Interface for AI, self-driving trucks
Like this project
Posted Jan 16, 2025
Lead a team of designers to define the experience and visual styles of a self-driving truck's interface.
Likes
0
Views
4
About The Client
Plus AI is a tech firm based in the Bay Area that applies autonomous driving technology to freight trucks.
They hired our team to design their self-driving truck's digital interfaces.
My role was to lead a team of designers to create a non-distracting and easy-to-read driver's interface for their self-driving freight truck.
Scope And Constraints
There were a few things to consider:
The size of the display was non-conventional
The displayed had to provide an optimal viewing experience regardless of lightning conditions
Depending on the situation, the display would show visual alerts that required manual action from the driver
Challenge
To design a non-distracting and easy-to-read driver's interface for a self-driving freight truck.
Roles
I was directly responsible for leading the project, directing the work of the designers, presenting to the client, gathering and providing feedback, ensuring the quality of deliverables, and providing UX consulting services to the client.
Ed Orozco Project Lead and Strategist
Fred Kim - Product Designer
Luis Alvarez - Art Director
Owen Zhang (client)
Project Phases
Research
Wireframes
Visual Design
Testing (carried out by The Client)
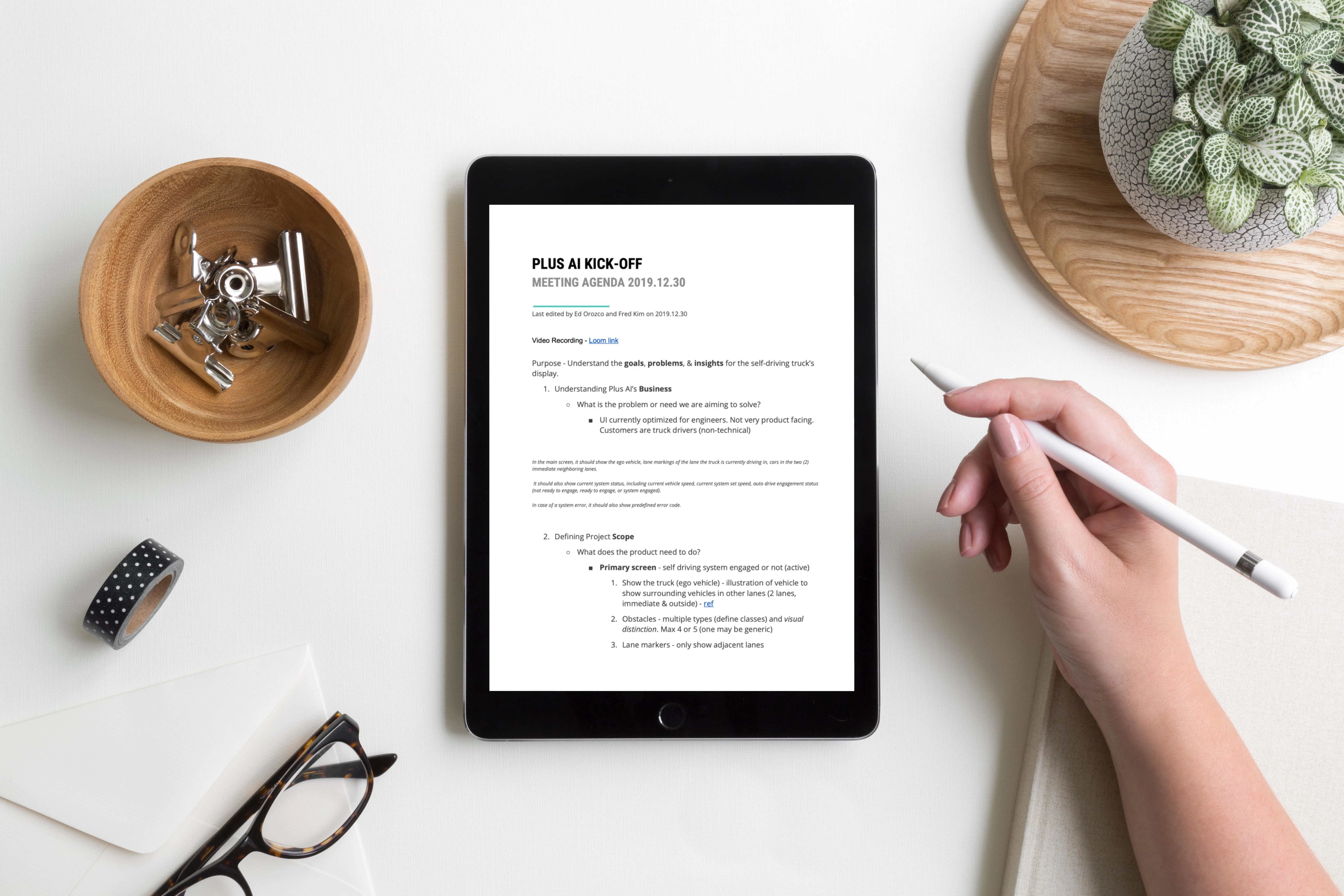
Kickoff
We started the project with our client kickoff. It consists of an online workshop where we try to learn as much as possible about the project. It focuses on the research and knowledge the client already has.

Research
For this project, we conducted primary and secondary research.
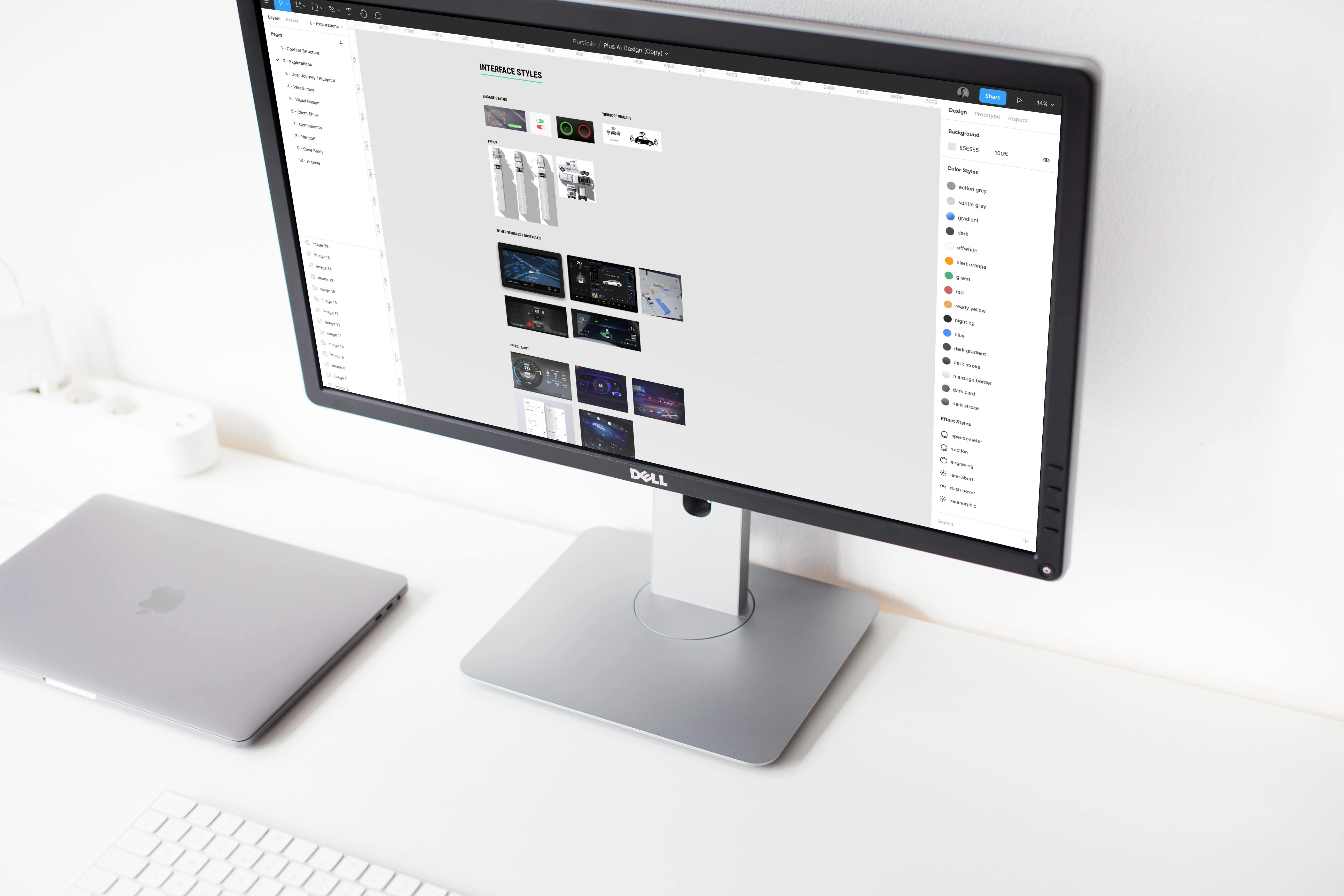
For the primary research, a member of our team spent a day at our client's facilities evaluating several physical properties of the display, such as its location on the dashboard, relative size, brightness, angle, and reflection.

For the secondary research, we spend some time reading the available literature on scholar.google.com regarding anthropometry, human factors. We also researched existing self-driving vehicle displays and the specs of the reference display our client was installing in the truck.
Wireframes
We started by creating mockups of the main screens in the interface to get a sense of the proportion of the elements on the screen and gather feedback from the client's engineering team.
After a couple of iteration rounds, we got approval and moved on to the rest of the screens. This included loading, error, and warning messages. Once all the screens were approved, we began working on the visual design.

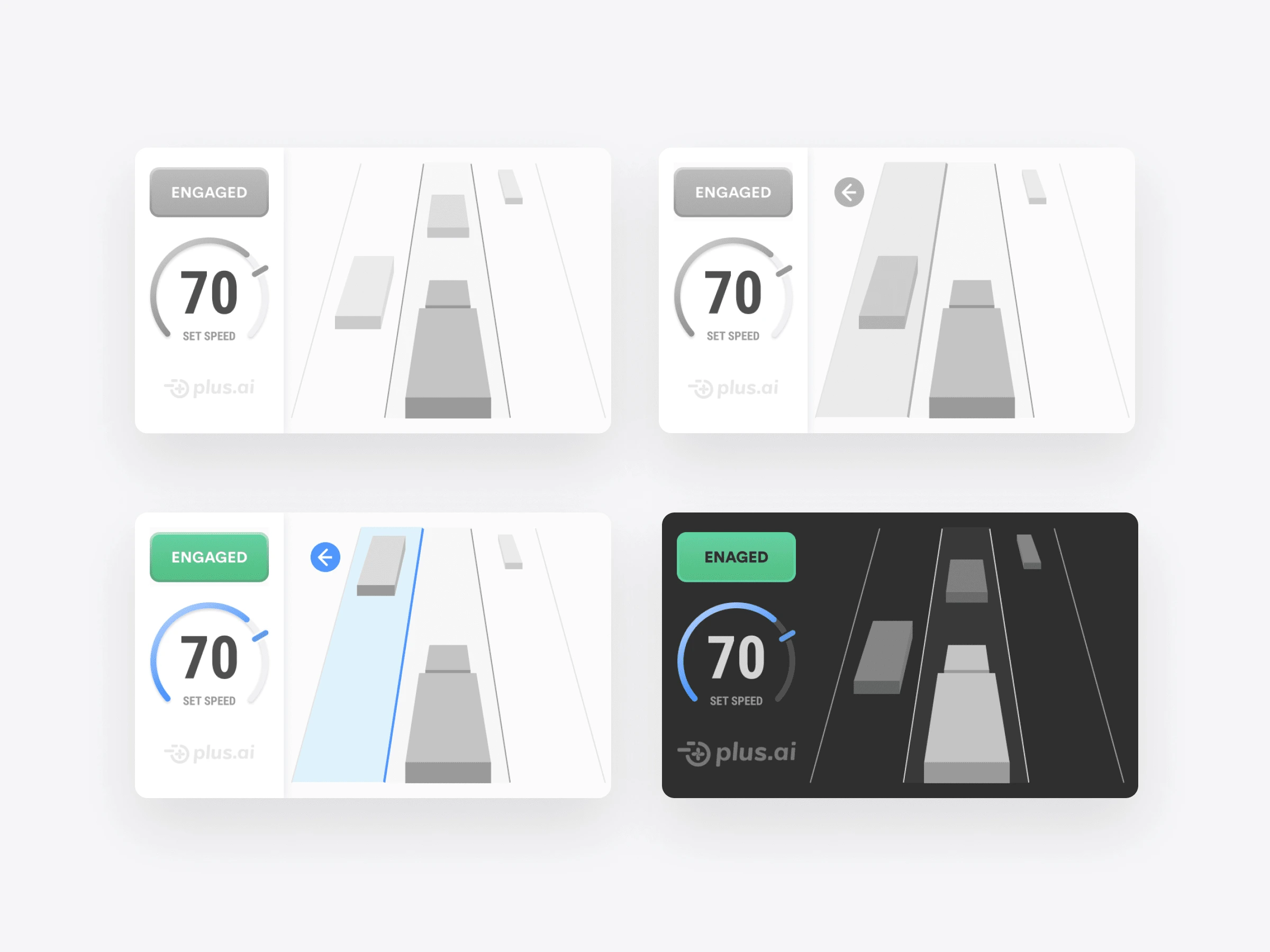
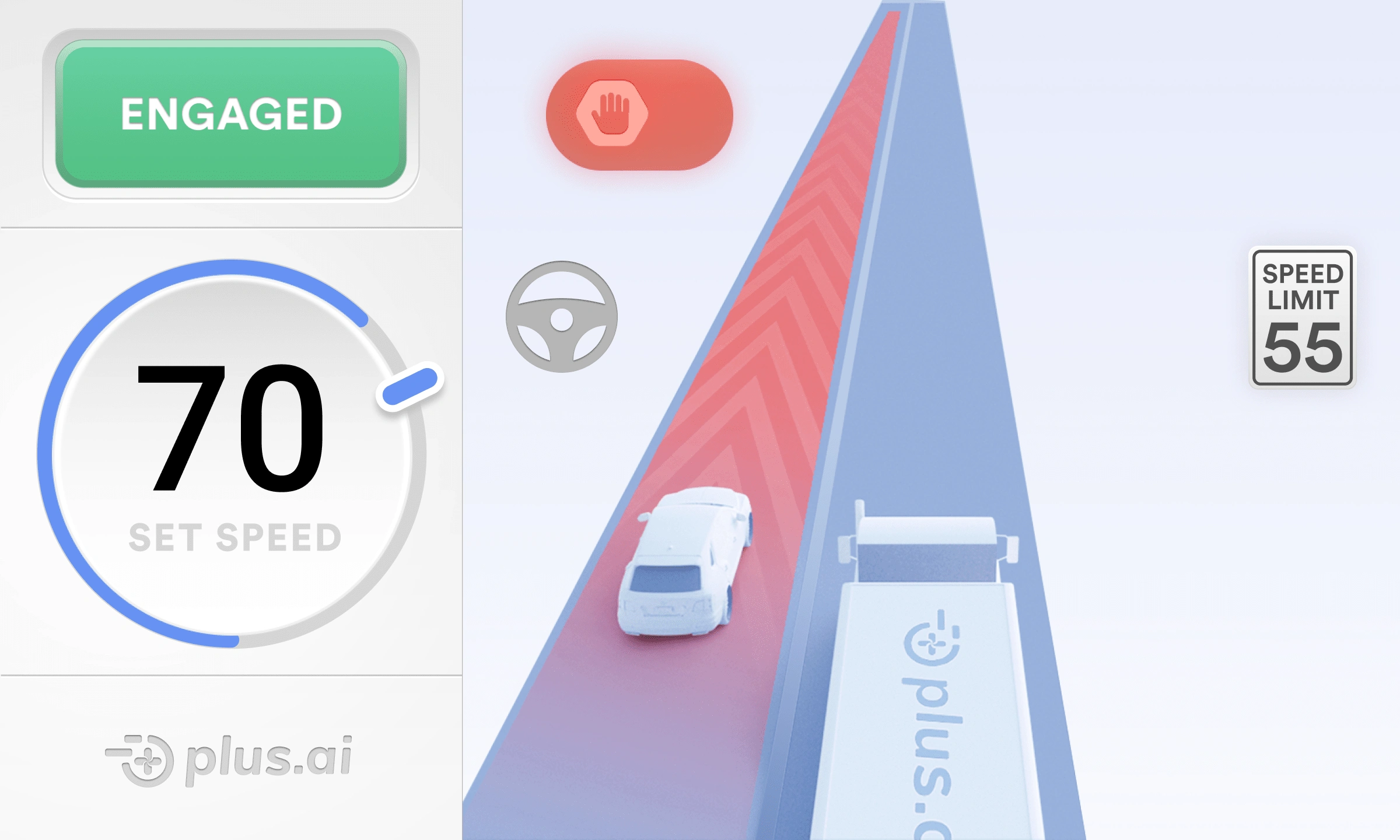
Visual Design
Our research seemed to indicate that 3D graphics generated less cognitive load for the driver since they emulate their environment more precisely.
3D models represent variables like angles, field of vision, and size of obstacles more accurately than 2D vector graphics, as it's more common in other contemporary interfaces.



Dark mode
Since the trucks were to drive for many hours at a time, it was essential to allow the display to dynamically adapt its brightness according to the environment's light conditions.
Our team created a dark mode version of all the designs that dramatically reduce the display's glare, allowing for a more comfortable driving experience in low light conditions.

Outcomes And Lessons
The client was delighted with the outcome. I directed the team to focus on the core tasks to accommodate the entire scope to the very tight deadline (less than three weeks in total).
From the client:
"The designs look good. All of our team including our CTO was involved in this project and we're all happy. I'm happy with how the project unfolded. Everyone in our company's happy with the new design."
"One of their team members participated in daily check-ins via ZOOM to give updates. Anytime there was a question or an update, it was delivered to us in a timely fashion. They presented the timeline before we signed the contract and met it. Their team had good communication, so the project went smoothly. I was happy with them."
One of the biggest lessons for me was that understanding the hardware's properties is extremely important when designing for non-conventional interfaces, as was the case with this project.
Luckily, one of my team members was able to drive up to the client's warehouse and document his findings, which gave us a much better understanding of what the software should and should not do.