Figma to Webflow Transformation - Creatonium
Like this project
Posted Jan 6, 2024
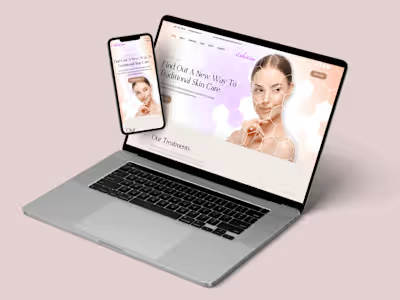
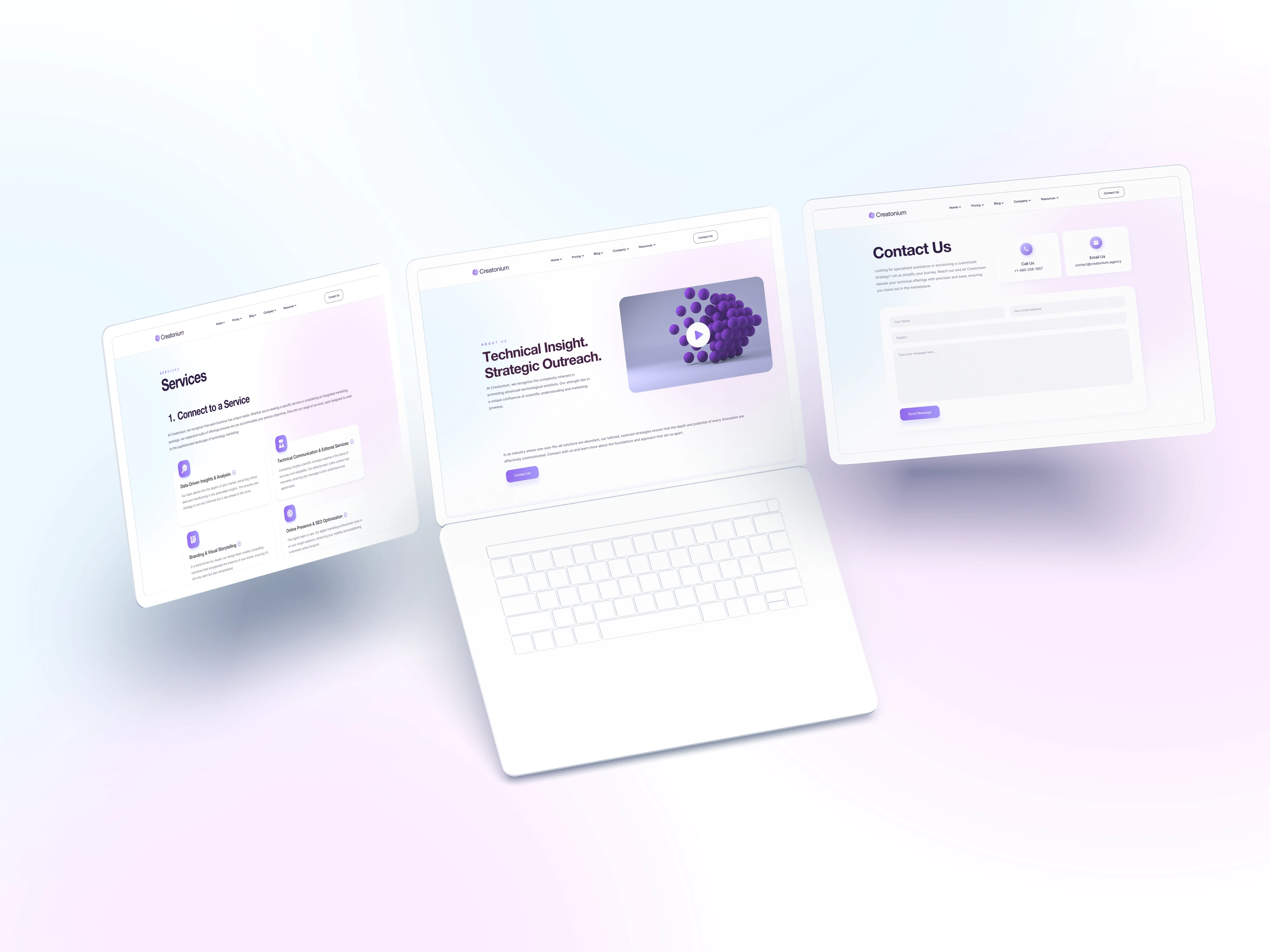
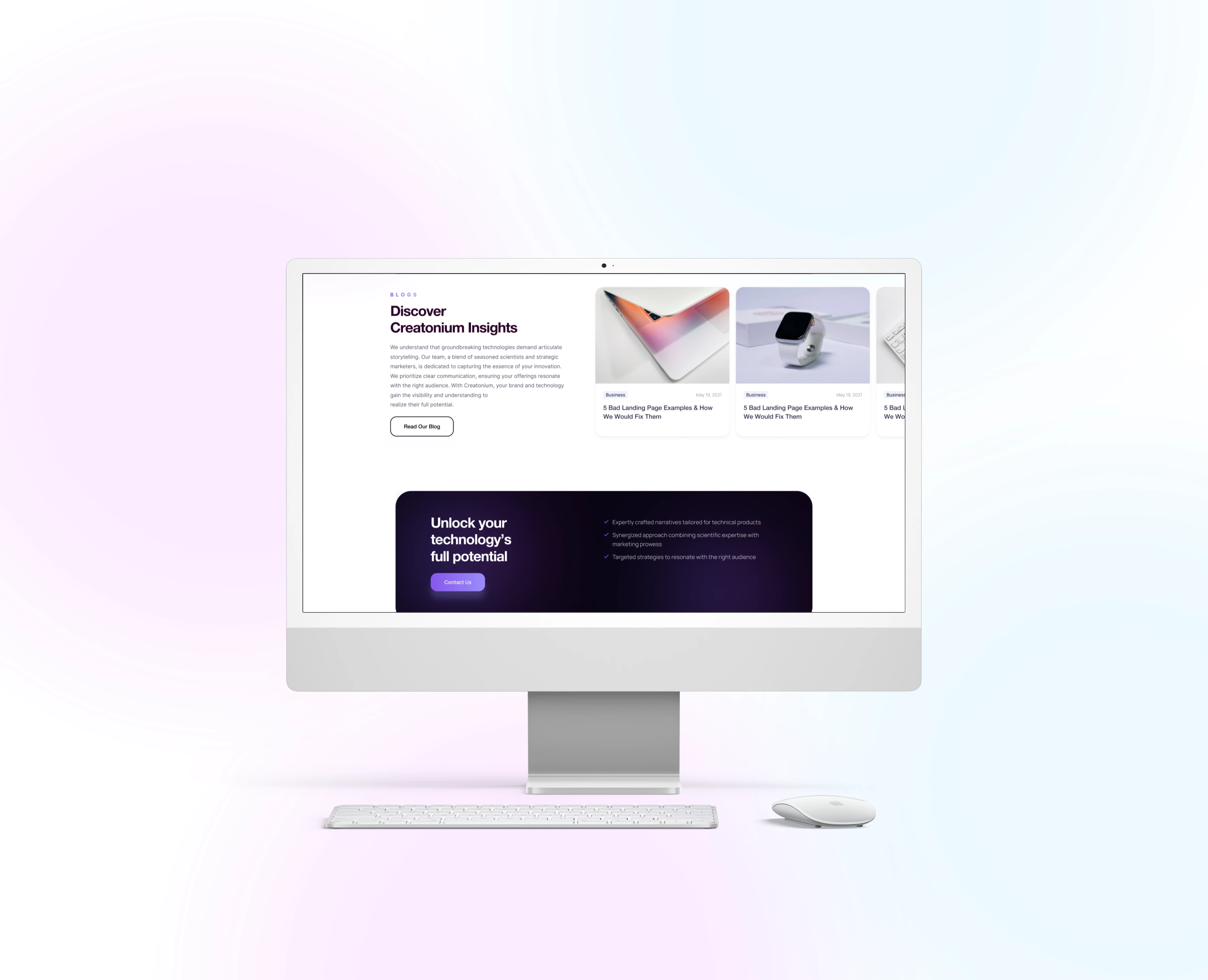
5-page website designed in Figma for Creatonium and bring it to life on the web using Webflow.
Likes
0
Views
0

Project goal
Mission:
Alright, so here’s the deal - take this awesome 5-page website designed in Figma for Creatonium and bring it to life on the web using Webflow. No big words, just simple enhancements, got it?
Project Lowdown:
⤷ Pages: Home, Services, About, Blog, Contact
⤷ Design Base: Cooked up in Figma
⤷ Cool Animations: Fancy timeline animations included
⤷ Special Touches: Threw in some JS, CSS, HTML for custom sections
⤷ Project Pace: Wrapped it up even before the clock ran out.



Solution
Our Game Plan:
Figma to Webflow Magic:
⤷ Turned that Figma magic into a real-deal Webflow website. Oh, and made sure it looks good on phones and tablets too.
Fancy Timeline Moves:
⤷ Dropped in some fancy timeline animations to make things pop on the About page.
⤷ Used Webflow's animation tricks to match Figma’s cool vibes.
Custom Magic Touches:
⤷ Found spots for some extra coolness and brought in JS, CSS, and HTML wizardry.
⤷ Created interactive bits that make the site feel alive and kickin’.
Teamwork Tweaks:
⤷ Kept it chill with the client, took their thoughts, and fine-tuned things on the go.
The Good Stuff:
⤷ Right on Time: Delivered the goods before the clock hit zero - nailed it.
⤷ Extra Fun: Animations jazzed up the place, giving visitors a little extra somethin’ somethin’.
⤷ Special and Unique: Custom code bits added a personal touch, making the site stand out in the crowd.
Bottom Line:
Turning Figma into Webflow for Creatonium wasn’t just a translation. It was like adding a bit of extra spice, making the website more dynamic and cool. Job done, Creatonium's vibe intact!