Flow3D
Introduction
Flow3D is an interactive web-based tool for creating 3D cloud architecture diagrams. Built with React, React Three Fiber, Framer Motion, and GSAP, Flow3D allows users to visualize, design, and edit cloud infrastructure in a 3D space with drag-and-drop functionalities and other editing tools.
Features
Drag and Drop: Easily move, place, and connect components in a 3D environment.
3D Visualization: Use React Three Fiber to create immersive 3D architecture diagrams.
Smooth Animations: Seamless transitions and animations powered by Framer Motion and GSAP.
State Management: Efficient state management with Redux and Redux Thunk for asynchronous actions.
Fast Development with Vite: Lightning-fast development experience using React Vite for quick builds and optimized performance.
Editing Tools: Modify components, create connections, and adjust positions in real time.
Responsive Design: Works on various screen sizes and devices.
Screenshots and Videos
Drag and Drop
Drag drop functionality for adjusting node positions on the grid.
Editing edges
Adjusting edges by draging the start and end points of the edge.
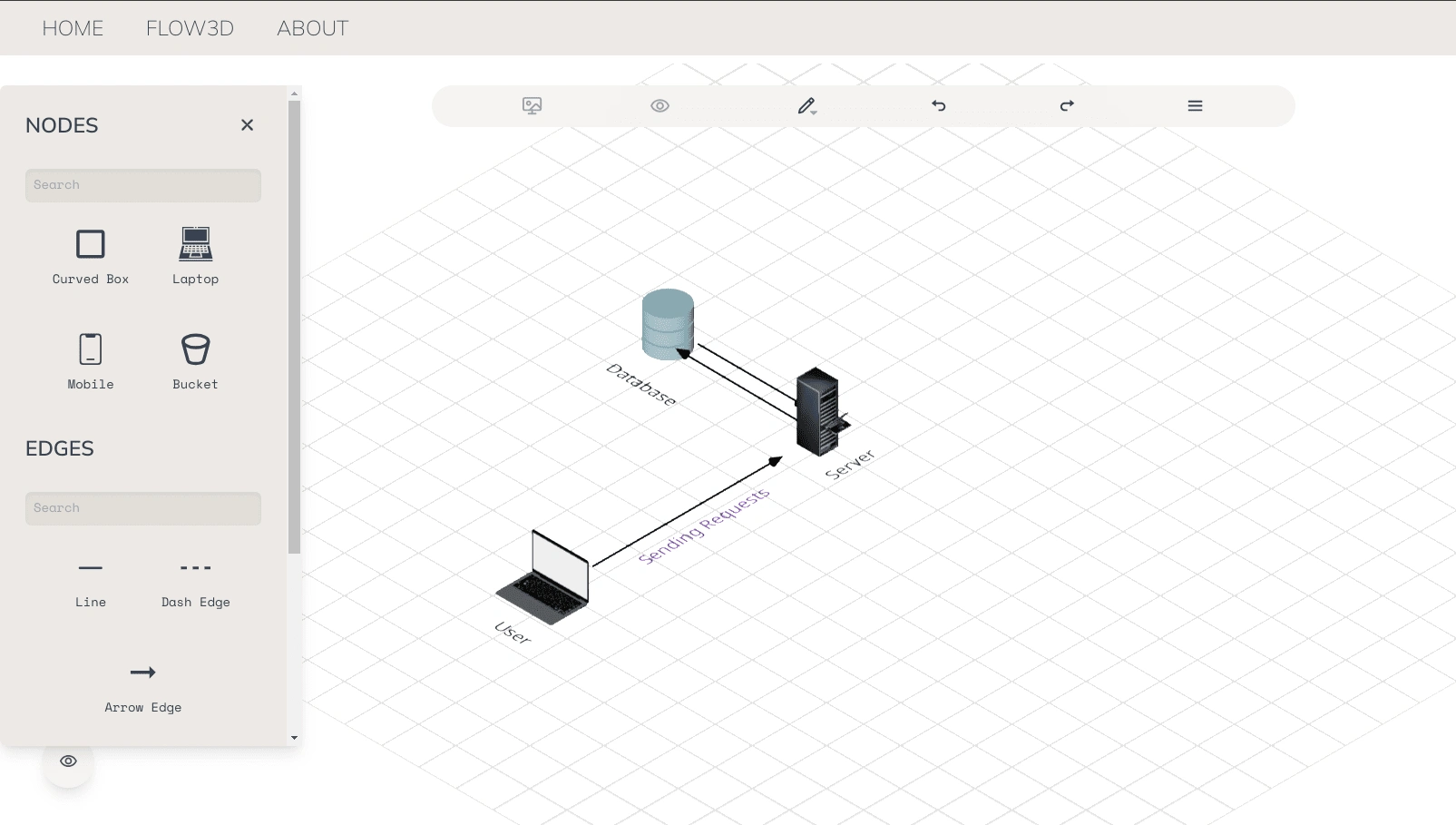
Menu options

Multiple node options and edge options to choose from.
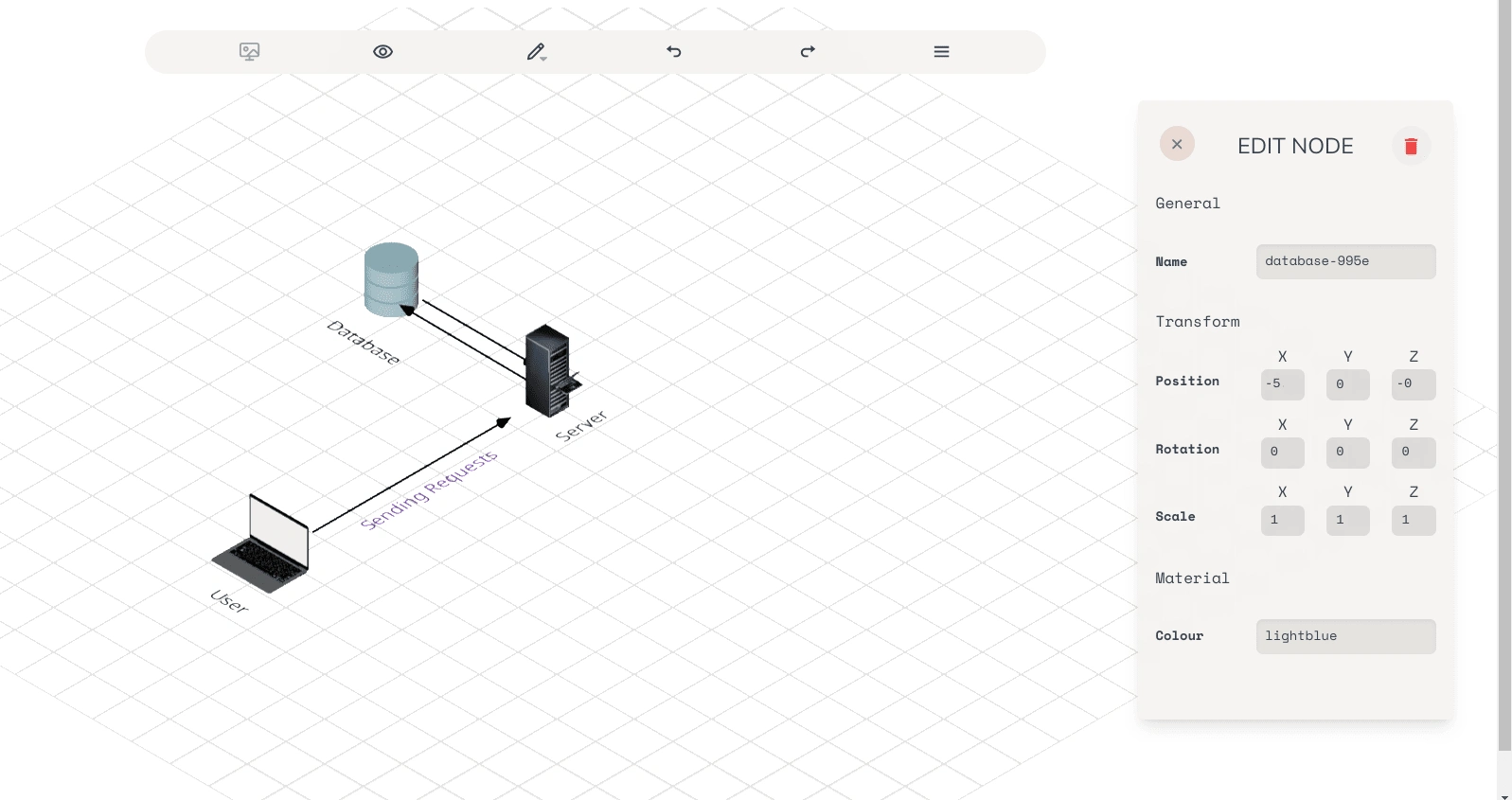
Editing nodes

Editing options available for all the nodes
Links
Github link (Open source project)
Demo link
Coming soon!
Like this project
0
Posted Oct 23, 2024
Flow3D is a tool for building 3D cloud architecture diagrams with various editing options, smooth animations, and real-time editing, built using React and R3F.
Likes
0
Views
3