Built with Framer
Framer Components
Like this project
Posted Apr 26, 2024
A 15 Day Design Challenge focused on designing and building unique components in Framer that make lasting impressions.
Likes
32
Views
632
Part of a challenge where I designed unique components in Figma and then built them in Framer.
Day 1 - Button
A button component that features tropical illustrations that move when the user hovers over it.
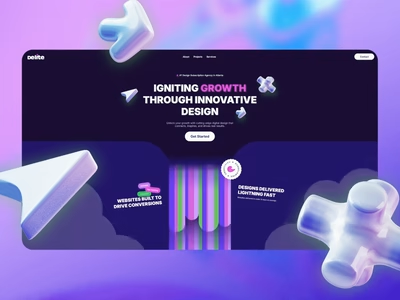
Day 2 - Hero Section
Hero section that incorporates Spline 3D with a dynamic particle effect when the user click on the CTA button.
Day 3 - Toggle (Light Mode / Dark Mode)
A toggle component that dynamically switches between the light and dark mode of the animated background.
Day 4 - Icon
An eye catching icon component that features a captivating scroll effect.
Day 5 - Marquee Banner
A scrolling banner with customizable text and animated gradient icons.
Day 6 - Bento Section
A responsive bento section for Atmosphere FM, a music streaming subscription service that generates soundscapes synced to your local weather. ⛅
Day 7 - Animation
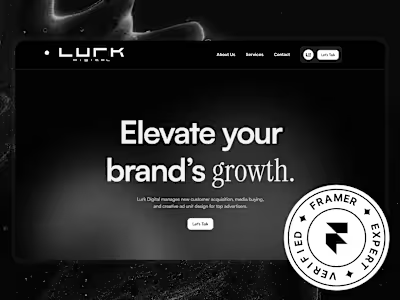
An hero section built within Framer featuring a looping animation.
Day 8 - Page Loader
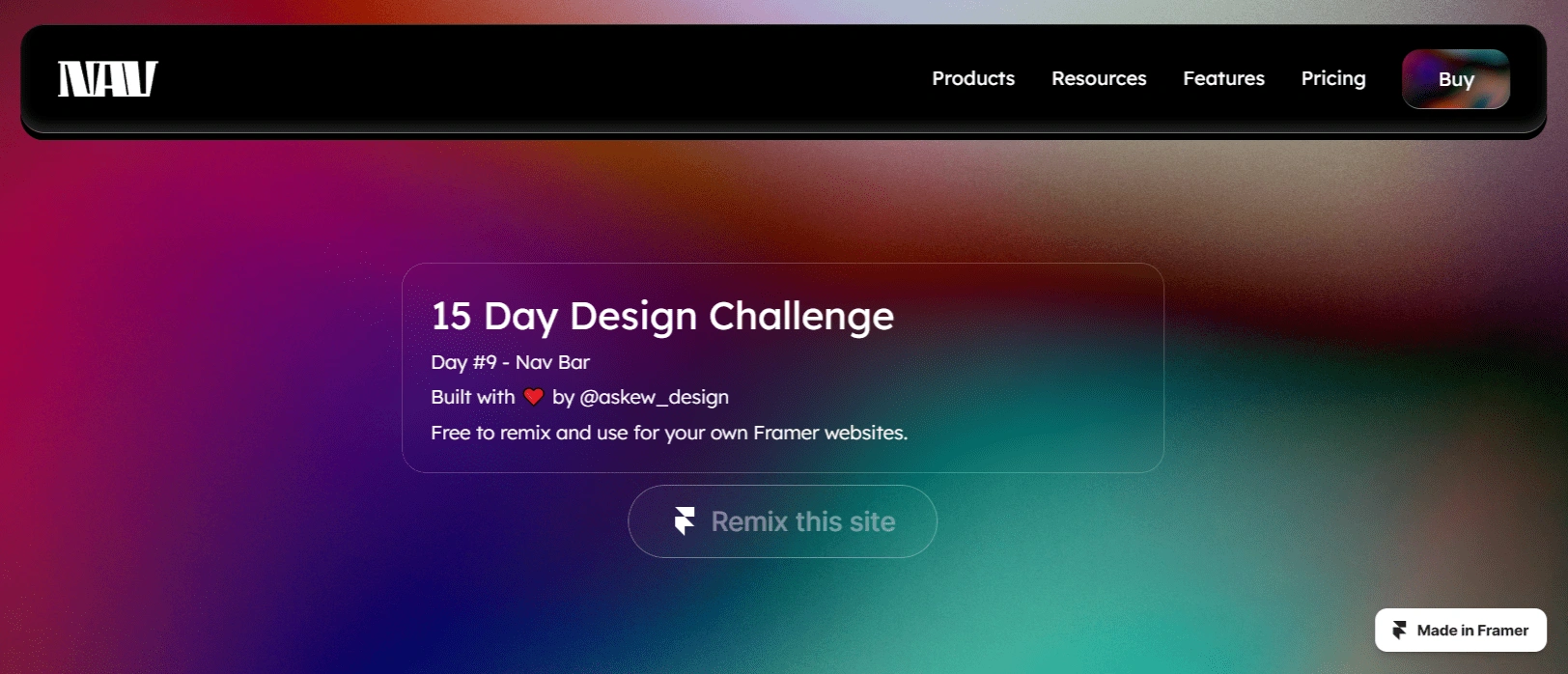
Day 9 - Nav Bar
Clean and stylish responsive navigation component with menu dropdowns and interactive button.

Day 10 - Skill Capsules
A unique way of showcasing skills: A bottle filled with interactive capsules that are easily customizable using Framer component variables.
Day 11 - Cursor
Day 12 - Cards
Day 13 - Pricing
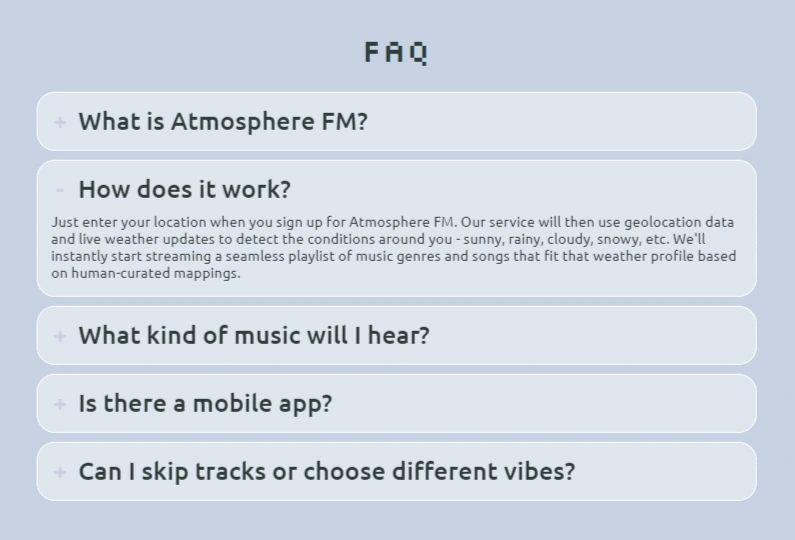
Day 14 - FAQ