Responsive website for a Design Agency

Azizul Bashar

Designing
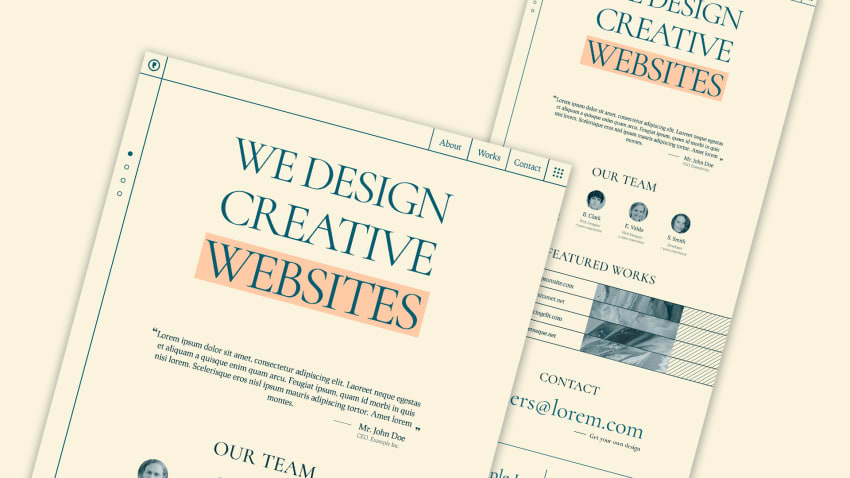
For this project, I designed a website for a design agency using a 12-column grid to create a structurally pleasing and organized layout. The use of a 12-column grid allows for flexibility and versatility in the design, as it can accommodate a wide range of content and layout configurations. This approach enables me to create a cohesive and aesthetically pleasing website that is easy to navigate and engage with.
In addition to the 12-column grid, I also used a fixed color palette featuring a minimal number of colors. This approach allows for a clean and cohesive design, as it prevents the website from looking cluttered or overwhelming. By using a limited color palette, I am able to create a cohesive and harmonious visual identity for the website, which helps to communicate the brand's message and values effectively.
Furthermore, I followed color theory when selecting the colors for the website. This ensures that the colors work well together and create the desired visual impact and emotional response. By applying these design principles and techniques, I was able to create a visually appealing and user-friendly website that effectively communicates the design agency's message and showcases its services and portfolio of work.
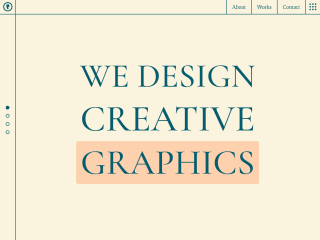
The website
The website that I designed for the design agency includes a number of important sections that help to showcase the team and the agency's work.

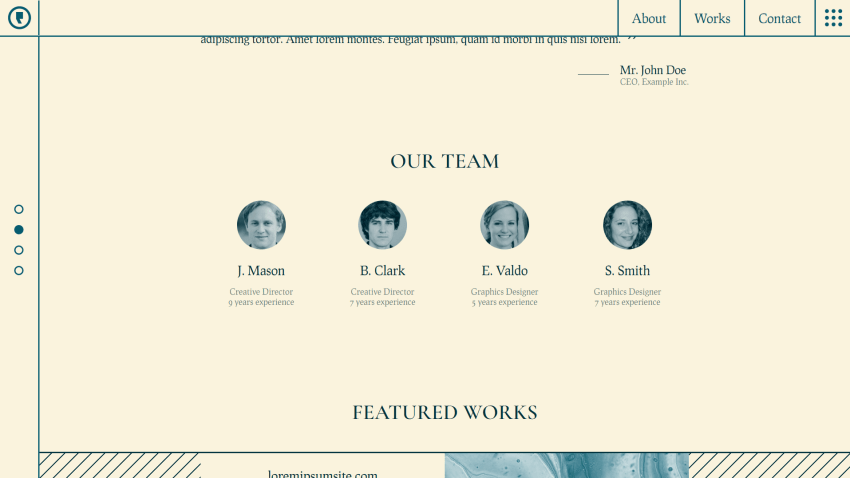
The team section introduces the visitor to the individuals who make up the agency, providing information about their roles and backgrounds. This helps to create a personal connection with the visitor and build trust in the agency's expertise and capabilities.

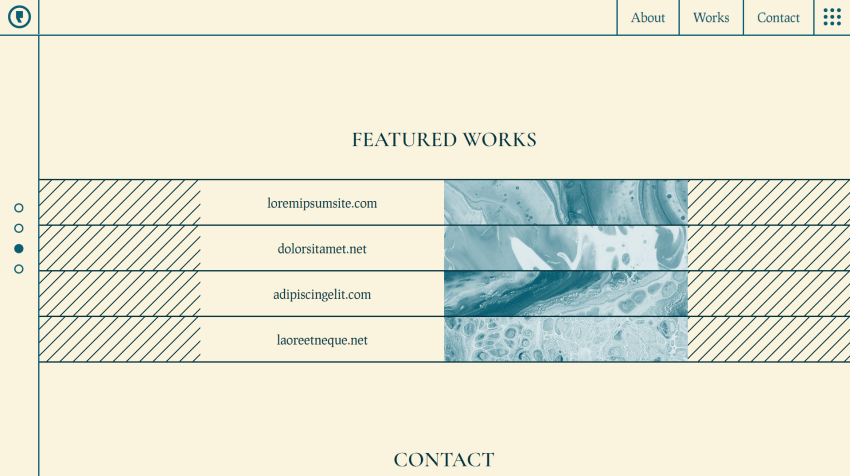
The portfolio section is an important part of the website, as it showcases the agency's past projects and the range of services it offers. Each project is linked to a website, allowing the visitor to see the agency's work in action and get a sense of the agency's style and approach.

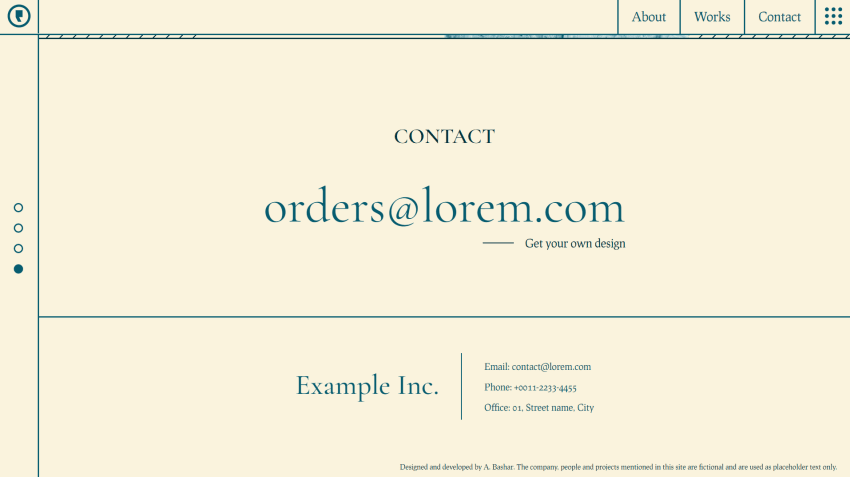
The contact section is a crucial element of the website, as it provides the visitor with a way to get in touch with the agency. In this section, the email address is prominently displayed in a large font to grab the attention of the viewer. This serves as a call to action, encouraging the visitor to reach out to the agency for more information or to discuss a potential project.
Finally, the website includes a footer section with the company name, contact information, and social links. This helps to establish the agency's online presence and provides the visitor with additional ways to connect with the agency and stay up to date with its work. Overall, the website effectively communicates the agency's message and showcases its team, portfolio, and services, creating a professional and engaging online presence.
Interactions
The website features a fixed side bar with interactive elements that enhance the user experience and navigation. As the viewer scrolls through the website, small dots on the side bar indicate which section they are currently viewing. This helps to orient the viewer and allows them to easily navigate to different parts of the website.
In addition, the website includes colorless images that become colorized with a fade animation when the viewer hovers their cursor over them. This interactivity adds visual interest and engages the viewer, drawing their attention to specific elements on the page. The use of animation also adds a dynamic and modern touch to the website, making it more engaging and enjoyable to use.
Overall, these interactive elements contribute to the overall user experience of the website, helping to make it more visually appealing and intuitive to navigate. By incorporating these design elements, I am able to create a more immersive and engaging online experience for the viewer.
Full page

For this project, I utilized a fictional design agency as a means of presenting the website design. The website was created as a showcase piece for my portfolio and was not developed for a real client. Despite being a fictional project, the website was designed and developed with the same level of care and attention to detail as a real client project. This approach allows me to demonstrate my design skills and capabilities and provides a platform for me to showcase my work to potential clients or employers.
2021