What is Google Tag Manager (Beginners’ Guide)
Like this project
Posted May 26, 2023
Learn what is, why use and how to use Google Tag Manager, create tags, integrate Google Tag Manager with Google Analytics and other tools.
Likes
0
Views
17

Have you heard about Google Tag Manager by any chance. You may have probably heard of it from a Digital marketing person or some web developer (less chance for that), right?
In this blog we are going to discuss following key points:
1- What are tags?
2- What exactly is Google Tag Manager?
3- Why Should we use Google Tag Manager?
4- advantages of Google Tag Manager
5- Google Tag Manager or Google Analytics
6- How to Set Up Google Tag Manager
7- How To Install Google Tag Manager
8- Instructions to Use Google Tag Manager (Your First Setup)
9- How to Check if Google Tag Manager is working or not?
10- How to Test if a Tag is working or not (with GTM Preview Mode and GA4 DebugView)
11- Frequently Asked Questions about Google Tag Manager
So before we know what Google tag manager is, why and how should we use it, lets start with the basics about tags for those who have no idea about coding.
What are tags?
Tags are nothing but pieces of code that you paste into your website’s JavaScript or HTML to provide specific data.
Tag data that digital marketers need, typically includes “how long users spend on a page or pages on your site” called session time, form submissions count, how your visitors arrived at your site, what links they clicked before arriving on your site, and even what products or services they added to cart on your site.
Each tag follows something different. For example, you can create a tag to track how many people fill out a particular form and submitted on the “Contact Us” page of your website. After implementation, this particular tag will then send accurate data to Google Analytics, AdWords(Now known as “Google Ads”) or any other third-party service.
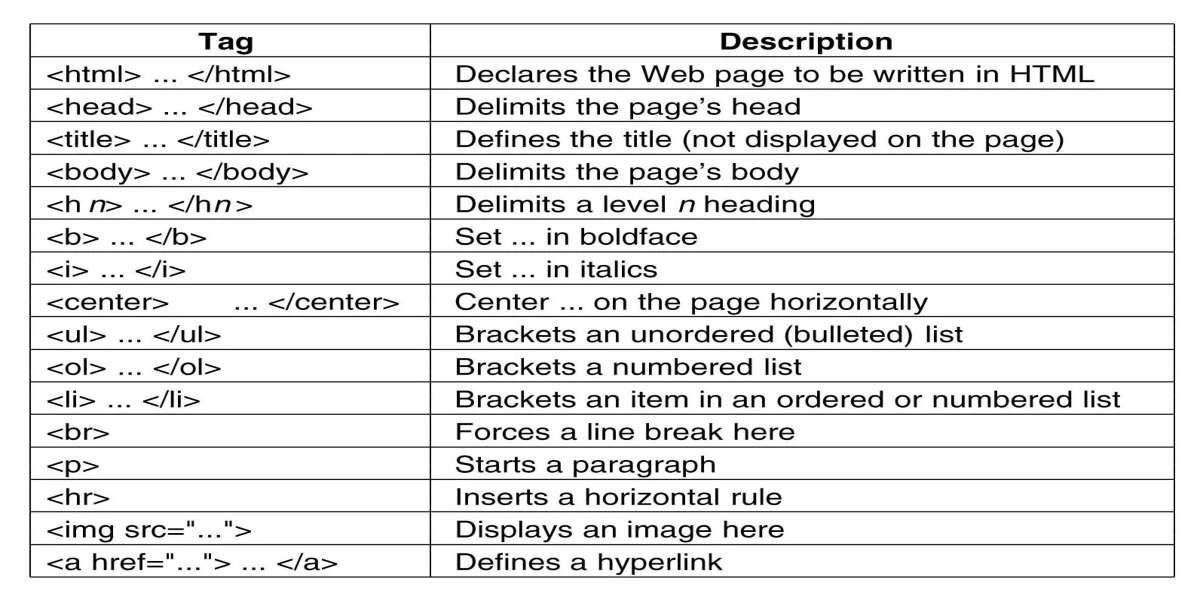
Html tags look like this. Check image below.

Unfortunately, as you can see on the image above, writing tags by yourself can be a long and tedious process for digital marketers like us with little web-development or coding experience. Also raising tickets for the IT team is time-consuming as you know.Solution? Google Tag Manager simplifies the entire tagging process for us. All you need to do is paste the code only once on your website pages. Then Google Tag Manager will encode and implement it every time you want to create and use a tag.
What exactly is Google Tag Manager?
Google Tag Manager is a tag management tool by Google that allows us to create and track tags in the user interface of GTM rather than having to write a new code each time on each pages.
You just have to simply paste the Google Tag Manager code on every page once of your website. That’s it. Then we won’t have the need for manual tag creation, thus making tracking more efficient and accurate.
In simple terms, Google Tag Manager is a tag management tool that acts as a bridge between a website and marketing/analytics tools.
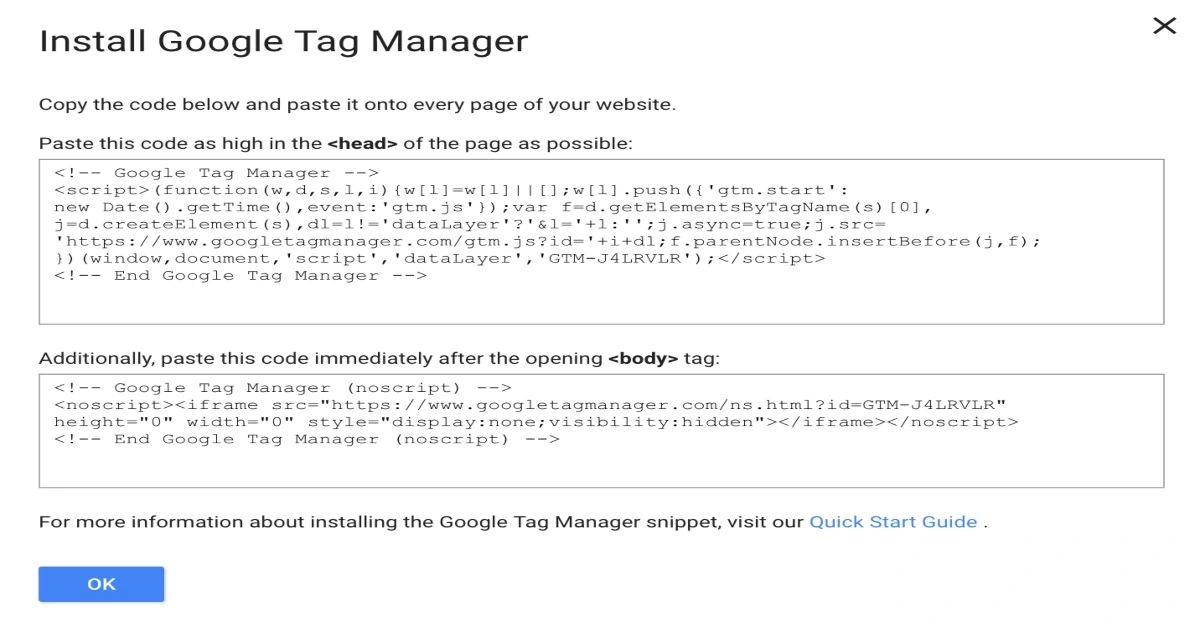
Below is the example of Google tag manager code.

You can manage all your tags by Google Tag Manager user interface and do not have to bother with writing tags yourself inside your website again and again which is a very time-consuming process.
Why Should we use Google Tag Manager?
Each time you want to install Google Analytics, Bing webmaster tools or any other similar web tracking tool, you will definitely be asked to insert a certain piece of their JavaScript code (also called as a tag) to your website. Isn’t it true?
Yes. Popular tools like Hotjar, Google Analytics, or any other similar tool asks you to add their own code (tag) to your website to start functioning. When a visitor arrives at your website, the tracking codes are loaded. As a result, these tools start to track the visitor’s actions.
Honestly adding a single tag to your website is not so hard. Simply you can ask the developer, and he/she will do it (sometimes the same day, sometimes may be in a few days, but still reasonable since it only needs to be done once).
But there’s a catch.
As we know, GA4(Google Analytics 4) initially provides a large number of statistics as well as some automated event tracking features. However, in order to make truly informed decisions about your website or campaigns, you must track a lot more parameters like: interactions (such as form submissions, add to cart), sales, and so on.
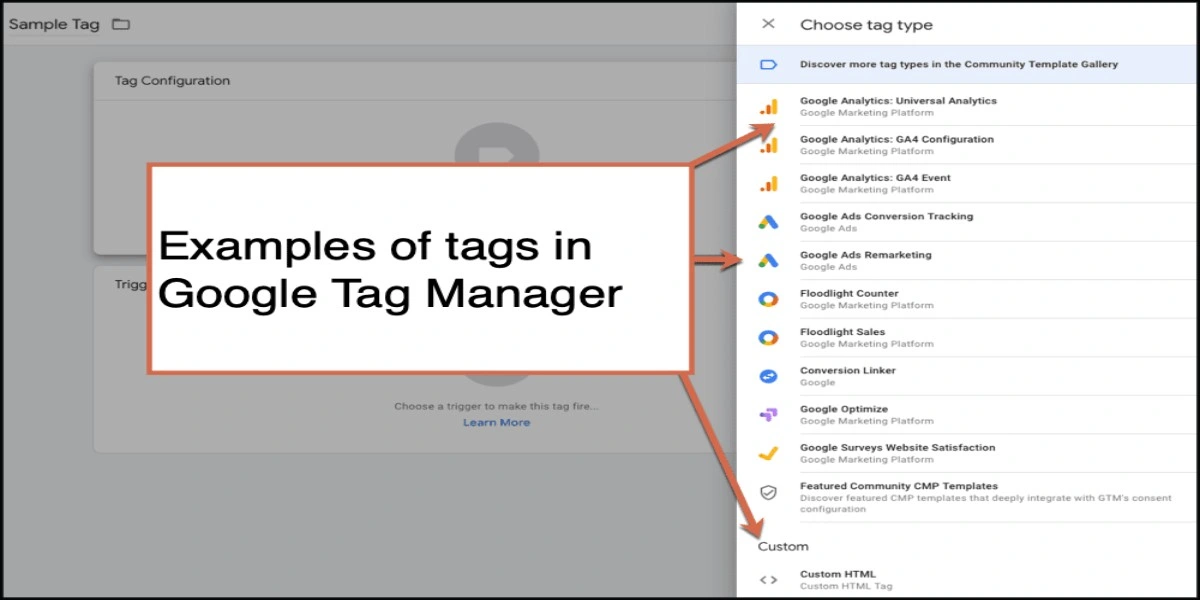
There are also other tags like:
Google Ads Conversion Tag
Remarketing Tag.
Facebook Pixel code.
Pinterest tag.
Twitter Tag.
LinkedIn Tag.
Any other custom HTML/Javascript code.
This requires you to add multiple tracking codes to your website, which isn’t always a “one-time project”. In reality, you must constantly add new tracking codes while also editing/deleting existing ones.
This is the point at which your developer (or the IT department) becomes a bottleneck. Marketing/analytics activities are frequently a second priority for them. That is why you and your marketing team must wait. And wait…..
Advantages of Google Tag Manager:
It doesn’t require web-developers and IT team from having to code each marketing tag, allowing them to focus on their more important responsibilities.
As the Google Tag Manager encrypts and implements the tags for you, so humanly mistakes are considerably lowered.
Google Tag Manager provides you or your digital marketing team with complete control over the tags they develop and track. Providing digital marketers complete control over all tags will enhance efficiency and take less time.
Tagging increases the analytics tool’s accuracy, resulting in higher-quality data overall and a better knowledge of the true online traffic to your website. This is because Google Tag Manager enables you to test your tracking tags to ensure they are activated when a page is loaded or a certain action is done.
Google Tag Manager is free of cost, so you can try it out virtually risk-free.
Google Tag Manager has some useful built-in tags for Google Analytics 4, Google Ads conversions, retargeting, and other purposes.
Without GTM, to track events like button or link clicks, form submissions, and other actions, a developer must add unique JavaScript codes to a website page for that particular action. “Auto-event tracking” is a function that Google Tag Manager offers you to make things simpler. When a certain action happens, the related trigger is enabled in Tag Manager. After that it will begin automatically listening to specific website interactions by visitors.
Moreover, if you are unable to find a specific tag template you require, you can check out the community gallery where other users are creating quite useful things. You can also use a Custom HTML tag for any purpose.
Thus, a digital marketer with little to no coding skills can customize tags without the need for a sophisticated code or the assistance of a developer for that matter.

Other benefits:
Consider editing or modifying your tags and just watch how they work without changing the source code of your website.
After you edit tags in the GTM user interface and complete checks for any errors, you can just publish changes with the click of a button. Sounds easy, right?

Google Tag Manager or Google Analytics:
When deciding which tool to use next, many beginners confuse Google Analytics with Tag Manager. The answer is that these two tools complement each other rather than replace or compete each other.
Google Analytics is a service that collects visitor data(actions, journey, time spent etc.) and displays it in a variety of reports, whereas Google Tag Manager is in charge of allowing tracking tools such as GA4.
To summarize, Google Tag Manager enables you to handle multiple JavaScript tracking codes (or tags) on your website. One such tag is the Google Analytics’ own tracking code.
How to Set Up Google Tag Manager
Account Creation
You can create a free account in just two simple steps. Note that it is different from any other Google Analytics or Gmail accounts you might have. I have written steps for account setup procedure so that it will be simple for you to understand.
What you should do is:
1. Create an account.
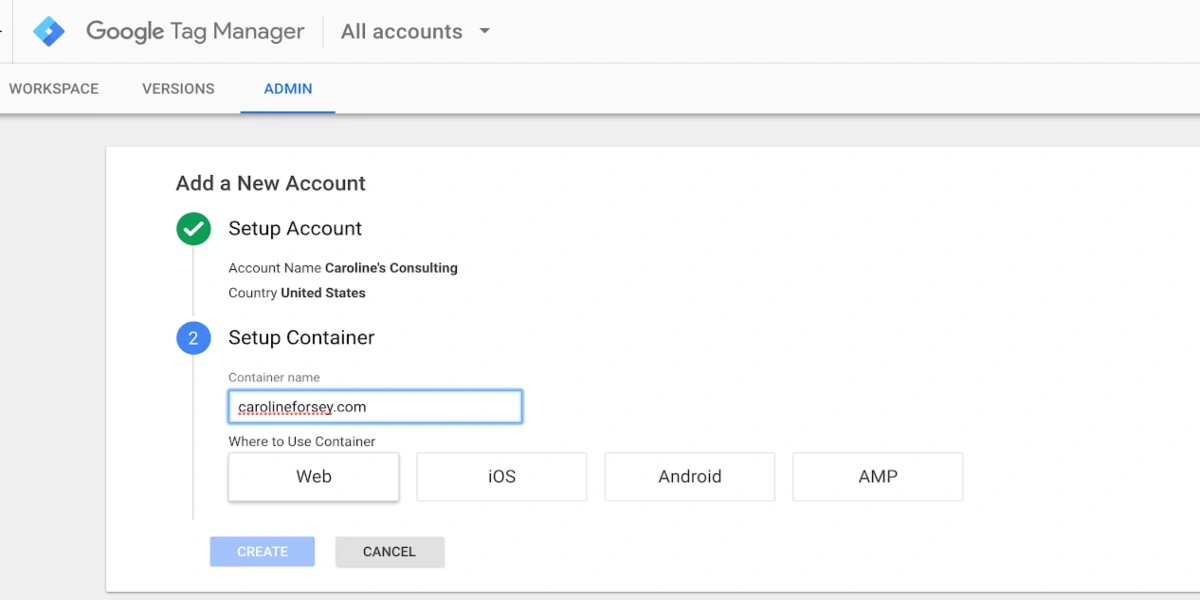
Click the green “Sign Up for Free” button while you are on the Google Tag Management website. Next, type in details like the country, website URL, account name (business), and the location where you want to use Google Tag (web, iOS, android, AMP). Click the blue “Create” button after you’re done.

In the Account field, type the name of the business (e.g., your organization’s business or your client’s business). If you are working for an agency, request your client to create a GTM account and then share the credentials with you.
Enter the name of your website in the Container field as shown above. You can enter the website name(example.com) or just a name (e.g., My site) as per your convenience. We will discuss Web tracking in this blog, so we’ve chosen Web.
Pro Tip:
Similar to an account in Google Analytics tool, the Google Tag Manager functions similarly. It is typically for an organization, business, or client and a container is often for a site or application. So one container can have a lot of tags, triggers, and variables.
But, if a few websites belong to a single firm and their website structure is essentially the same (in addition, their tracking is comparable), go ahead and use one container on many websites.
2. Follow the code guidelines.
Next, you’ll be given two codes. Add the first one anywhere within <head> of your page and the second one right after the opening of <body> tag. Apply the codes to your website now or at a later time (they are accessible in your dashboard). Click “Ok” once you’re done.
All the tags will be fired when they are configured, after we paste these codes.
If you’re using a well-known content management system like WordPress, there’s good GTM plugin that simplifies installation of Google Tag Manager and also offers a few extra benefits.
For instance, the incredible GTM4WP plugin for WordPress. It helps install Google Tag Manager correctly, but you can also learn some other information from it, such as page author, page titles, and other things. This data can then be converted into GTM variables and used in tags and triggers.
How To Install Google Tag Manager: Summary
Simply just follow the GTM’s instructions.
The best place to paste the Google Tag Manager “script” portion is in the head of your website. You should paste the “no-script” portion somewhere in the body, ideally just after the body tag as recommended. These instructions are shown in GTM interface too.
It ensures that your GTM marketing tags will be fired asap without causing too much loss of data. And the later your tags fire, you risk losing some of your data.
Instructions to Use Google Tag Manager (Your First Setup):
Step-1
The first tag you should create obviously is for Google Analytics 4 (GA4). Most digital marketers and web analysts do this first. This is same as GA4’s request that you paste their gtag code snippet on every page of your website. Therefore, taking everything into account, we’ll choose the simpler way i.e., GTM.
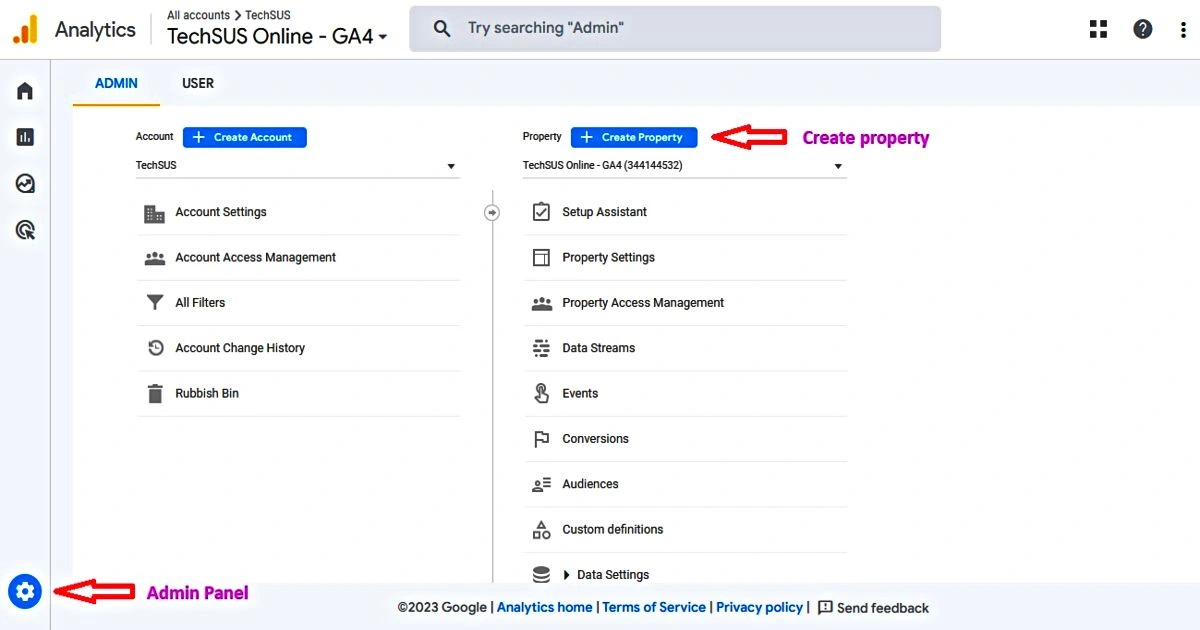
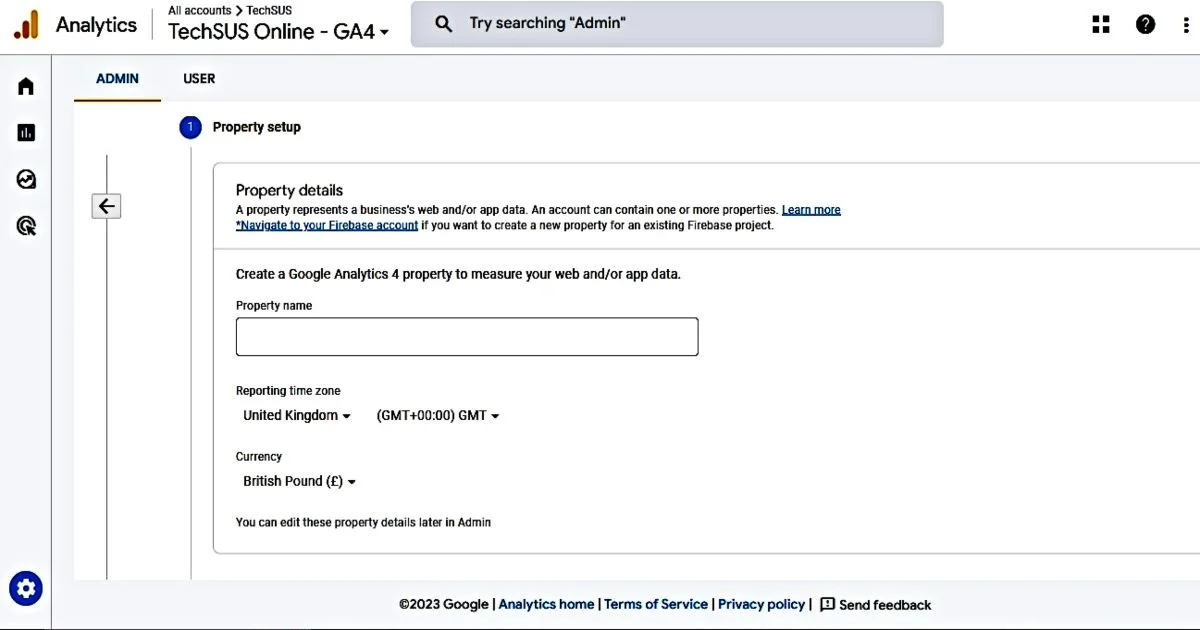
Go to analytics.google.com to get started. Click on “Create Property” button in the Property section (see below image) after you have navigated to the Administrator section of the Google Analytics interface by hitting the “Admin” button placed in the bottom left corner of the interface.

Step-2
Next, type the name of your property. It can be the name of your business, your website, or brand, etc. Choose the country, reporting time zone, and primary currency used by your country or company.

Step-3
After pressing next, you will have to answer some questions about your business like which industry, the number of employees working, how you intend to use GA4 etc. When you click create, then your property will be created.
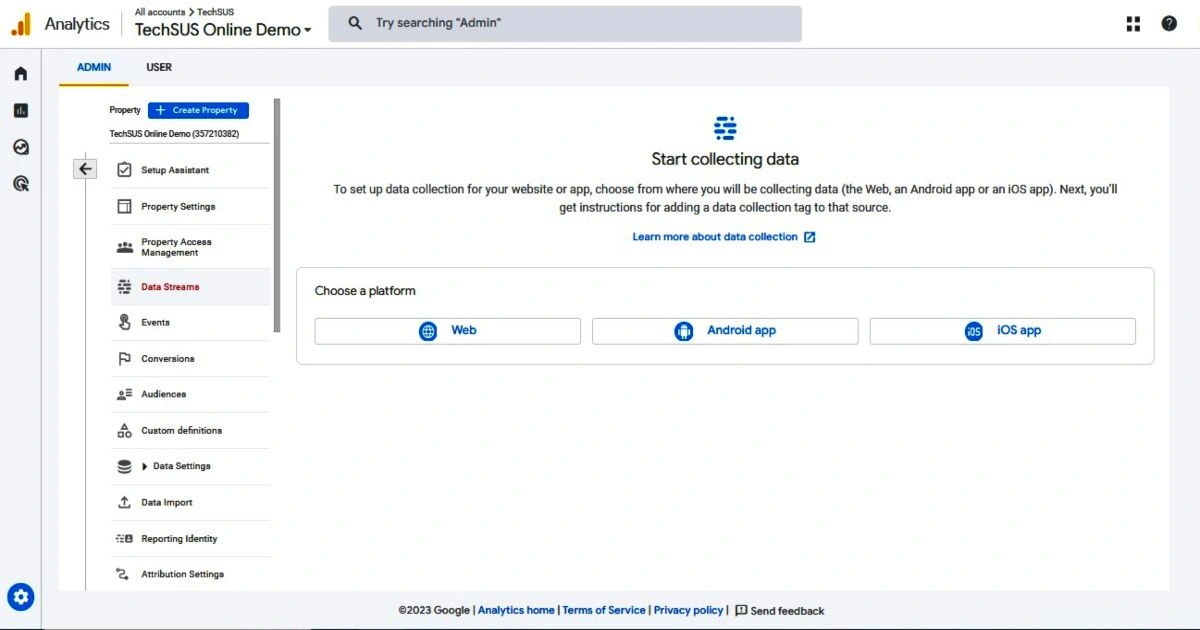
After that you need to create your first data stream. “Events” will be sent to your Google Analytics 4 property from this data stream or data source. One property can contain many data sources like 3 websites, 1 Android app, and 1 iOS app.
To track a website, click on first option web as shown in below image.

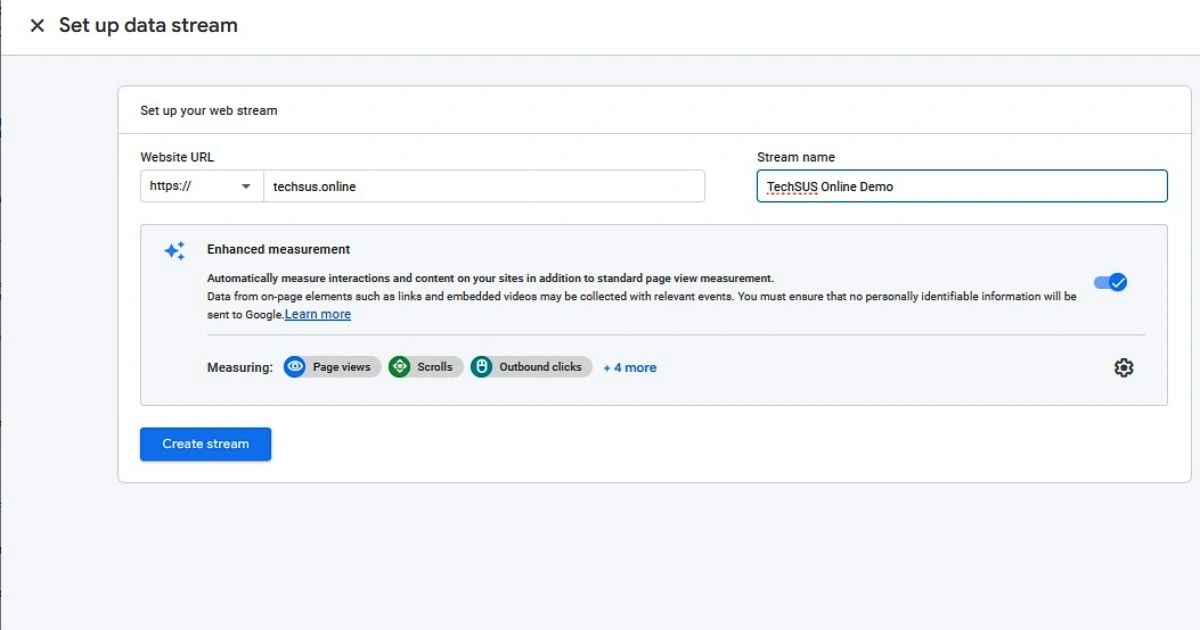
Step-4
Type your website’s URL after that (for example, https://www.myblogsite.com). Select the protocol (http or https). Type the name of your website as per your convenience.
When you are creating a data stream in Google Analytics 4 interface, you have the option to enable or disable a feature called “Enhanced Measurement”. Using this feature in Google Analytics, digital marketers obtain the most events in the reports without requiring the assistance from web-developers or IT team.

Next, press the Create stream button. After you create a data stream (web), you will see a “Measurement ID”. You will be needing that later.
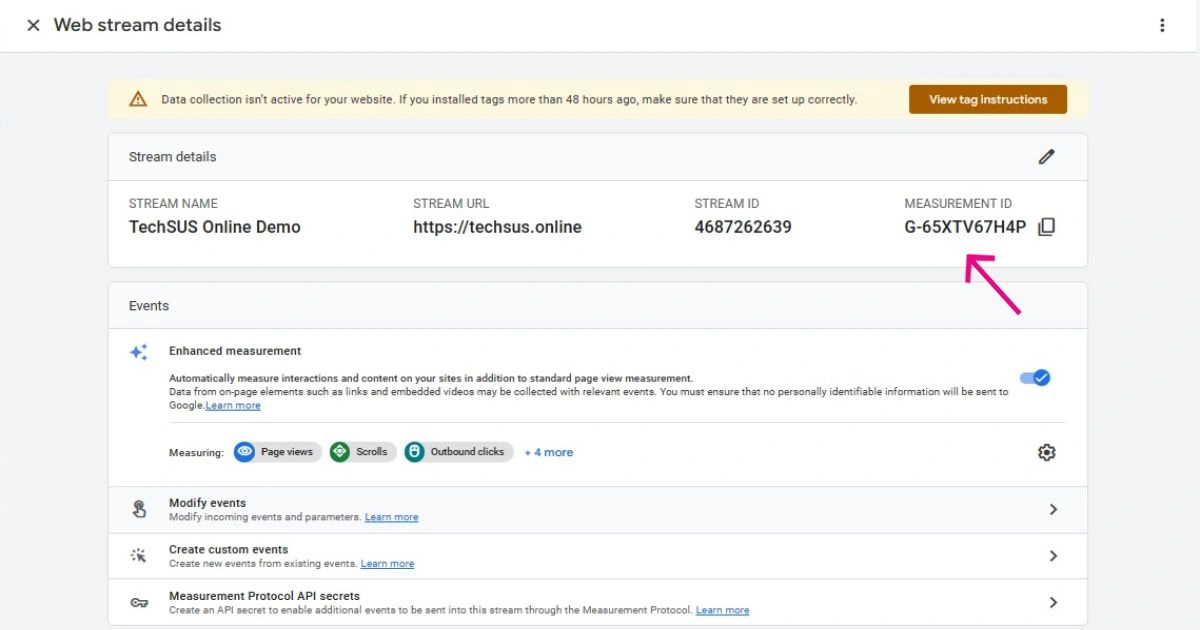
Step-5
In the top-right corner, you will see the Measurement ID( also called tracking ID) of your new property. Copy it. We’ll use it in Google Tag Manager in the next step below.

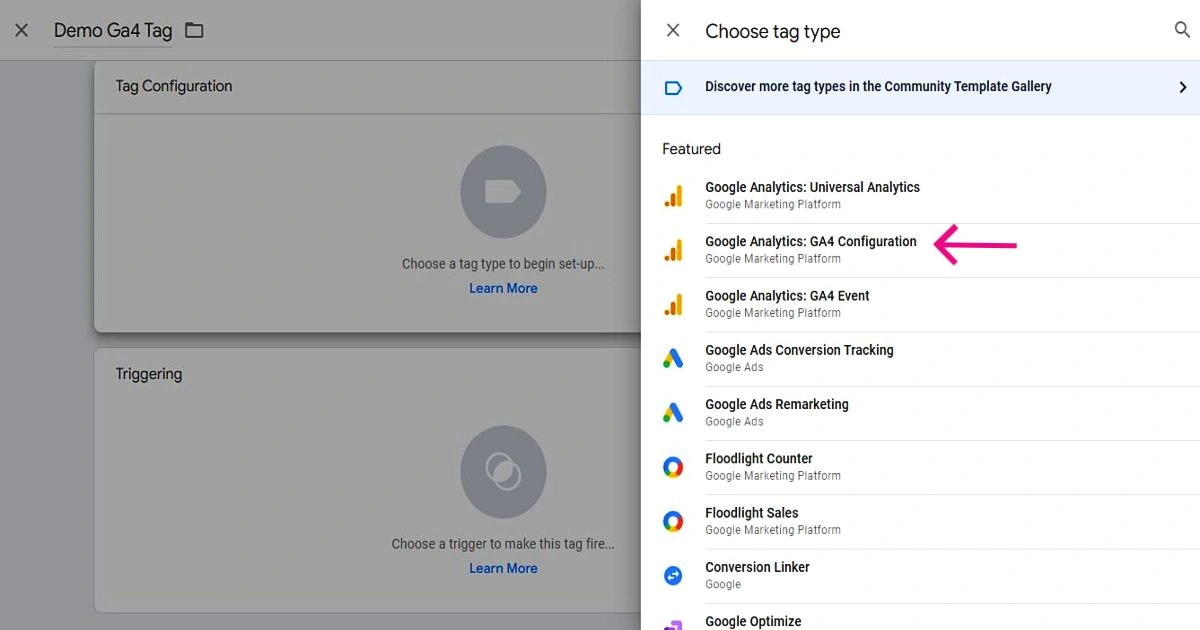
Switch to Google tag Manager interface. In GTM interface, select GA4 configuration under Tags > New on your Google Tag Manager container as shown in below image.

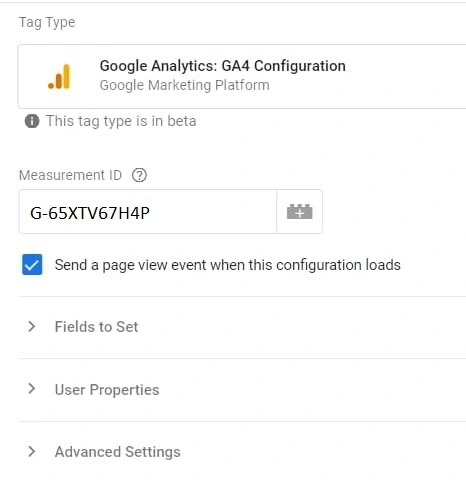
Enter the ID (i.e. Measurement ID) that you copied from the GA4 interface in the Measurement ID field. If you wish to automatically track page-views, then keep the “Send a page view event when this configuration loads” checkbox checked.
It is recommended to keep it enabled. But, in some specific circumstances (such as for single-page applications), it is advised to uncheck the pageview checkbox and create an independent configuration tag.
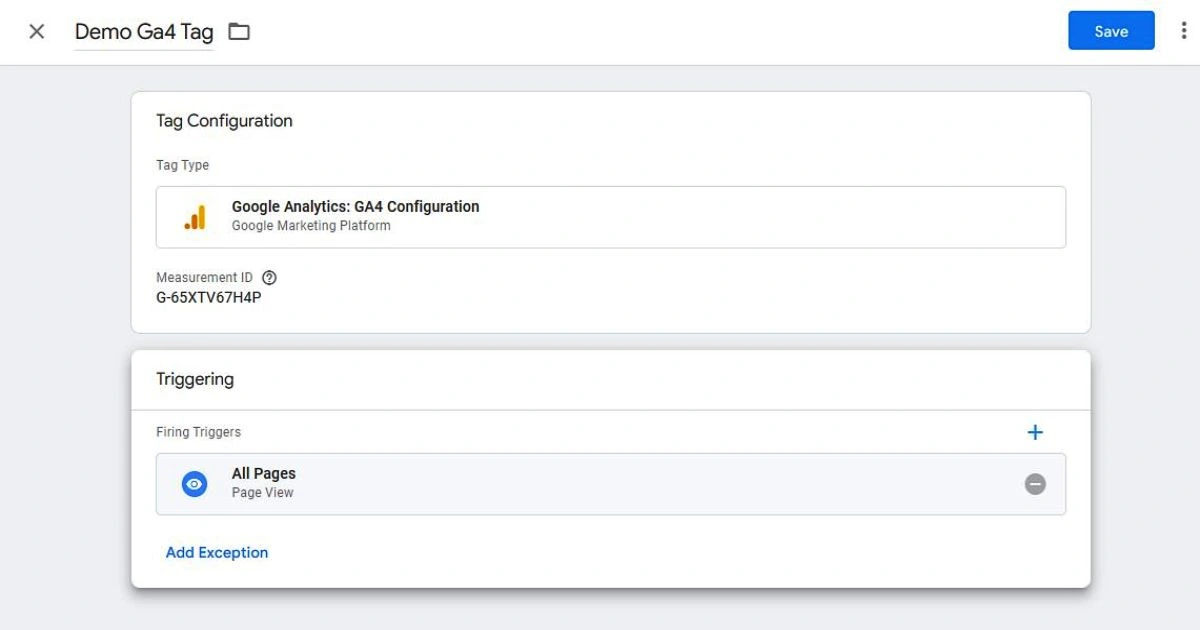
Choose All Pages in the Triggering section. Then give the tag a name as per your convenience, such as GA4 Configuration – [measurement-id].

Step-6
Next, just save the tag. Now Google Analytics 4 implementation is done. Again, I want to again remind you that, this task is the same as pasting the gtag tracking code (available in the Admin area of the GA property) in the website’s source code.

How to Check if Google Tag Manager is working or not?
You can check to see if the GTM code was installed correctly or not, after you have pasted it to a page. You have a number of options here, all of which are described in full details below:
To find that GTM code, right-click on the backdrop of your website and select View page source. Look for gtm.js.
Enable the “preview and debug mode” in Google Tag Manager to see if it shows up on the screen. To do that, go to the page (refresh it) and see if a Google Tag Management preview and debug panel displayed at the bottom of the screen after clicking the Preview button in the top right corner of the GTM interface.
How to Test if a Tag is working or not (GTM Preview Mode and GA4 DebugView)
Untill you publish your changes in the GTM interface, your tags will not be activated on website. And before you publish changes, you need to check if a tag or all tags are properly working or not.
There is an amazing feature for that purpose called Google Tag Manager Preview mode in GTM. To use this feature, we need to click on Preview button on left side of submit button in Google Tag Manager interface as shown below.
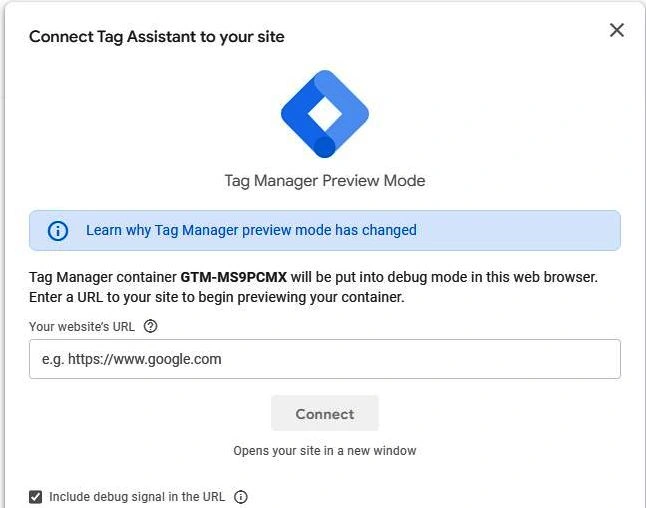
A new tab in the browser will open with URL: “tagassistant.google.com”. Enter your website URL and click on connect button.

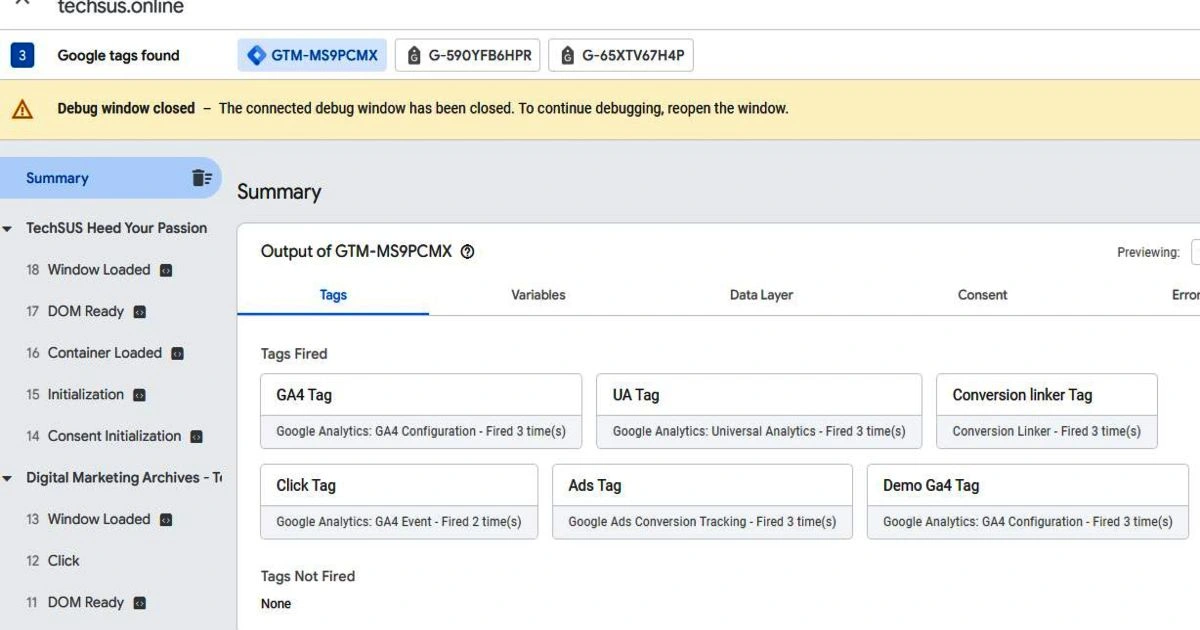
Again a new window will open with your website. Interact with your website here (like click on buttons, fill and submit forms etc.), and click finish when you are done. The Google Tag Assistant window is displayed (see image below) while interacting on your website.
Click Container Loaded event on its left side under summary column, after you’ve enabled the Preview mode and finished interacting with your site. So this is the earliest possible time that your tag could fire.
It actually refers to All Contained Loaded events whenever you set a tag to fire on All Pages. Your GA Configuration tag should appear in the “Tags Fired” section once you click the Container Loaded button.

Now our tag has fired. Next we need to check if data is sent to Google Analytics or not.
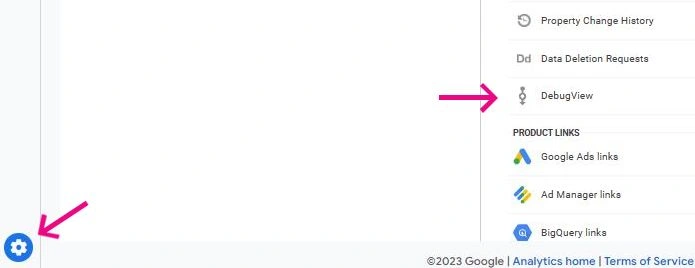
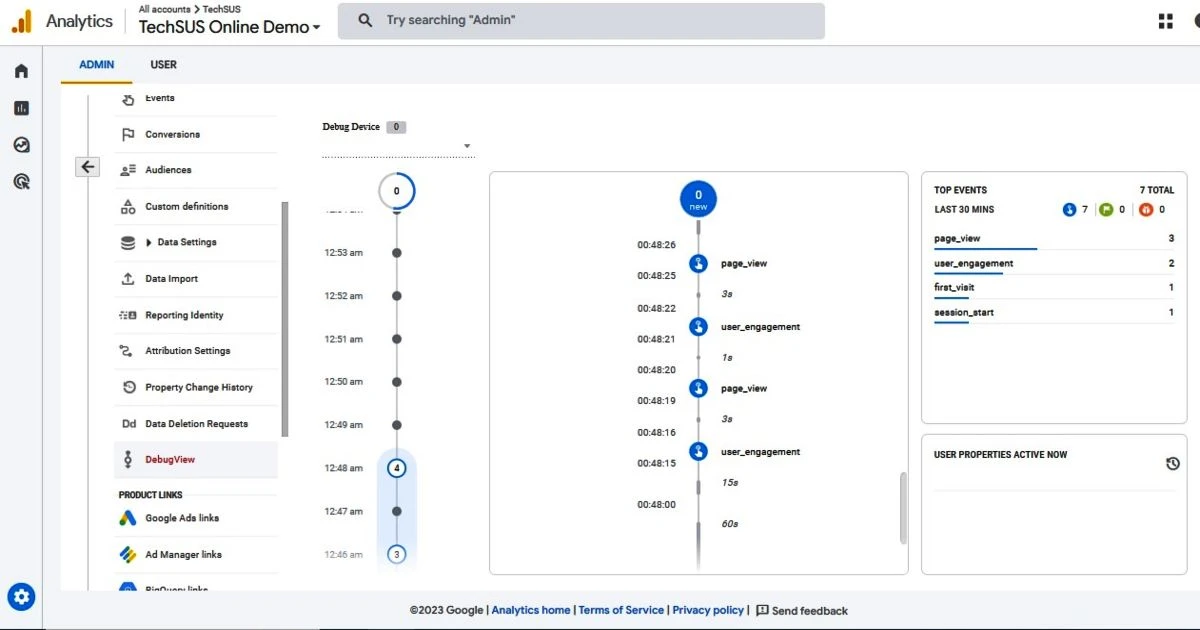
Debugging GA 4 data is available in the DebugView section. You can find it by going to Admin > DebugView on the left side of the GA4 interface. Click it.

Note: This is not same as the GTM Preview and Debug mode.
You can see in below image that Google Analytics Debug view data has been populated.

Pro Tip:
When data starts appearing in the DebugView, you can click on each event to view a list of parameters. To view the value that the GA4 got, click on that parameter. See below image for reference. I am telling you that, this is some fine-grained debugging, indeed!
Publish Google Tag Management Container (Final Step)
Remember that if you don’t publish the container (after configuring and testing all of the tags, triggers, and variables), your recent changes won’t take effect and your website visitors won’t be tracked.
Click on submit and then choose “publish and create version”. The Version Name and Version Description fields can be left blank. However I highly recommend you to enter details for your own sake. These names and explanations will be quite helpful later on (when you try to determine when a specific change was implemented).
Note: Each time you publish your changes, a new container version of a given container is generated. This is incredibly helpful because, in the event of a mistake, you can instantly roll back to a previous version if you have written notes in the description of that published container version.
Your changes will be active when you click the publish button. You can then begin tracking visitor page views (and additional events if you have enabled the Enhanced Measurement).
Frequently Asked Questions about Google Tag Manager
1- Is Google Tag Manager only compatible with Google Products?
No. A wide range of platforms and tools work nicely with Google Tag Manager. It gives a large selection of pre-configured tag templates (like Google Analytics, HotJar, Twitter Universal Tag, etc.). With the aid of a Custom HTML tag, you may also add custom codes.
2- What if I am unable to add the Google Tag Management code to the <head> or <body> section of my content management system like WordPress?
You just have to use a plugin to add code snippets and follow the instructions to paste the GTM codes. I am using WPCode Lite at the time of writing this.
3- Do I need to learn coding like HTML or CSS to use Google Tag Manager?
Definitely no. But learning JavaScript, HTML, CSS, Regular Expression, DOM knowledge will be super useful.
4- Where can I get help and learn more about Google Tag Manager?