Built with Framer
The Cosmetech Case: Framer website Development
Like this project
What the client had to say
If you need an innovative solution for your site, hire Nouran! Her responsive design, paired with a seamless CMS, streamlines my business process. Her communication and work style make her great to work with

Bryana Ellis
Sep 23, 2024, Client
Posted Nov 22, 2024
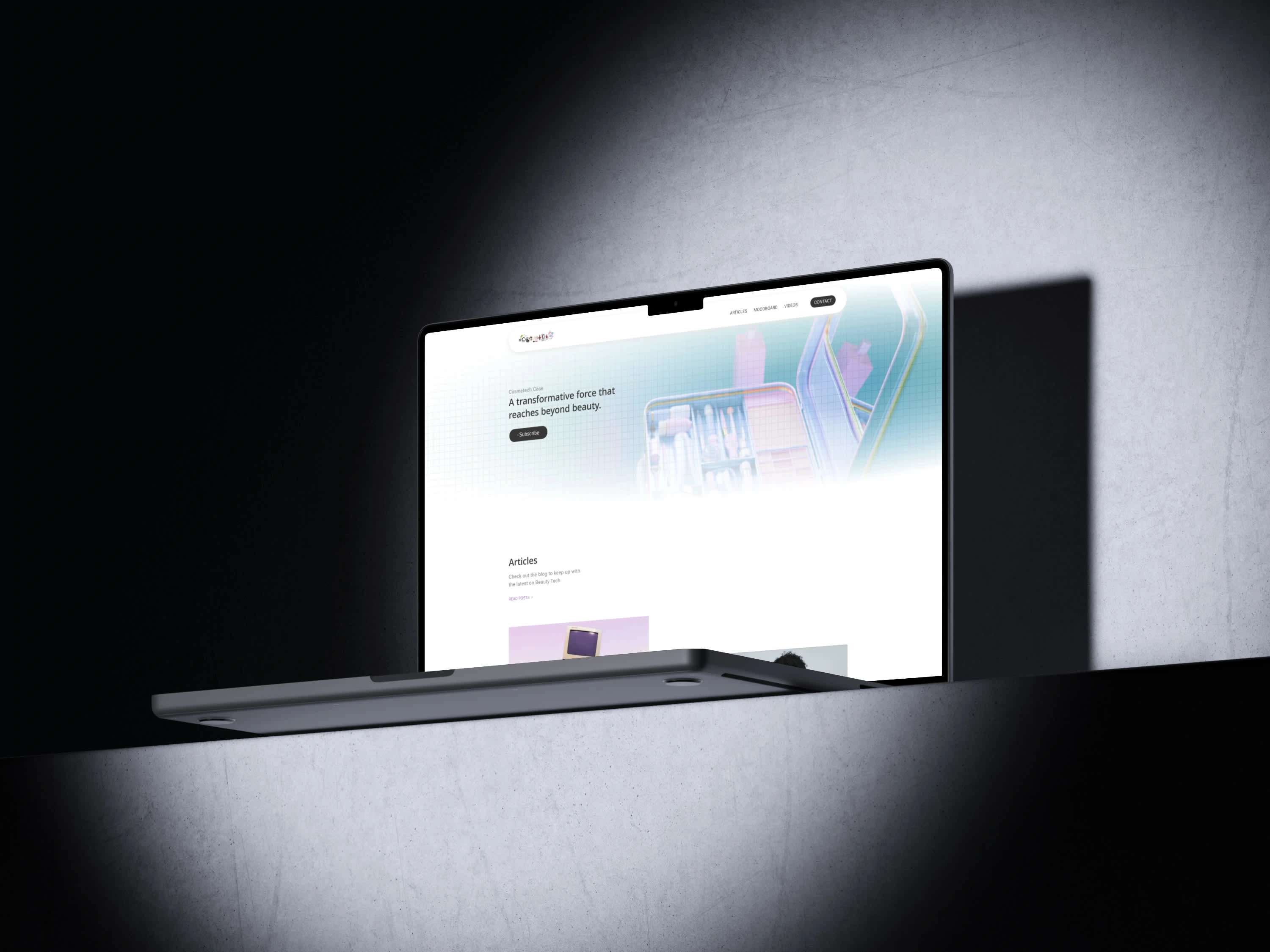
The Cosmetech Case is a transformative force that reaches beyond beauty.
Likes
0
Views
34
Timeline
Sep 2, 2024 - Sep 23, 2024
Bryana reached out to me to create a blog website focused on beauty tech. Her previous site was built using Notion and Super, but due to their limited animation capabilities, we decided that Framer would be a more suitable platform for the redesign.

The Cosmetech Case
Project Overview
✦ About the Client: The Cosmetech Case
The Cosmetech Case is a Blog exploring how Integrating tech into the user experience of cosmetic and beauty products. It’s about personalization, customized usability, and a touch of futurism that transforms our everyday beauty routines, whether through tangible products, services, or concepts.
✦ What were the client's needs and goals?
Bryana Ellis, Founder of The Cosmetech Case, approached me via Contra. She wanted to redesign her website blog and add more interactions and animation while keeping things simple enough to update articles without dealing with the technical stuff. Framer was the perfect platform for that with a user-friendly CMS which simplifies content management and maintenance.
We started by chatting about how many pages she’d need and the intro animation she wanted to appear when you first visit the website.
Intro animation using React (code override component)
Sending the design on Figma for Bryana to review first before starting in Framer helped me to be able to edit or emend anything before designing on Framer.
✦ The Process
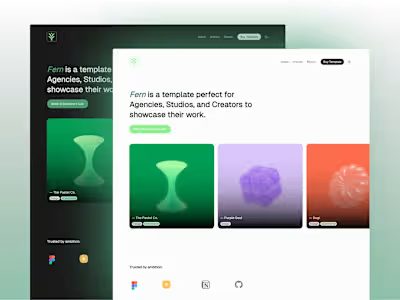
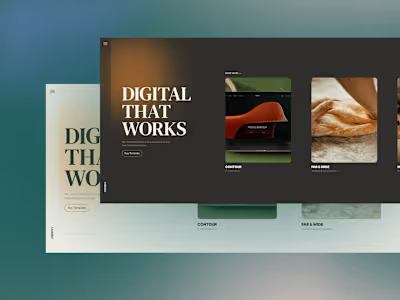
Visual Design & Mock-ups High-fidelity designs in Figma of key pages. This stage includes colour schemes, Typography, and Imagery.
Transfer the Design to Framer after approval of the design, I can the move the design to Framer and add animations and effects.
Responsive Design ensure the website if fully responsive, including creating different variants for specific components and changing the layout so everything is 100% responsive across desktop, tablet and mobile devices.
Component Design & Reusability Design and develop reusable components and design systems in Framer, ensuring consistency across the site and easy updates in the future.
SEO Optimisation Implement on-page SEO best practices.
Launch & Deployment Finalise the site in Framer and deploy to a live environment. This includes hosting setup and final performance checks.
Support Adding a walkthrough of Framer for future reference.
✦ Client Testimonial
If you need an innovative solution for your site, hire Nouran! Her responsive design, paired with a seamless CMS, streamlines my business process. Her communication and work style make her great to work with
Bryana Ellis - Founder of The Cosmetech Case.

Where The Cosmetech Case gets there inspiration

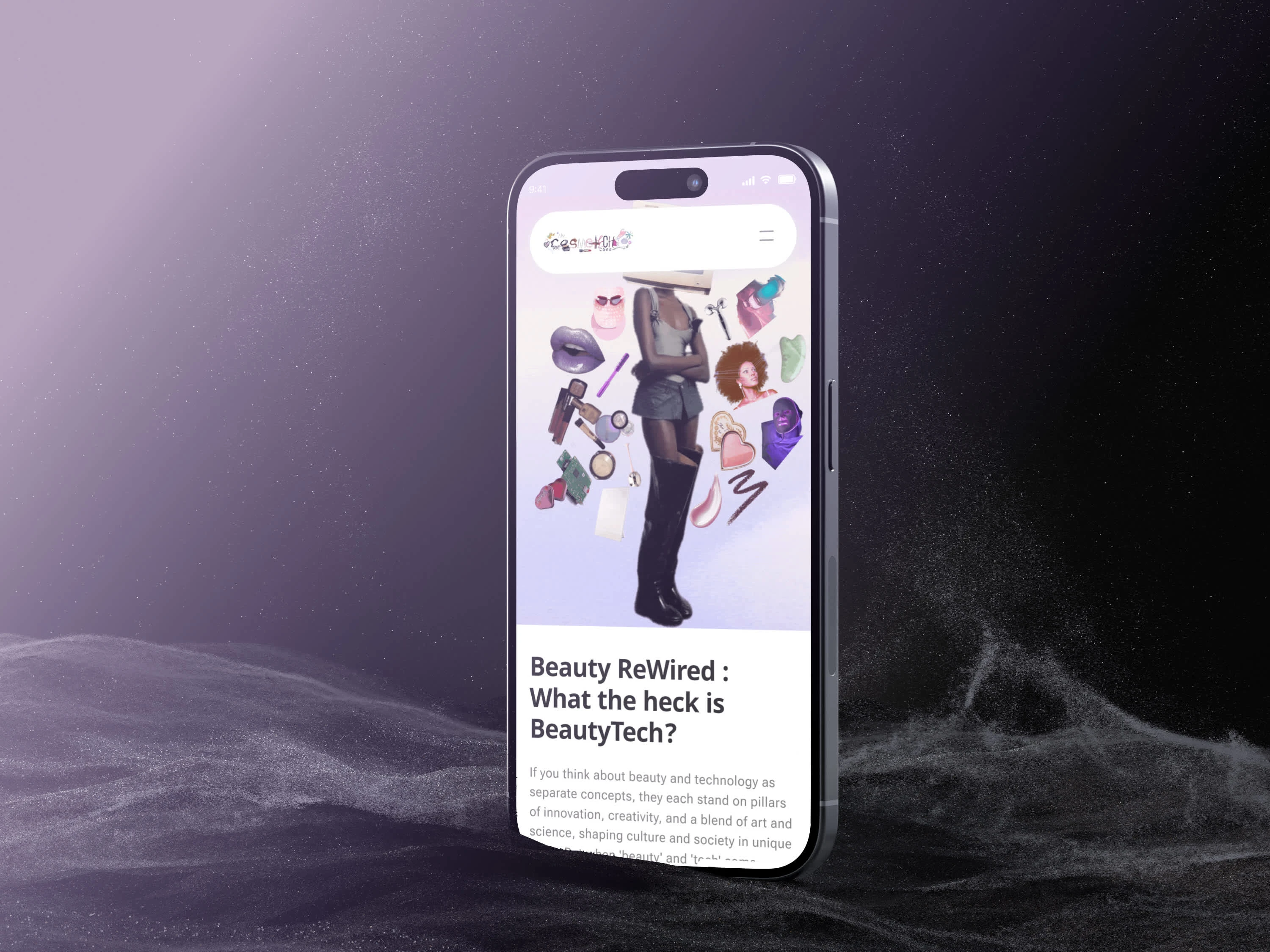
"What is Beauty Tech?" article page on iPhone device