Blackboard : Designing an intuitive EdTech admin portal

Adisa Joshua
UX Designer
Product Strategist
UI Designer
Asana
Figma
Invision

Background
Traditional classrooms were once the heart of education, where students gathered and teachers imparted knowledge. But in the digital age, a new era of learning has emerged. With the rise of digital schools and online education, students now have the world at their fingertips, accessing knowledge from anywhere, at any time. However, as this educational revolution unfolds, a crucial need arises for robust B2B solutions tailored specifically to support digital schools.
The statistics speak volumes. Over the past five years, there has been a staggering 300% increase in the number of students enrolled in online courses, reaching a remarkable 50 million globally. This rapid growth is fueled by the ever-increasing accessibility to the internet, the advancement of digital technologies, and the changing demands of students and educational institutions.
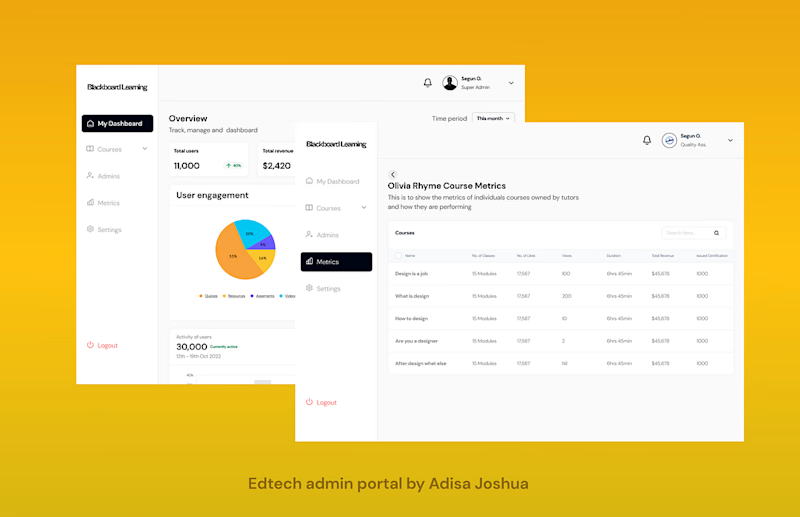
Blackboard is a B2B solution designed specially for schools to deliver content, track student’s learning process and get data to help build better contents.
The broader view
After meeting with the stakeholder to understand the vison for blackboard and understanding that we were going to be designing a robust system that included an admin dashboard system and a system for the students (Website, web-app, mobile app). With the first priority on admin system this case study is focused on the work that we did as a team while designing for the admin dashboard system keeping in view of the larger picture as well.
My role
I was an associate designer on design team of blackboard - A lead designer, 1 associate designer and 2 design interns. My role primarily on the team was working significantly on the design system & components, wireframes, research documents and data visualizations on the dashboard. All these were done with the supervision and direction of the team lead OlamiLEKAN, Victor
In addition to my design responsibilities, I worked closely with the diverse in-house teams to ensure that the design elements were effectively integrated into the project. This included collaborating with project owner to ensure that the design was aligned with the project roadmap, working engineers to ensure that the design took into account the technical limitations and requirements, and working with frontend and backend developers to ensure that the design was implemented accurately and efficiently.
First things first
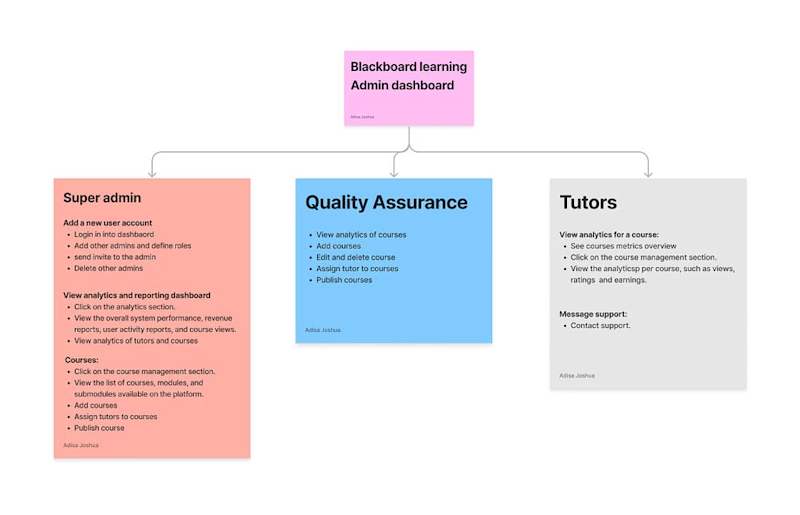
We needed to first define who the admins were and what their roles were going to be on the system. As well as what kind of metrics system was going to be relevant for each of these role. We gathered insights from stakeholder to get perspective , strategized as a team what was most important spoke to couple of engineers who has been admins for other projects.
The different user roles for the admin system were going to be super-admin, quality assurance and tutors.
Inline with the business goal and research gathered we categorized the metrics that was important for the system to be revenue metrics, engagements & growth metrics, of which were going to be peculiar to the roles present on the admins — super-admin, quality assurance and tutors. These were going to be the three users of the admin system and with their different roles in the system.
Feature prioritization
We summarized the features that were going to be present on the dashboard into what we have below after much strategy, collaboration and refining the requirements.
Login to the Blackboard Learning admin dashboard.
Manage (other admins) accounts by adding, editing, or deleting admins accounts, and assigning roles to ensure that only authorized personnel have access to the platform.
View the list of courses, modules, and submodules available on the platform.
Viewing analytics and reporting dashboard to monitor the system’s overall performance, including revenue reports, user activity reports, and course views.
Add quality assurance team members who will be responsible for creating a tutor, creating a course after it has been inspected and assigns the owner (tutors) to it, and then uploading it to the platform where it can be assessed by users.
After the wholesome features for the system had been clarified, we had to proceed to breaking them down to different task flows that were peculiar to the admin roles.

task flow of the sytem
Ideating as a team
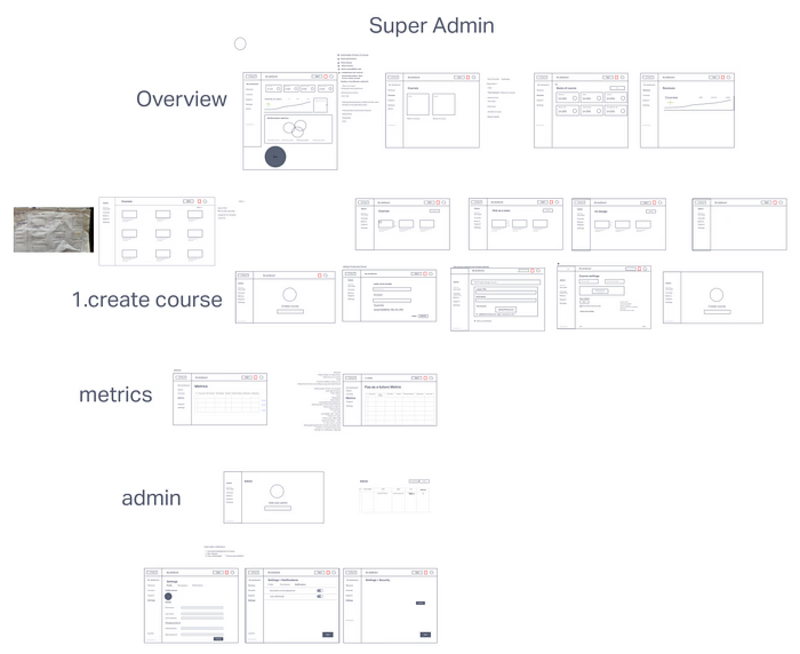
As a team we collaborated, strategized on Invision to draw wireframes together as well to put our ideas together as to how we wanted the systems functionality to look like. This was rally helpful for us as a team because it was easy to iterate on wireframes , decide as a team which direction we were going and for the team lead to assign tasks to us.

sneak peek into wireframes board in invision
A deeper dive / Preparing assets for the team
After concluding wireframes session I was assigned the task of creating components we were going to us throughout the project, after the team lead OlamiLEKAN, Victor had set the tone by creating the style guide, grid system, and font style guide. Why it was important that component was created was to ensure cohesiveness all across the designs and ensure seamless development by engineers.
A Peep into the new system

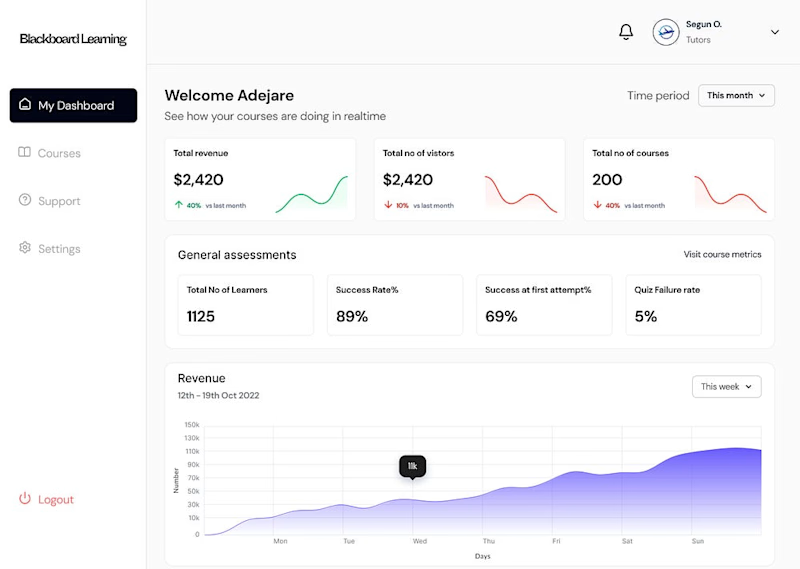
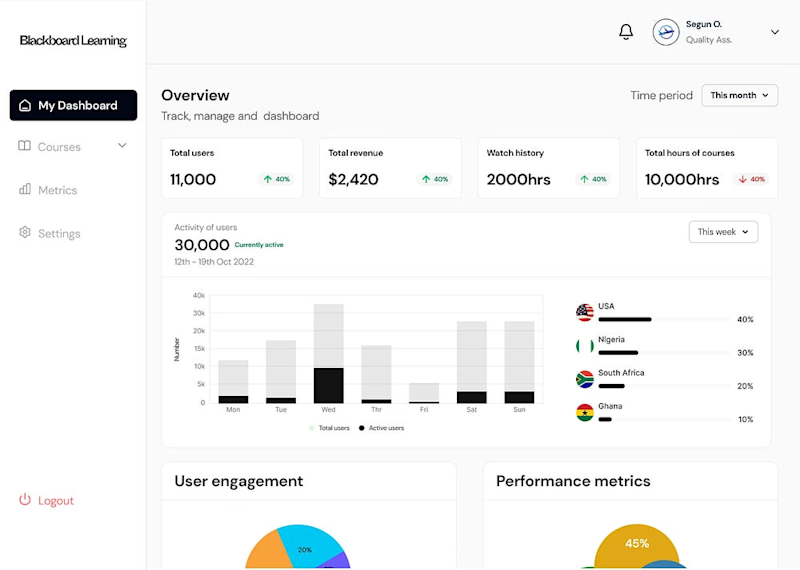
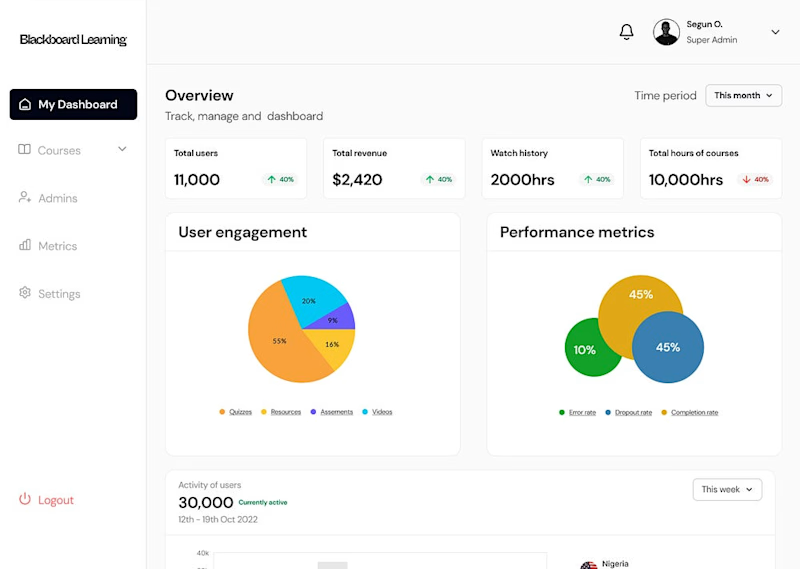
Tutors overview page

Quality assurance admin overview

Super admin overview page
Tackling challenges
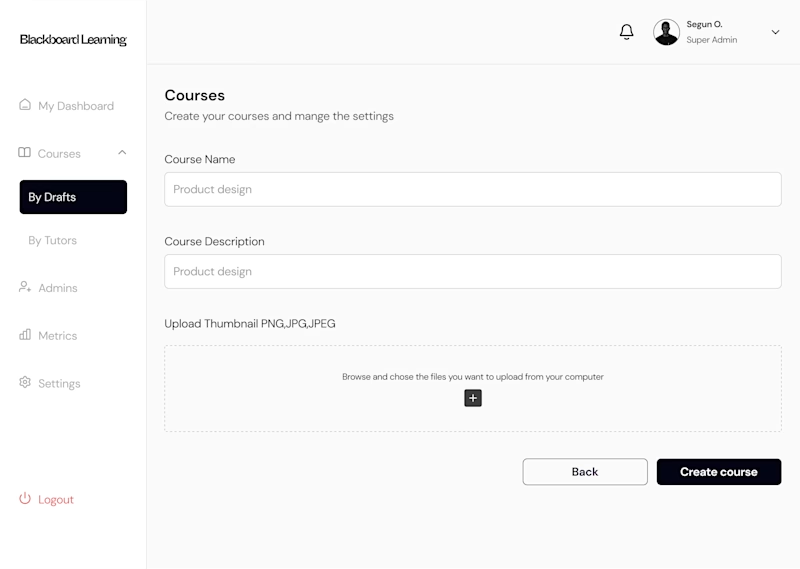
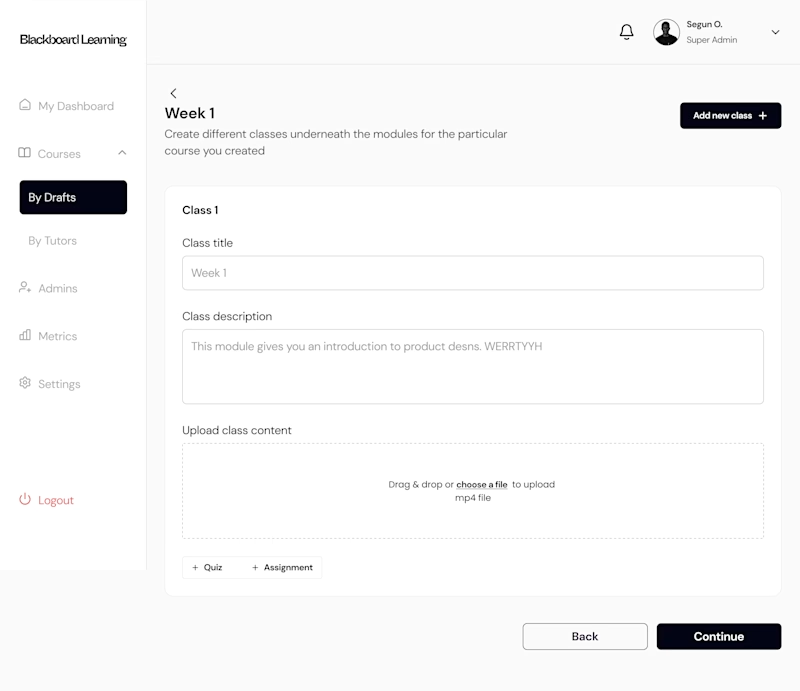
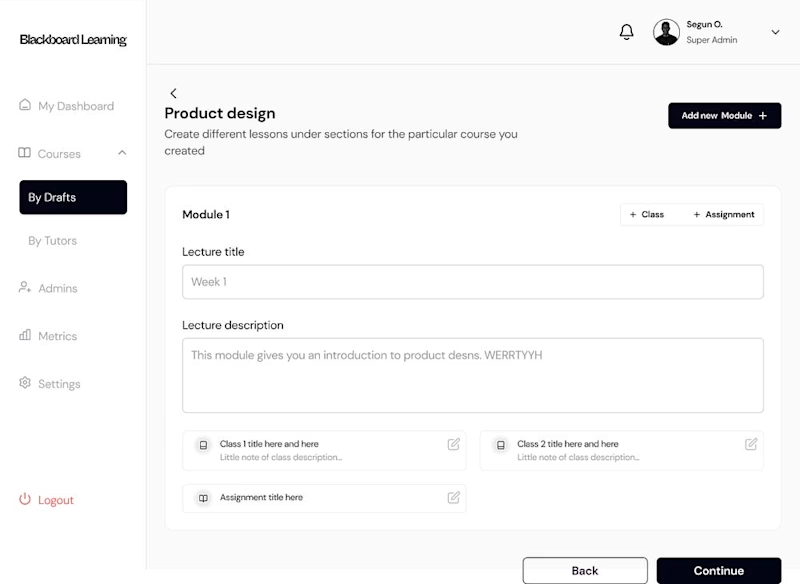
While creating a flow for adding courses to the system the first flow lacked some certain things which we found out later on in the project review with engineers which I was tasked to solve.



Flow 1, 2, 3 after clicking a create course button
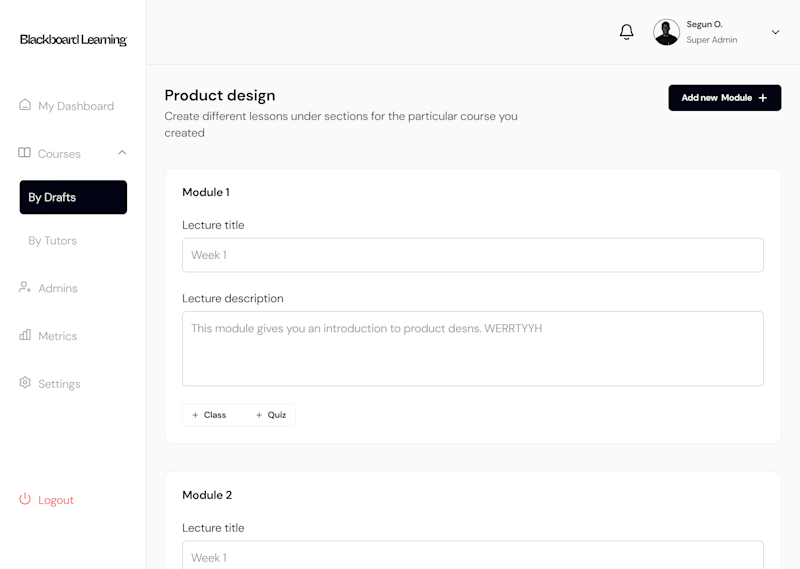
The underlying problem that was discovered was that for the module card(e.gmodule1) where we had the add class and quiz button that each time the button was clicked to go on to adding sub classes underneath a module there was no way to show the user that the module has been added or the opportunity to edit the module if they want to same thing for the quizzes or assignment. This was a ease of navigation problem that need to be solved.

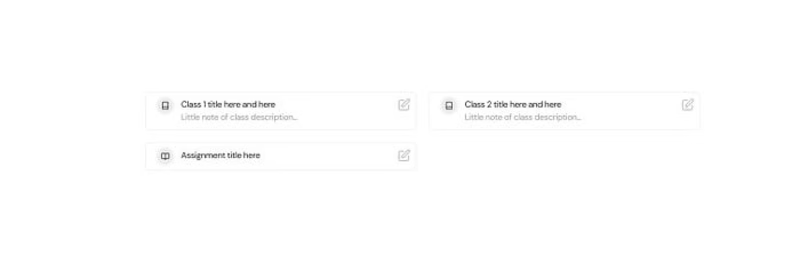
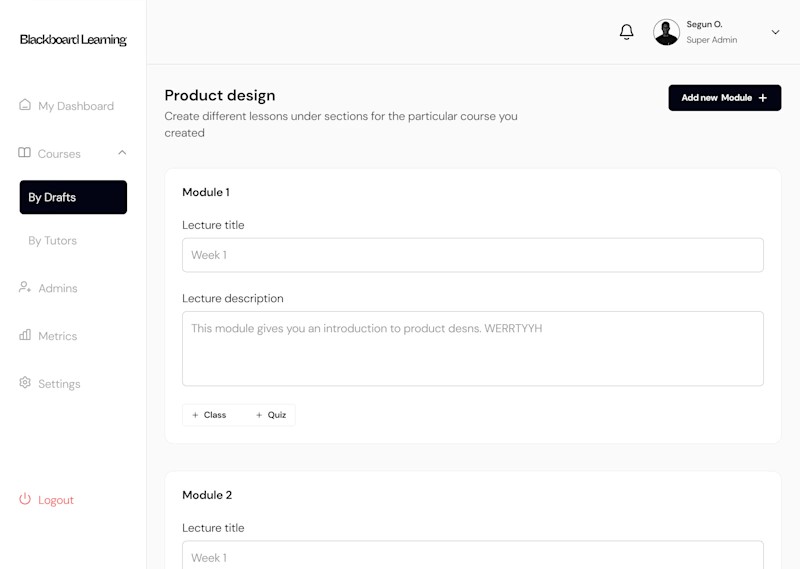
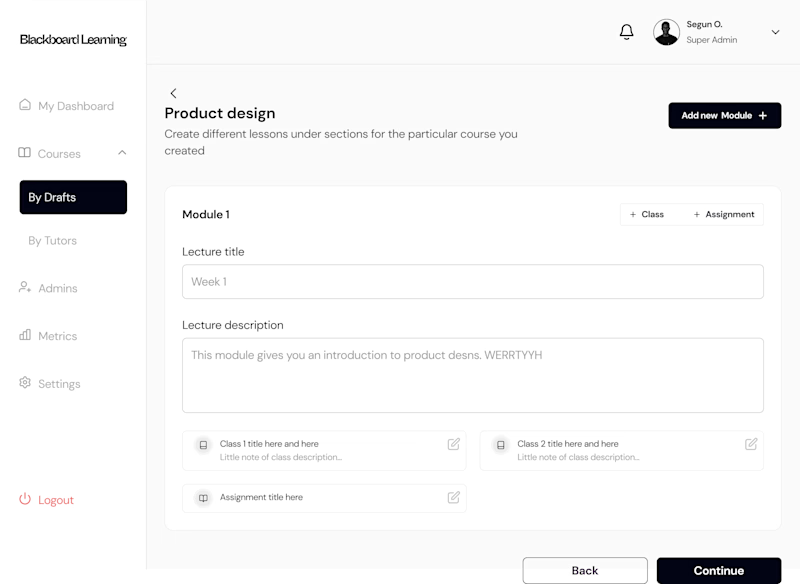
Iteration 1
I came up with a concept of adding quiz / classes details underneath the modules to help users navigate easily back to those screen upon click and also be able to identify how many subclasses by their names they have. See image below

Sub class cards and assignments card

using the sub class cards.
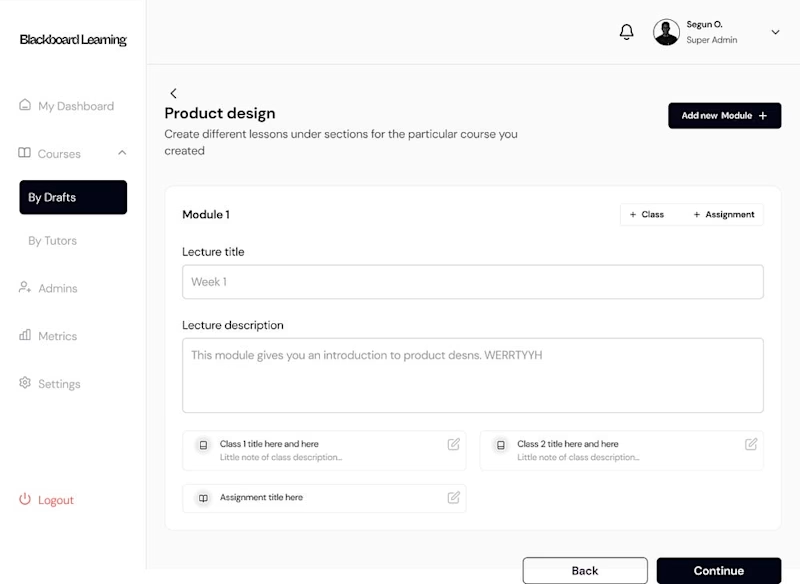
Working on this iteration made me take the class and assignment button to another position which seemed more appropriate with the module UI card

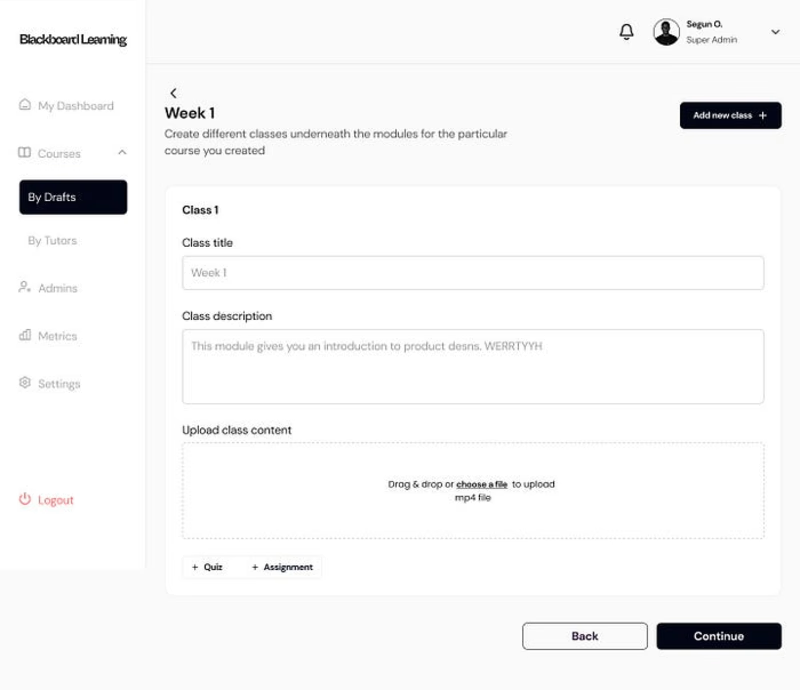
Final iteration

before

after
iteration 1 and final iteration
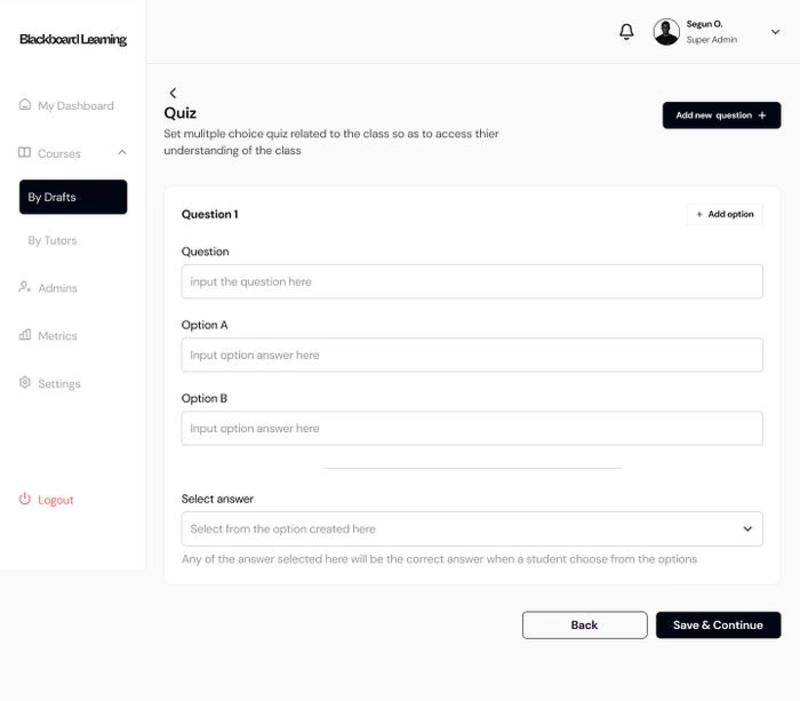
Creating a quiz page
After each course we wanted student to be able to take multiple choice questions to access how well they understand the course. With my understanding of multiple choice questions there has to be a minimum of two options or more for students to pick from, I came up with the card with a default text field of question and two options with the choice of adding more options to the existing options A & B , as well as an intuitive button of adding a new question which would create another question card (i.e question 2)

Quiz page
Impact
This project is currently still in progress and we are constantly testing and looking at how we can improve.
Conclusion
This was a very important project for me, and I am thrilled to have worked on it along side other designers. I took initiatives at certain points under direction team lead which made me to able to think of solving problems on the spot. Also learnt to be free with my approach to solving problems it might not always go well the first way or idea. I am looking forward to the full release of the admin portal for Blackboard along side all other Blackboard products.



