Flowbit: Next-Generation Digital Experiences with Framer
Like this project
Posted Feb 22, 2025
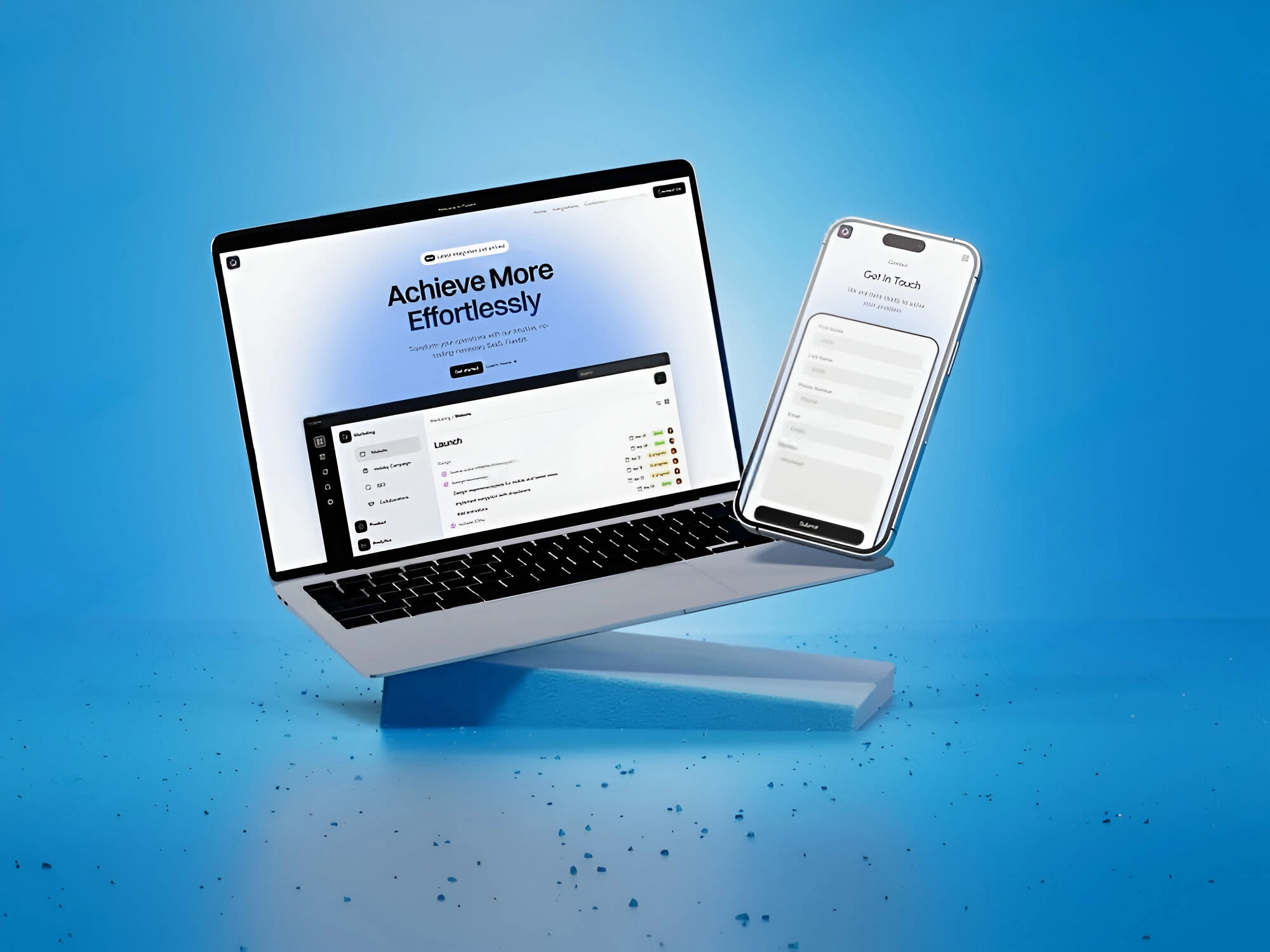
An interactive portfolio website built in Framer that showcase cutting-edge design, smooth animations, and a dynamic user experience to boost brand credibility.
Likes
1
Views
3

Case Study: Flowbit – Elevating Digital Experiences with Framer
Overview
Flowbit is an interactive, visually engaging portfolio website developed entirely in Framer. This project was designed to serve as a digital showcase of my expertise in modern web design, advanced animations, and responsive UI/UX, all while reinforcing my personal brand identity as a creative developer.
Objectives
Showcase Expertise: Highlight cutting-edge design skills and mastery over interactive web experiences.
Enhance Brand Awareness: Establish a distinctive online presence that sets a benchmark for creativity and innovation.
Boost Credibility: Deliver a seamless, high-performance website that demonstrates the ability to craft solutions that engage and impress users across devices.
Technologies & Tools
Framer: Utilized for its robust design-to-code capabilities, allowing rapid prototyping and seamless integration of fluid animations.
Design Principles: Employed best practices in UI/UX design to ensure an intuitive, user-friendly experience.
Responsive Web Techniques: Ensured the site looks and functions impeccably on desktops, tablets, and mobile devices.
Design & Development Process
Conceptualization & Planning:
Defined clear project goals centered on creativity and functionality.
Mapped the user journey to ensure intuitive navigation and seamless interactions.
Wireframing & Prototyping:
Developed initial sketches and wireframes that laid the foundation for the visual layout.
Translated these concepts into dynamic prototypes using Framer, incorporating interactive elements and smooth transitions.
Implementation:
Built the website in Framer to leverage its powerful animation capabilities, creating an immersive and fluid user experience.
Optimized the site for performance and responsiveness, ensuring high engagement and accessibility.
Testing & Launch:
Conducted extensive cross-device and cross-browser testing to ensure consistent performance.
Launched Flowbit as a flagship project that not only displays my technical skills but also sets the tone for my design philosophy.
Outcomes & Impact
Enhanced Engagement: The dynamic animations and responsive design led to a noticeable increase in user interaction and longer session durations.
Stronger Brand Identity: Flowbit has become a cornerstone of my portfolio, effectively communicating my commitment to quality and innovation.
Increased Credibility: Positive feedback from peers and potential clients has boosted my professional credibility, opening doors to high-profile collaborations.
Modern Digital Presence: The project exemplifies the fusion of creativity and technical prowess, serving as a testament to my ability to transform ideas into impactful digital experiences.
Conclusion
Flowbit stands as a powerful showcase of my skills in modern web design and animation. By harnessing the capabilities of Framer, I was able to create a website that not only meets high standards of functionality and aesthetics but also significantly enhances my online presence. This project is a key element of my portfolio, reinforcing my brand and demonstrating my dedication to delivering exceptional digital experiences.
Project URL: Flowbit