ChronoQuest
Like this project
Posted Jan 25, 2024
Developed a custom website for users to share and view information about video games.
Likes
0
Views
5
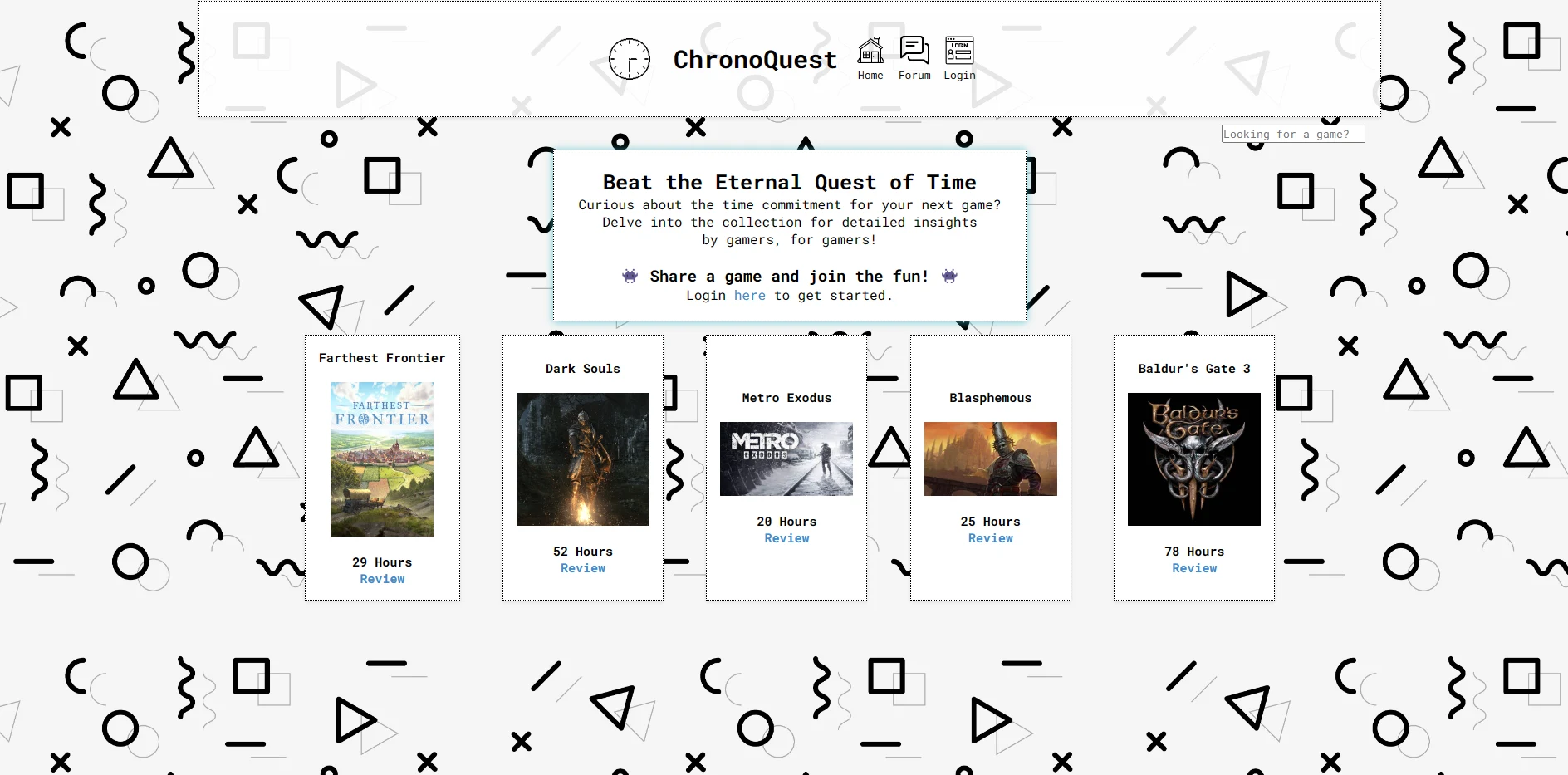
ChronoQuest

Purpose
The purpose of the project is to create a centralized place for users to share and view information about video games. ChronoQuest allows users to create an account and, once logged in, create new game posts by either searching for an already-posted game title, or creating a new title post. They can share reviews as well as the time it took for them to complete the game.
In addition, the forum exists for those who wish to connect with the community as a whole. Users can create new forum posts as well as comment on those that have been posted by others.
Architecture
Backend
API routes can be found in
src/server/api/.Database schema as described below
Details
Expand to see DBML
Frontend
Routing is handled with React Router. The router is defined in
src/client/main.jsx.Application state is managed with Redux Toolkit. The store is defined in
src/client/store/index.js. Additional slices should be defined separately in src/client/features.RTK Query is used to handle data fetching. The central API slice is defined in
src/client/store/api.js and is intended to stay empty. Additional endpoints should be injected separately in src/client/features.Less is used as the CSS preprocessor.