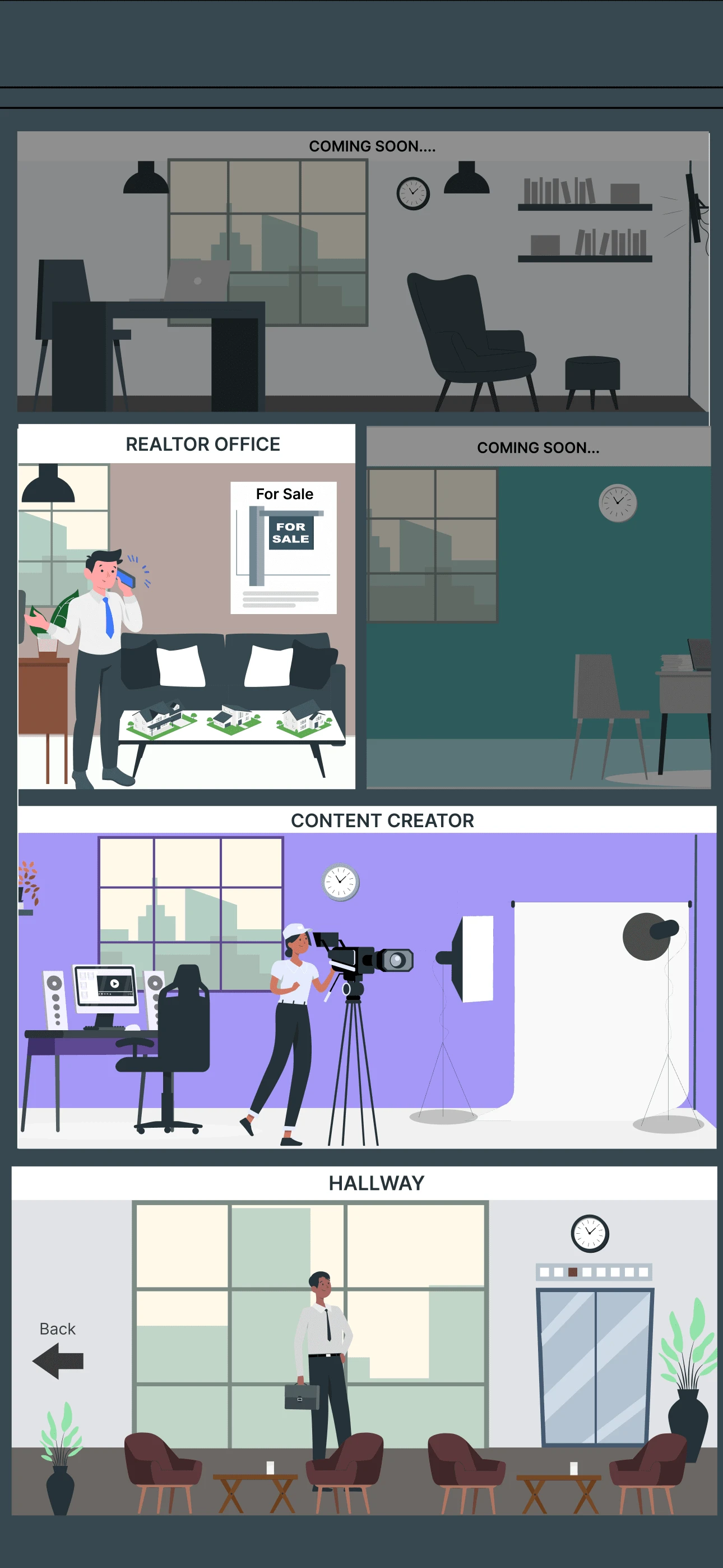
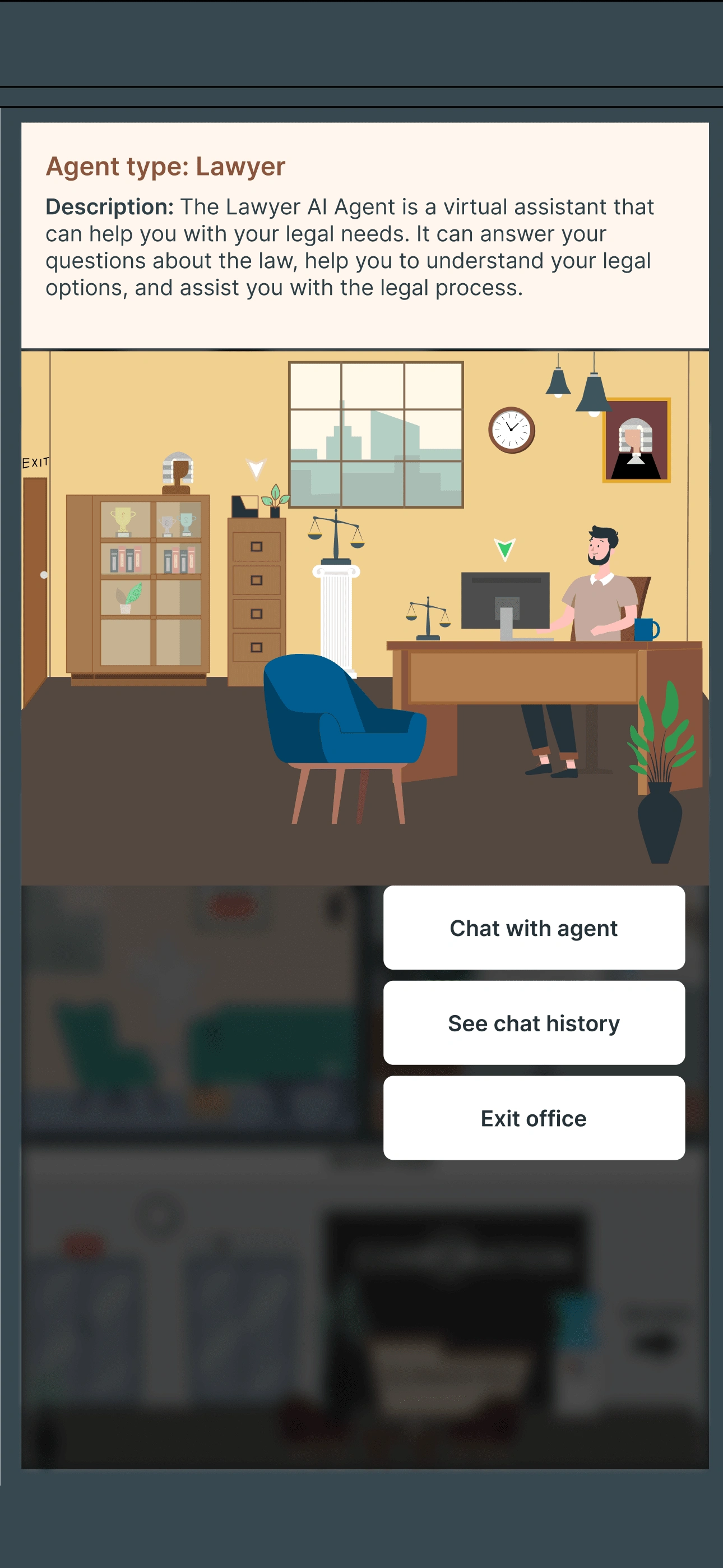
Design an illustration-based interface for AI agents, with portrait-like dimensions. The interface will be the side view of an office building, where you can clearly see what each agent can do for you. When you click on a particular office (e.g. Lawyer), it zooms into just that office and you can chat with the person in more detail.
Think about good solutions for the following problems:
How do you search?
How do you integrate chat in a way that still fits in the concept?
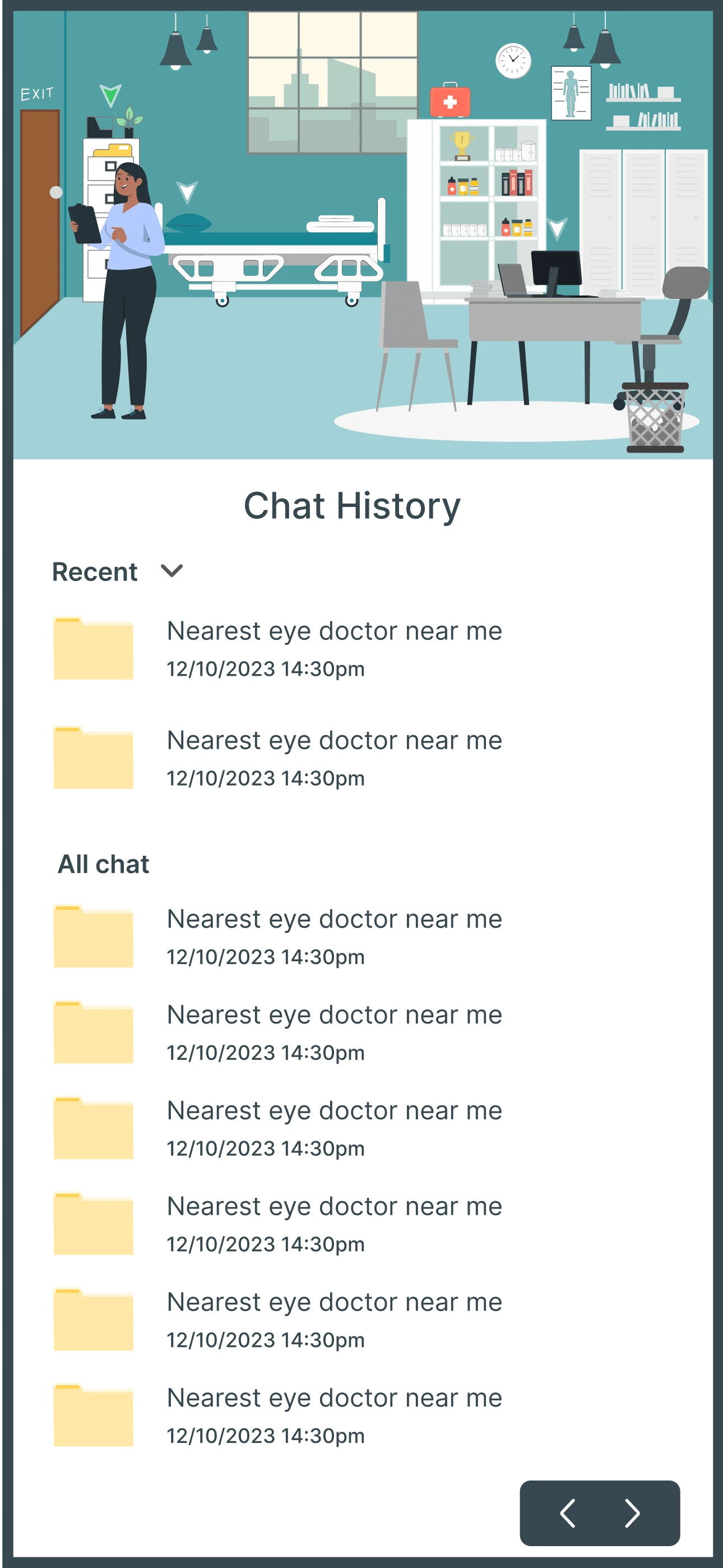
How does 'memory' work? What if you have multiple legal cases you are working with?
How do you make "back" in a way that integrates with the concept?
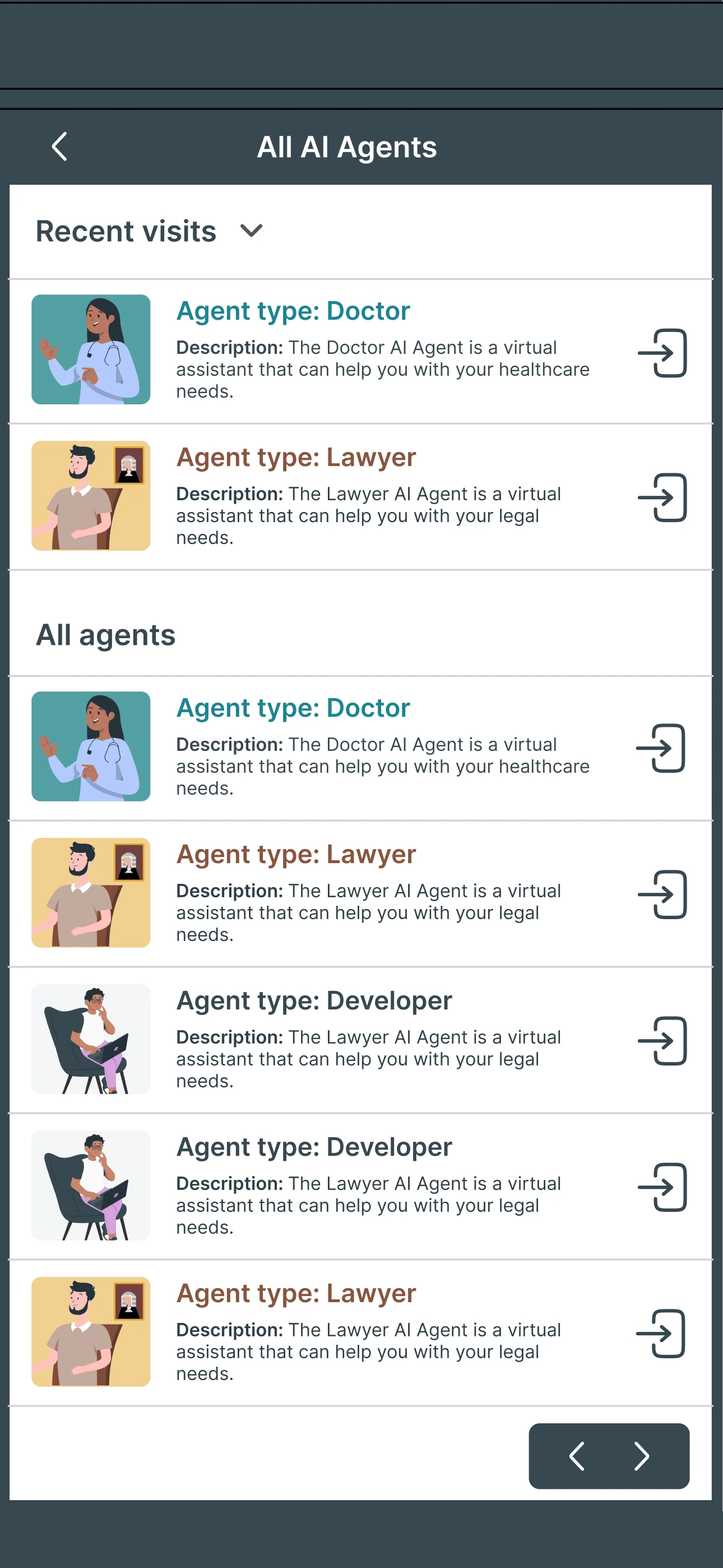
How do you do responsive here? Be sure to design at least 5 visible agents, and show how agents would show up if they are not default visible.
Process/Approach
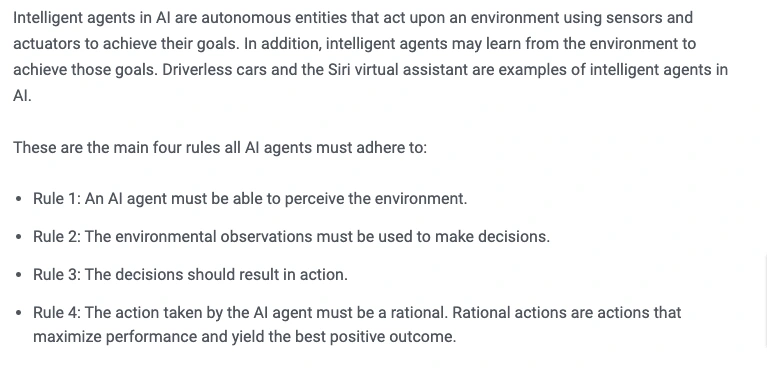
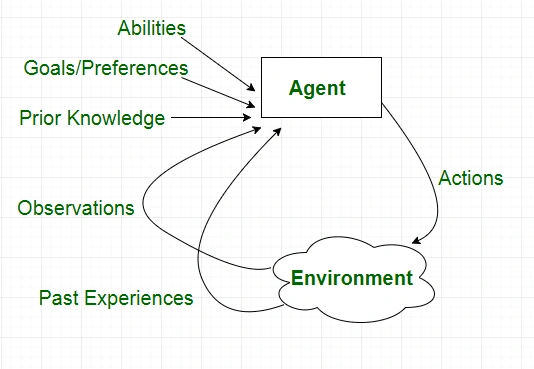
The first step was to understand what AI Agents are, how they function, and what professional fields they can be applied to
My findings


AI agents can be applied in various professional fields, including:
Healthcare: AI agents can be used for disease diagnosis, drug discovery, personalized treatment plans, and medical image analysis. They can help improve patient care and assist doctors in making accurate diagnoses.
Finance: AI agents can be used for fraud detection, algorithmic trading, risk assessment, and customer service. They can analyze large amounts of financial data and provide valuable insights.
Customer Service: AI agents can be used for chatbots, virtual assistants, and automated customer support. They can handle customer queries, provide information, and assist with basic tasks.
Law: AI agents can be used to assist in legal tasks such as document review, contract analysis, and legal research.
My Goal
After intensive research, I set out to design an app with the aim of providing users with a seamless and intuitive way to engage with AI agents. My goal was to create an app that enables users to communicate with AI agents through typing or speaking, just as they would with another person. Additionally, I aimed to incorporate visual cues to assist users in comprehending the AI agent's actions and the information it requires from them.
Users
This app is designed for anyone who wants to interact with AI agents in a natural and intuitive way. This includes students, professionals, and anyone else who wants to get the most out of AI agents.
Solution/Outcomes
I believe that the most important aspects of designing an app for AI agents are simplicity, natural language processing, and visual cues.
Simplicity
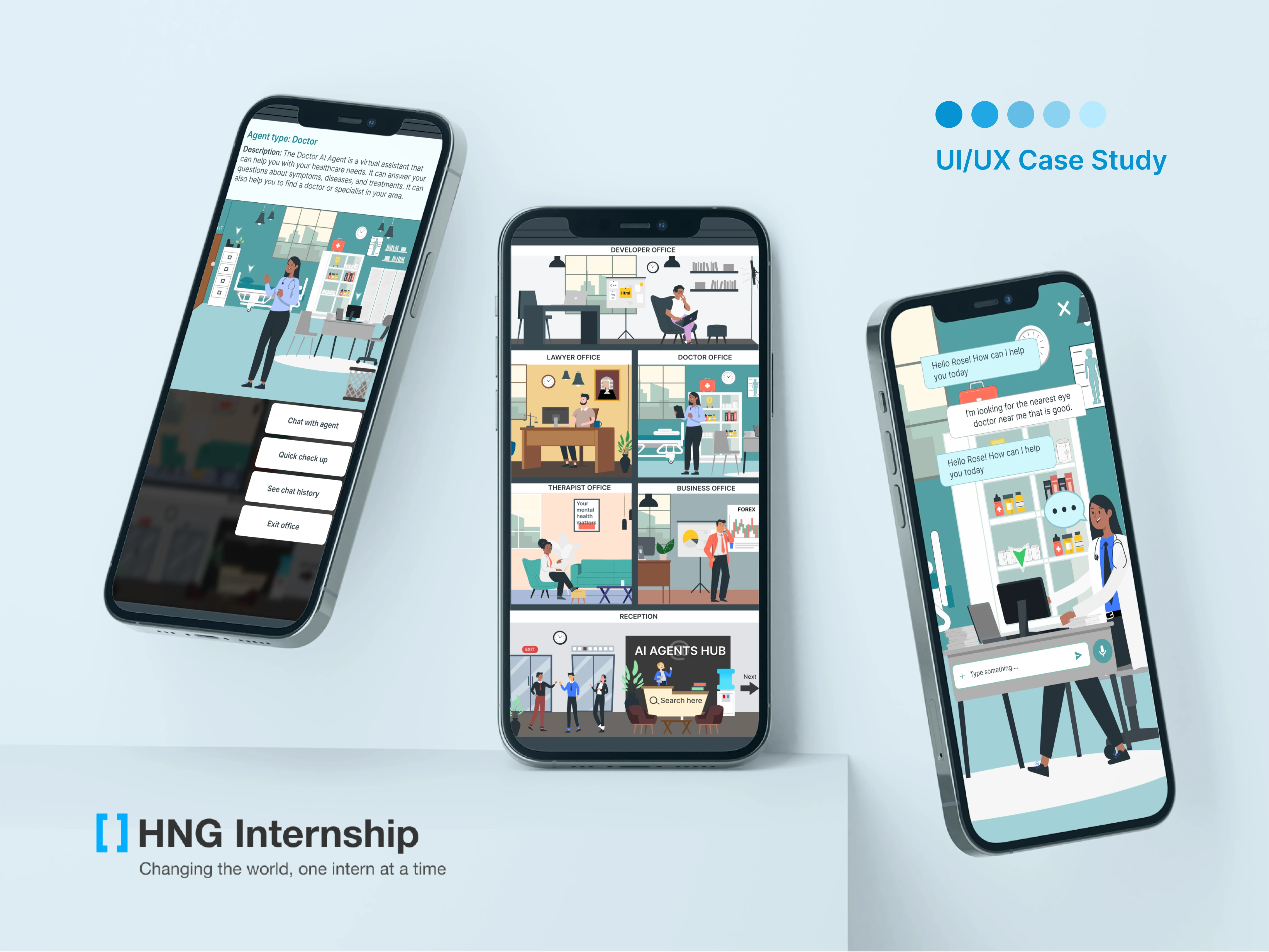
The app's user interface should be simple and easy to understand. Users should be able to quickly and easily figure out how to interact with the AI agent. The app's main screen should be an overview of all the AI agents available to them, and what help the AI Agent can provide at first glance.
Natural language processing
The app should use NLP to allow users to interact with the AI agent using natural language. This means that users should be able to type or speak to the AI agent in the same way that they would interact with another person. The app should be able to understand the user's intent and respond in a helpful and informative way.
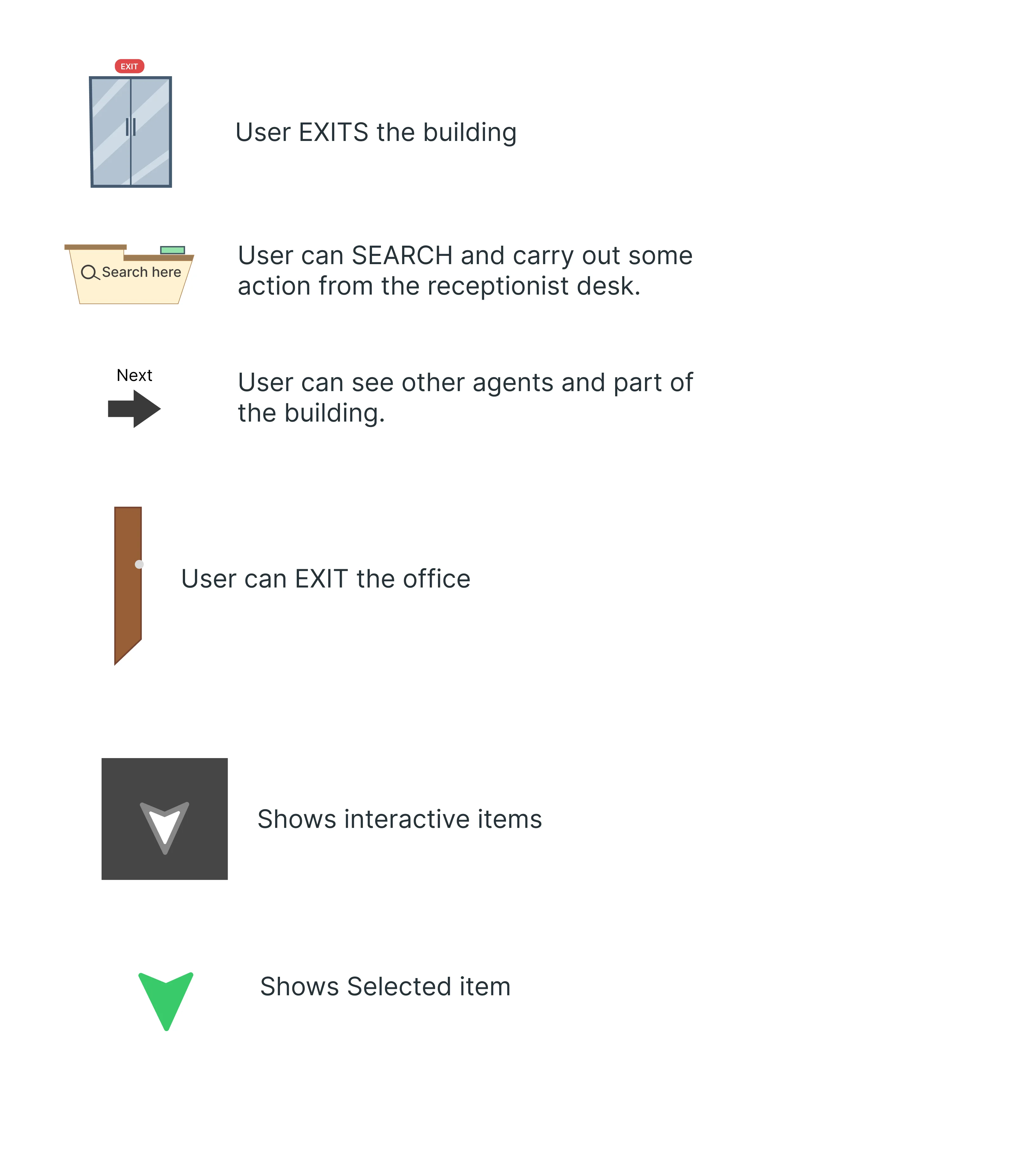
Visual cues
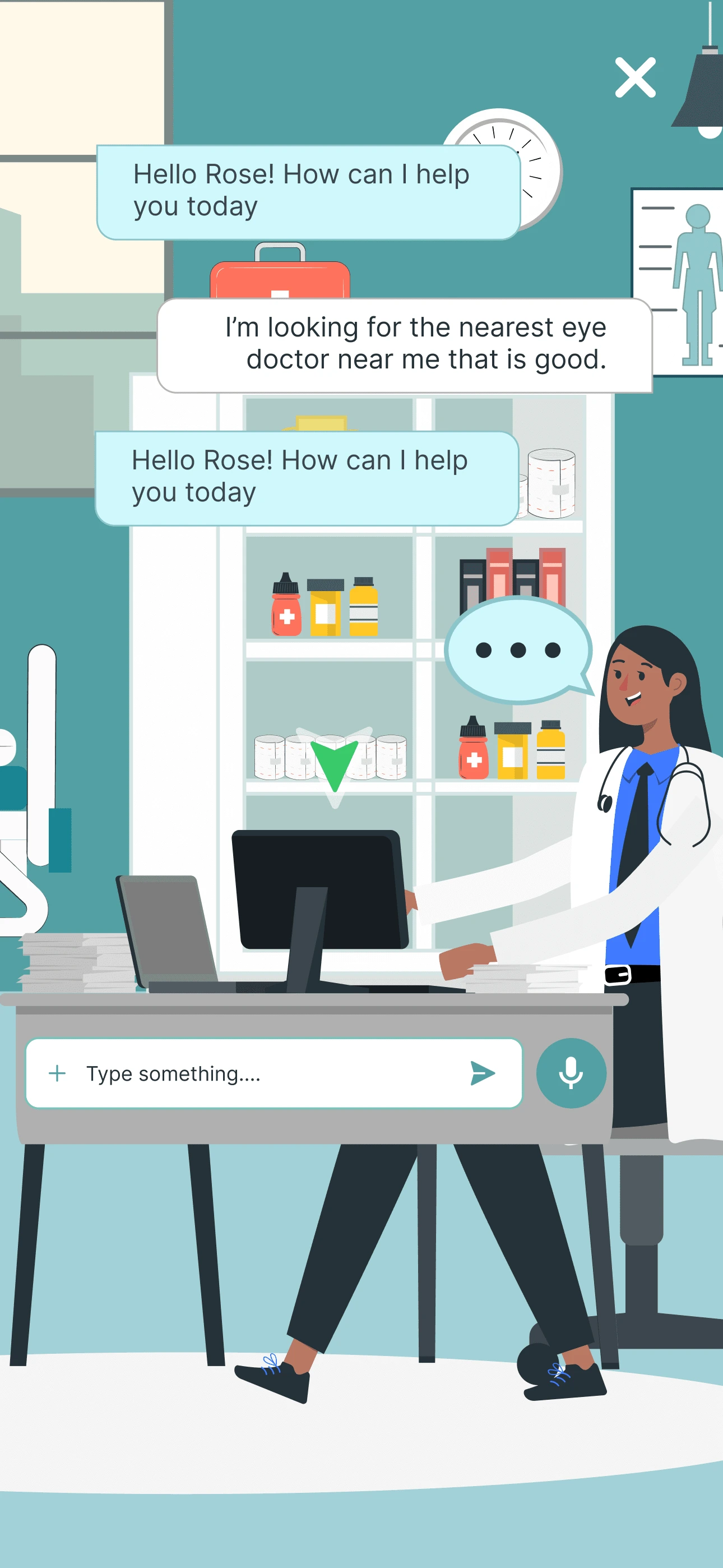
The app should use visual cues to help users understand what the AI agent is doing and what information it needs from them. For example, the AI agent can use a chat bubble to display its responses, or it can use a progress bar to show how long it will take to complete a task. Visual cues can help users to understand the AI agent's state and to interact with the AI agent more effectively.
Core components

Design
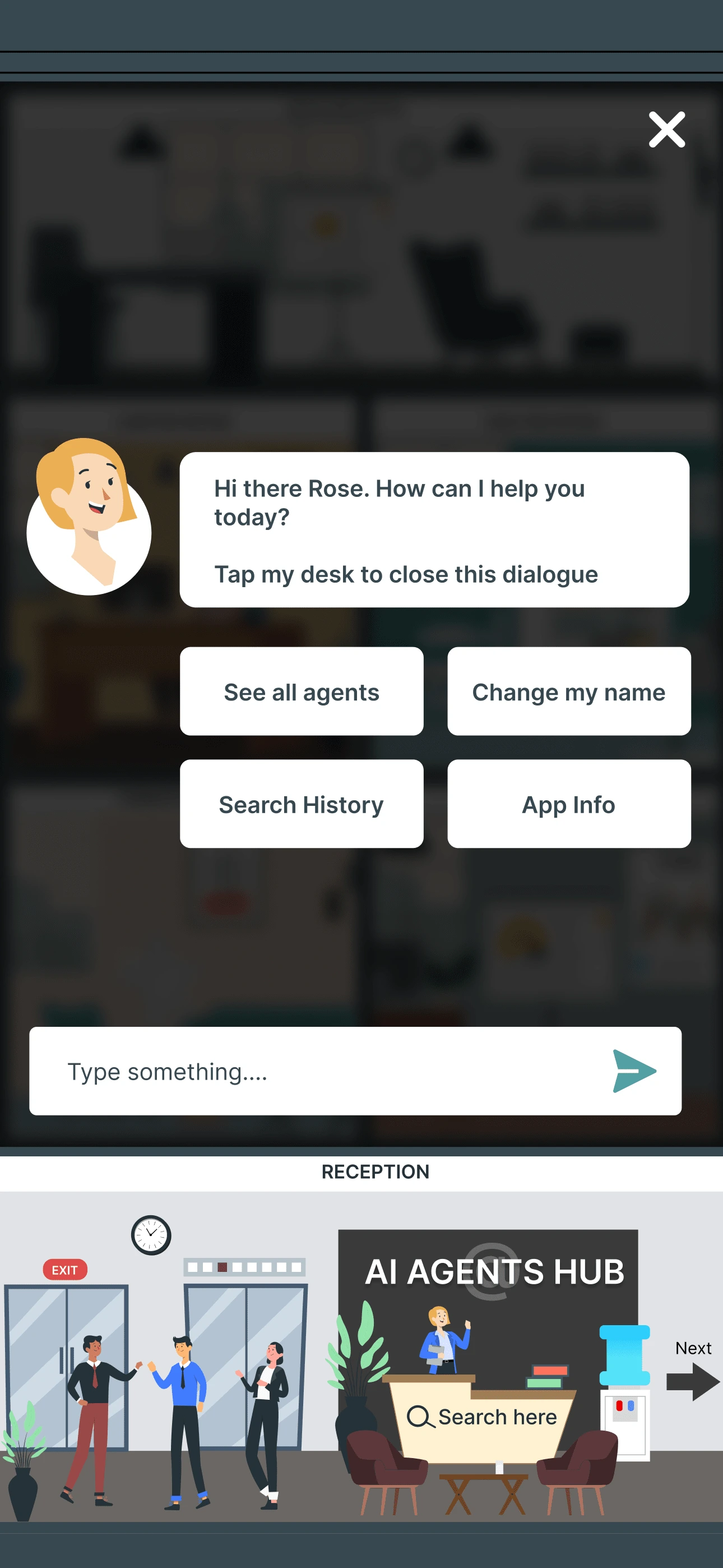
Homepage: Here the user can see all agents available to them, search with the help of the receptionist desk, navigate to other parts of the building to see more agents, and exit the app.


Search: The user opens up the search interface from the receptionist desk. Here the user can carry out a series of actions like seeing all available agents.



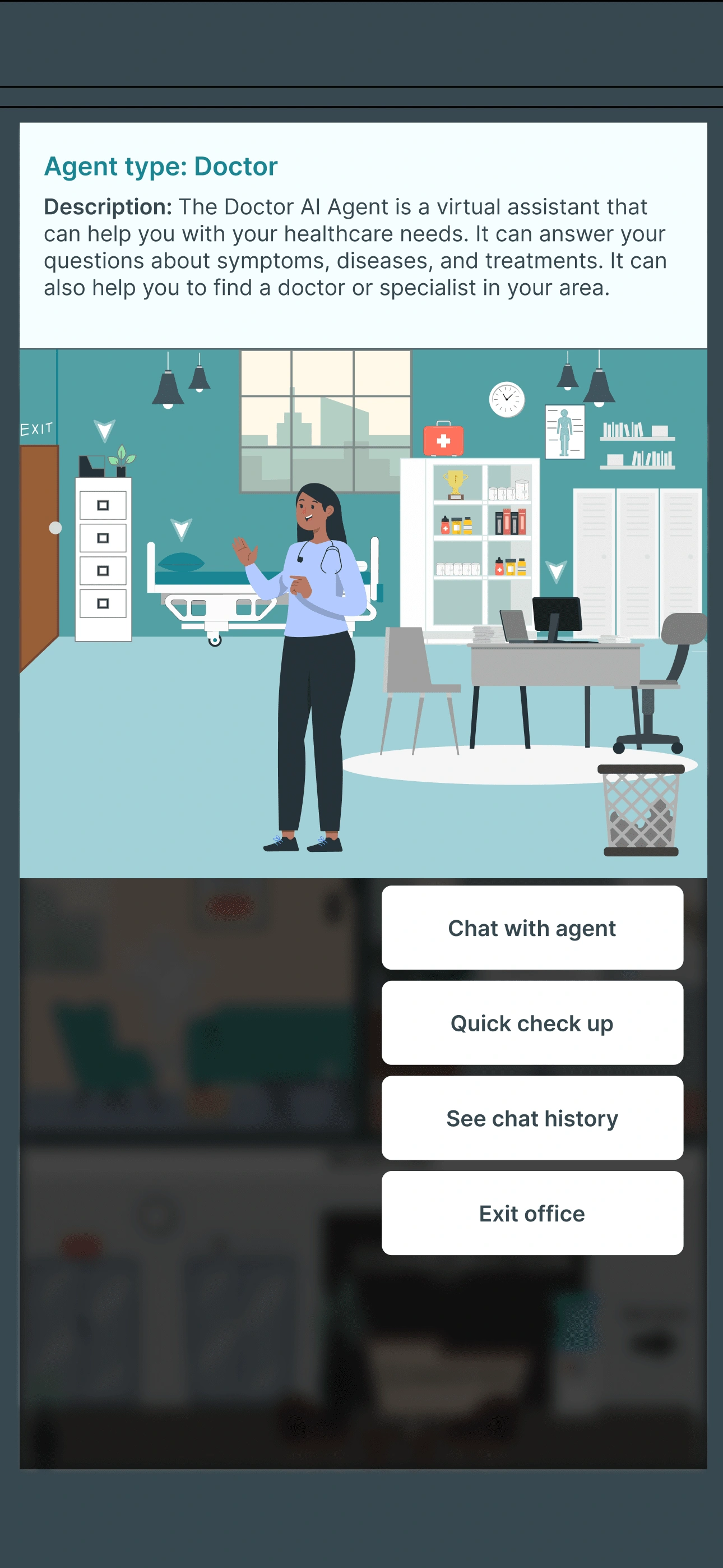
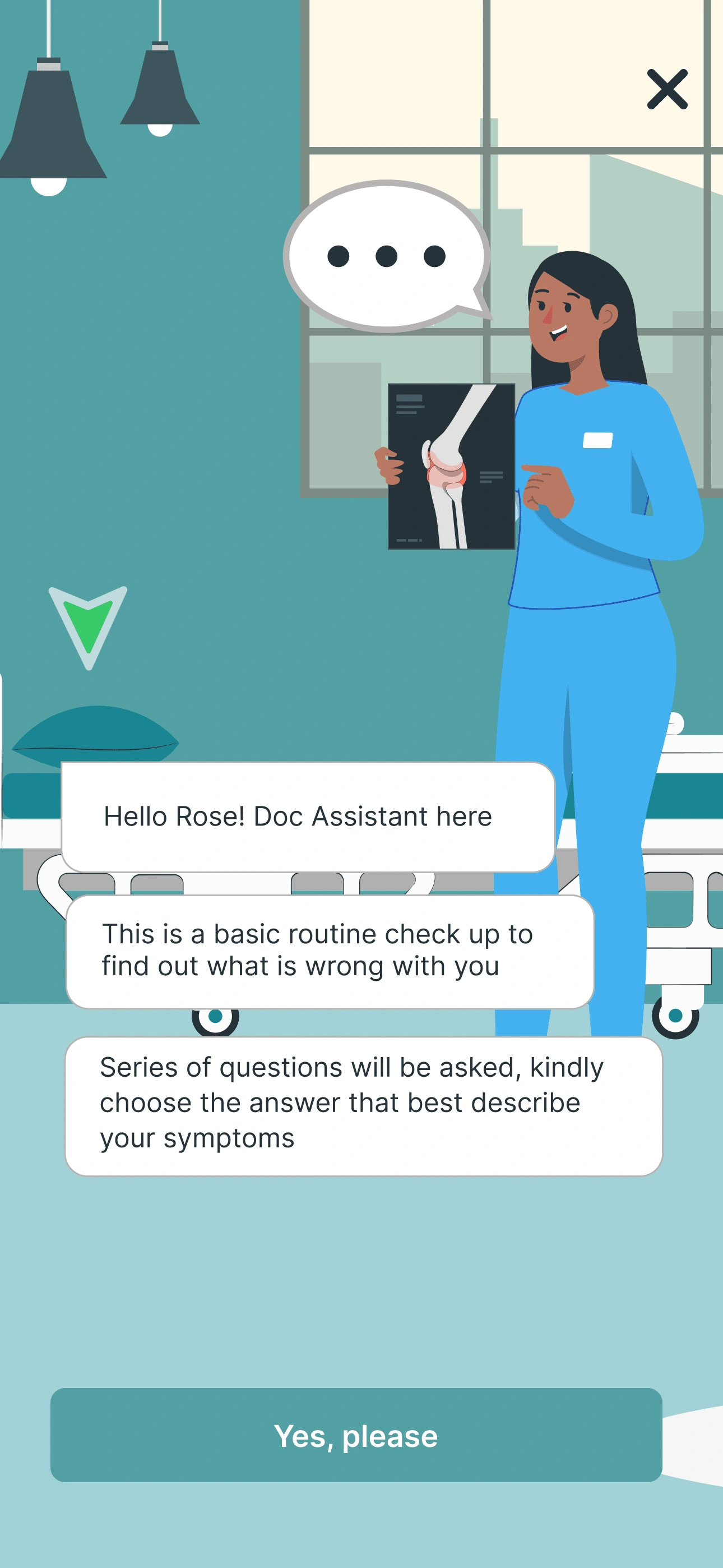
Doctor’s Office: Here shows the full doctor’s office and the ACTIONS that can be carried out either by interacting with the objects in the office or by choosing a button action




Animated Prototype
What I learned
Here are some lessons I learned while working on the following brief:
Creativity is key. When designing an illustration-based interface, it's important to be creative and come up with unique ideas. The goal is to create an interface that is both visually appealing and functional.
Simplicity is important. The interface should be simple and easy to use. Users should be able to quickly and easily figure out how to find the information they need.
Consistency is key. The interface should be consistent in terms of its design and functionality. This will help to create a more user-friendly experience.
Think about the user. When designing the interface, it's important to always think about the user's needs and preferences.