Built with Webflow
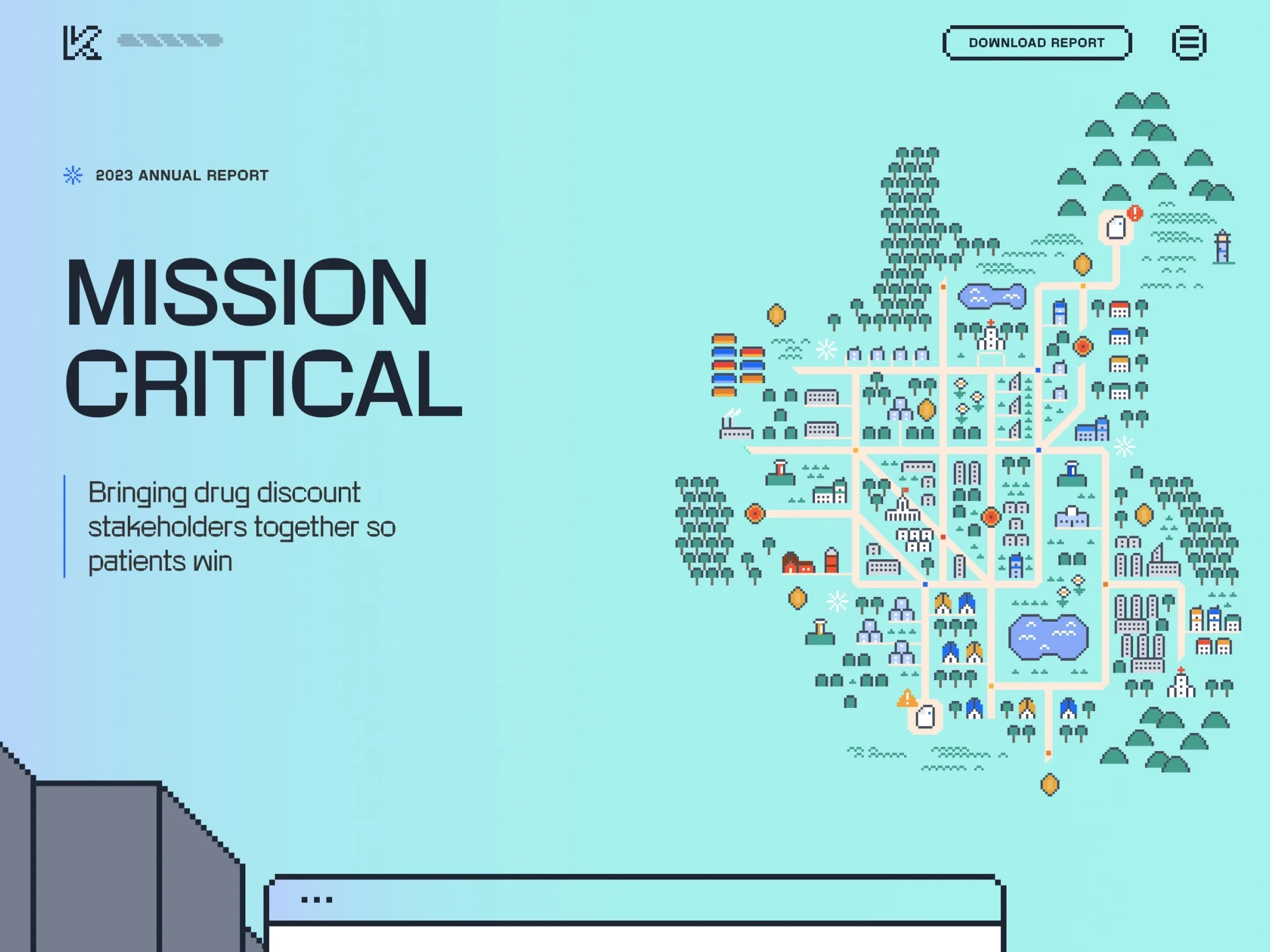
Kalderos 2023 Annual Report
A fun, 8-bit inspired take on a traditional annual report. This is a single-scroll, multi-chapter experience that features custom illustrations throughout, supported by subtle animations, and a whole lot of custom JavaScript to create interesting interactions that feel effortless. And of course, a fun easter egg if you know what to look for.
My role: Webflow Developer
Technical Notes
The "health bar" acts as both a progress indicator and a mini-navigation element, and the favicon changes with each section to match its color theme.
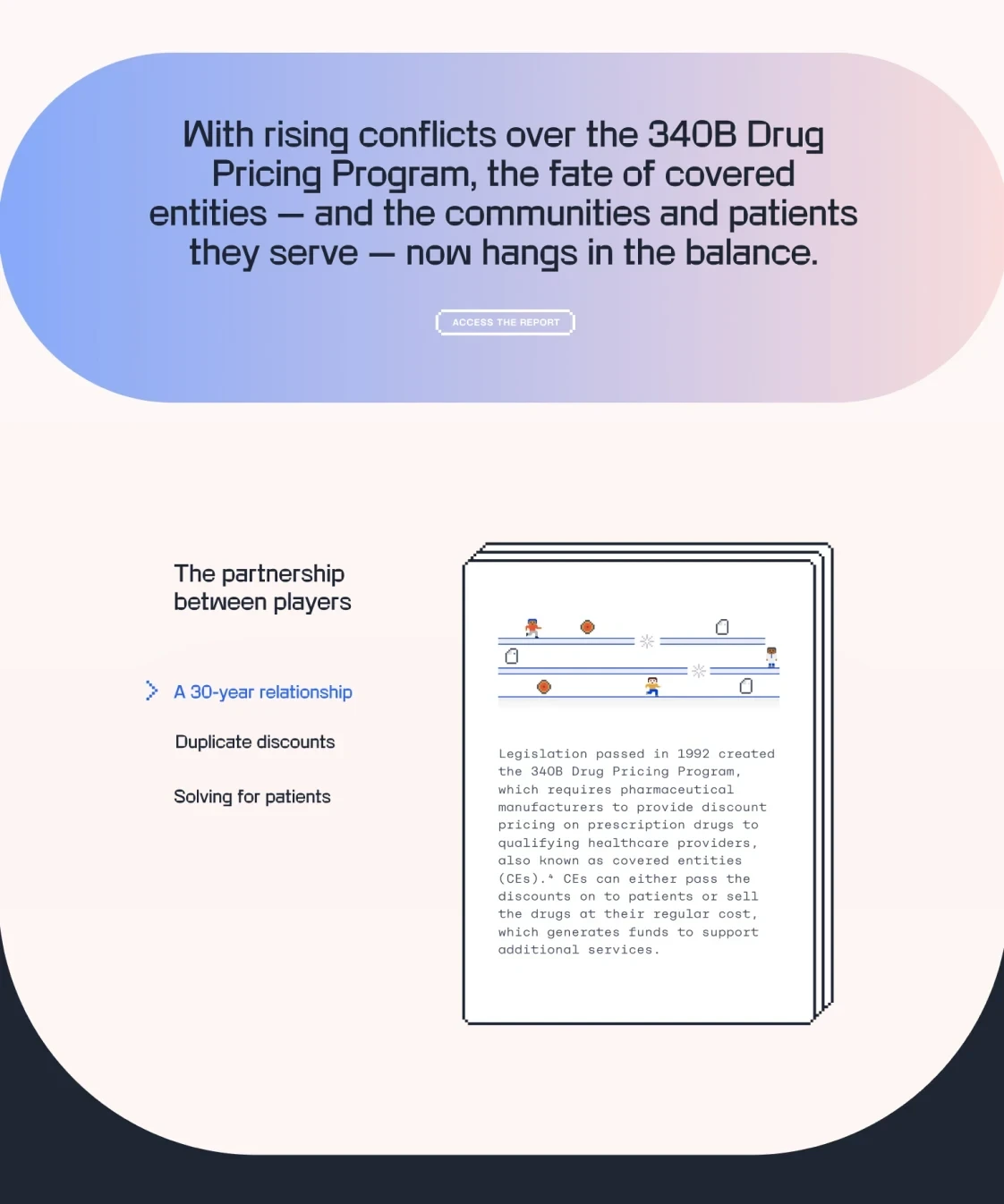
A mini-window uses a div that tracks the user's scroll, and mimics a custom scrollbar.
Every element with a pixel border uses unique SVG backgrounds at each breakpoint to serve the correct size without sacrificing aspect ratios.
A card-switching animation uses the index of each card to change classes based on the index of the trigger that's clicked, and takes advantage of CSS transitions to visually set its new order.
A tab element uses SVG backgrounds on the menu to create active, next, and previous states, depending on the user's active tab.






Like this project
Posted Sep 1, 2023
A fun, 8-bit inspired take on a traditional annual report.