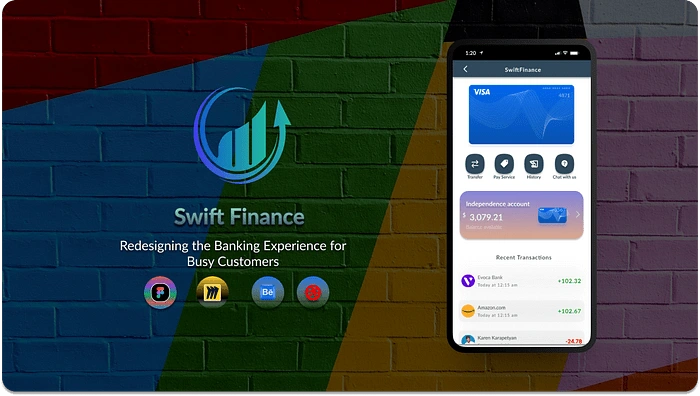
SwiftFinance: Redesigning the Banking Experience for Busy Custom
Like this project
Posted Nov 7, 2023
User-centered development of a mobile banking application called SwiftFinance.
Likes
0
Views
5
A Case Study in Design Thinking and User-Centered Research

Client & Project Type
*This UX case study is a conceptual project that I created as part of my portfolio. It is not based on a real-world project or client. The purpose of this project was to showcase my UX design skills and my ability to solve complex design problems.
Client: SwiftFinance

Project Type: User-centered development of a mobile banking application called SwiftFinance. This project involved a range of activities, including user research, design thinking, and iterative prototyping and testing to create a mobile banking app that meets the needs and preferences of busy customers
Project date/duration
4/6–4/21 (2.5 week(s))
Role in Project
UX/UI Designer | Design (Mobile iOS app) | Problem Solution | Prototyping -Low & High fidelity prototyping (basic flow and interactions) |

Project Summary
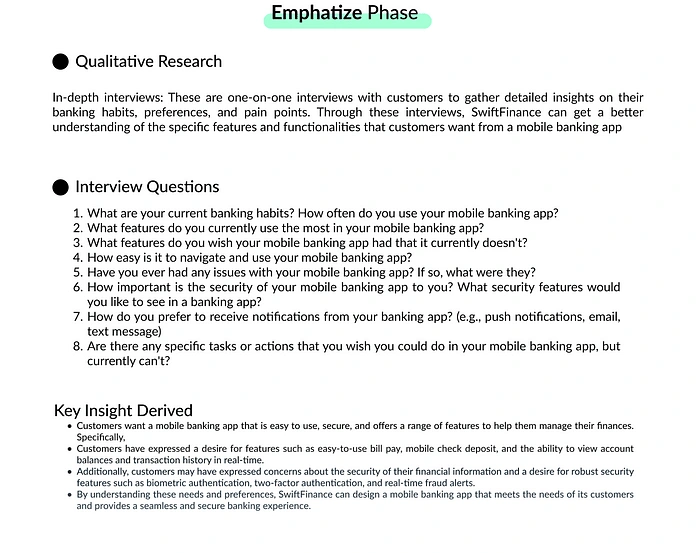
SwiftFinance is a mobile banking application designed to meet the needs of busy customers who want to manage their finances quickly and efficiently. The project involved a user-centered approach to design, including design thinking, qualitative and quantitative research. Through interviews,, and usage statistics, we gained insights into customer needs, motivations, and pain points, which informed the development of the app’s features and interface. The result is a mobile banking app that simplifies the banking experience for busy customers, with a streamlined interface, intuitive navigation, and robust security features. This case study provides an overview of the design process and the key insights and learnings that informed the development of SwiftFinance.

The Challenge/Problem
The problem I set out to address was to simplify the banking experience for busy customers who value convenience and time-saving features. The goal was to create a mobile banking app that would make managing finances on the go as easy and stress-free as possible.
Through user research, when identifying the pain points of our target market, which included busy professionals who had limited time and found traditional banking methods too time-consuming. The business requirements were to create a mobile app that would allow customers to manage their finances quickly and efficiently, while also ensuring the security of their financial information.In terms of technical constraints, i had to keep in mind the compatibility of the app with various mobile platforms, including iOS and Android. Additionally, we had to ensure that the app would meet key performance indicators (KPIs) related to user engagement, retention, and satisfaction.
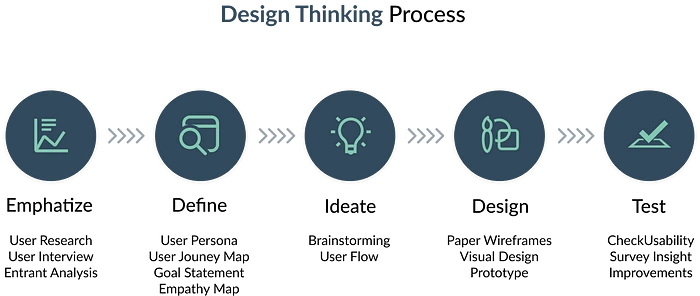
Design process
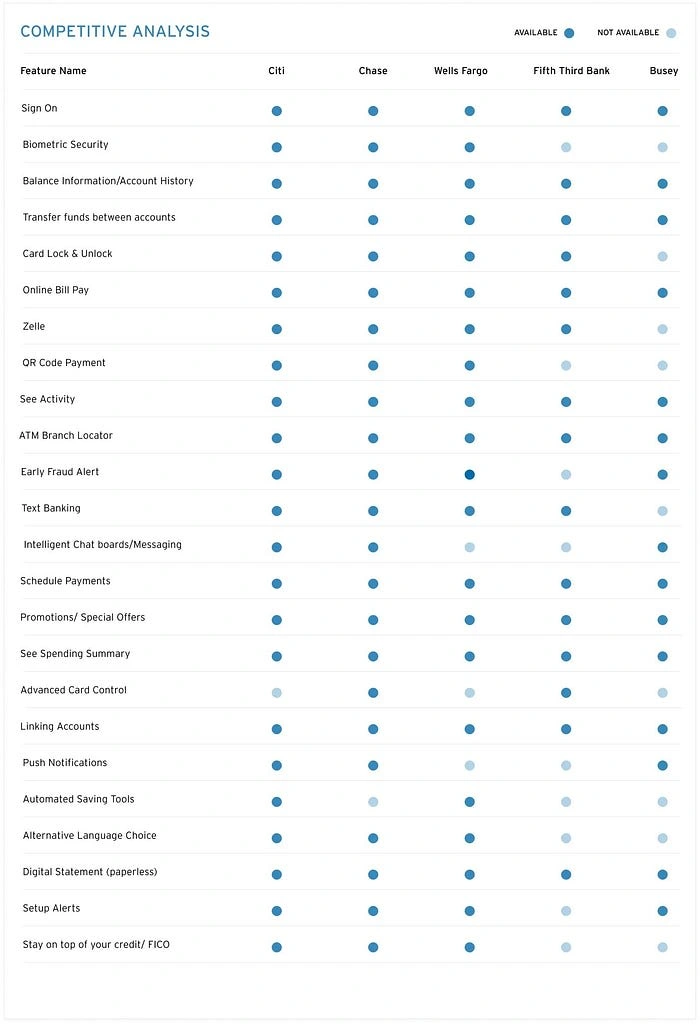
As part of our design process for SwiftFinance, we conducted a competitive analysis of other popular banking apps in the market to gain insights into their strengths, weaknesses, and user experiences. This report summarizes our findings and outlines the key features and design elements of each app.
Competitors:
Chase Mobile: With over 25 million downloads, Chase Mobile is one of the most popular banking apps in the US. The app allows users to manage their accounts, transfer money, and pay bills. Key features include quick login via biometric authentication, mobile check deposit, and in-app customer service. However, the app’s cluttered interface and complex navigation can make it difficult for users to find what they need.
Bank of America: Bank of America’s mobile app has a similar range of features as Chase Mobile, including account management, transfers, and bill payments. The app also includes a financial wellness dashboard and personalized insights to help users manage their money. However, the app’s design is dated and lacks the visual appeal and intuitive navigation of other banking apps.
Venmo: While not a traditional banking app, Venmo is a popular peer-to-peer payment platform that has gained widespread adoption among millennials and younger users. The app’s social feed, emojis, and ability to split bills make it a fun and easy way to manage money with friends. However, Venmo lacks some of the more sophisticated financial management features of traditional banking apps.

Key Findings: Overall, we found that the competitive landscape for banking apps is crowded, with many apps offering similar features and functionality. However, we also found that there is a clear opportunity for SwiftFinance to differentiate itself by focusing on user experience, simplicity, and personalization.
To achieve this, we will prioritize the following design elements:




Using the insights I gained from my research, I started ideating and sketching out different design concepts and prototypes. I then refined these concepts through several rounds of feedback and testing, using tools such as user testing, to validate my design decisions.
Once I had a solid design concept, I began creating high-fidelity wireframes and visual designs, paying close attention to factors such as user experience, accessibility, and branding. I also made sure to adhere to industry standards and best practices, while still making the design unique and intuitive.

After several iterations and refinements, I arrived at a final design for the SwiftFinance app that met the needs of our target audience and achieved our project goals.






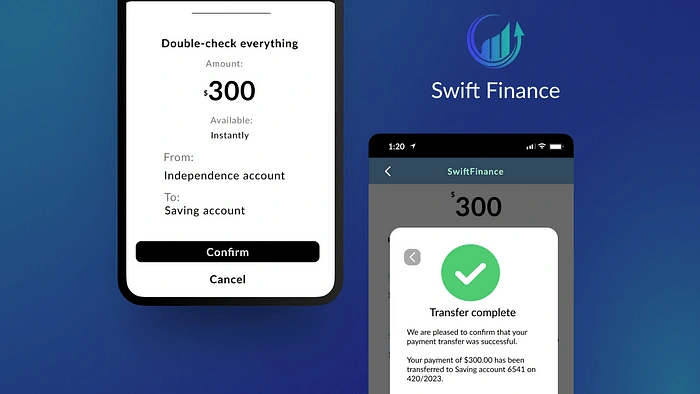
The Solution

Ultimately, the project was aimed at providing a solution for busy customers who needed a simple and effective way to manage their finances on the go, while also meeting the business requirements of SwiftFinance to create a product that would be user-friendly, secure, and effective.

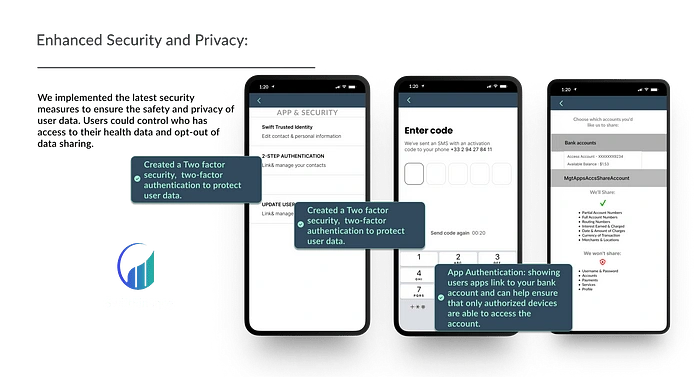
SwiftFinance focused on creating a mobile banking app that was intuitive and user-friendly. The app was designed to be simple and easy to navigate, with a clean and modern interface. SwiftFinance also prioritized security, implementing two-factor authentication and other security measures to protect user data.
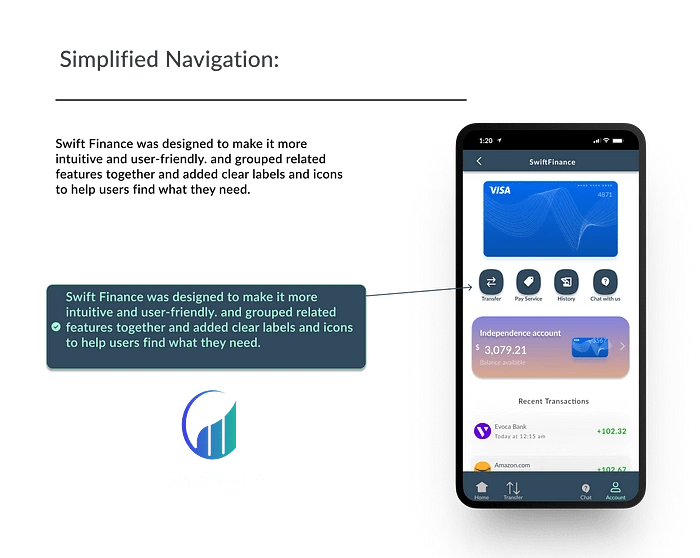
To achieve this, we will prioritize the following design elements:
Simple and intuitive navigation to help users quickly find what they need
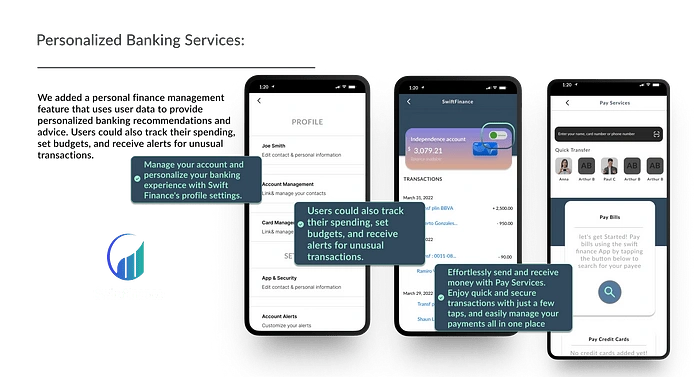
Personalized insights and recommendations to help users manage their finances
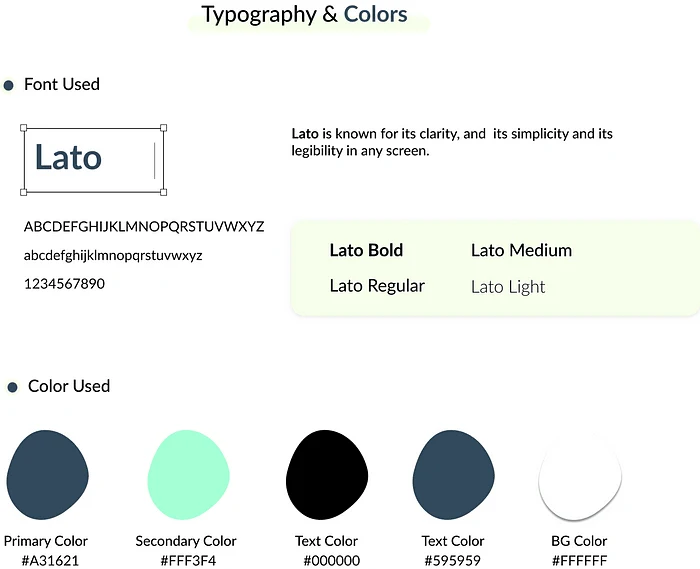
A clean and modern design that is visually appealing and easy to use
Seamless integration with other financial services and third-party apps to provide a more comprehensive financial management experience
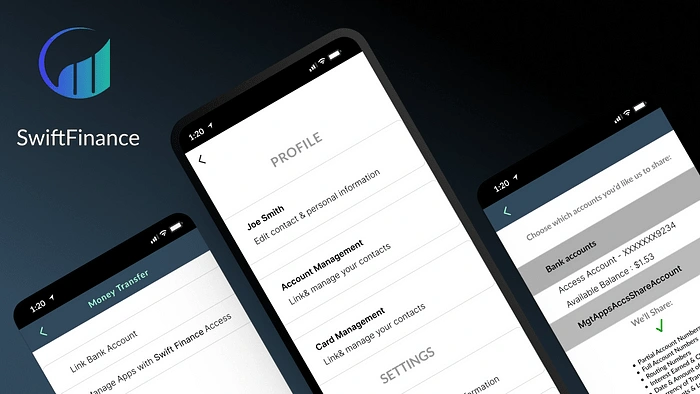
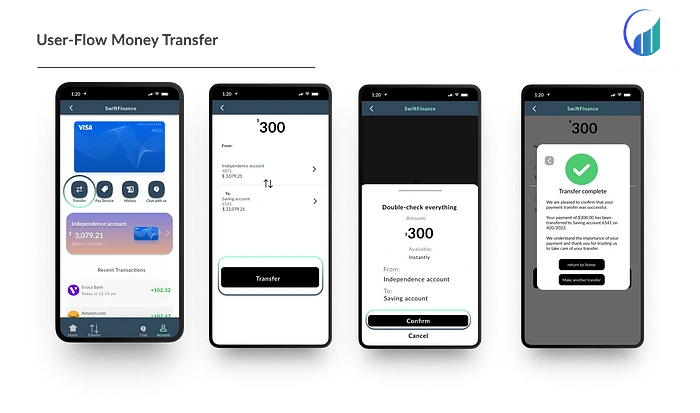
Design Solutions /Key Features





We produced a range of design artifacts throughout the project, including:
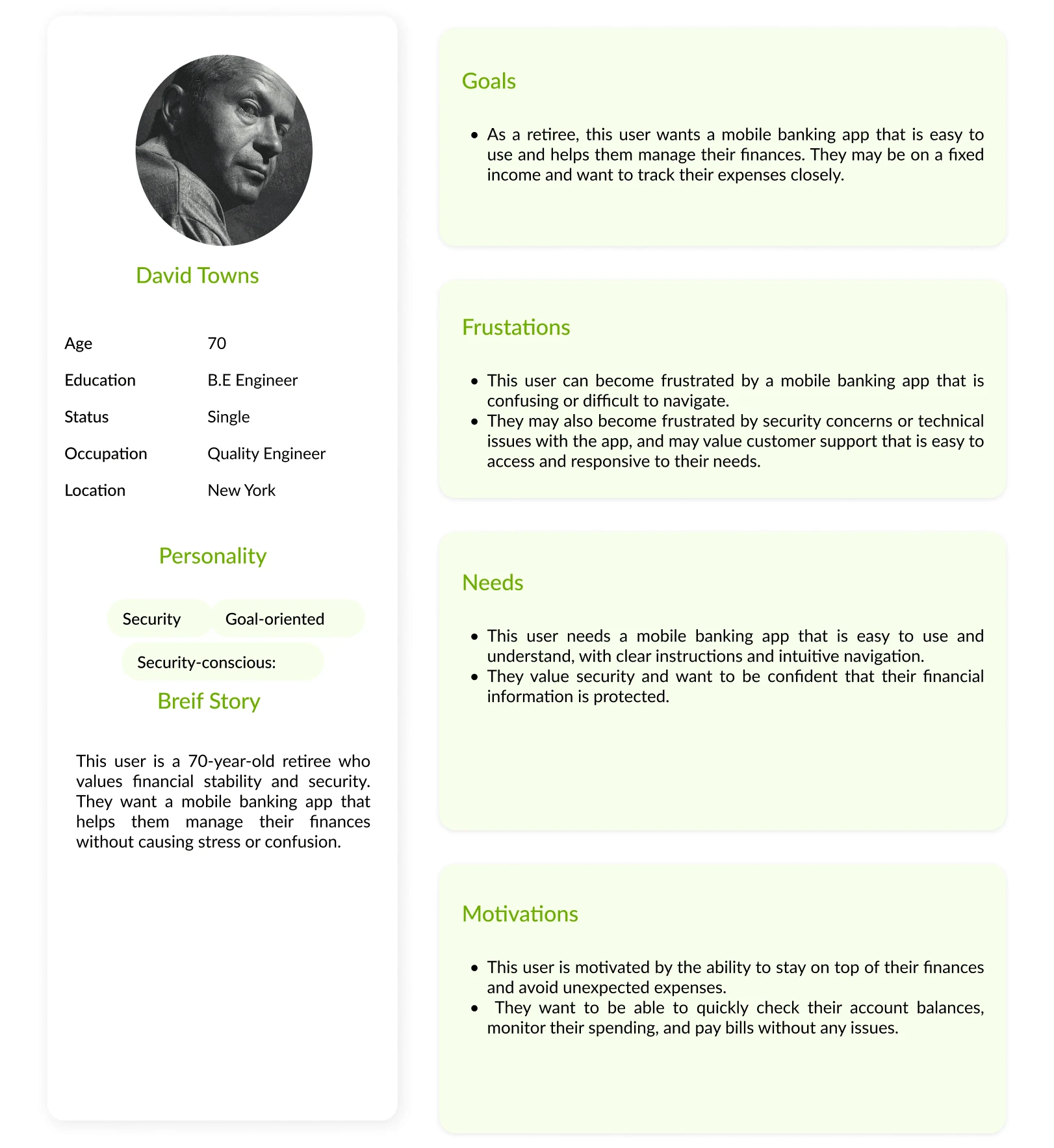
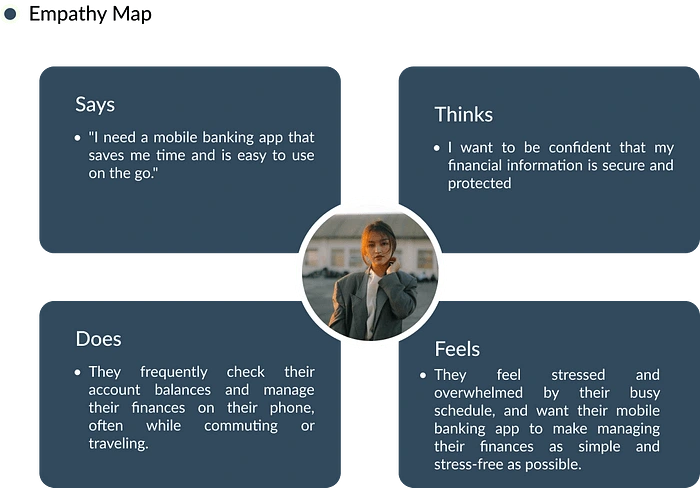
User personas
Competitive analysis reports
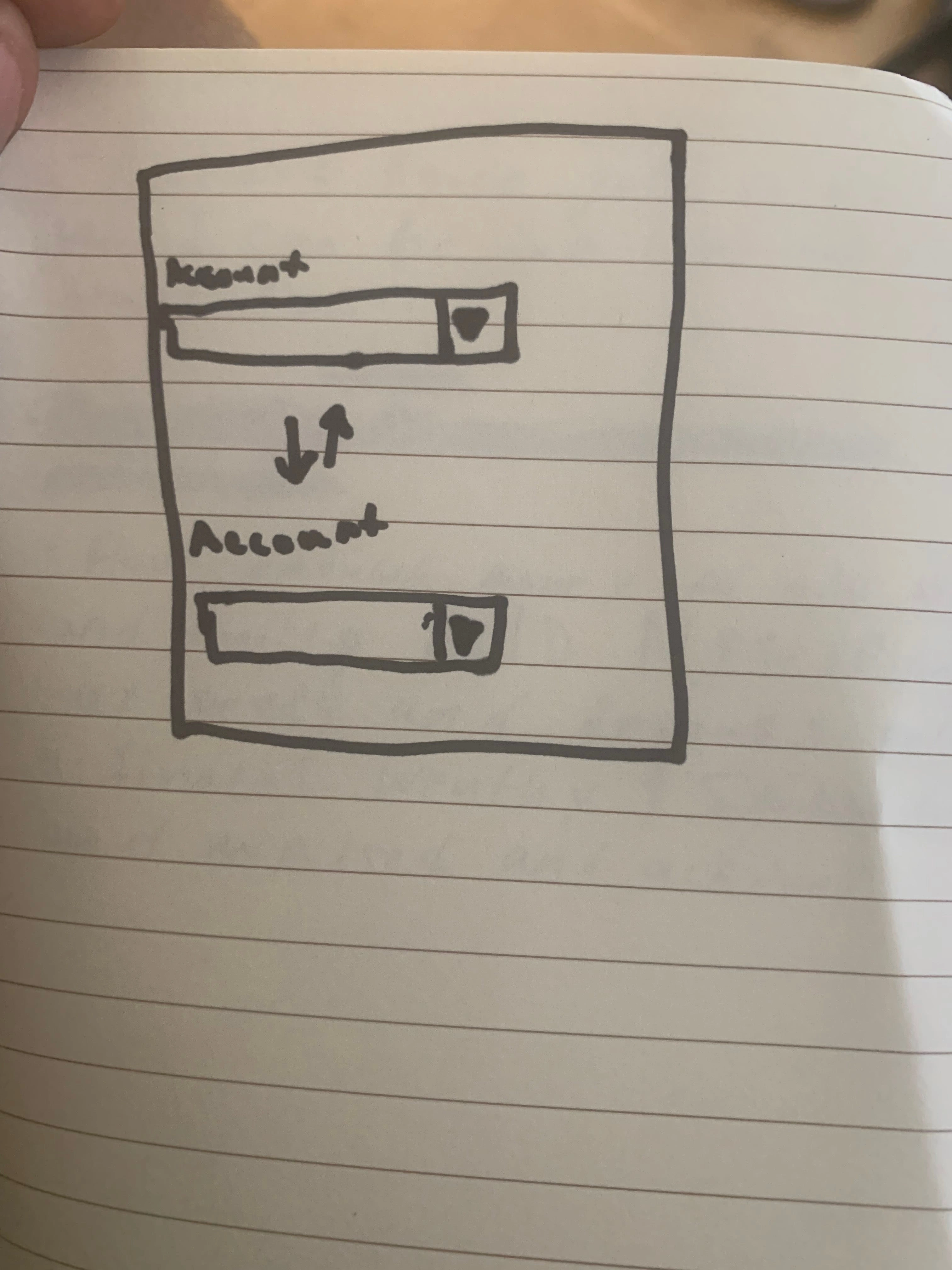
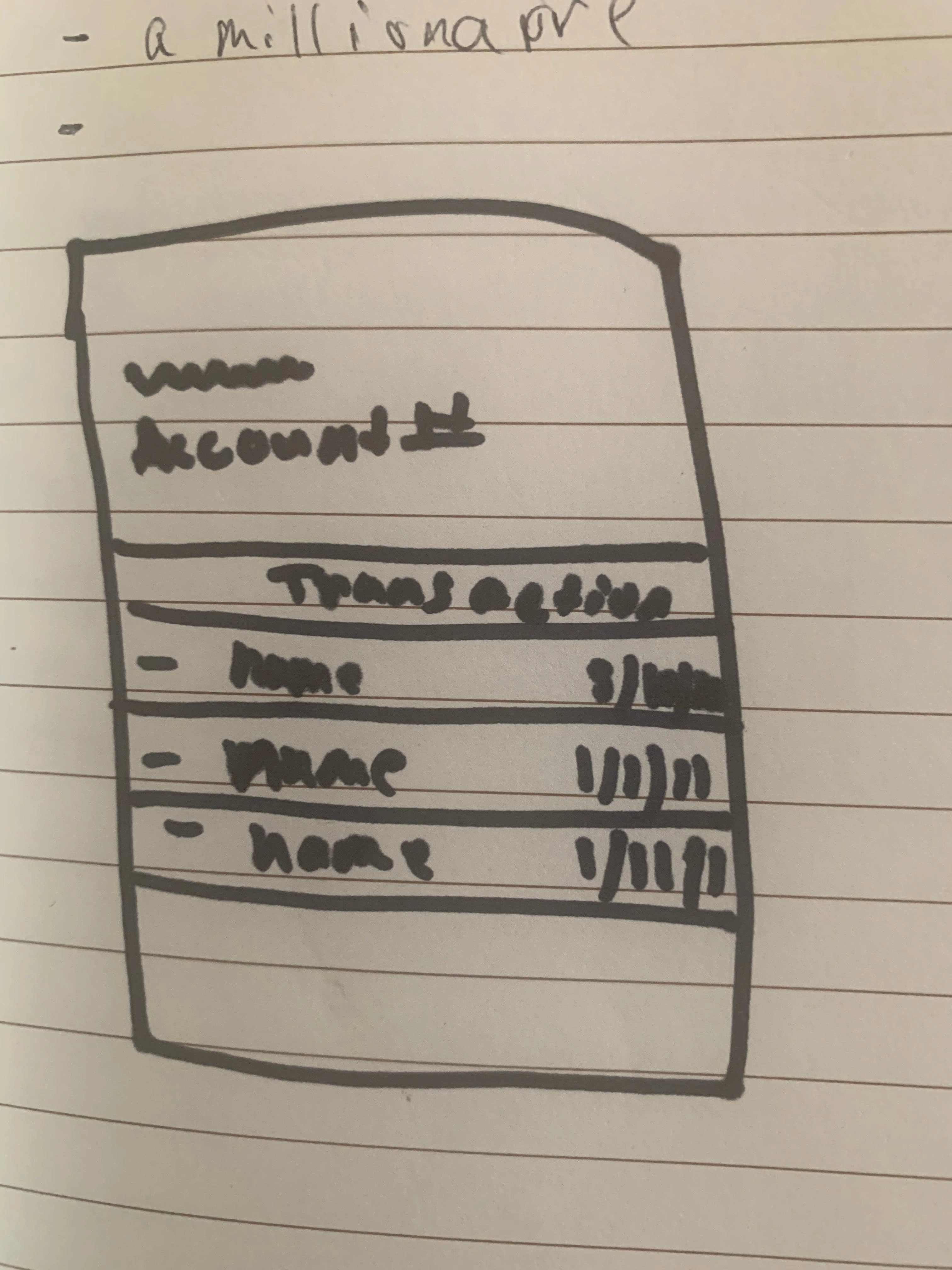
Sketches and ideation notes
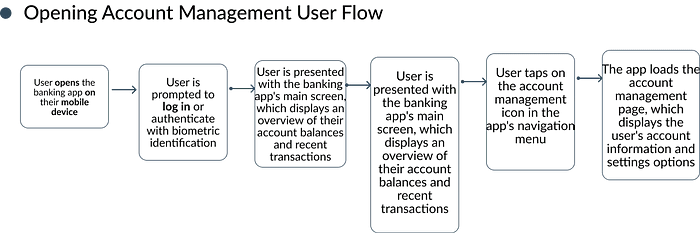
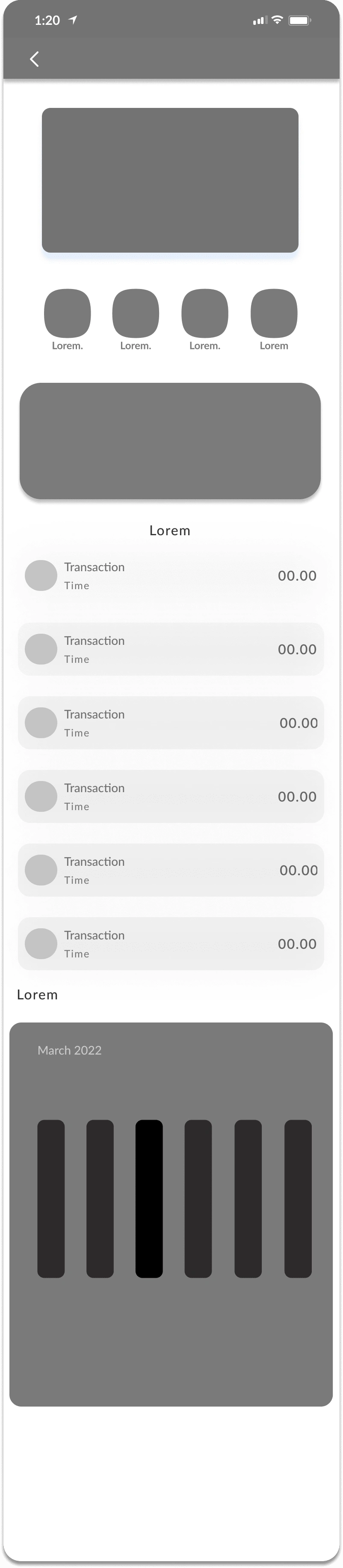
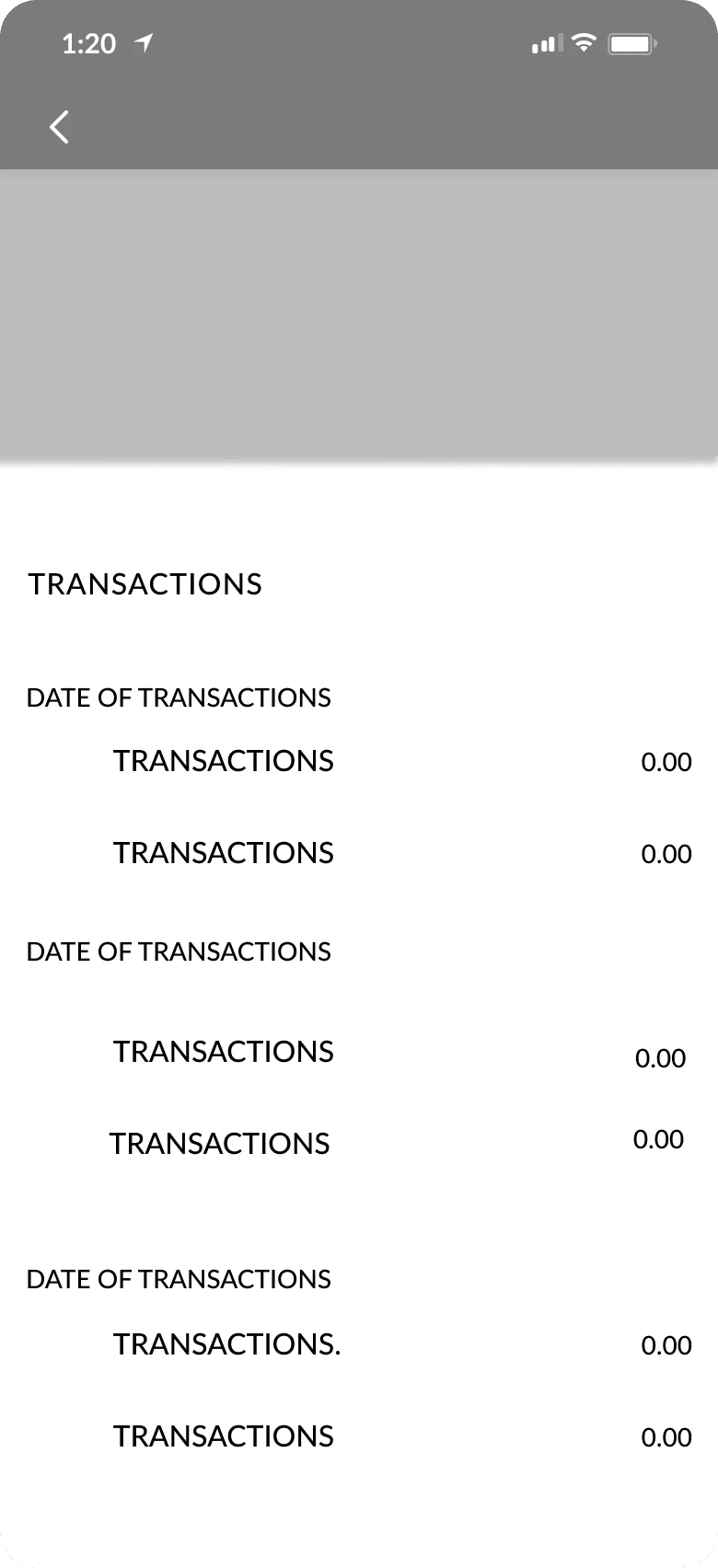
Wireframes and low-fidelity prototypes
High-fidelity mockups and design specifications
Usability testing reports
Results & Reflection
As a result there was a 61% increase in User satisfaction Conducting user surveys or gathering feedback through app reviews can help measure user satisfaction with the app’s design, functionality, and overall experience.
Looking back on the project, I feel that I was able to achieve the goals of creating a user-friendly banking app that meets the needs of the target audience. Through research and user testing, I was able to gain valuable insights into the users’ behaviors, needs, and frustrations, which guided my design decisions.