Clymb - Website, Brand design, ui/ux design
Like this project
Posted Jan 29, 2024
In my recent project, I had the privilege of crafting the website for Clymb, a platform dedicated to promoting emotional health among children.
Likes
0
Views
3

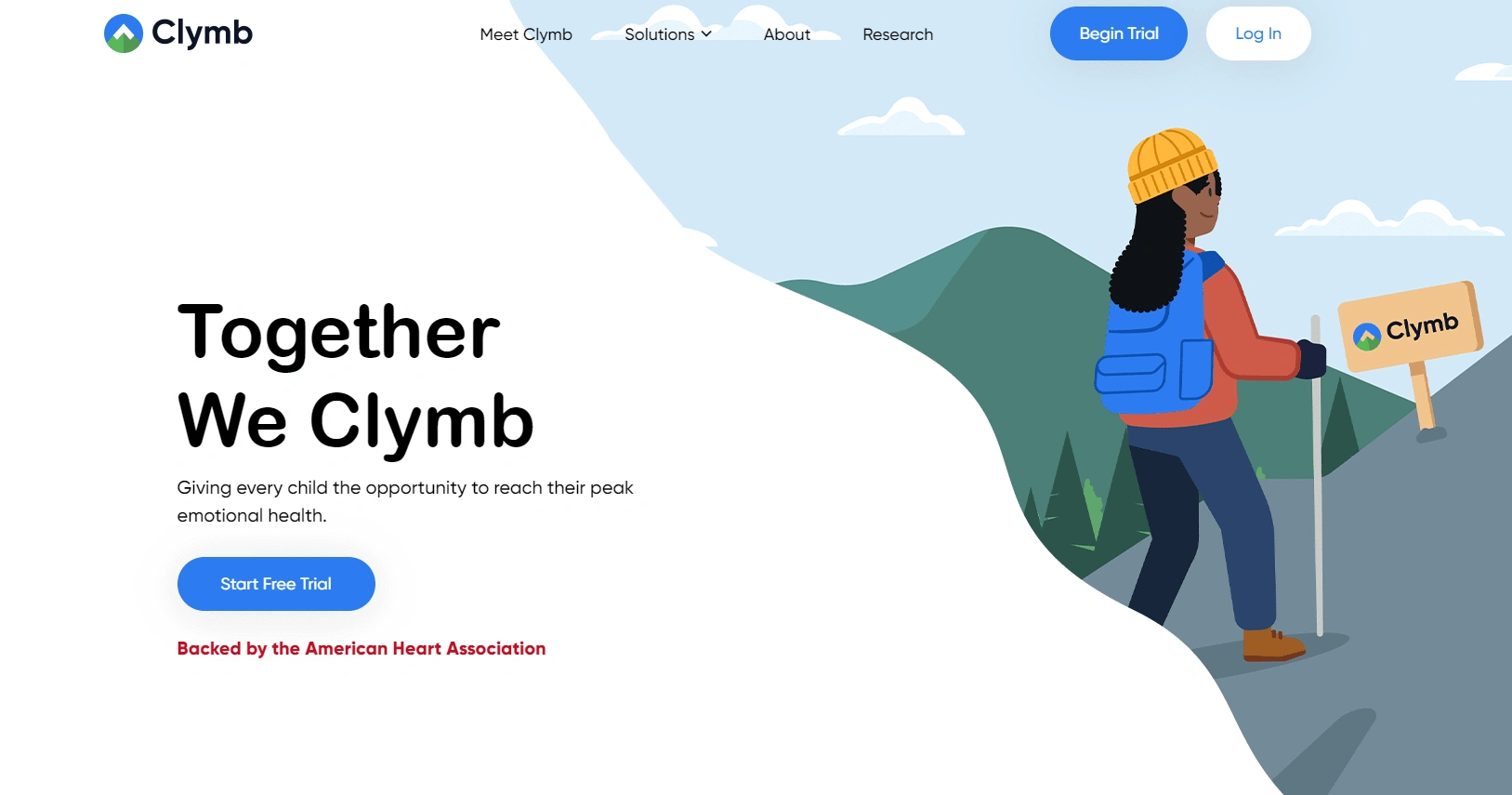
Hero - Website
Project Overview: Crafting Clymb's Website
Introduction: In my recent project, I had the privilege of crafting the website for Clymb, a platform dedicated to promoting emotional health among children. With a focus on empathetic design and user-centered features, the goal was to create a welcoming online space that effectively communicates Clymb's commitment to supporting children on their journey to emotional well-being.
Website showcase
Understanding Clymb's Mission: Before diving into the design and development process, it was crucial to deeply understand Clymb's mission and values. Their dedication to empowering children to navigate their emotions and build resilience formed the cornerstone of every decision made throughout the project.
Research and Empathy Mapping: To create a website that truly resonated with Clymb's target audience, thorough research and empathy mapping were essential. Through interviews, surveys, and workshops with children, parents, and mental health professionals, I gained valuable insights into their needs, preferences, and pain points.
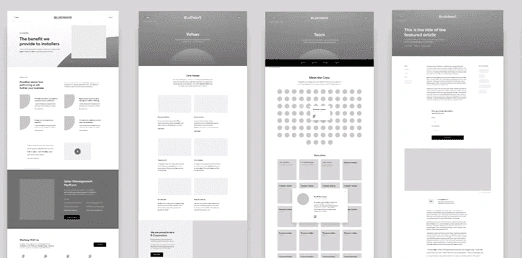
Design Ideation and Prototyping: Armed with a deep understanding of Clymb's mission and user insights, the design ideation phase commenced. Collaborating closely with Clymb's team, we conceptualized wireframes and prototypes that not only reflected the brand's identity but also prioritized empathy, inclusivity, and ease of use.

Prototyping
Incorporating Empathetic Design Elements: A key focus of the design process was incorporating empathetic design elements that resonated with Clymb's audience on an emotional level. From playful illustrations to soothing color palettes, every design element was chosen with the intention of fostering a sense of safety, comfort, and trust.
User-Centered Features for Emotional Well-Being: The website's features were meticulously crafted to promote emotional well-being and provide practical support to children. From interactive tools for identifying and managing emotions to resources for coping strategies and self-care activities, every feature was designed with the user's emotional health in mind.
Accessibility and Inclusivity: Ensuring the website was accessible to all children, regardless of their abilities or backgrounds, was a top priority. Accessibility features such as alt text for images, keyboard navigation, and text-to-speech functionality were implemented to ensure an inclusive user experience for everyone.
Responsive design
Feedback Loops and Iterative Improvements: Throughout the development process, feedback loops were established to gather insights from users and stakeholders. This iterative approach allowed for continuous refinement and improvement, ensuring that the website remained relevant and effective in meeting the evolving needs of Clymb's audience.
Launch and Outreach Campaigns: The culmination of months of hard work and collaboration was the successful launch of Clymb's website. To maximize its impact, outreach campaigns were launched to raise awareness and drive engagement. Through social media, email newsletters, and community events, Clymb's message reached children and families far and wide.
website speed improvement
Conclusion: Crafting Clymb's website was not just about creating a digital platform; it was about fostering a community of support and empowerment for children on their journey to emotional well-being. By prioritizing empathetic design, user-centered features, and inclusive accessibility, Clymb is poised to make a meaningful difference in the lives of countless children, empowering them to thrive emotionally and lead fulfilling lives.