Nexus AI Summit - Figma to Webflow

Project Description:
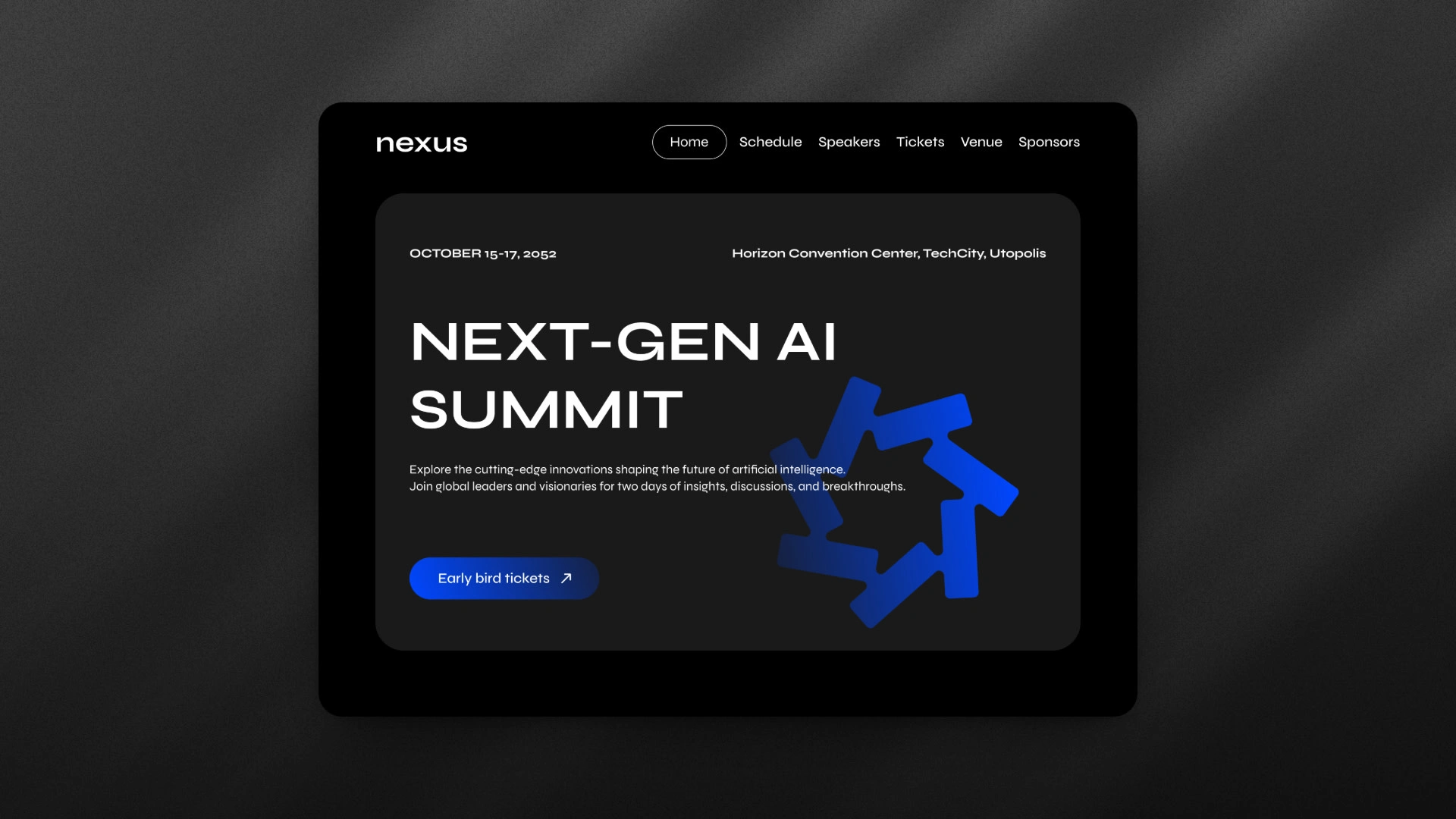
Built a dynamic, visually engaging Webflow website for the "Nexus – Next‑Gen AI Summit", spotlighting AI-driven innovation and event details. The site features an immersive design with clear calls-to-action, event schedule, speaker profiles, and registration info—designed to convert visitors into attendees.
Goal:
To transform a Figma or Sketch design into a responsive, high-performance Webflow website, showcasing event highlights, keynote speakers, sessions, and registration paths—driving attendance and engagement.
Implementation:
Figma to Webflow Development: Translated pixel-perfect designs into Webflow, ensuring responsiveness across devices and clean layouts.
Webflow CMS Integration: Set up a CMS-driven structure for speakers, sessions, and event schedule for easy updates and scalability.
Interactive Features & Animations: Used Webflow Interactions to bring scroll-based reveals, hover effects, and engaging transitions.
SEO & Performance Optimization: Applied meta tags, semantic HTML, optimized images, and fast-loading assets for improved search visibility.
Conversion-Oriented Structure: Strategically placed CTA buttons (e.g., "Register Now") and event timers to drive user action.
Live Site:
Like this project
Posted Jul 4, 2025
Converted Figma design into a responsive Webflow event site with CMS-driven speakers/schedule, interactive animations, and SEO-optimized structure.
Likes
1
Views
0