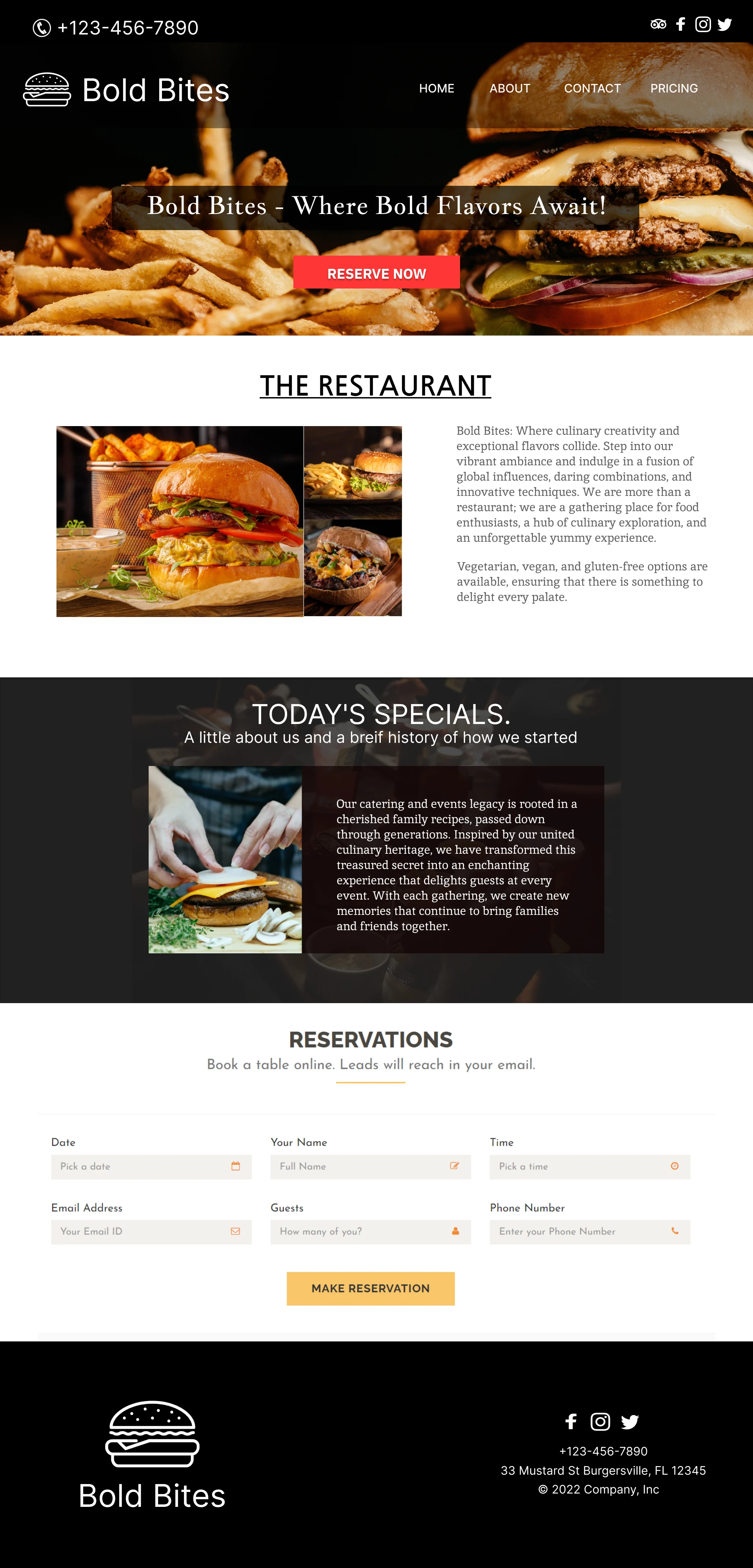
Single Page Website (Html, CSS, JS + Netlify)
Like this project
Posted Aug 1, 2023
Designed and developed a single-page website with simplicity, demonstrating my ability to create responsive designs with a clean code.
Introduction:
In this portfolio showcase, I present an interactive single page website that I designed in Figma and brought to life using HTML, CSS, and JavaScript. After the development process, I deployed the website on Netlify for seamless access and sharing.
Recollection of Information:
To kickstart the project, I began by gathering relevant information and content that would be incorporated into the single page website. This involved identifying key components, such as text content, images, and any interactive elements that would enhance the user experience.
Process:
Design Stage: Utilized Figma to create a wireframe and visually design the layout of the single page. Focused on an intuitive and aesthetically pleasing design to ensure a captivating user experience.
Development Stage: Translated the Figma design into HTML, CSS, and JavaScript code. Implemented responsive design to ensure optimal viewing across various devices Incorporated interactive elements, such as smooth scrolling, animations, and hover effects, to engage users.
Testing and Debugging: Conducted thorough testing to ensure the website's functionality and compatibility across different browsers and devices. Addressed any issues or bugs that arose during the testing phase.
Challenges: Ensuring the design's accuracy: I encountered challenges in translating the intricate Figma design into code while maintaining pixel-perfect accuracy and consistency.
Responsive Design: Achieving a seamless responsive layout across various screen sizes required careful consideration and adaptation.
Tech and Tools Used:
Figma: Used for the initial design and wireframing process.
HTML: To structure the content and layout of the single page website.
CSS: For styling and ensuring a visually appealing presentation.
JavaScript: To add interactivity and enhance the user experience.
Netlify: Deployed the website to the cloud platform for easy access and sharing.
Future Enhancements:
In the future, I plan to further enhance the website's features by integrating additional functionalities, such as interactive galleries, and optimized animations.
Conclusion:
The interactive single page website showcases my proficiency in both design and development, reflecting my dedication to creating seamless and captivating web experiences. It has been an exciting project, and I look forward to continuing my journey in web development with even more remarkable projects to come.