Built with Webflow
WonderPhone Revamp – Full Brand & E-Commerce Build in Webflow
WonderPhone - Site Revamp | Ecommerce | Webflow

Wonder Phone – A Flip Worth Flipping For
This was one of those rare full-circle projects where we got to build everything — from the brand identity to the final functional product. Wonder Phone wasn’t just a website gig; it was a full-stack design and dev journey.
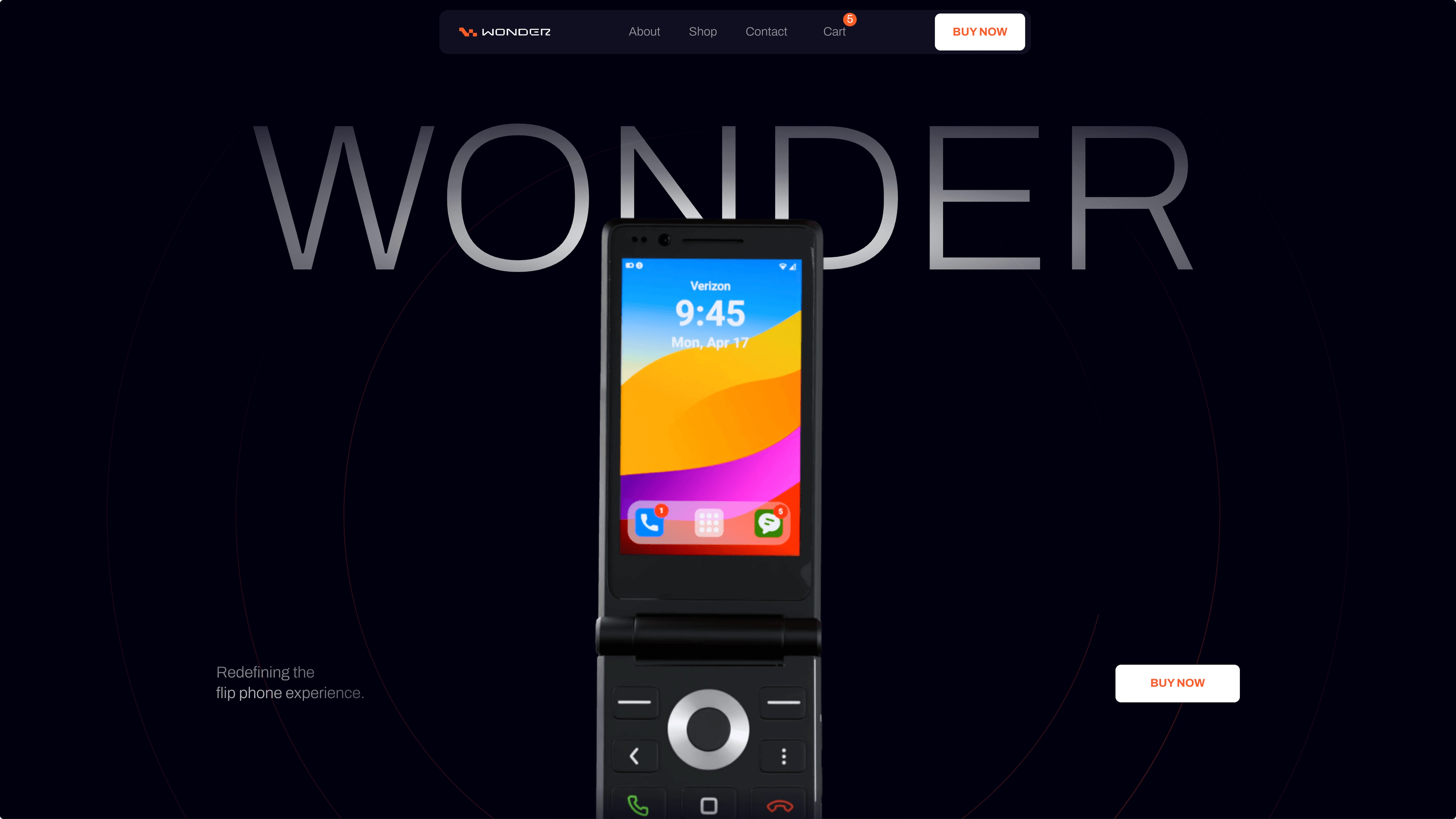
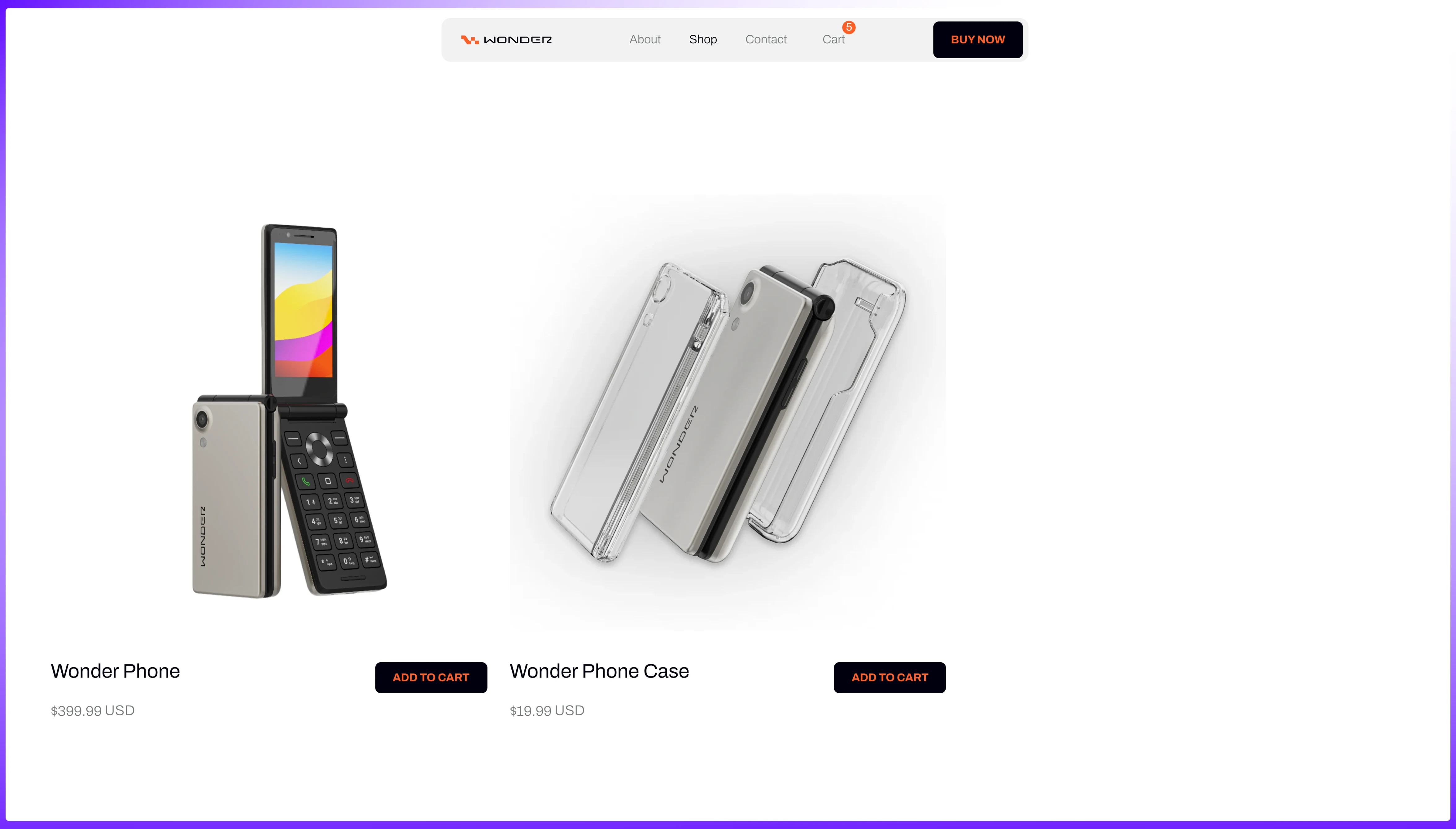
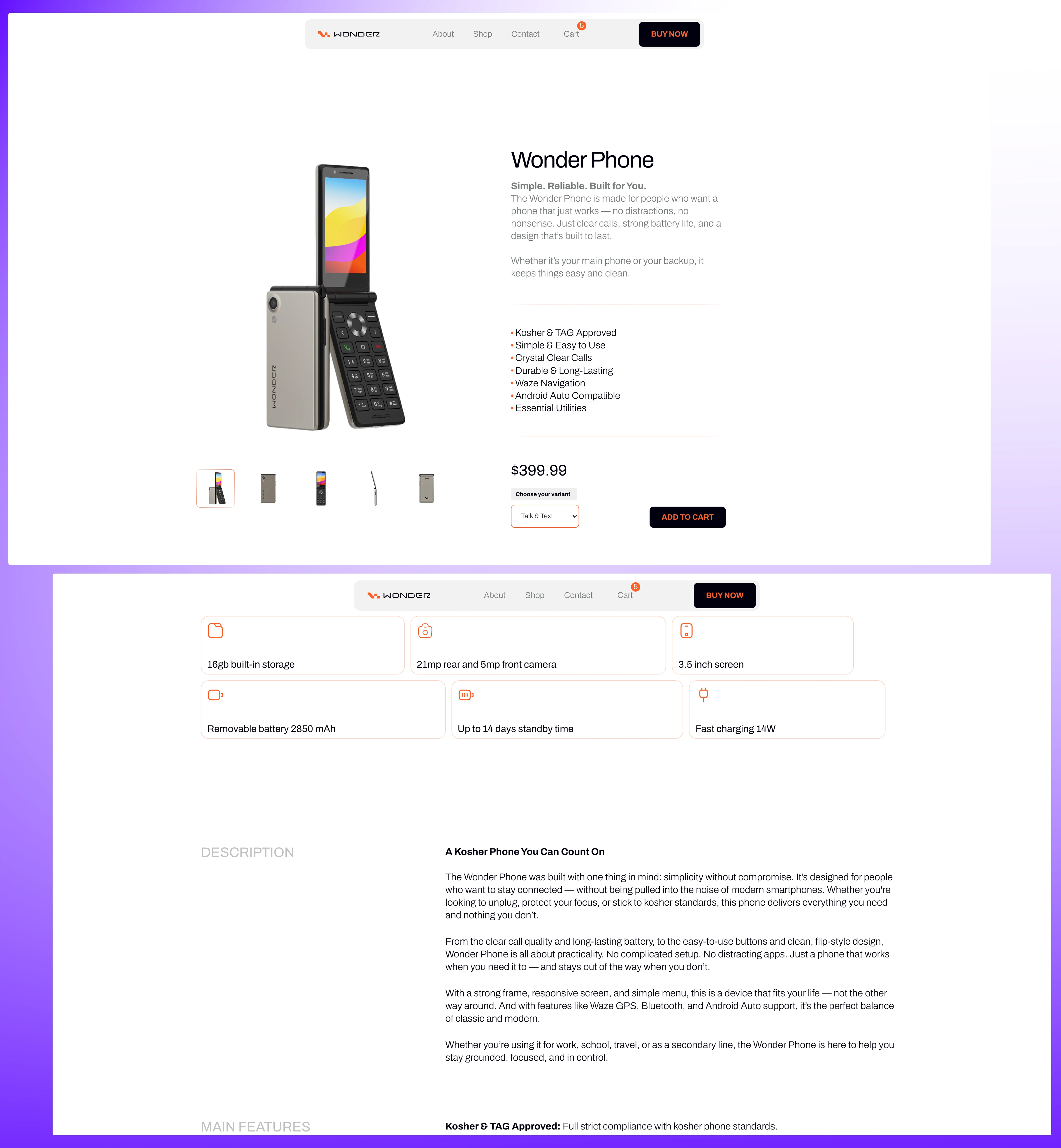
📱 UX, UI & 3D Renders
We designed the entire user journey for both the site and the product. From page structure to micro-interactions, everything was designed with intent. We also created hyper-realistic 3D renders of the Wonder Phone to showcase it like a flagship device. These visuals became the soul of the site.
These weren’t just visuals — they told the story of the product. We handled the 3D renders end-to-end, making sure they matched the tone and ambition of the brand.
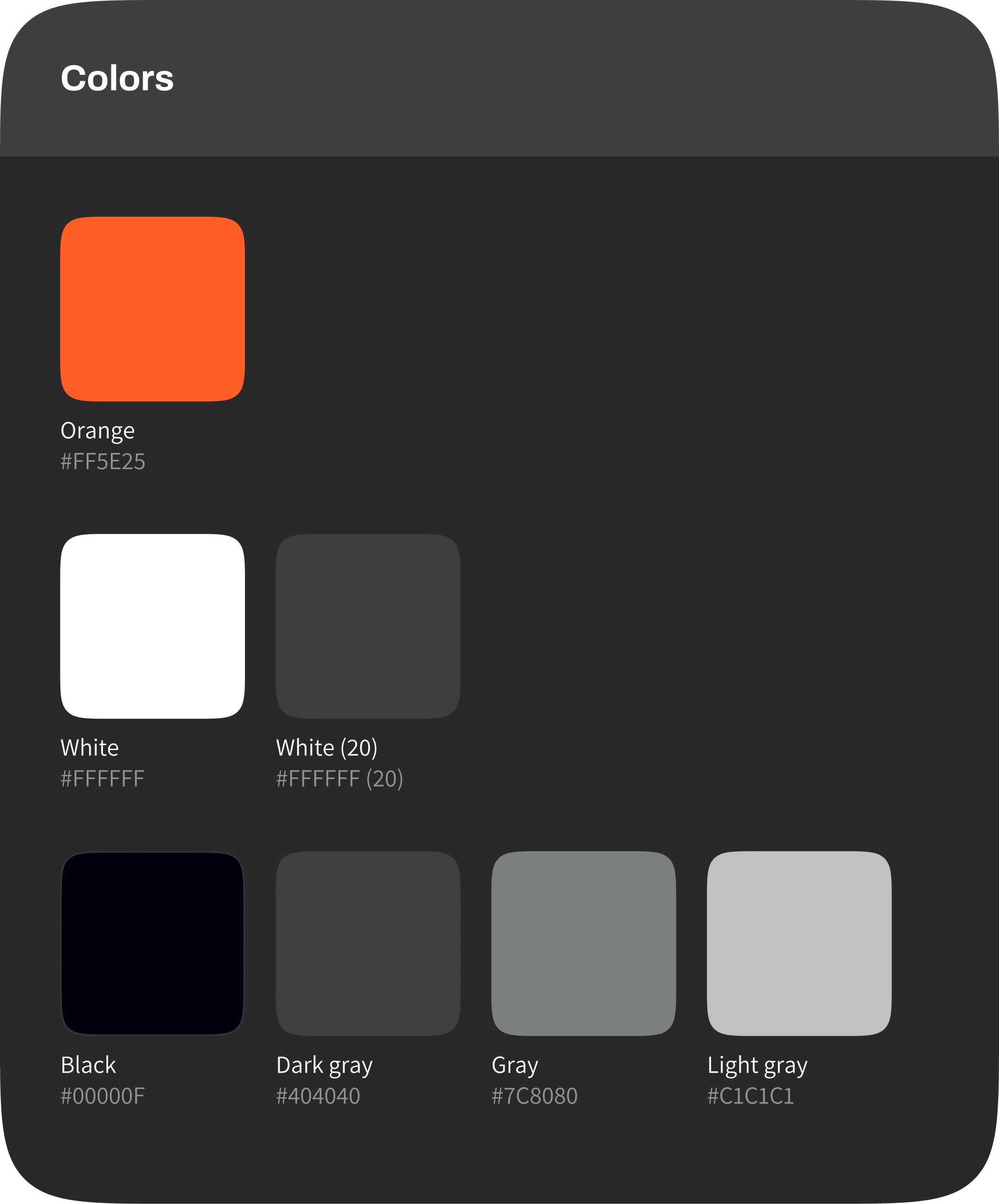
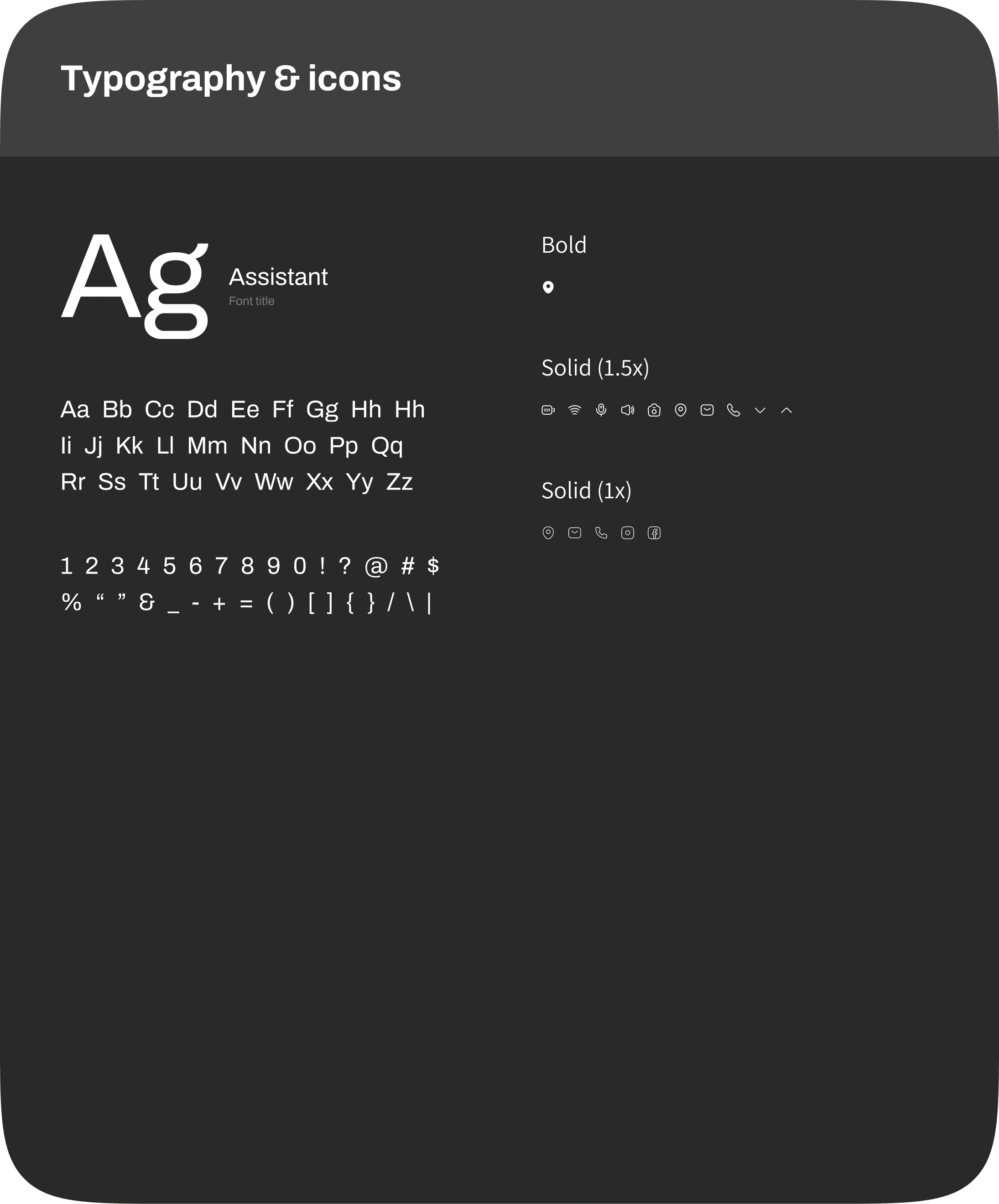
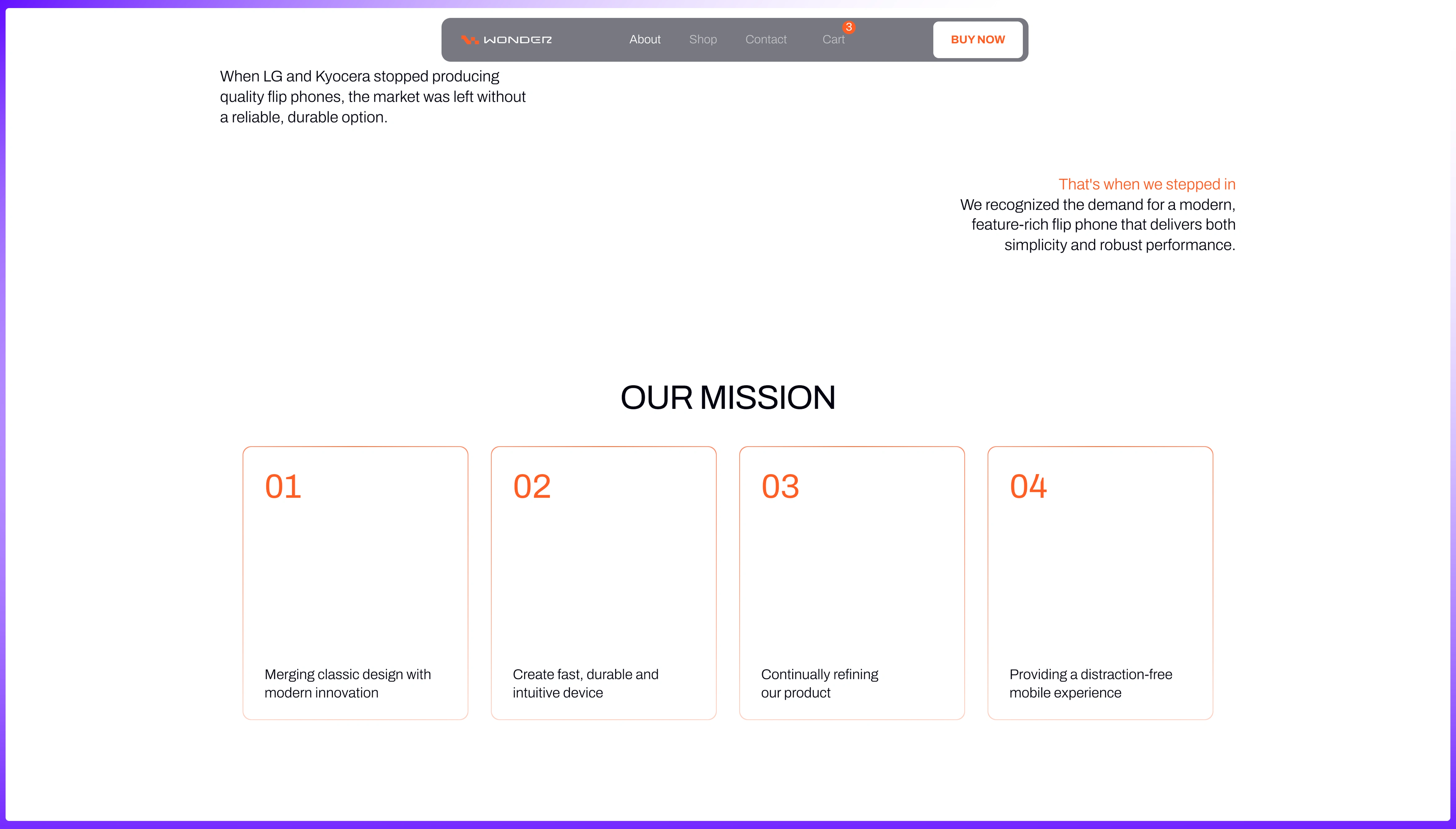
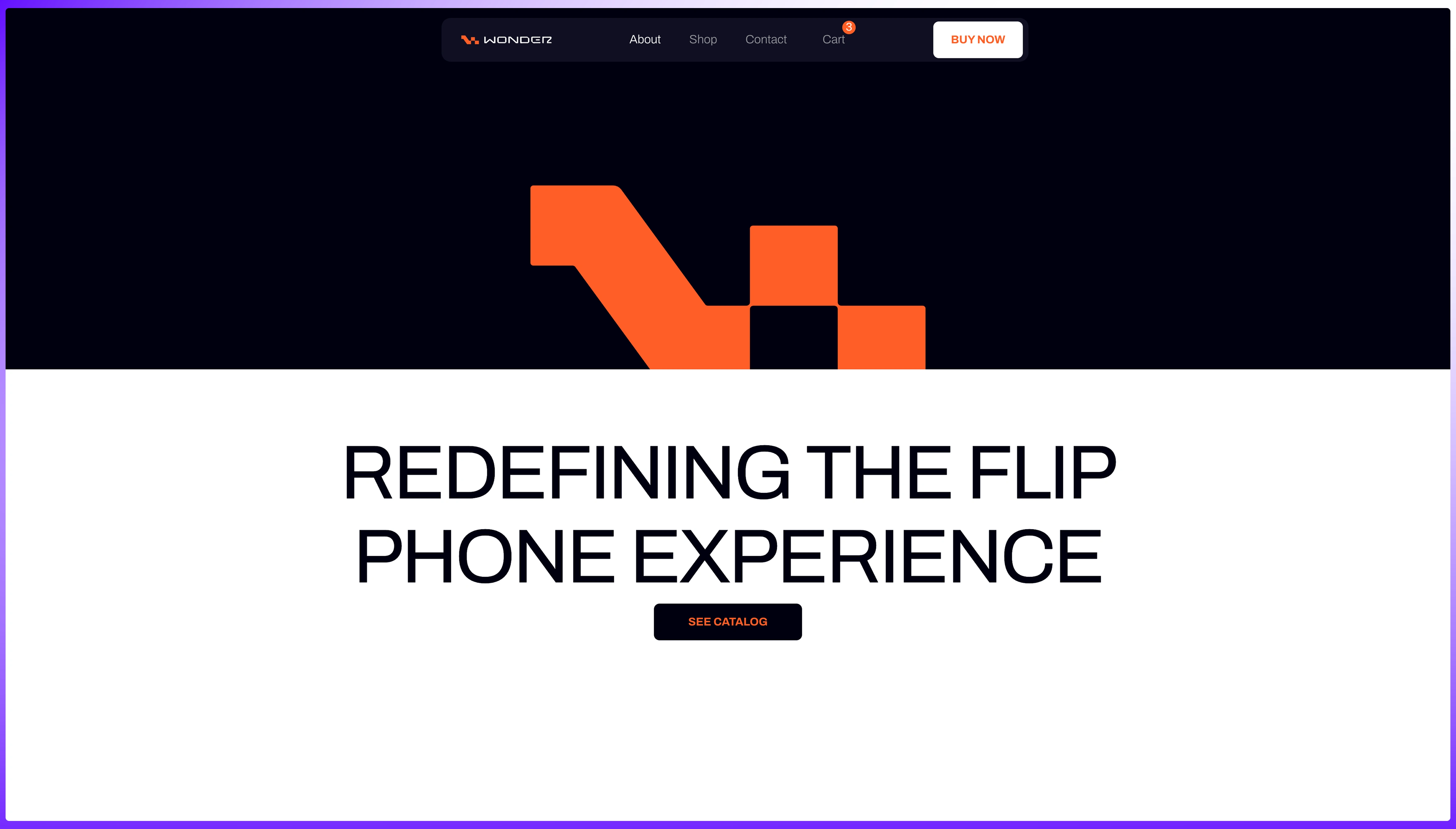
🧡 Branding & Visual Direction
We kicked things off by building the foundation — crafting a bold, clean identity system that felt both nostalgic and futuristic. The color palette, typography, and overall art direction were all developed from scratch to make Wonder feel modern, kosher, and confidently minimal.




🛒 Webflow Build + Shopify Sync
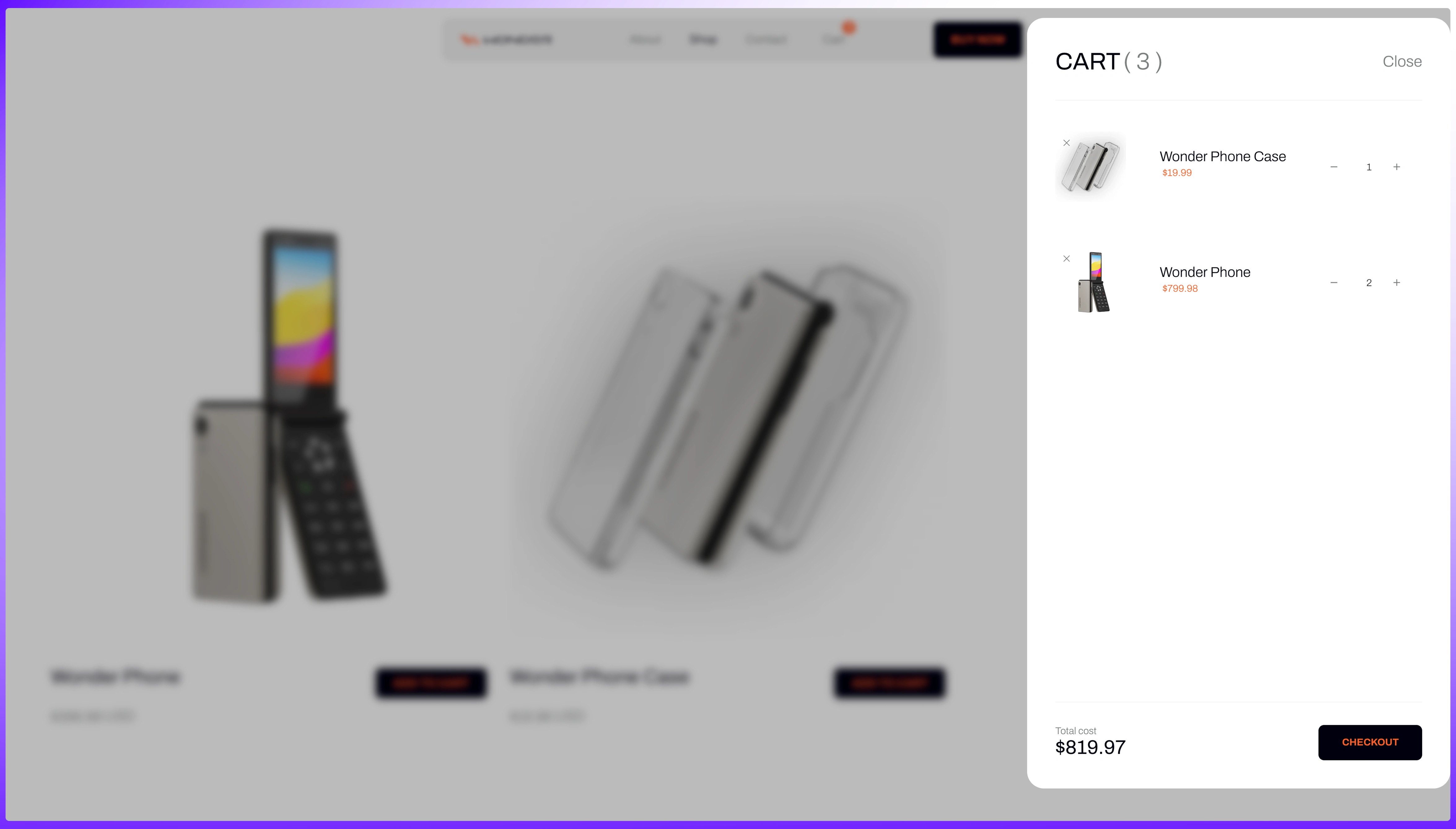
We built the site in Webflow and integrated a modular e-commerce system. Products, inventory, and checkout were all powered by Shopify – synced seamlessly using Smootify. This let us combine Webflow’s creative flexibility with Shopify’s backend muscle.



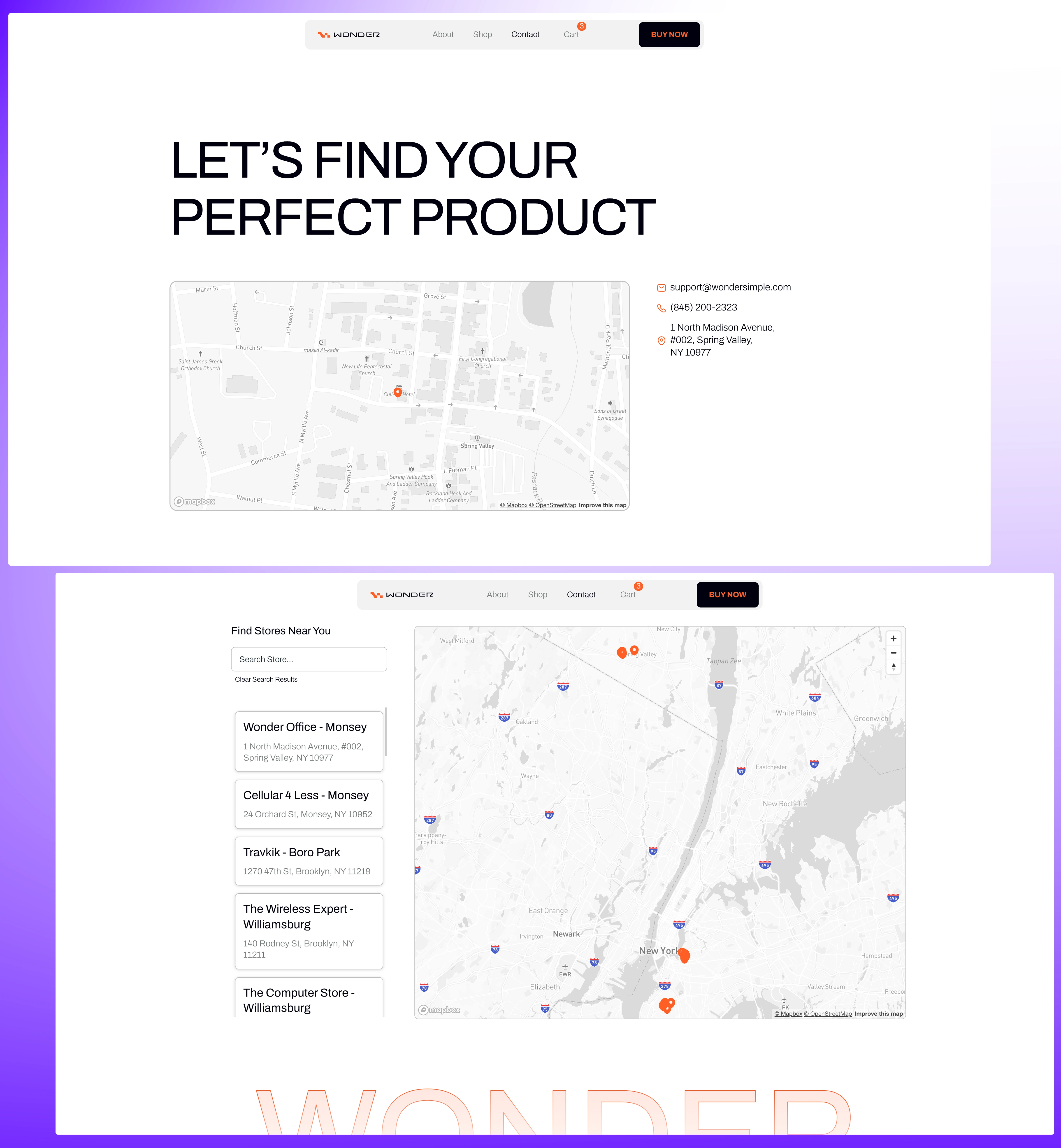
🗺️ Mapbox Integration
We added an interactive store locator inside the Contact page using Mapbox – fully custom and styled to match the site’s sleek aesthetic.



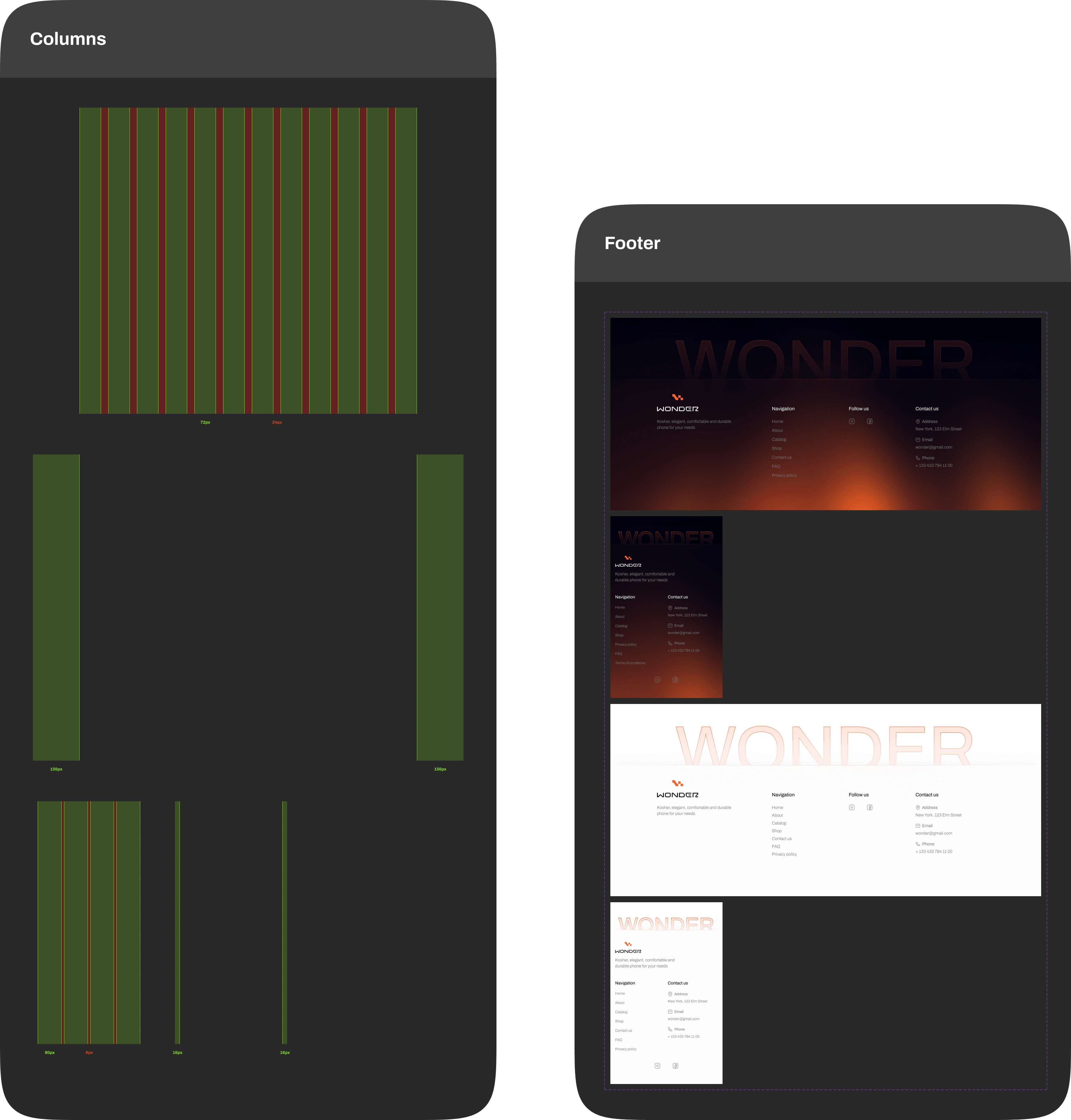
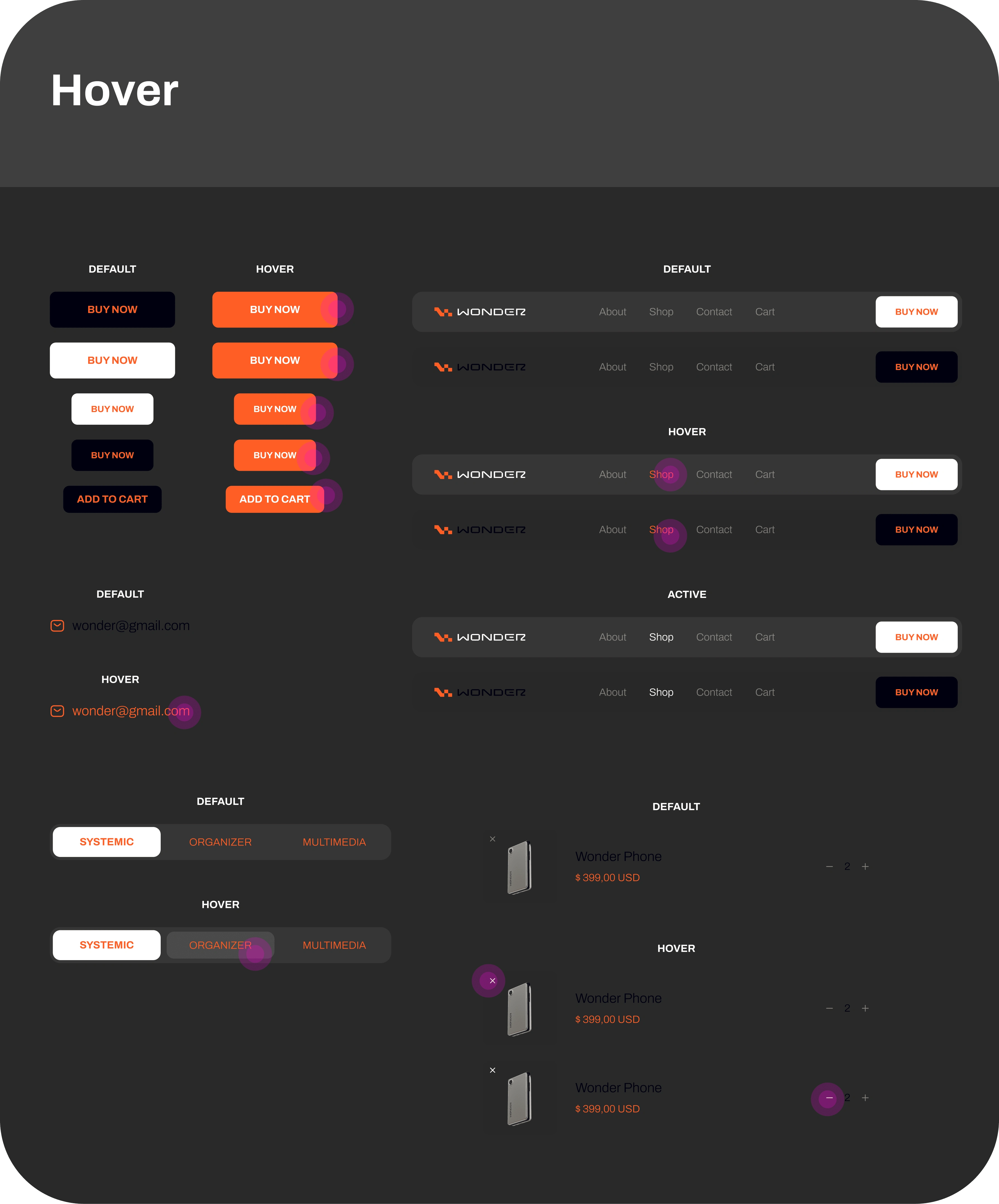
🧩 Everything Modular
From product cards to hover states and layout systems, the site is fully modular — ready to scale, update, or adapt on the fly.

It was an incredibly rewarding project – equal parts product, brand, and tech. From design to deployment, we helped Wonder go from idea to impact.
Like this project
Posted May 2, 2025
Revamped WonderPhone’s brand and site in Webflow with Shopify, 3D renders, store locator, and a modular, responsive e-commerce experience.
Likes
0
Views
19
Timeline
Jan 7, 2025 - Apr 3, 2025
Clients

F5 Hiring Solutions