Built with Framer
Pera – Modern Website Development for a Digital Agency
Like this project
Posted Oct 2, 2024
I collaborated with Pera, a forward-thinking digital agency, to design and develop their new website using Framer.
Likes
0
Views
4

Project Overview:
I collaborated with Pera, a forward-thinking digital agency, to design and develop their new website using Framer. The objective was to create a sleek and modern online presence that reflects their innovative services and appeals to their tech-savvy clientele.
You can view the live website here: Pera Agency Website
Skills and Tools Used:
• Framer Web Design
• Responsive Web Development
• UX/UI Design
• Interactive Animations
• SEO Best Practices
• Content Management System Integration
Project Description:
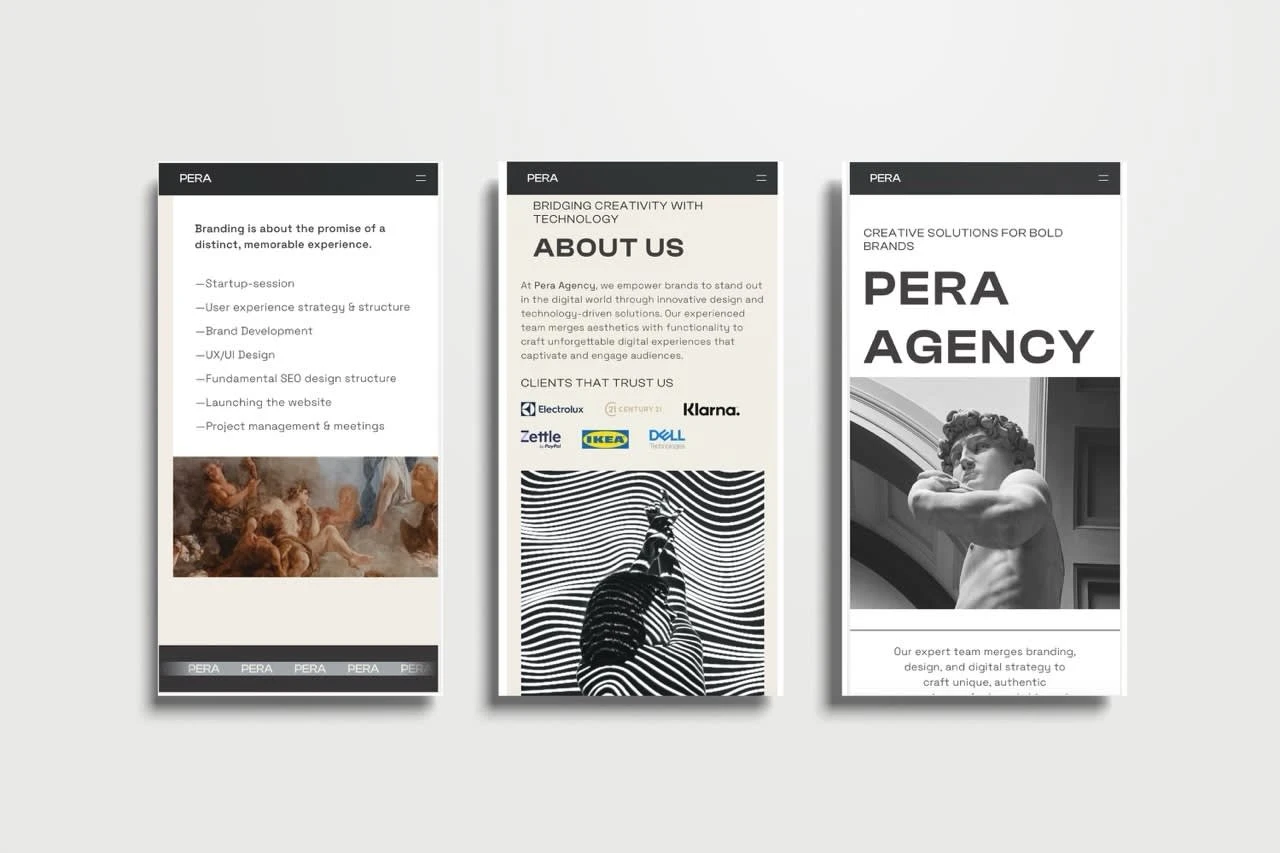
Pera sought a website that not only showcased their services and portfolio but also stood out with engaging animations and a minimalist aesthetic. Working closely with their team, I crafted a custom website that combines modern design with user-friendly functionality, ensuring it aligns perfectly with their brand identity.
Design Highlights:
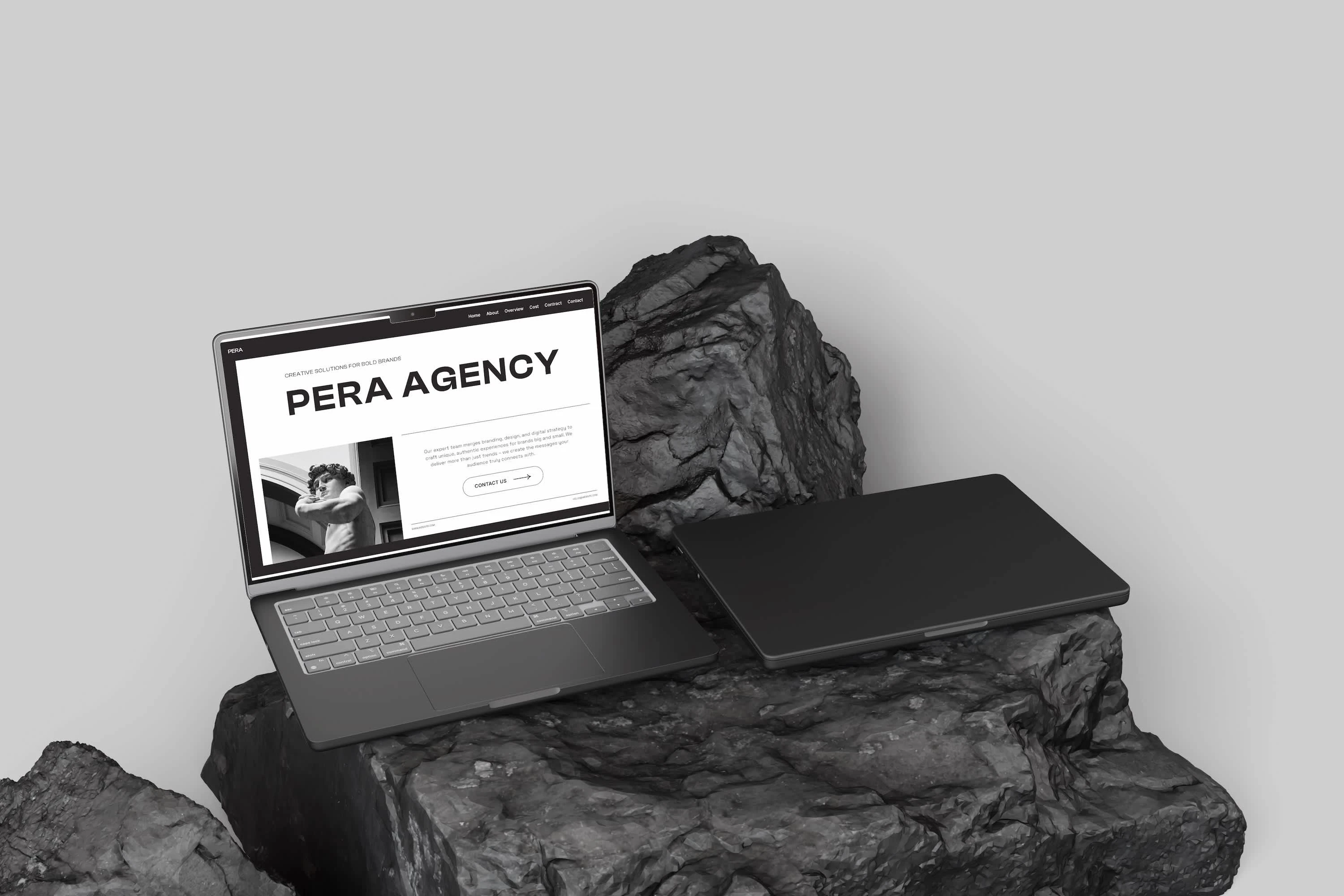
• Modern Minimalist Layout: Implemented clean lines and ample white space to focus attention on Pera’s content and services, providing visitors with an uncluttered and intuitive browsing experience.
• Smooth Animations: Integrated subtle animations to enhance user engagement without overwhelming the user experience. These animations include smooth transitions and hover effects that add a dynamic feel to the site.
• Professional Aesthetics: Developed a polished design that reflects the sophistication and contemporary nature of Pera’s brand, utilizing a consistent color scheme and typography.
Key Features:
• Fully Customizable Interface: Built the website using Framer’s intuitive interface, allowing Pera’s team to easily update and manage content without the need for coding skills.
• Responsive Design: Optimized the website for desktop, tablet, and mobile devices to ensure a seamless user experience across all platforms.
• CMS Integration: Integrated Framer’s CMS features to enable effortless management and updating of content, portfolio pieces, and blog posts.
• Fast Loading Speed: Optimized the site’s code and assets to ensure quick load times, enhancing both user experience and SEO performance.
• SEO Optimization: Structured content with clean code and implemented SEO best practices to improve the site’s visibility on search engines.
Process and Collaboration:
1. Discovery and Planning: Met with Pera’s team to understand their goals, target audience, and brand identity. Discussed desired features and gathered inspiration from leading industry websites.
2. Design and Prototyping: Created wireframes and design mock-ups in Figma, incorporating Pera’s feedback to refine the visuals and user flow.
3. Development in Framer: Translated the approved designs into a functional website using Framer, implementing custom animations and interactive elements to enhance engagement.
4. Testing and Optimization: Conducted thorough testing across various devices and browsers to ensure responsiveness and performance. Optimized images and code for faster loading times.
5. Launch and Support: Deployed the website and provided training to Pera’s team on how to use the CMS features. Offered ongoing support for updates and maintenance.
Results:
• Enhanced Online Presence: Delivered a modern and engaging website that effectively communicates Pera’s services and expertise.
• Increased Engagement: The use of smooth animations and intuitive navigation led to a noticeable increase in user engagement and time spent on the site.
• Positive Feedback: Received excellent feedback from both the client and their website visitors regarding the site’s design and functionality.