Cyberscourge Hub
0
Frontend Engineer
Web Developer
Website CSS

CSS

Golang

HTML5

demo - https://rtharusha.tech/


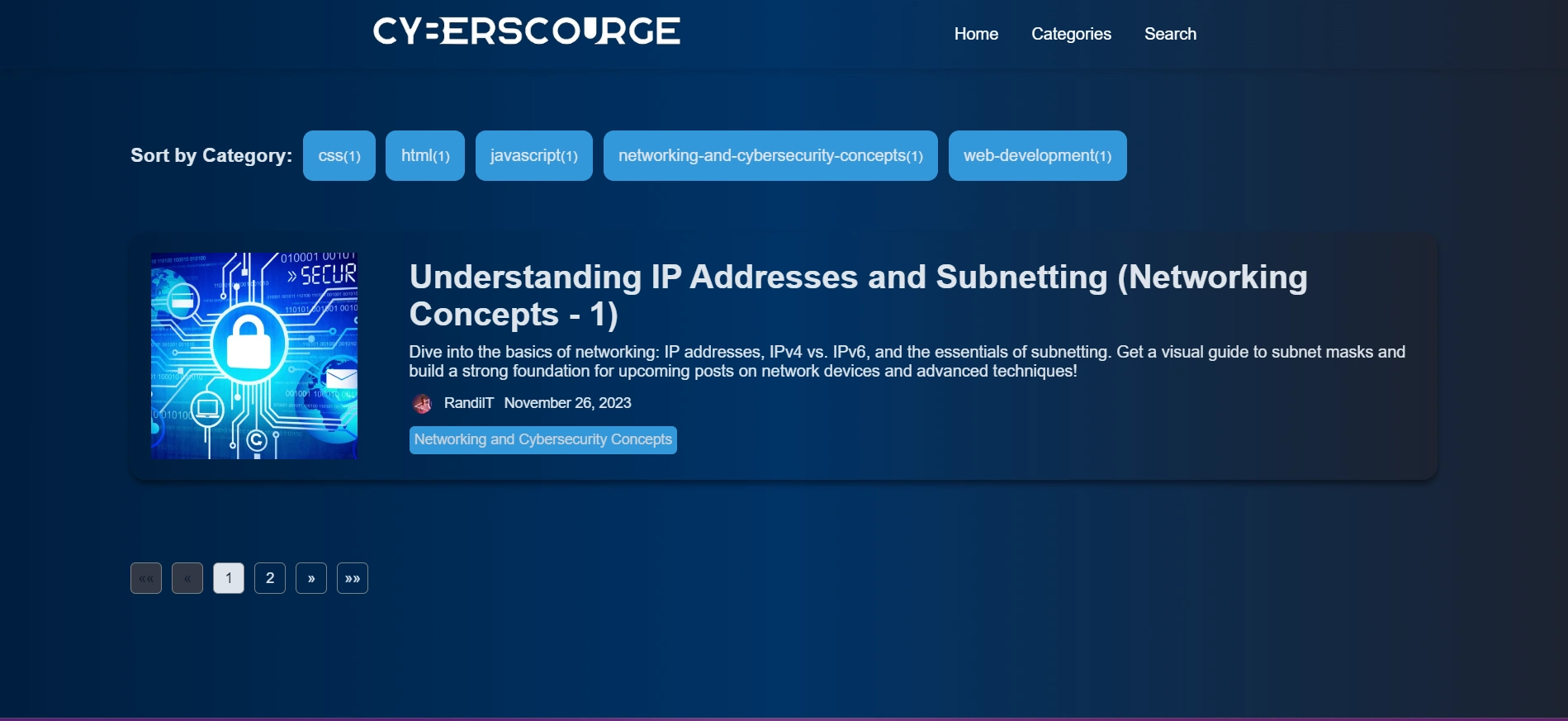
CyberScourge Hub Blog
Welcome to the CyberScourge Hub Blog repository! This repository contains the source code and assets for our tech-focused blog.
Table of Contents
Overview
CyberScourge Hub Blog is a platform dedicated to exploring and sharing insights on various tech-related topics, including networking, cybersecurity, web development, coding tips, and more. Feel free to explore our posts and join the conversation!
Getting Started
Prerequisites
Hugo - The static site generator used for this blog.
Installation
Clone the repository:
git clone https://github.com/randilt/cyberscourge-hub.gitNavigate to the project folder:
cd cyberscourge-hubRun Hugo:
hugo server -DOpen your browser and visit
http://localhost:1313/ to preview the blog locally.Usage
The blog is organized using Hugo's structure. You can create new posts, modify the theme, and customize the layout to suit your preferences.
Creating a New Post
Run
hugo new content your-new-post.md to create a new post.Open the newly created Markdown file in the
content directory.Add your content using Markdown syntax.
Customizing the Theme
Feel free to customize the blog theme as you wish. You can modify styles, layouts, and more to match your blog's visual identity.
Contributing
We welcome contributions! If you'd like to contribute to the blog, please follow our contribution guidelines.
License
This project is licensed under the MIT License - see the LICENSE.md file for details.
Like this project
0
🚀 Dive into the world of tech with our blog! Explore networking, cybersecurity, web development, coding tips, game development and more. Contribute your insig…
Likes
0
Views
0
Tags


Frontend Engineer
Web Developer
Website CSS

CSS

Golang

HTML5



