Built with Framer
Aurofusion: Framer Design & Low-code Development
Like this project
Posted Feb 14, 2025
Designed Aurofusion AI’s platform with a futuristic vision, dynamic micro-interactions, creating a seamless experience on desktop & mobile.
Crafting Aurofusion’s Website to Embody the Bold Future of AI
Role: Led the development from 0 to launch.
Timeline: 4 weeks
Tools: Designed in Figma, Developed in Framer
Type of plan: Sprint
Services: Website Design, Framer Development
Live Link: https://aurofusion.framer.website/#services
Introduction
Aurofusion AI empowers businesses to integrate cutting-edge AI with system design, from inception to deployment and beyond.

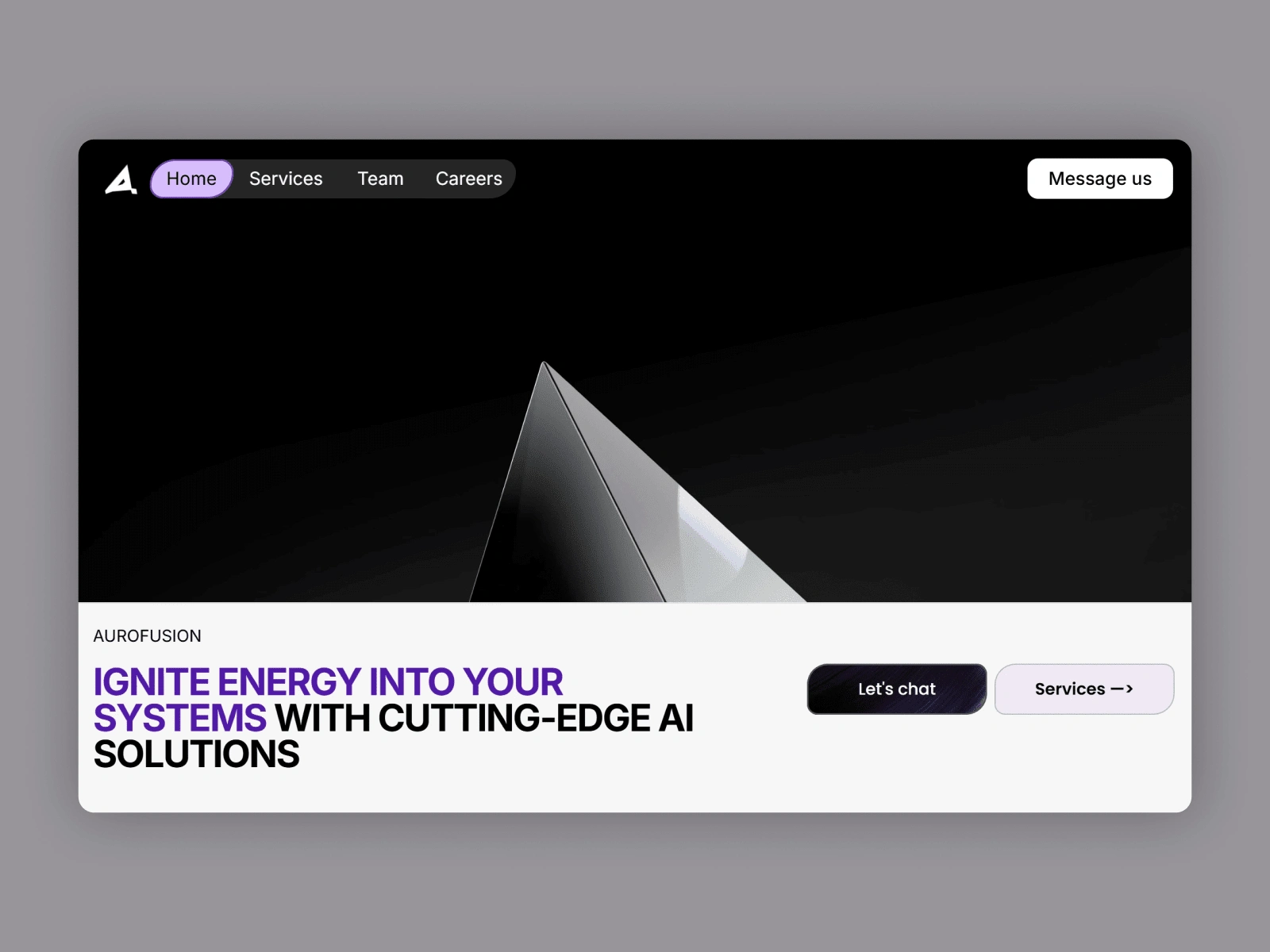
Landing

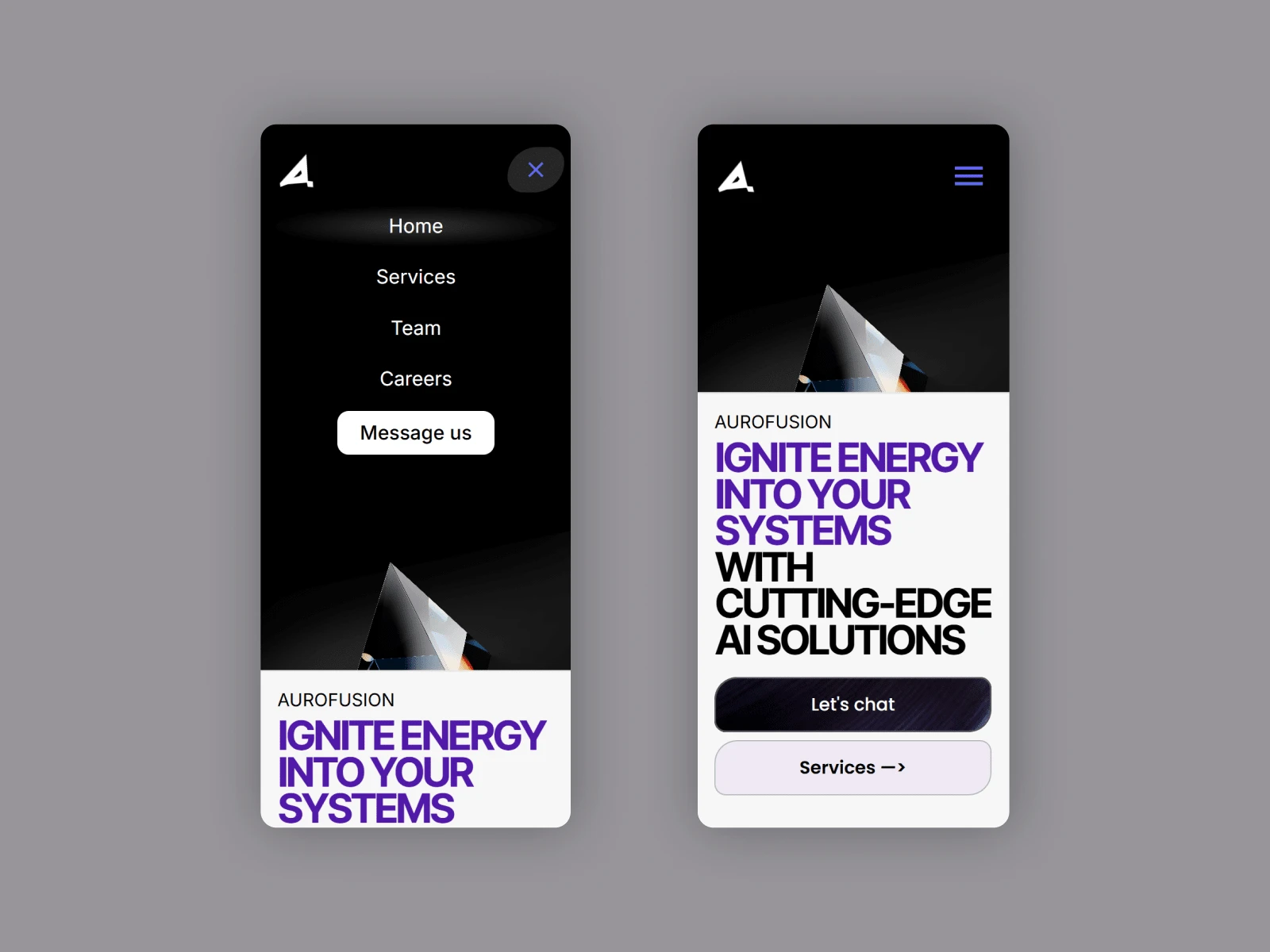
Landing Phone & Menu

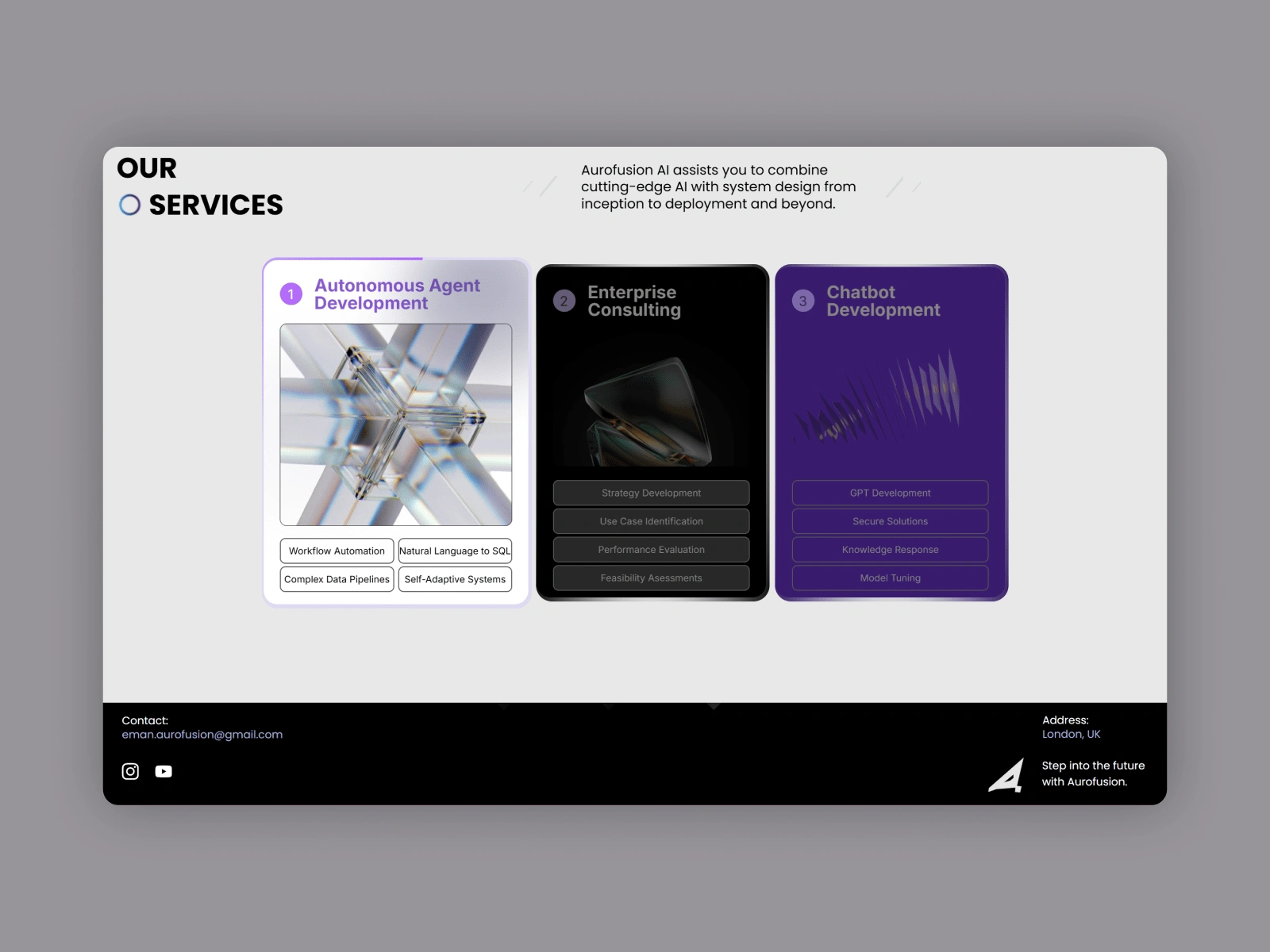
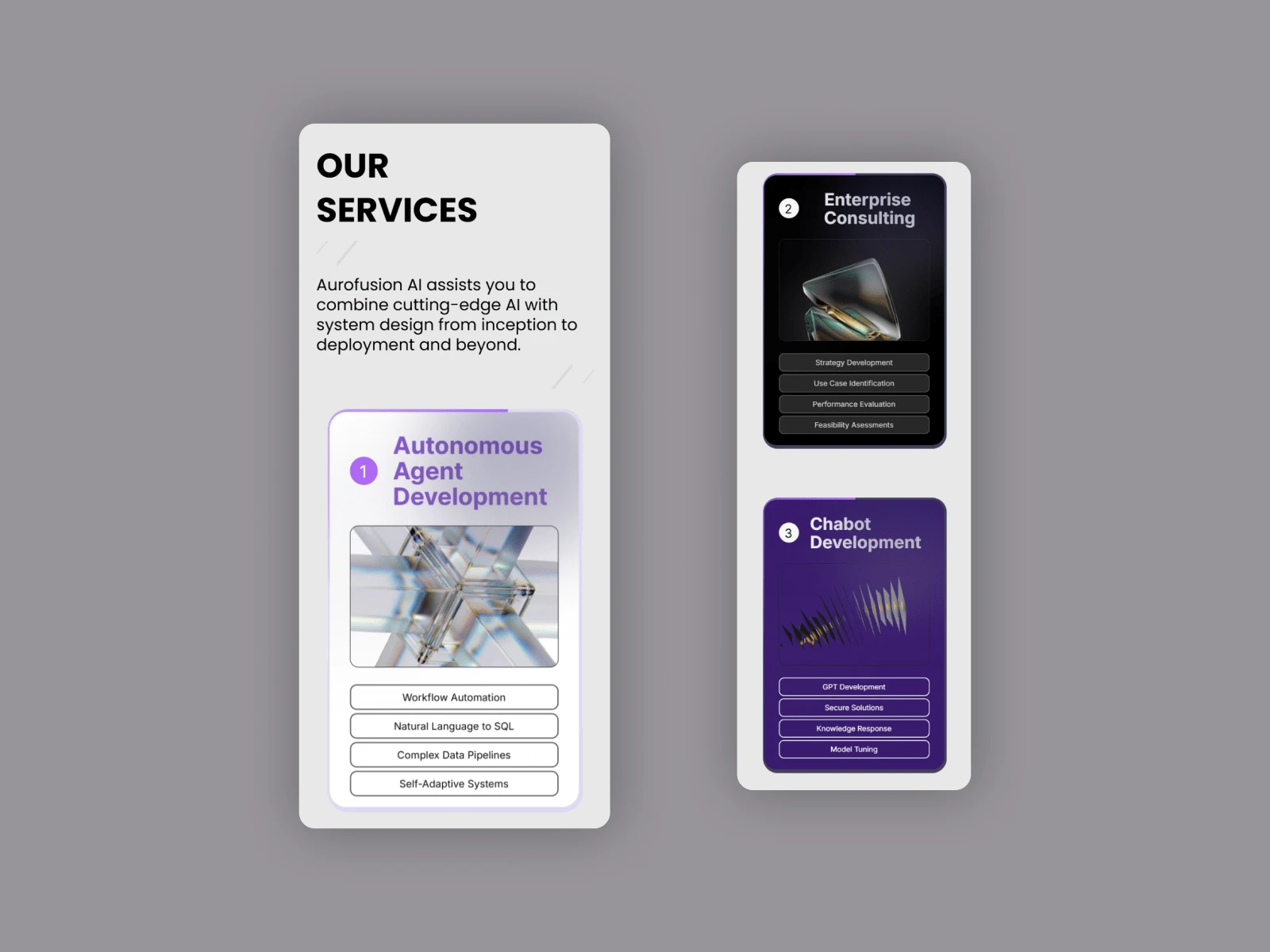
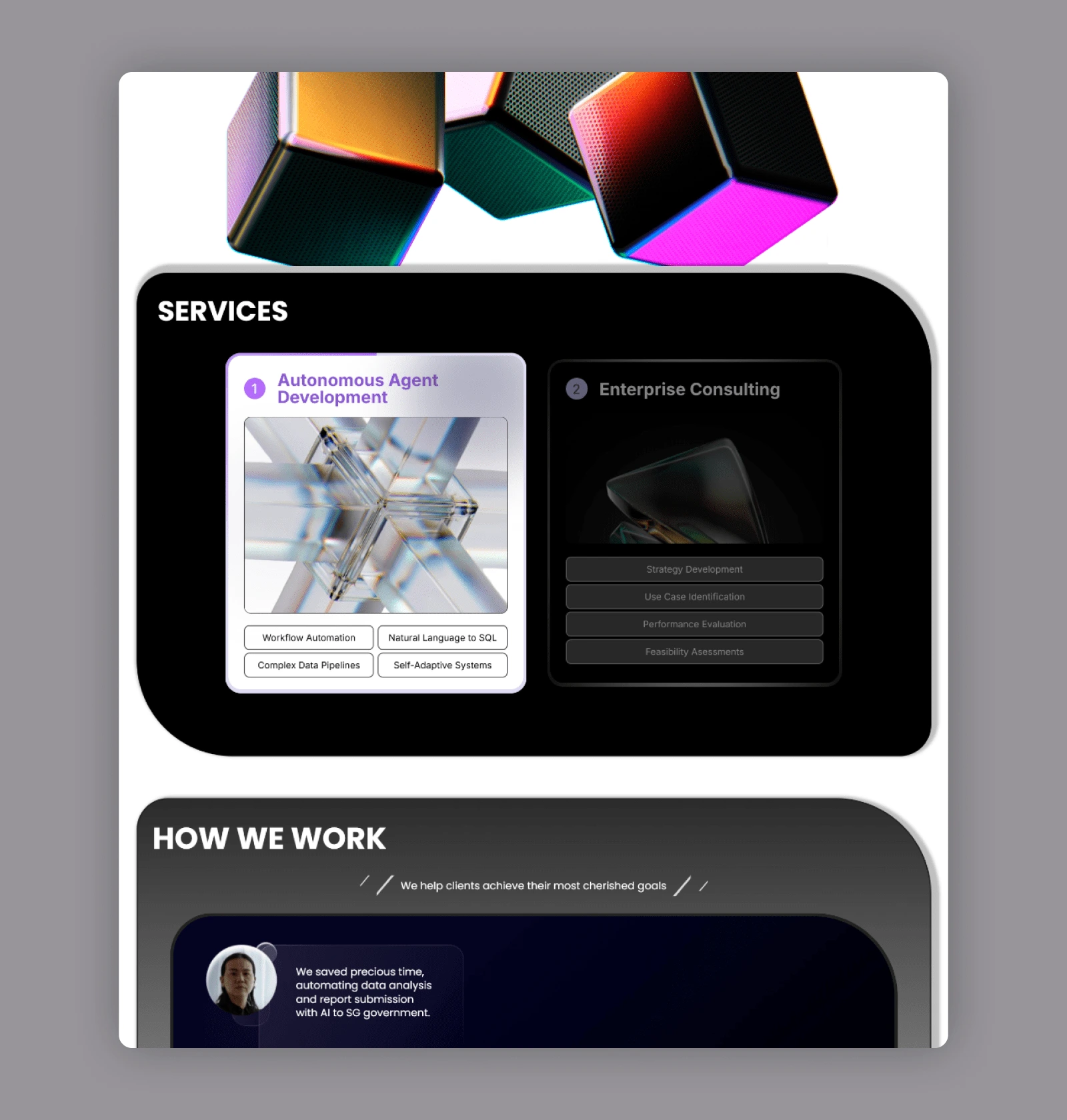
Services

Services Phone

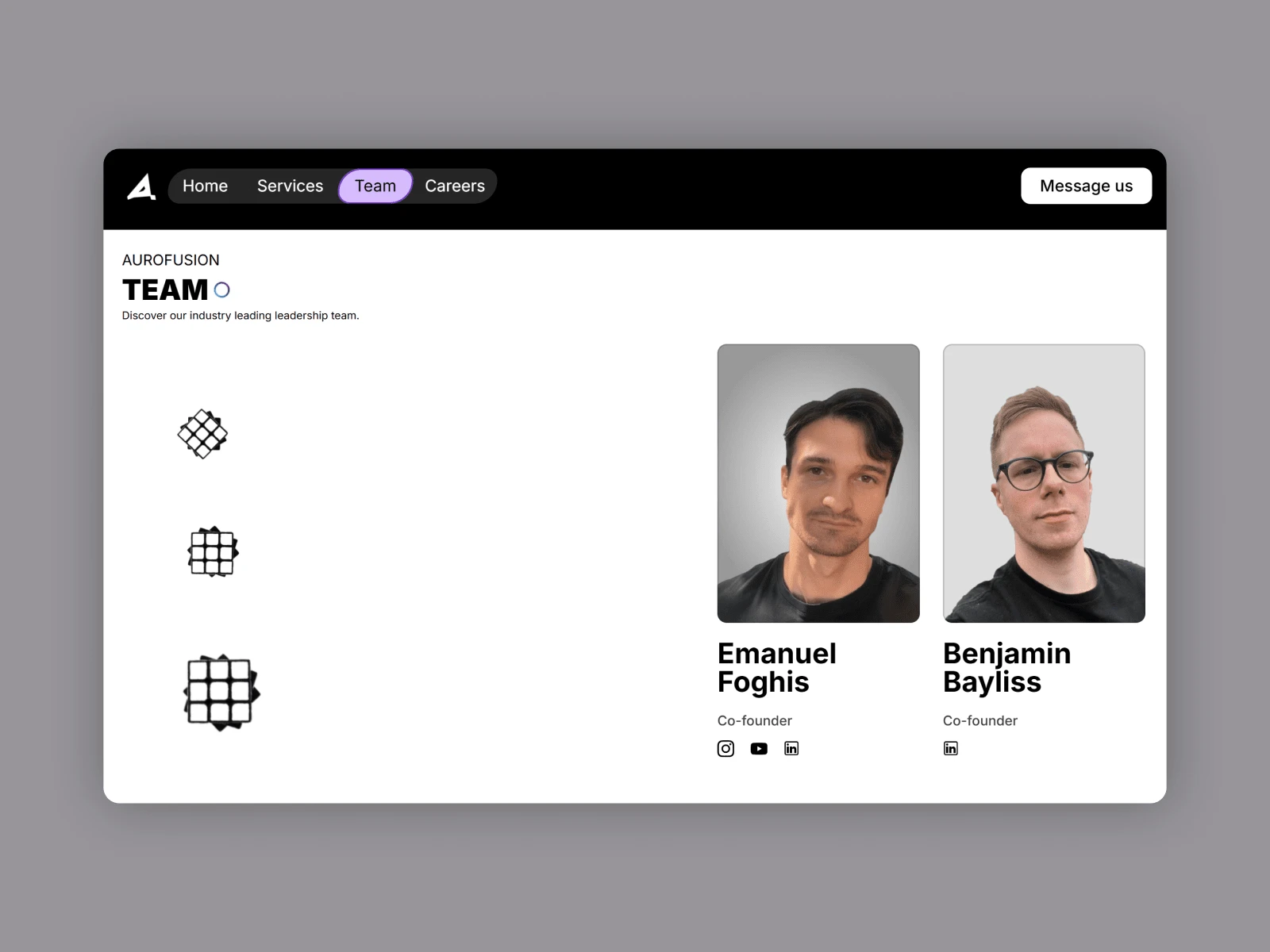
Team

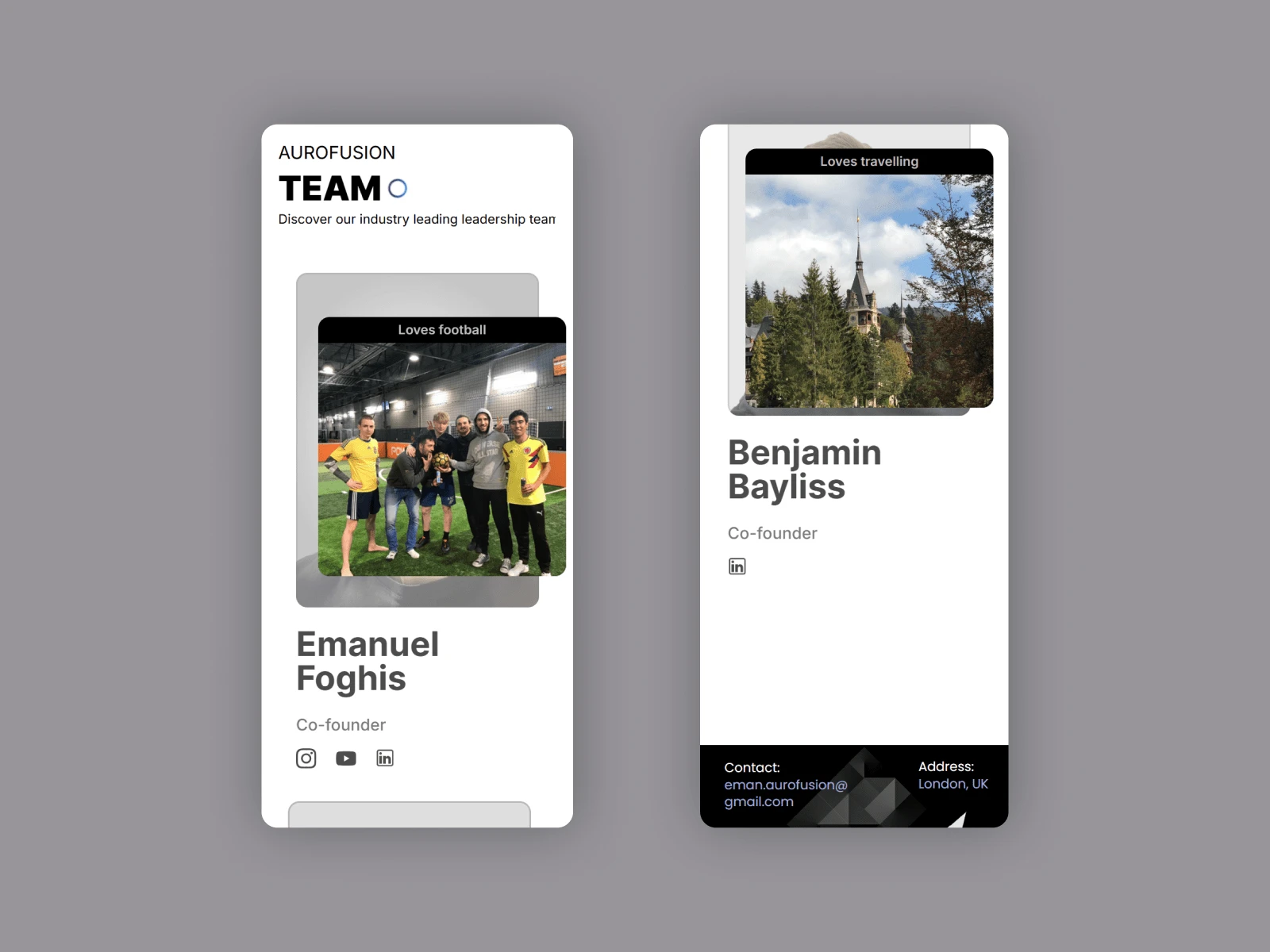
Team - Phone

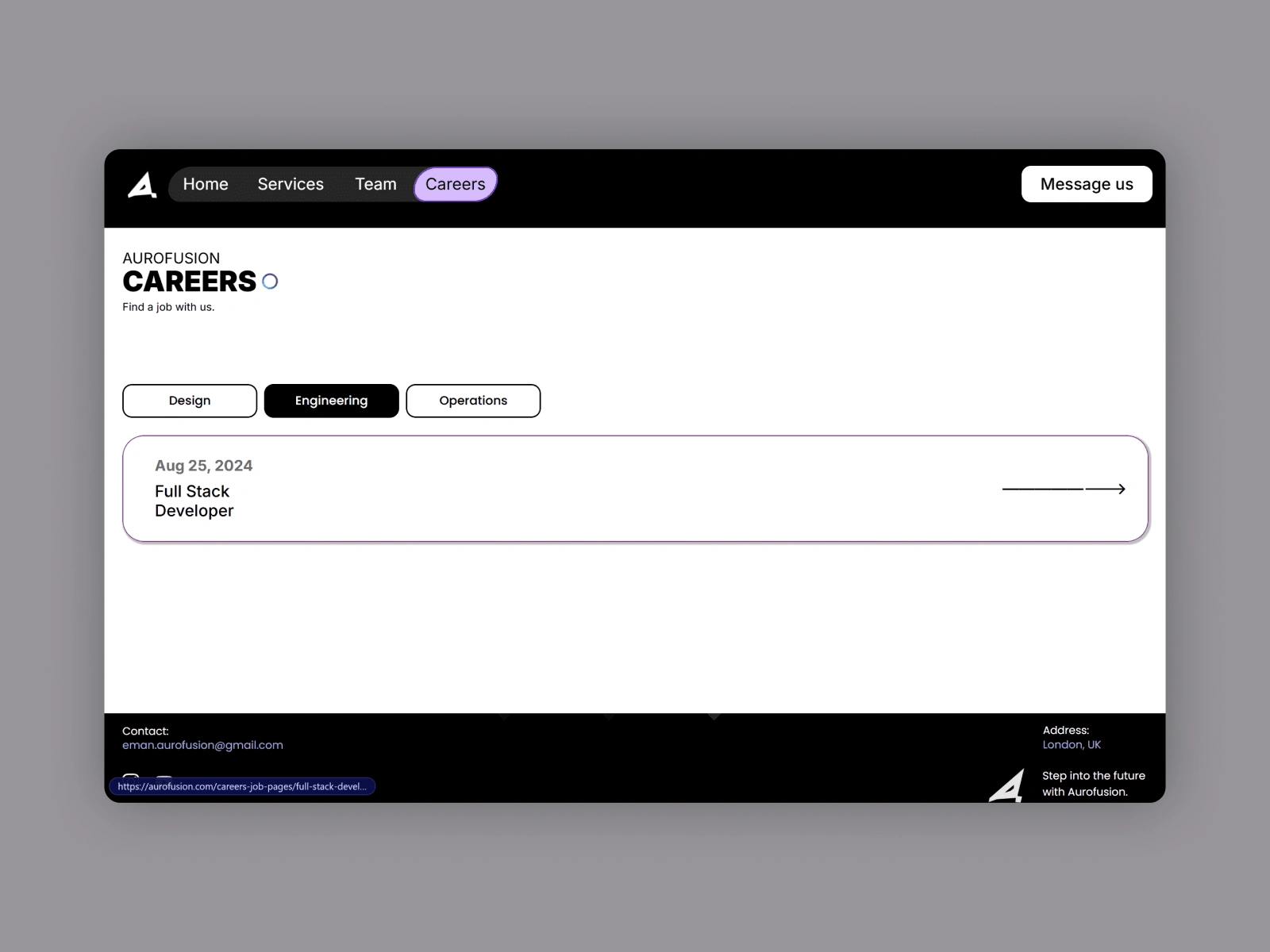
Careers

Jobs

Careers Phone
Approach
Drew inspiration to sketch initial concepts, then developed a cohesive vision, color palette, and design system. The goal was to create a futuristic, highly interactive experience with refined micro-interactions. The result is a polished, seamless design for both desktop and mobile.

Client - Page Page Onboarding

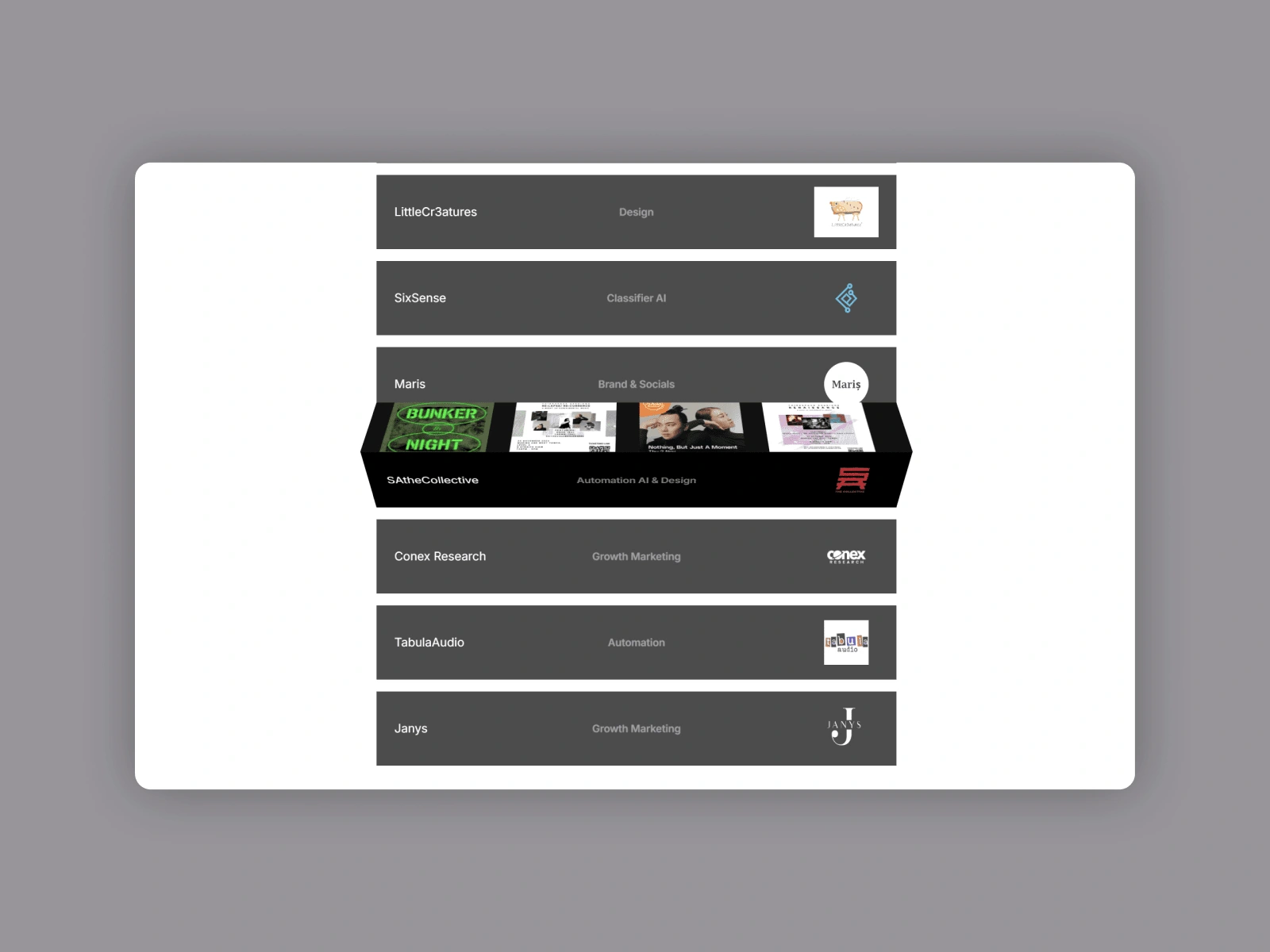
Case Studies

Case Studies - Hover

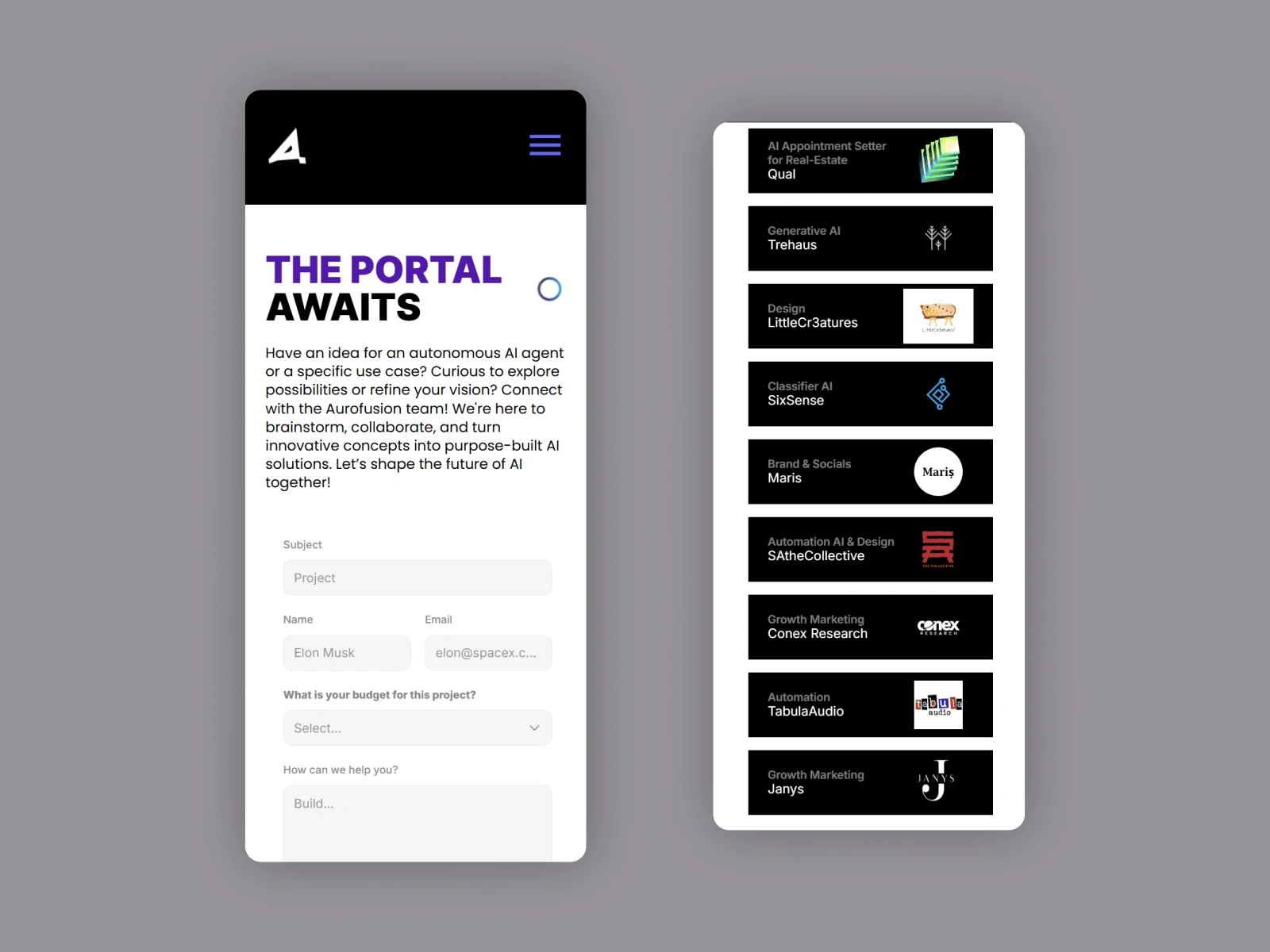
Phone Case Studies & Contact

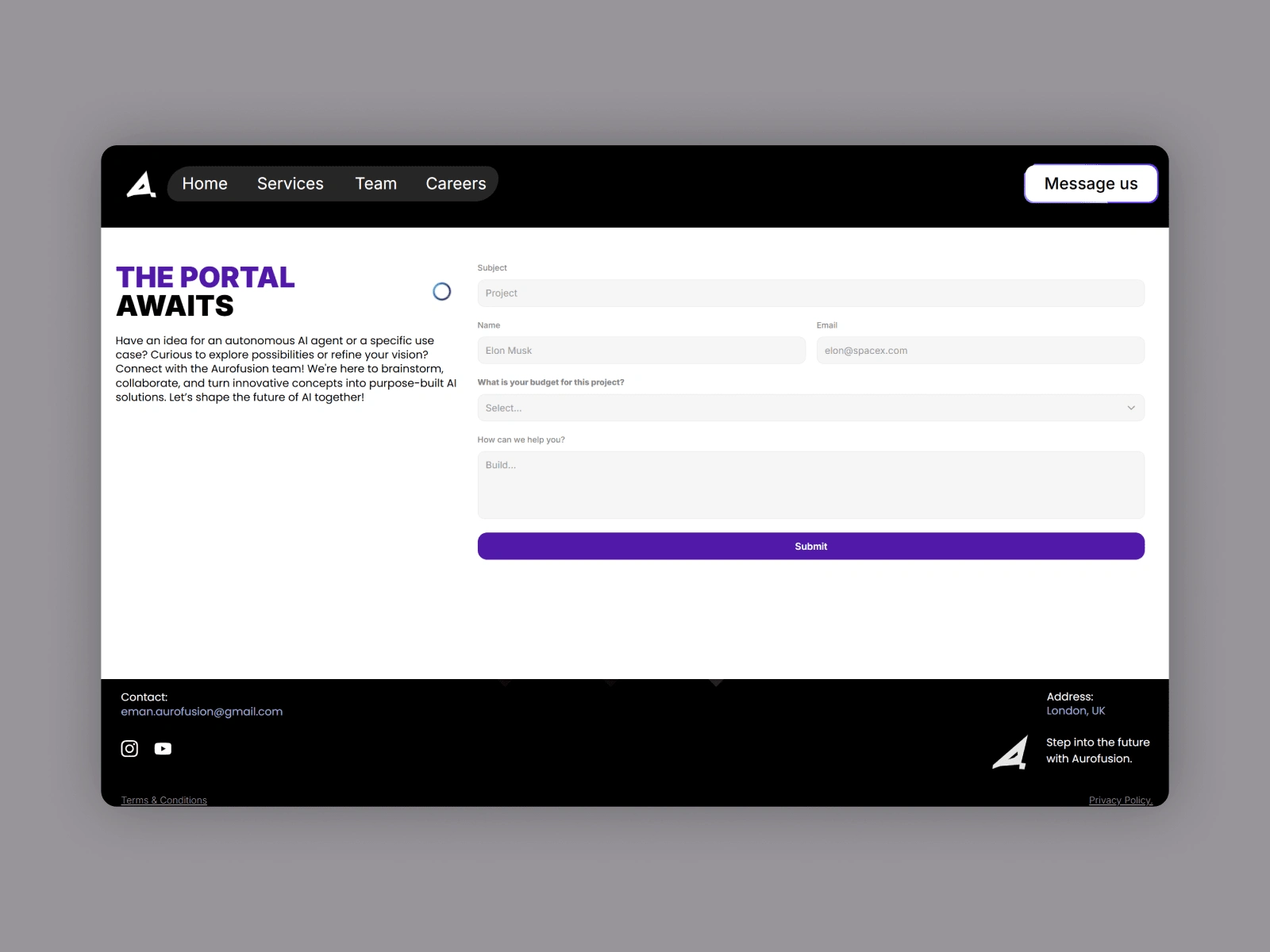
Desktop contact