Virtual Trauma Recovery Sessions
Like this project
Posted Feb 27, 2024
HIPAA-compliant web app revolutionizes virtual recovery sessions with custom drawing and multimedia features, aiding expression and specialist support.
Overview
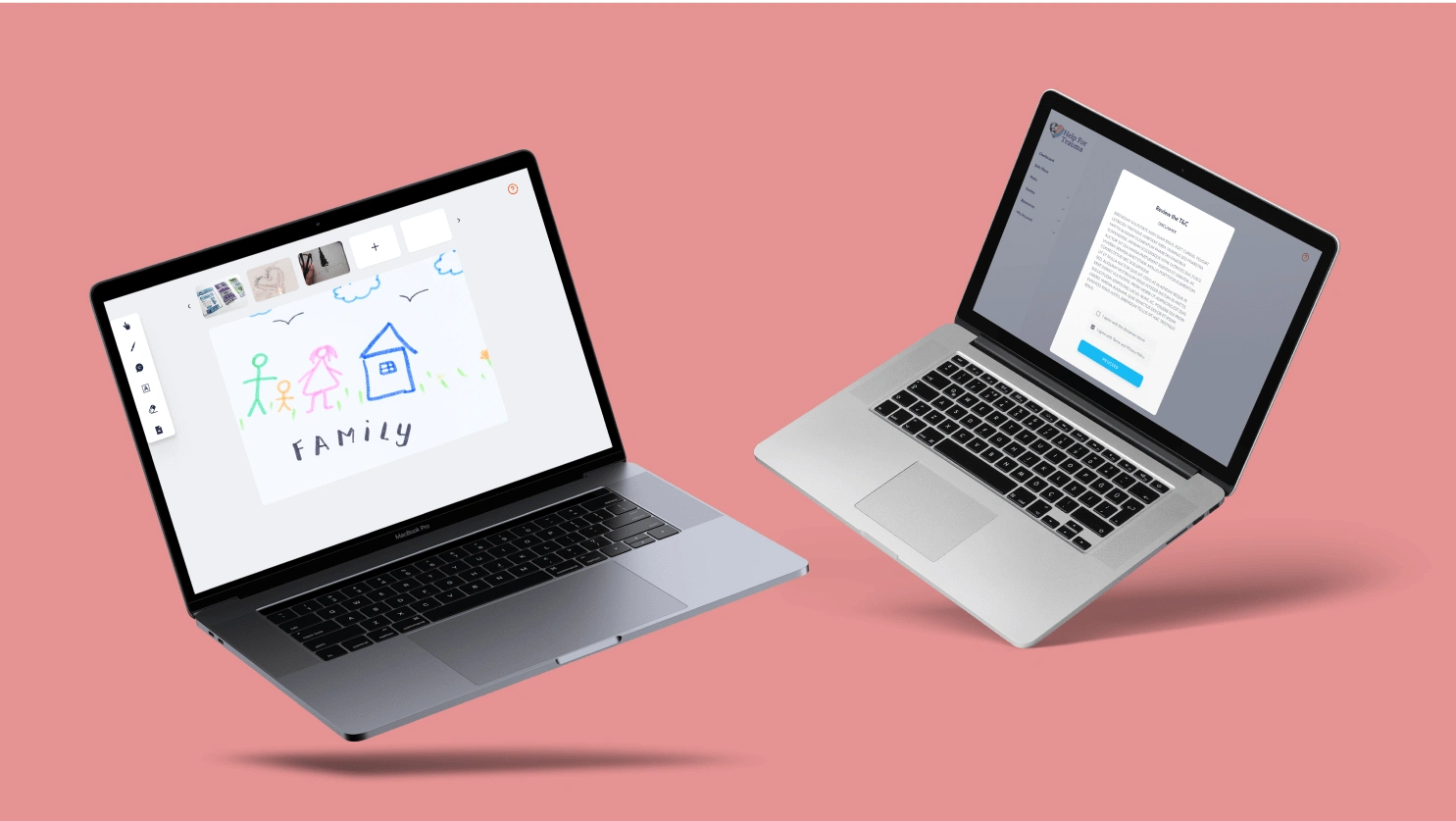
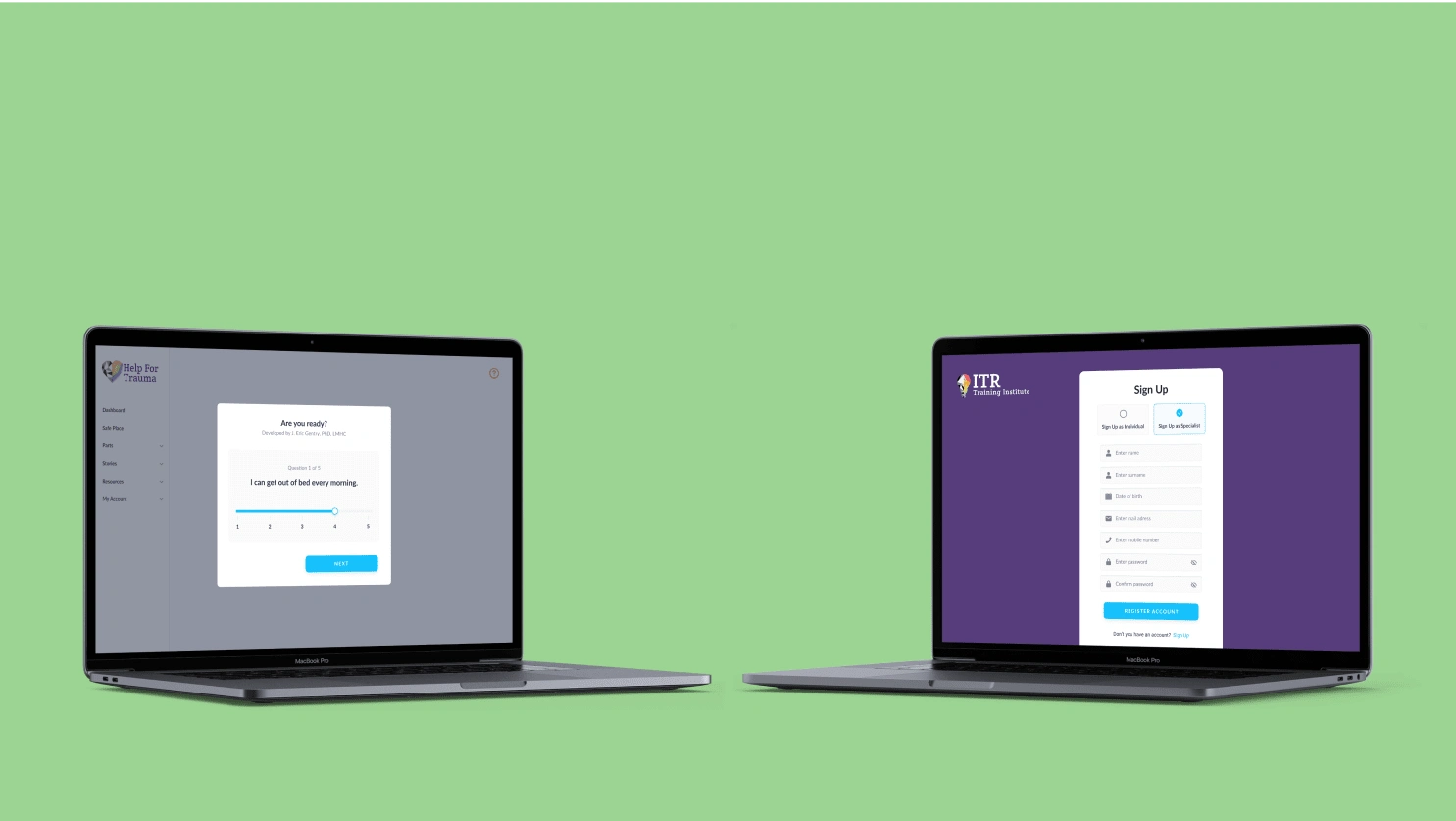
Help For Trauma is a HIPAA-compliant web app revolutionizing virtual trauma recovery sessions with a custom drawing tool and multimedia storytelling features. It provides users tools to express their thoughts in various ways such as freehand drawing and audio recording, as well as facilitates specialists to provide better help.
Problem Statement
The client wanted to streamline their ITR training services and leverage technology to make the user-experience convenient as well as effective. On top of that, during the pandemic and lockdowns it was tough to provide the same services in-person.
Goals and Objectives
Enhance accessibility and effectiveness of trauma recovery sessions by providing a HIPAA-compliant web app tailored for virtual ITR sessions.
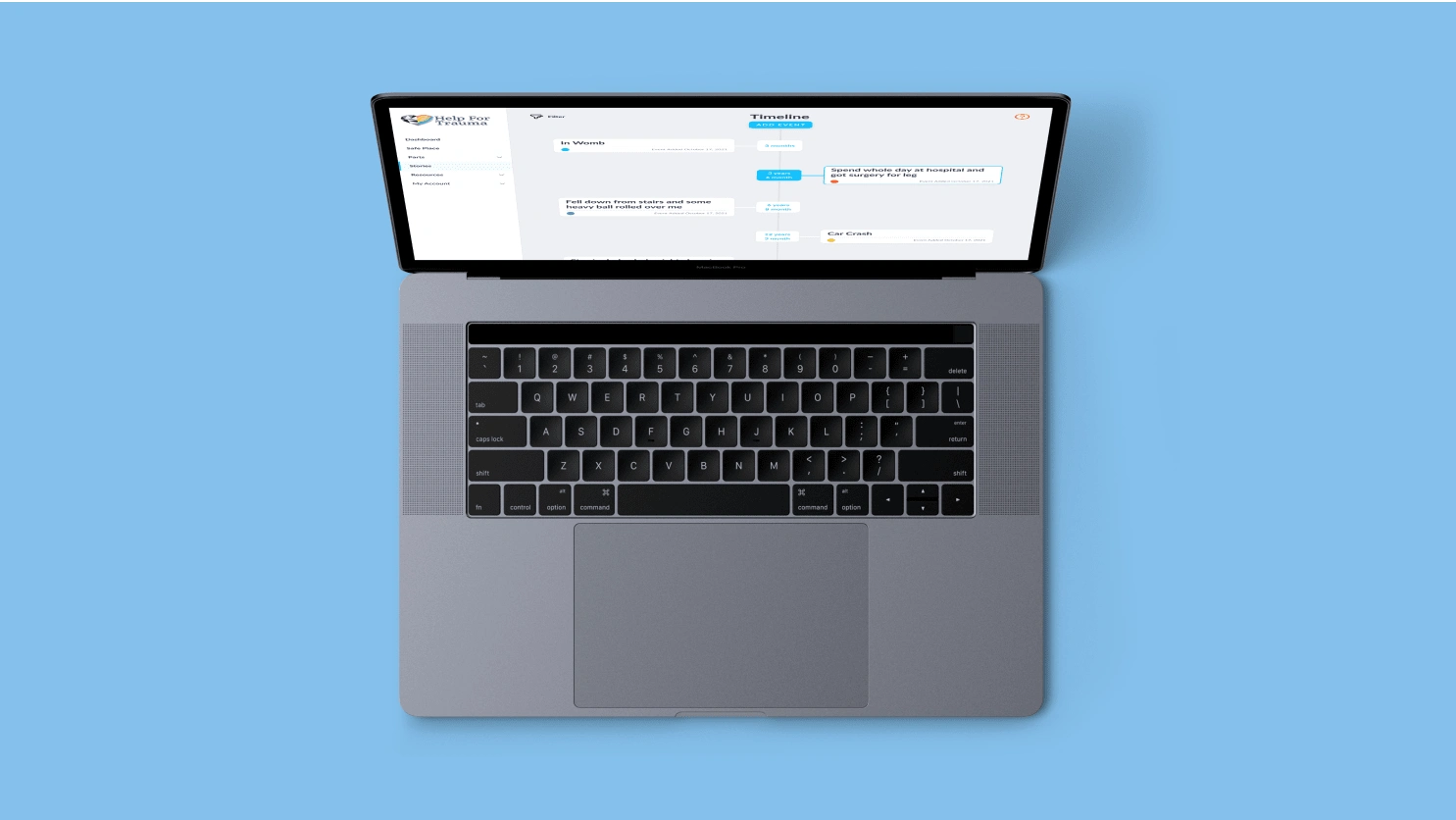
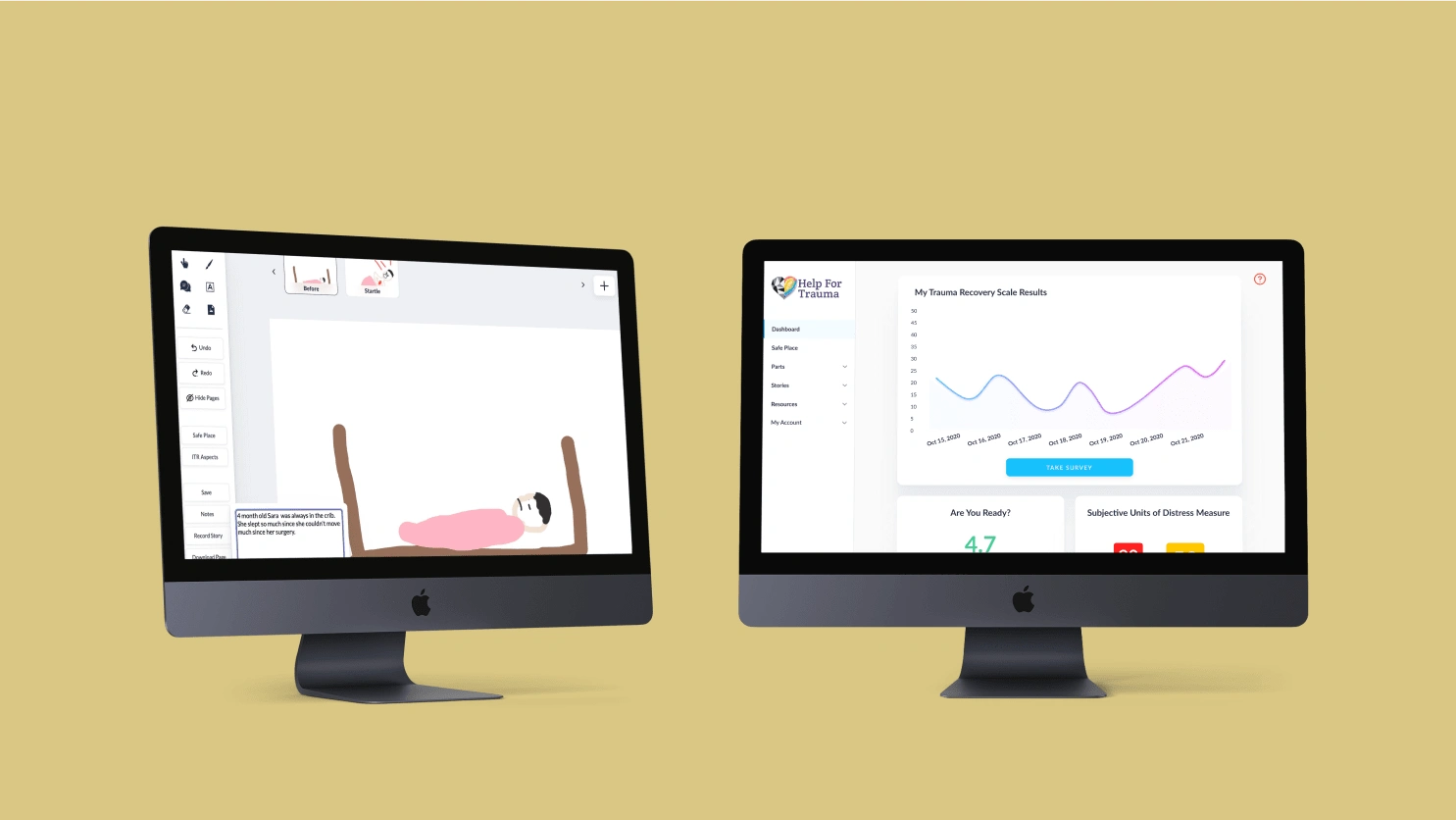
Develop a user-centric platform around a custom drawing tool to facilitate patient documentation of stories through features like drawing board, audio recording, and storyline creation.
Prioritize frontend innovation to create an engaging and intuitive virtual environment, fostering a seamless and impactful user experience during trauma recovery sessions.
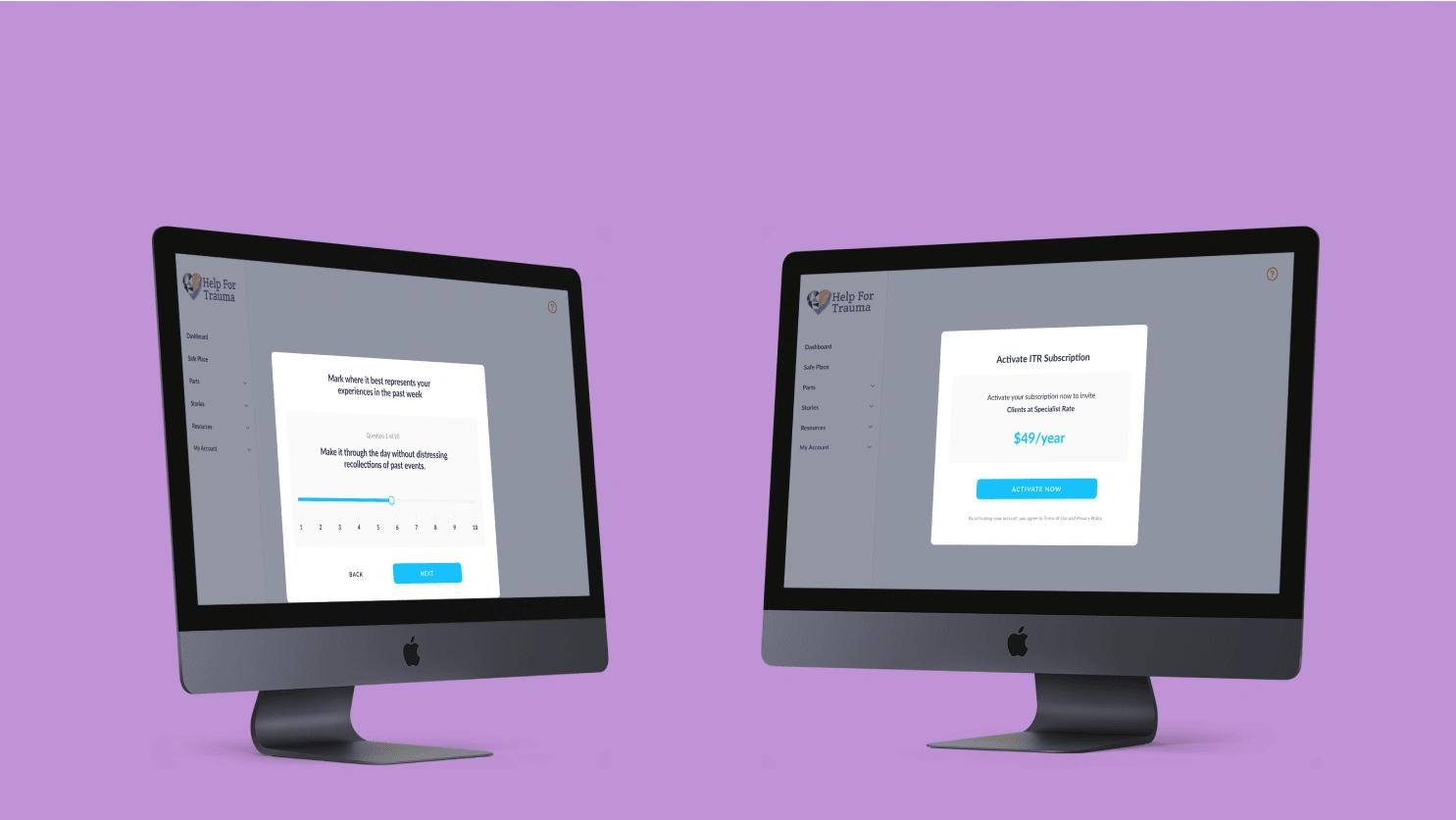
Leverage tools like graphs and charts to provide measurable insights, along with paywall to earn revenue from recurring subscriptions.
Tech Stack
Backend: Django (Python), Django REST Framework
Frontend: React, Next.js, D3.js, Bootstrap, Redux
Database: PostgreSQL
Cloud Services: AWS S3, Heroku
Payment Processing: Stripe for recurring subscriptions
Others: Pillow, Docker, Git.
My Role
I was the lead full-stack engineer and developed the complete application from inception to launch. I designed the frontend, backend, and database architecture, along with regular communication with the client.
Challenges & Solutions
Custom Drawing Tool
The most crucial aspect of the whole platform was a custom drawing tool. Initially, we expected to find a similar drawing tool, which would’ve made the development process easier by just integrating it into the platform. Unfortunately, that was not the case.
Solution: I built a custom drawing tool from scratch to fulfil the vision behind the project. It was tough at first, but I was able to build a responsive and intuitive solution.
Maintainability and Scalable Architecture
The client has had subpar experience with another development team, primarily relating to scalability and maintainability of the solution they built. Since I was responsible for the complete architecture design, I had to showcase to the client that the solution would not be a bottleneck when they scale up.
Solution: I designed the tech stack in a way that it was modular and easy to maintain. Every component was designed to be reusable and resilient. The database and backend were designed to be scaled up without affecting the existing functionality of the application, among other things.
Outcome & Impact
The client, being the primary user of the application, was satisfied with the final product. They were able to incorporate the solution in their process within no time.
Since the platform was intuitive and user-friendly, they had to spend little effort on training exercises.
The users loved the simplicity and responsiveness of the drawing tool and were able to get better help from trained specialists easily.
Testimonials
“Kalpit is an asset to the team. He is reliable and easy to work with. Strongly recommended!”
Reflection
Working on this project deepened my understanding of working with canvas features and drawing tools on the frontend side. It also helped me improve my communication with the client, especially in terms of translating technical solutions and challenges for a non-technical person while keeping business goals front and center.
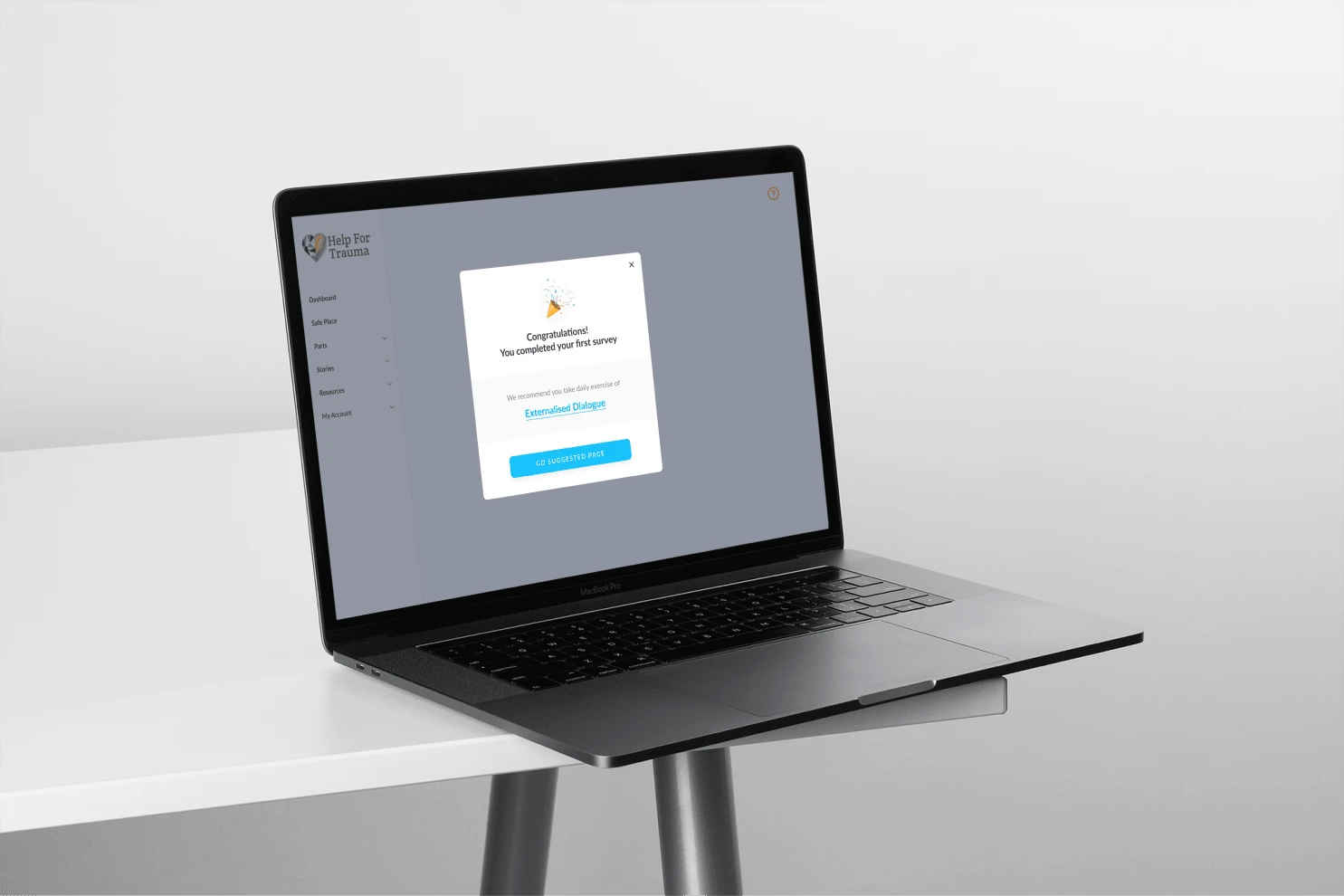
Screenshots