Built with Framer
Alessio Cerquiglini's Portfolio
Like this project
Posted Dec 5, 2024
Converted Figma design to a dynamic Framer website, creating the design system, reusable components, custom codes, and slideshows with adaptive slides from CMS.
Likes
0
Views
16
Details
Delivery time: 5 Days
Preview link: https://alessiocerquiglini.framer.website/
Description
Alessio is an extremely professional UI UX Designer and has designed his amazing portfolio website using Figma. He has hired me to convert his Figma design into a Framer website. The Figma file includes industry-level professionalism with a carefully designed color system, typography, spacing, responsive design, and prototypes. It also includes precisely built reusable components with different states and responsive behaviors.
The design system and components needs to be made in Framer leveraging Framer’s text styles, color styles, and component feature.
Process
On the first day, I converted the design system from Figma in Framer and used Framer’s text and color styles to make these into variables for global accessibility throughout the project.
From Figma:

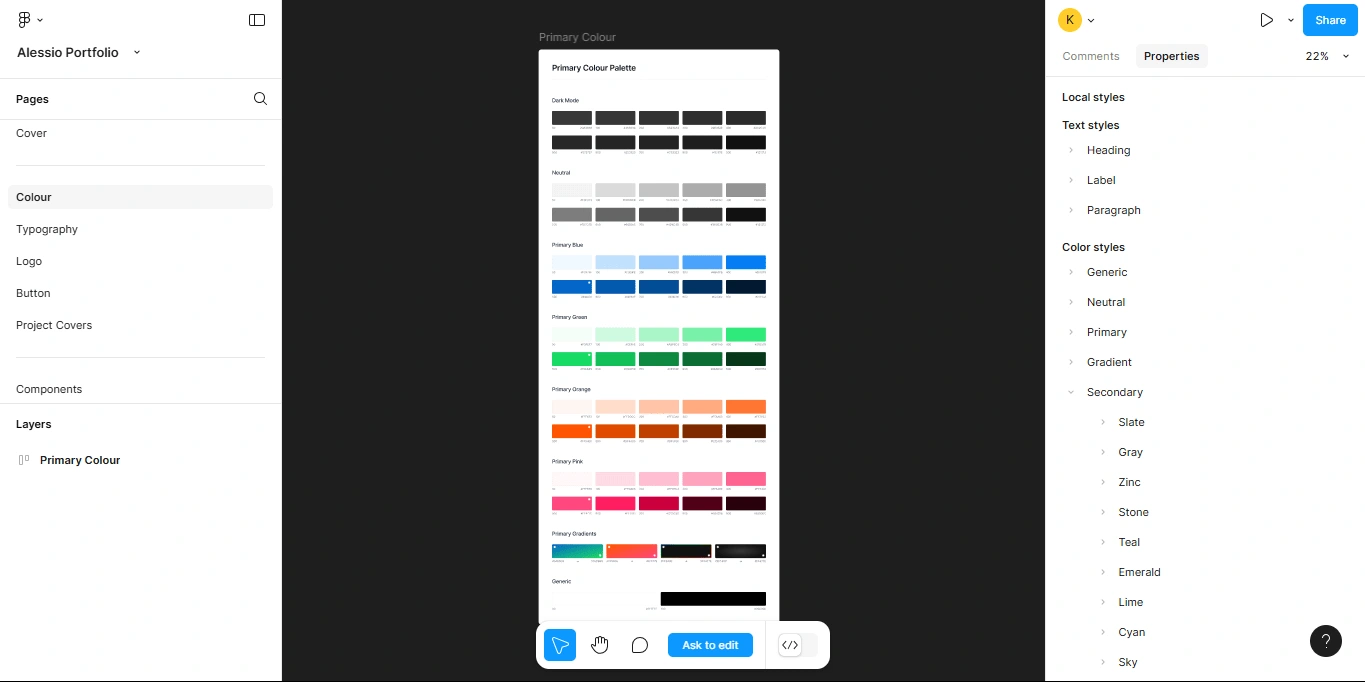
Alessio's Figma Color System

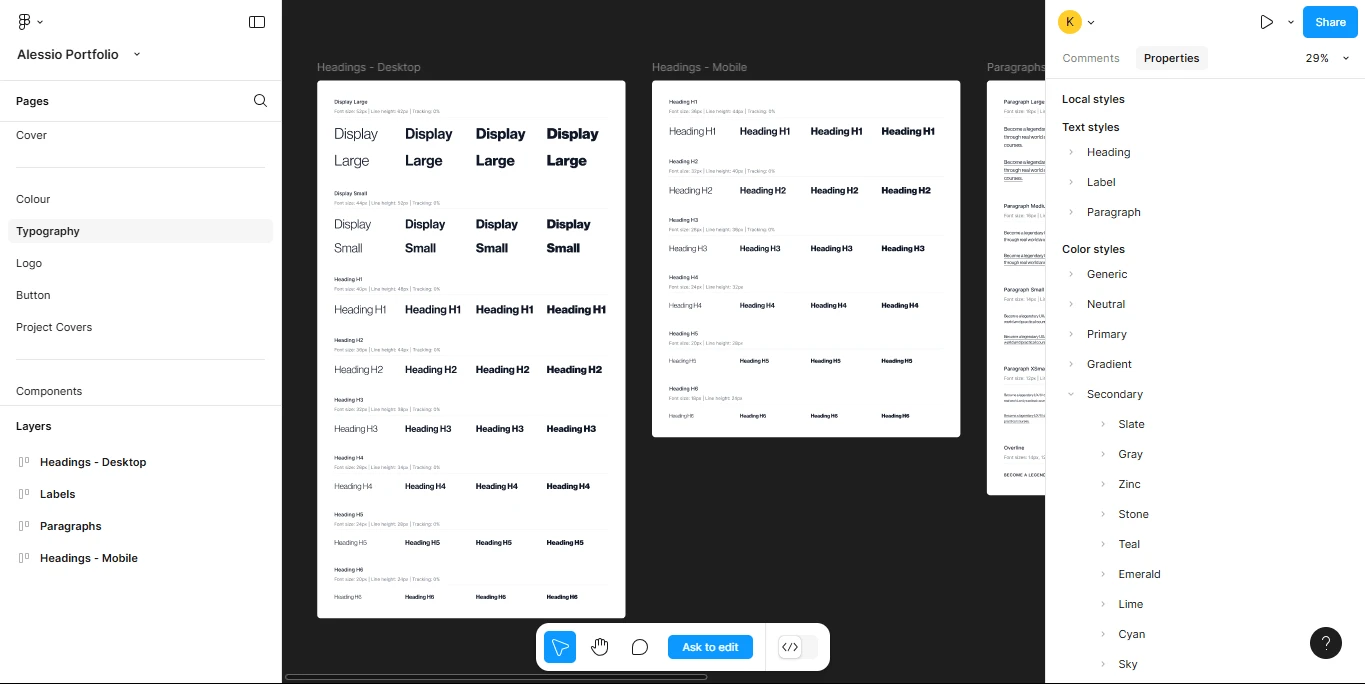
Alessio's Figma Typography
To Framer:

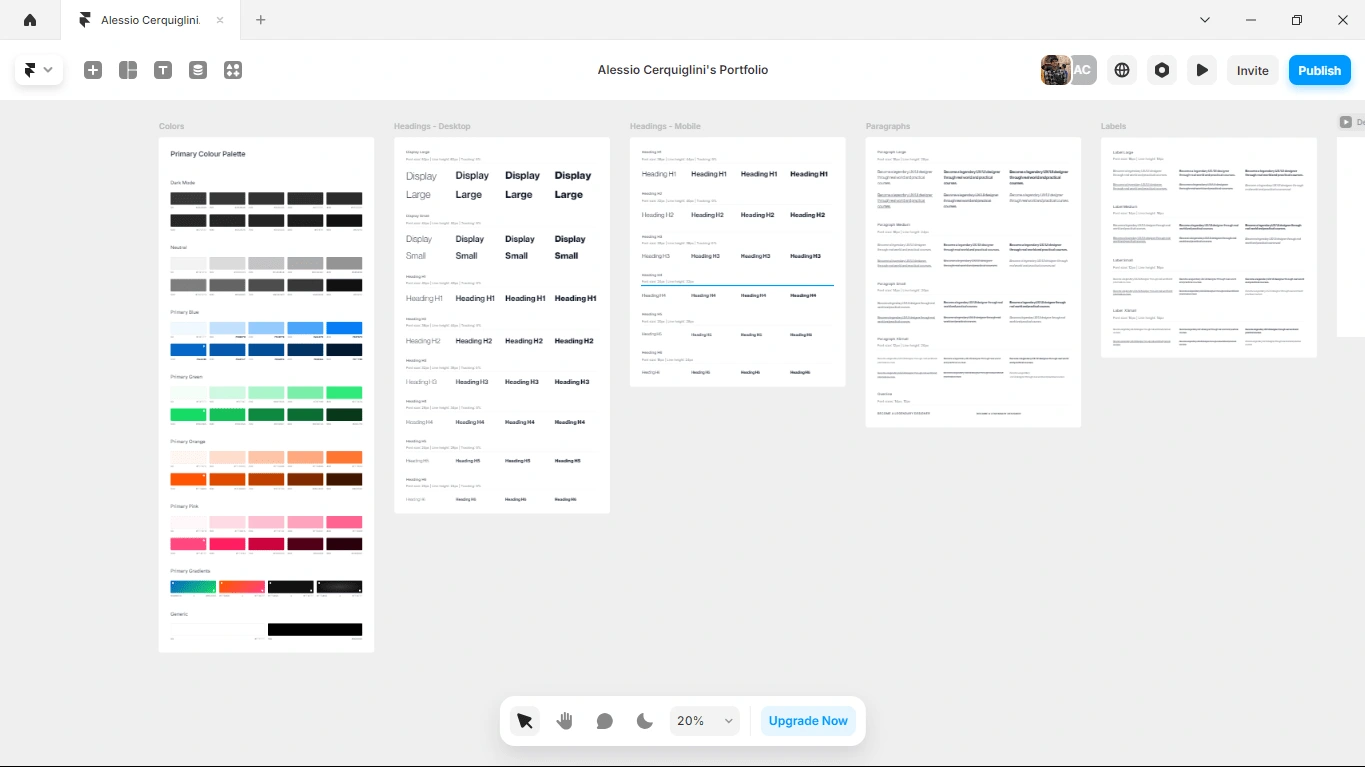
Color's and Typography made in Framer
All the global reusable color and text styles
On the second day, I started remaking the component in Framer and used all the color and text styles that I created on day 1

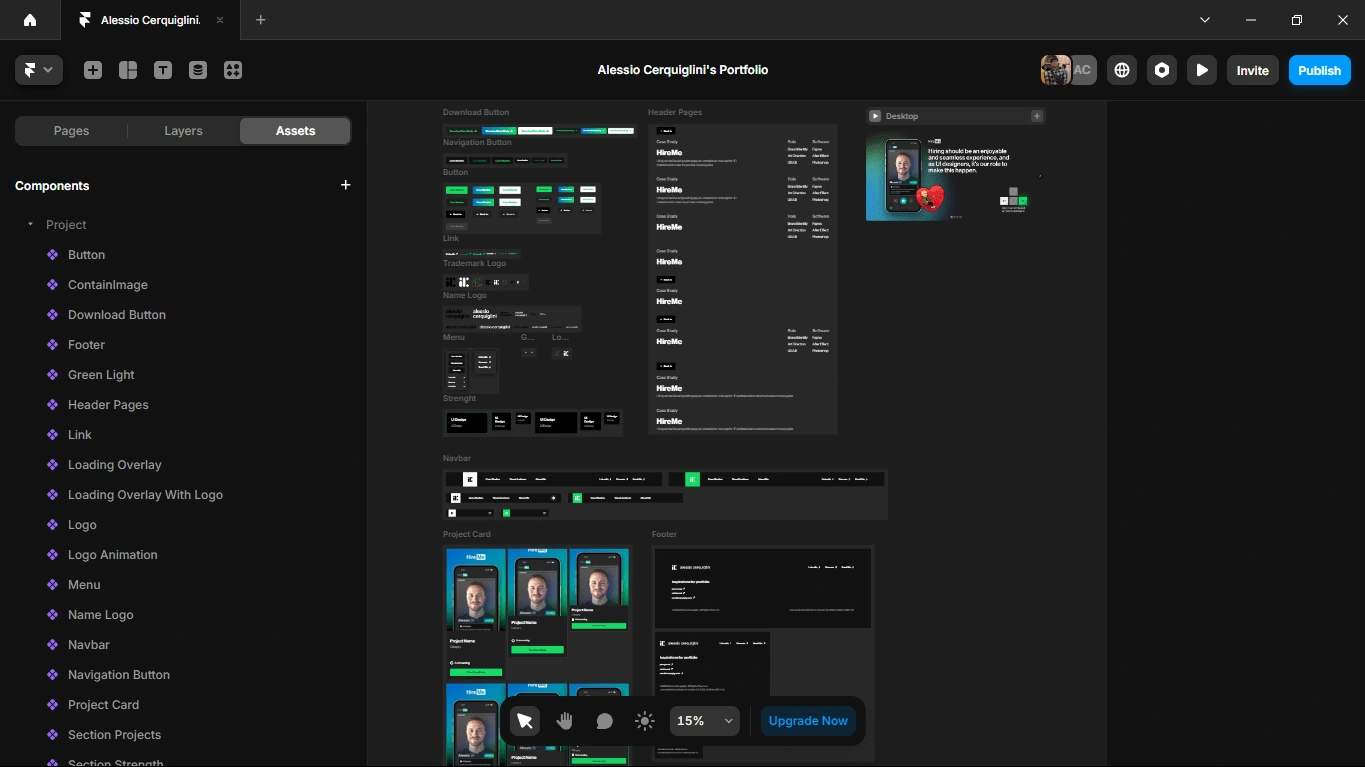
Components from Figma to Framer
Now that I had all the components and design system ready in place to use, I spent the third day on creating the pages, carefully and precisely implementing all the layouts, pages, animations and adding interactivity. I even used the Framer CMS to store the project data and to pull and render data from that CMS.
From Figma:
Screen designs in Figma
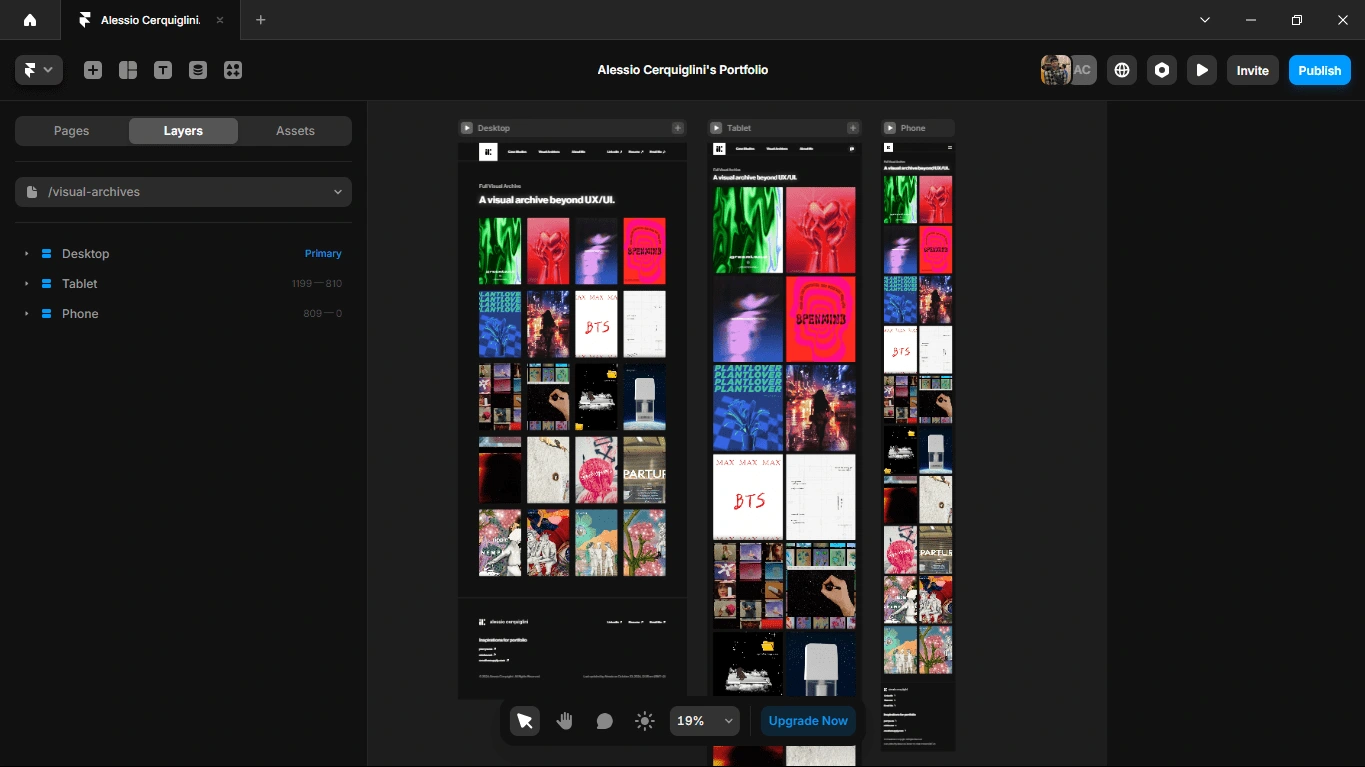
To Framer:

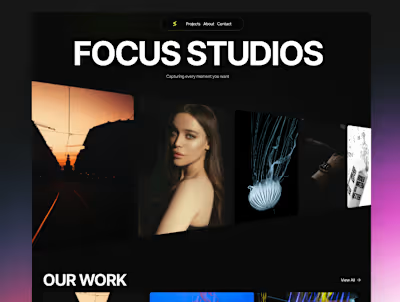
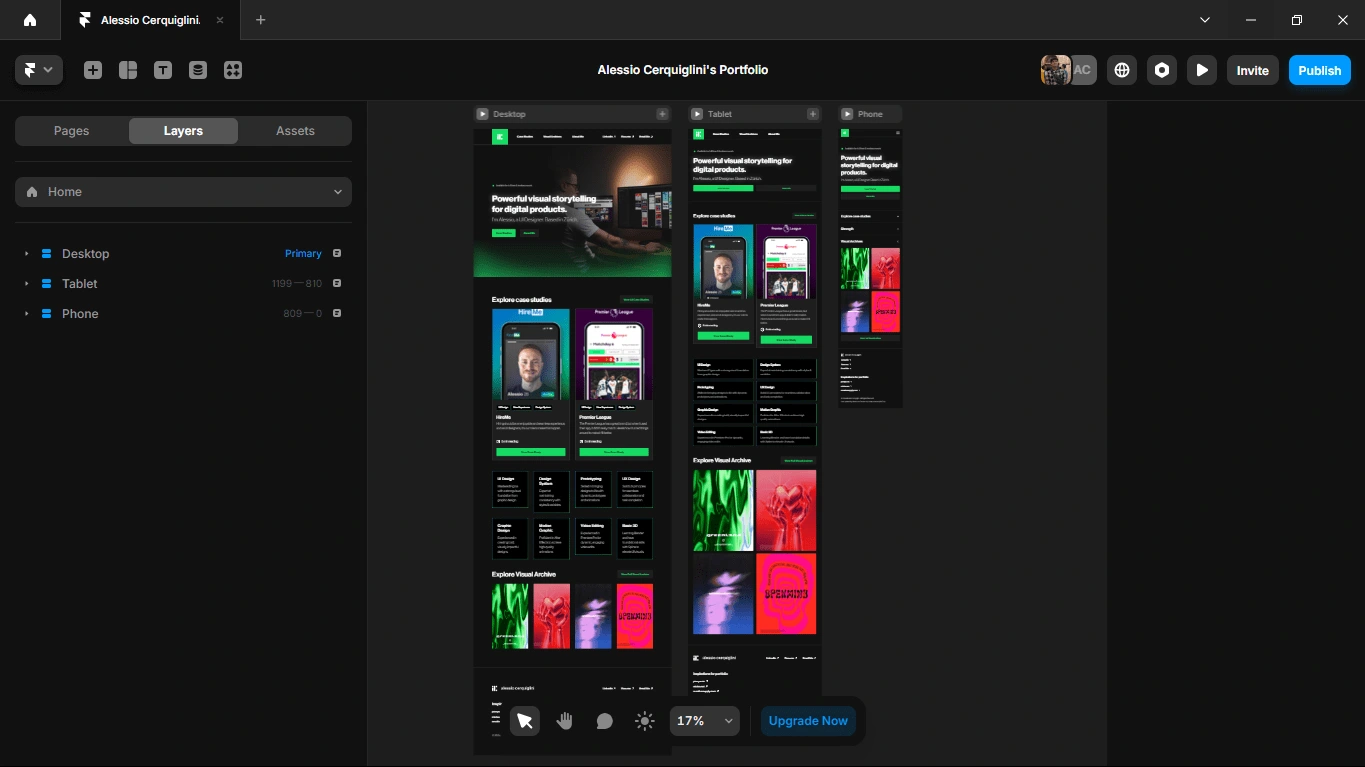
Home page

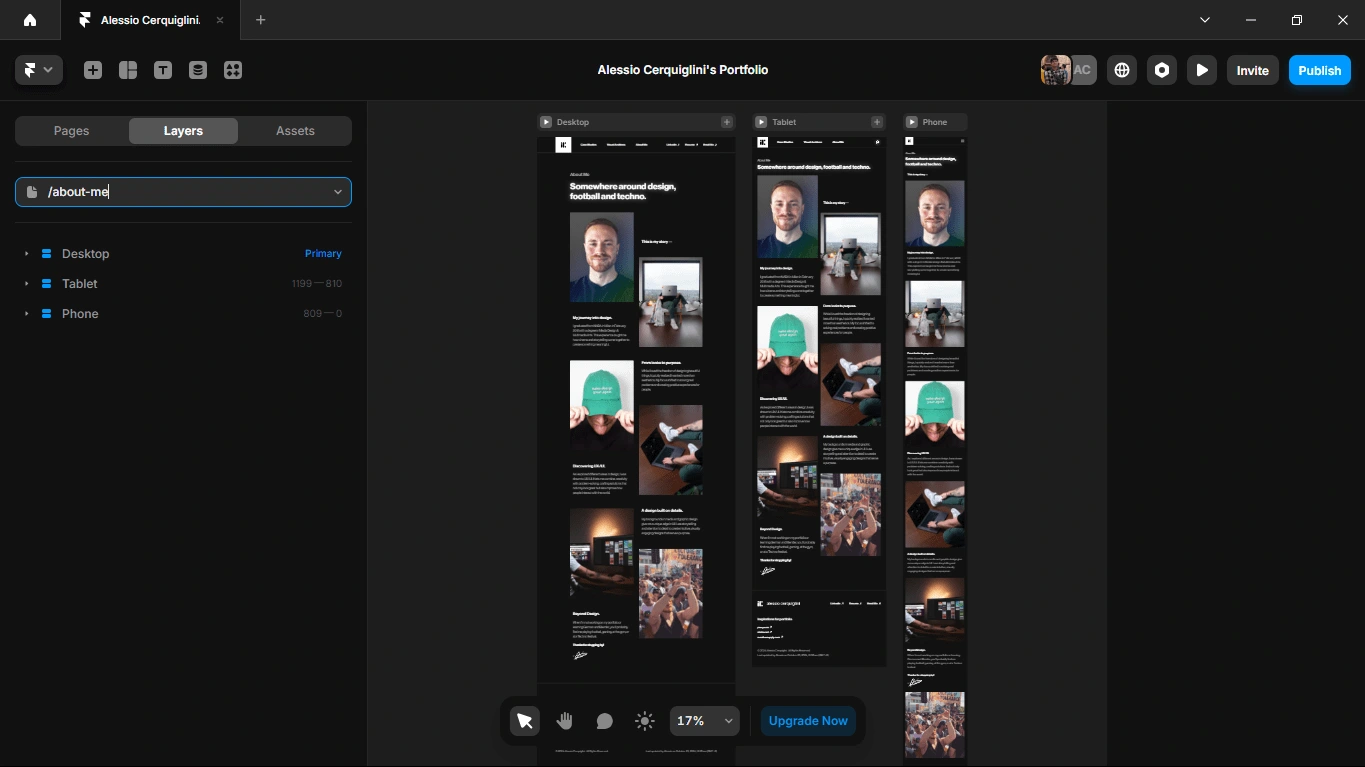
About Page

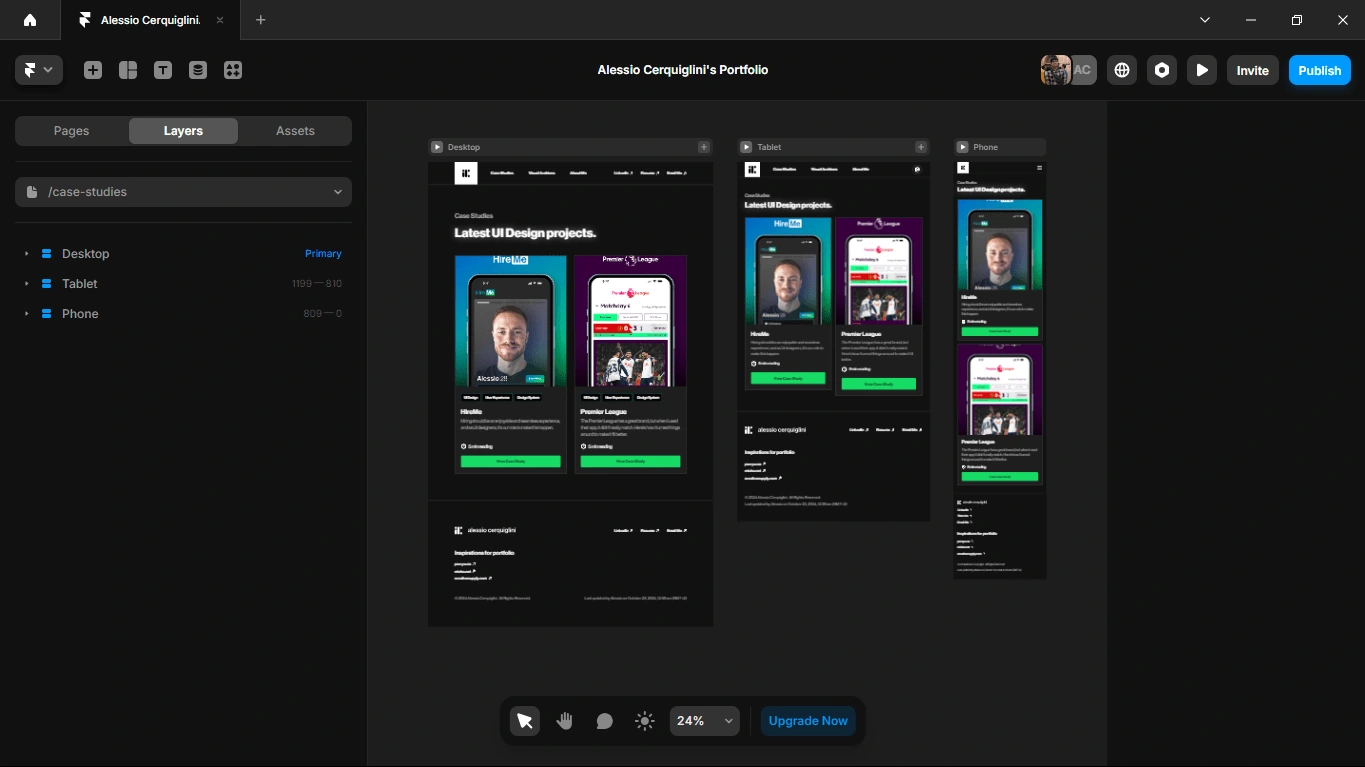
case Study Index

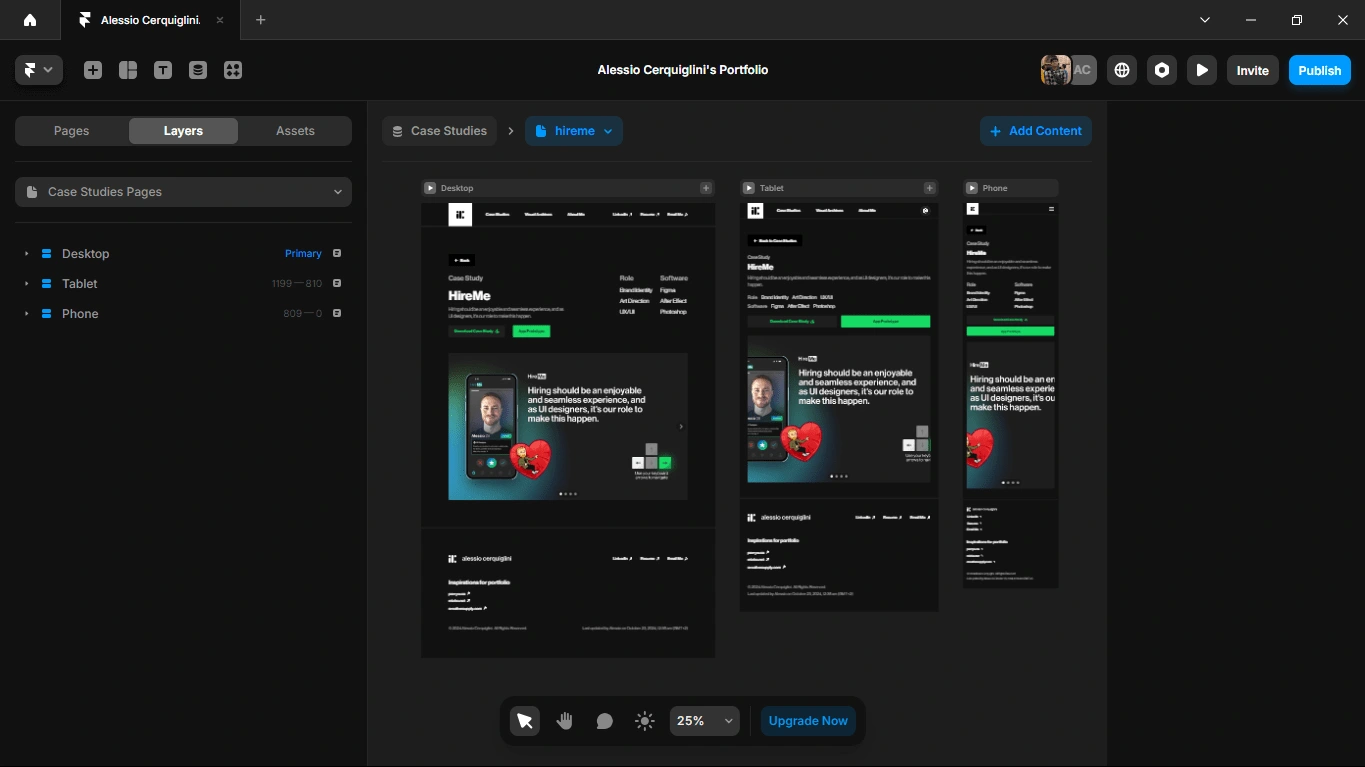
Case Study Detail Page

Visual Archives Page

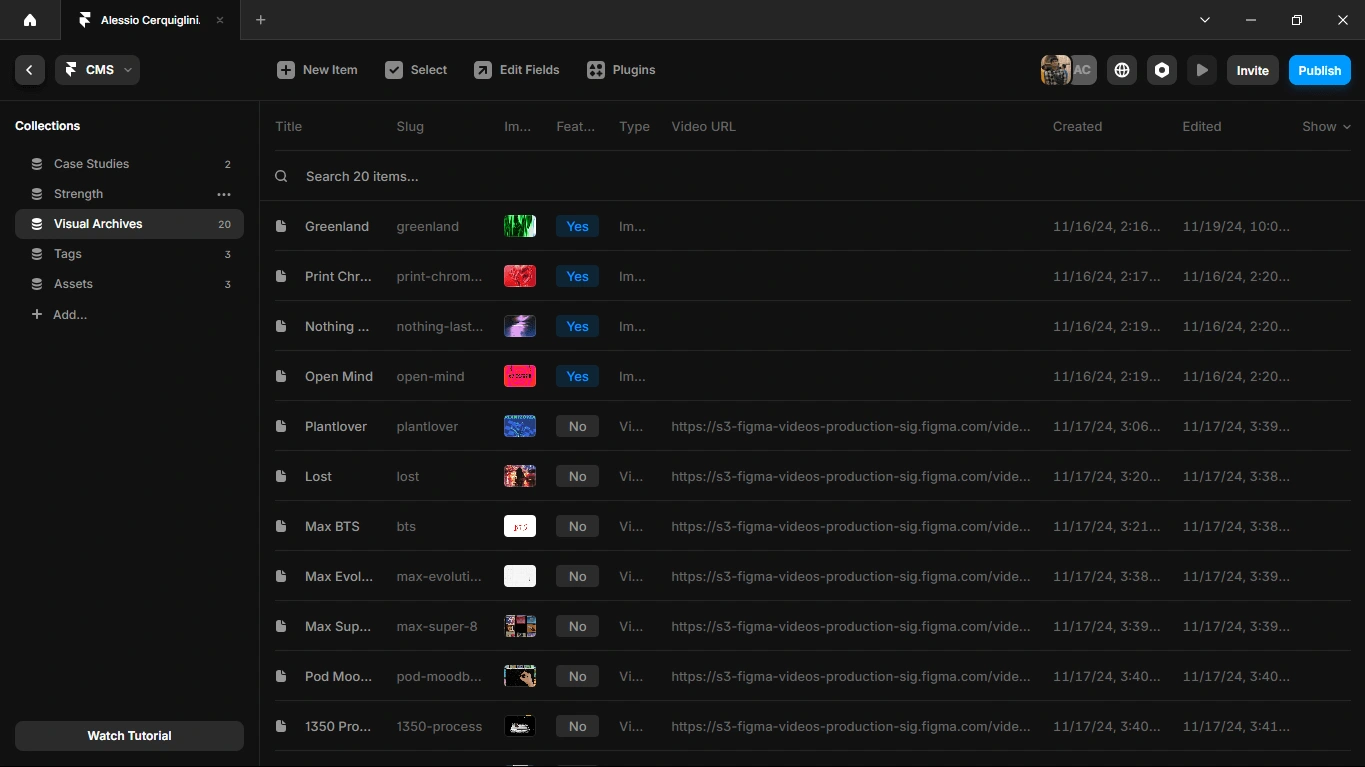
Framer Content Management System
I spent the fourth and fifth day communicating with Alessio where he carefully reviewed the project and gave me a list of changes he would like to have. He tested the project entirely and on Day 5 after everything was good to go, Alessio approved the project and it was successfully delivered to him on Day 5.
Challenges
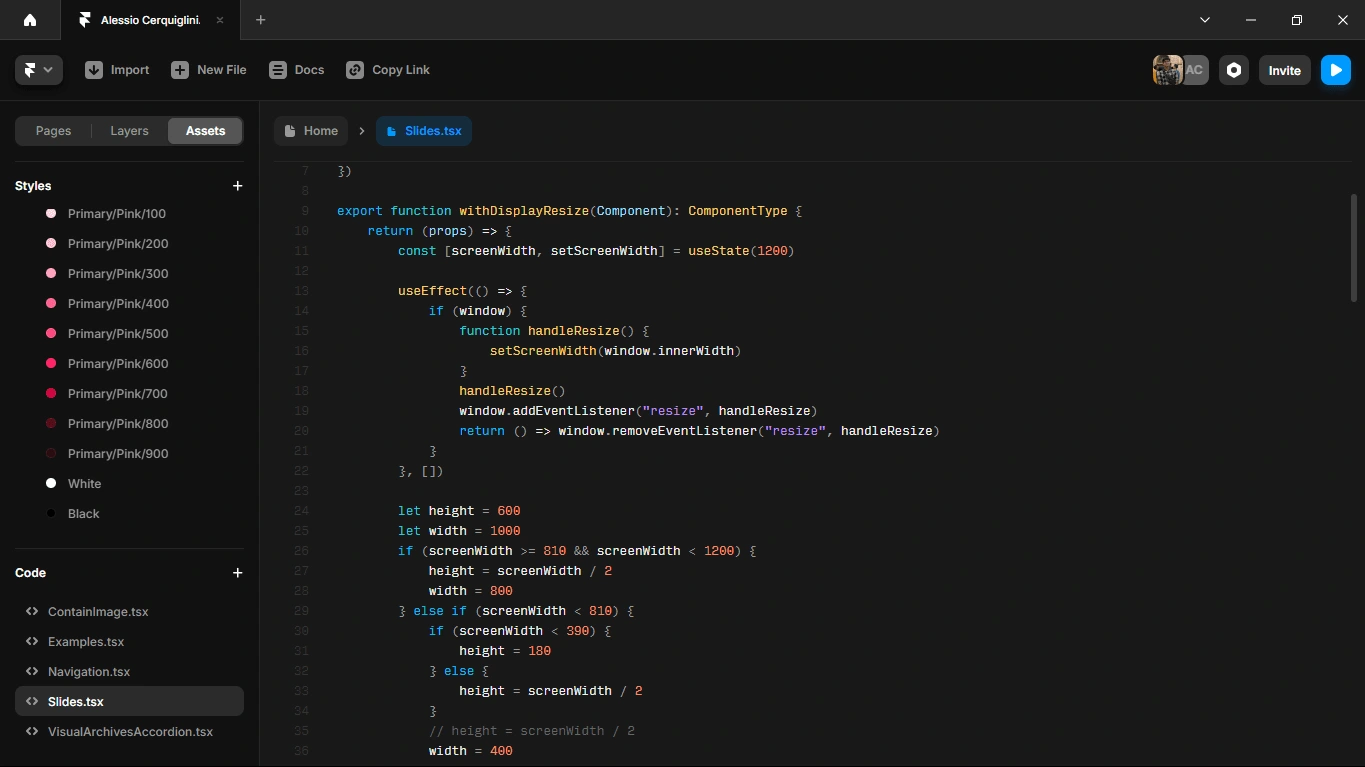
There were a lot of challenges due to some special custom client requirements. One of them being that the slides content for the case studies should come from CMS and the number of slides could vary between different case studies. Currently, while I am writing this post, there is no direct way in Framer to connect CMS content to slideshows or carousels, and to make it even more complex, there was definitely no way to make the count of the slides in that dynamic. For example, they could only have a fixed
n number of slides per case study and that n is a fixed number which requires all case studies to have exactly n slides, but the number of slides could vary from case study to case study, because of this I came up with an extremely unique and innovative idea that tackled this issue and I strongly believe I was the first one to do so in Framer.I made a custom slides component with custom code which was connected to the CMS, pulled the data dynamically from the CMS for each project, and was able to adapt to any number of slides. For example, if a case study had 4 slides it would adapt accordingly to show just 4 slides and if any case study had 6 slides it would adapt accordingly to show just 4 slides.
This was just one of the challenges I ran into, there were a lot more other challenges that I tackled by making custom components or by writing custom code components and code overrides

End result
Alessio was highly satisfied with the end results, how they turned out, and all the design, accuracy, components, animations, special and custom requirements, custom codes, communication, and quality of work. The project was completed and delivered on Contra.