Built with Framer
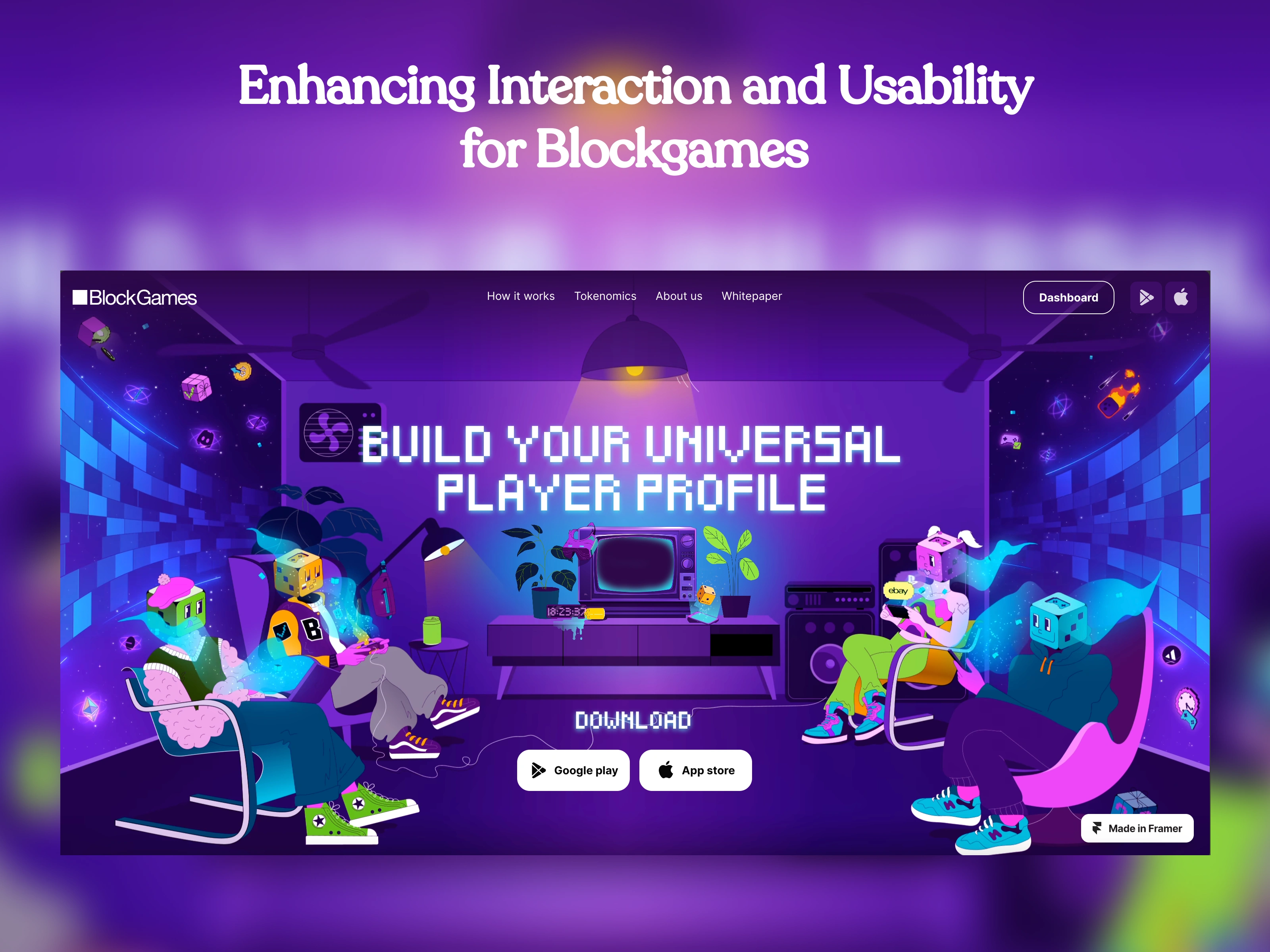
Enhancing Interaction and Usability for Blockgames
Like this project
Posted Apr 24, 2025
Partnered with Blockgames to transform their website into a responsive, mobile-friendly experience with engaging preloader animations.

Client: Blockgames
Project Scope: Responsive Mobile Version and Preloader Integration
Platform: Framer
Overview
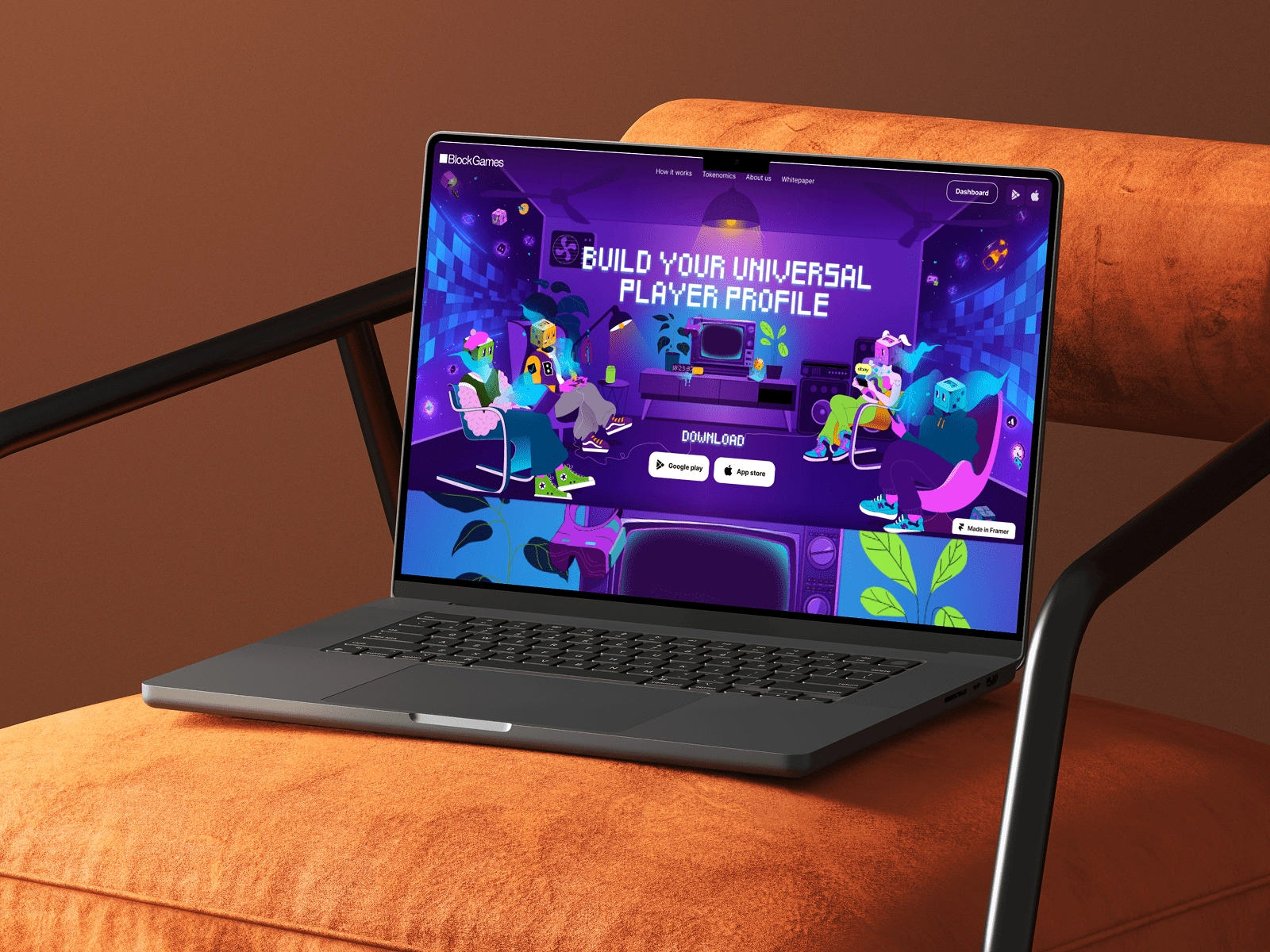
Blockgames, a leading innovator in blockchain gaming, approached me to enhance the functionality and user experience of their website hosted on Framer. The primary objectives were to:
Create a Mobile Version: Address responsiveness issues to ensure a seamless experience across all screen sizes.
Develop a Preloader: Design and implement a visually engaging preloader to improve user engagement during page loading.

Challenge
The existing website had a visually rich and dynamic design but lacked proper mobile responsiveness and a loading state, which could hinder user retention and accessibility.

Process & Execution
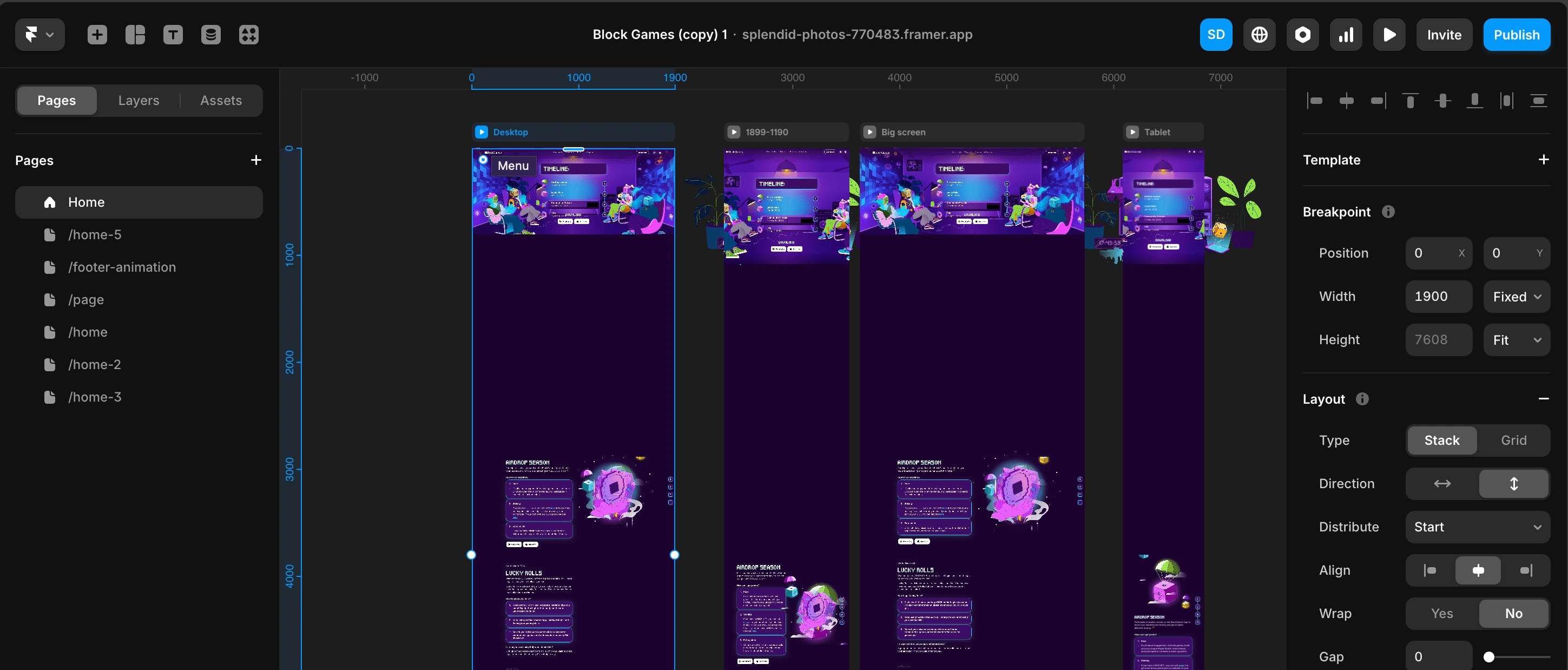
Mobile Version Development
Analysis: Conducted a detailed audit of the current design to identify elements causing responsiveness issues.
Implementation:
Used Framer's responsive design capabilities to adapt the layout, ensuring fluid transitions across breakpoints (320px to 1440px).
Adjusted typography, images, and interactive elements to maintain visual consistency on smaller screens.
Incorporated touch-friendly interactions for improved usability on mobile devices.
Testing: Performed rigorous testing on multiple devices and browsers to ensure the design was universally accessible.
Preloader Design and Implementation
Conceptualization: Designed a preloader aligned with Blockgames' brand identity. The preloader featured an animated blockchain visual to emphasize the theme of innovation and technology.
Development:
Integrated the preloader using Framer's built-in animation and transition tools.
Ensured a smooth transition between the preloader and the main page content.
Optimized performance to minimize load times and provide a quick, engaging experience.
Testing: Verified the preloader's performance on various network speeds to ensure consistent functionality.

Results
Enhanced Responsiveness: The website now delivers a consistent experience across all devices, leading to a 25% increase in mobile engagement within the first month.
Improved User Experience: The preloader significantly reduced perceived load time, increasing user retention by 15%.
Positive Feedback: The client praised the seamless execution and alignment with their brand identity.

Client Feedback
"We’re thrilled with the improvements! The mobile version now works perfectly, and the preloader adds a professional touch to our site. Studio Duo nailed it!"
– Adomas
Tools and Technologies Used
Framer: Responsive design and animations
Loom: Feedback and asynchronous communication
BrowserStack: Cross-device testing
Conclusion
This project highlights the impact of thoughtful interaction design and seamless responsiveness. By addressing Blockgames' challenges, I delivered a polished, high-performing solution that enhances user experience and drives engagement.
Explore the live project:
Looking for a custom Website?
Book a quick FREE 15 min meeting where we discuss if our offer would work for your case