Searchify | AI-Powered SEO Tool
Like this project
Posted Feb 13, 2024
Searchify: We made a cool and easy-to-use search website by studying what people like, coming up with ideas, and testing them out. We used tools like Figma.
Likes
0
Views
2
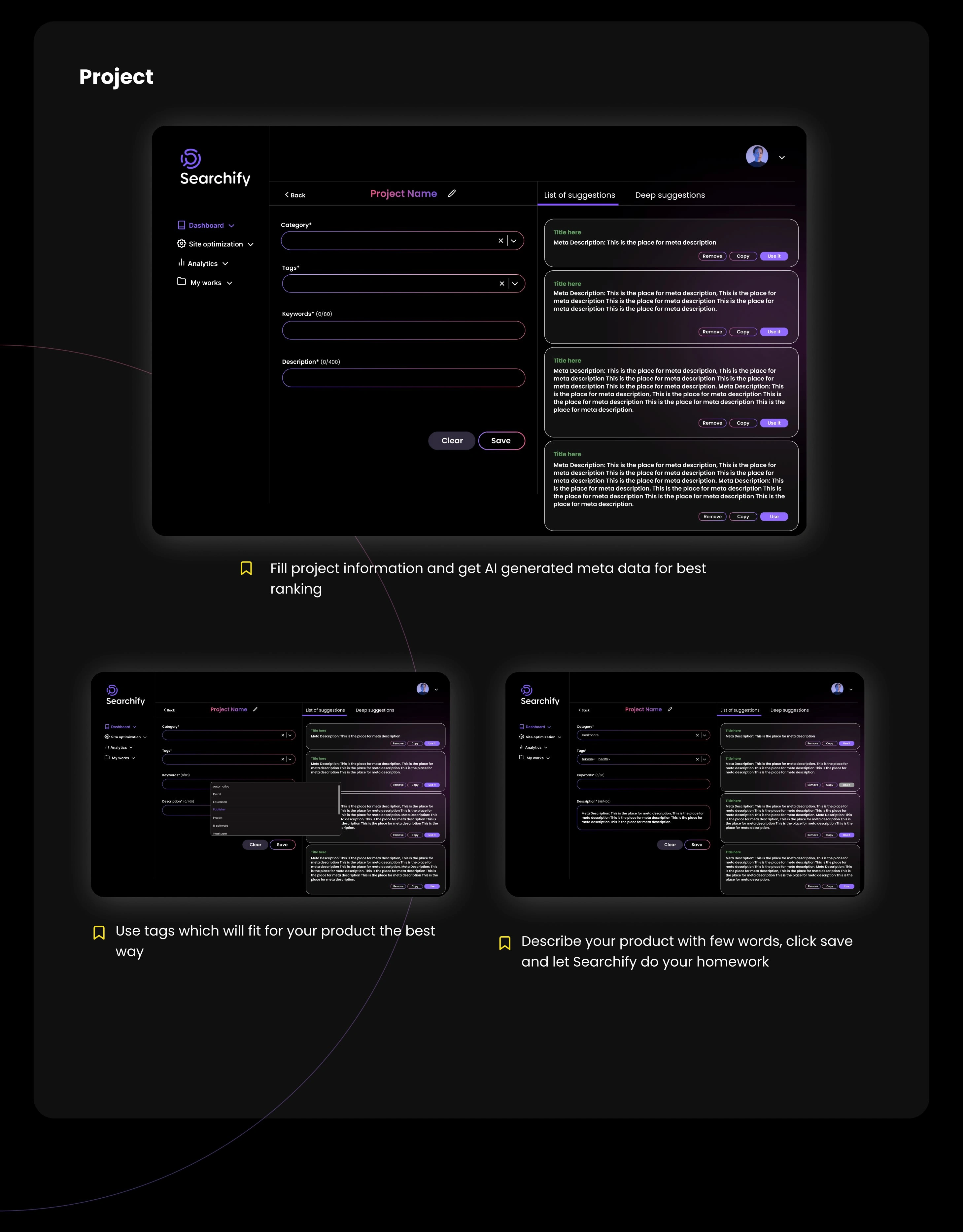
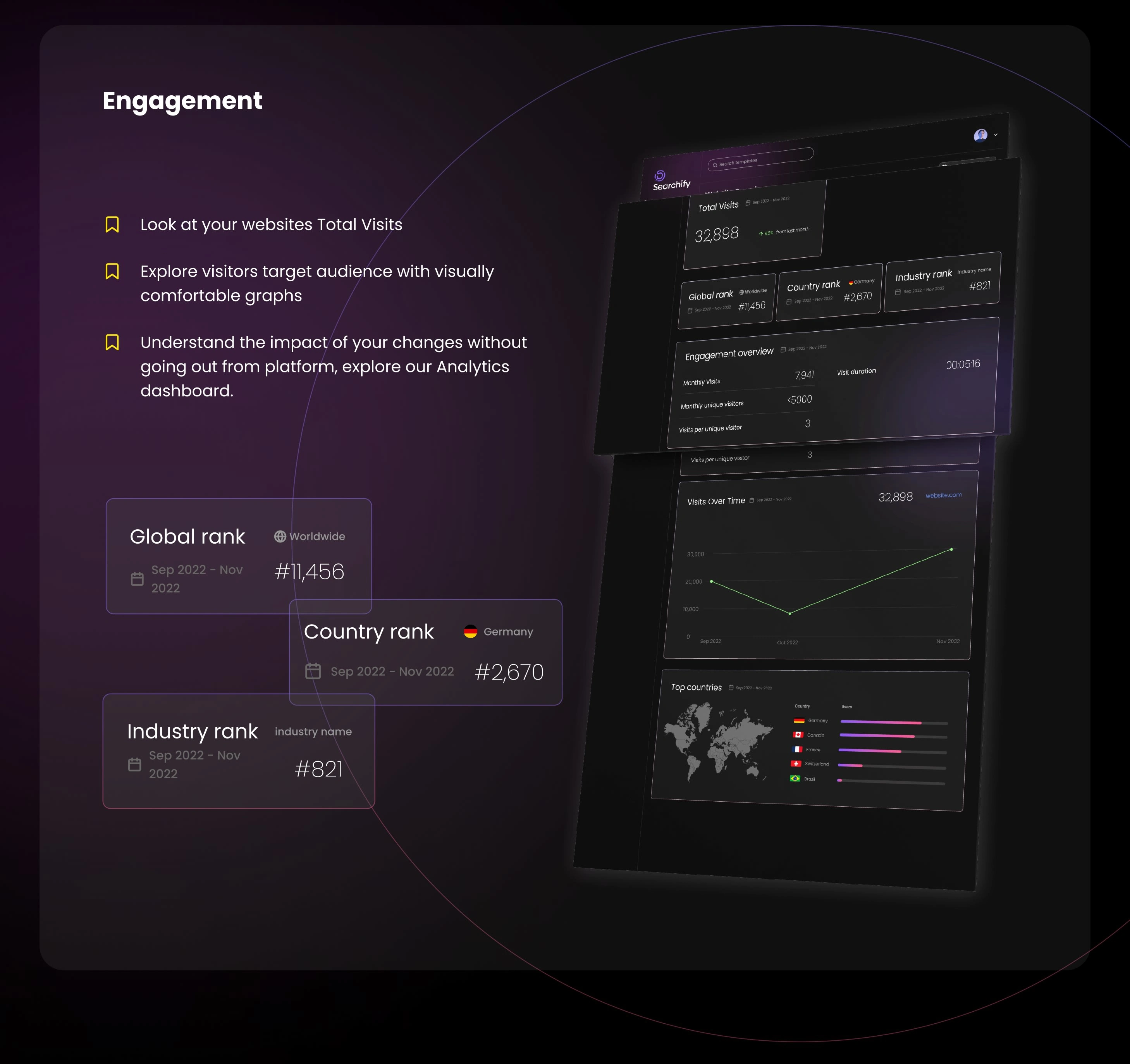
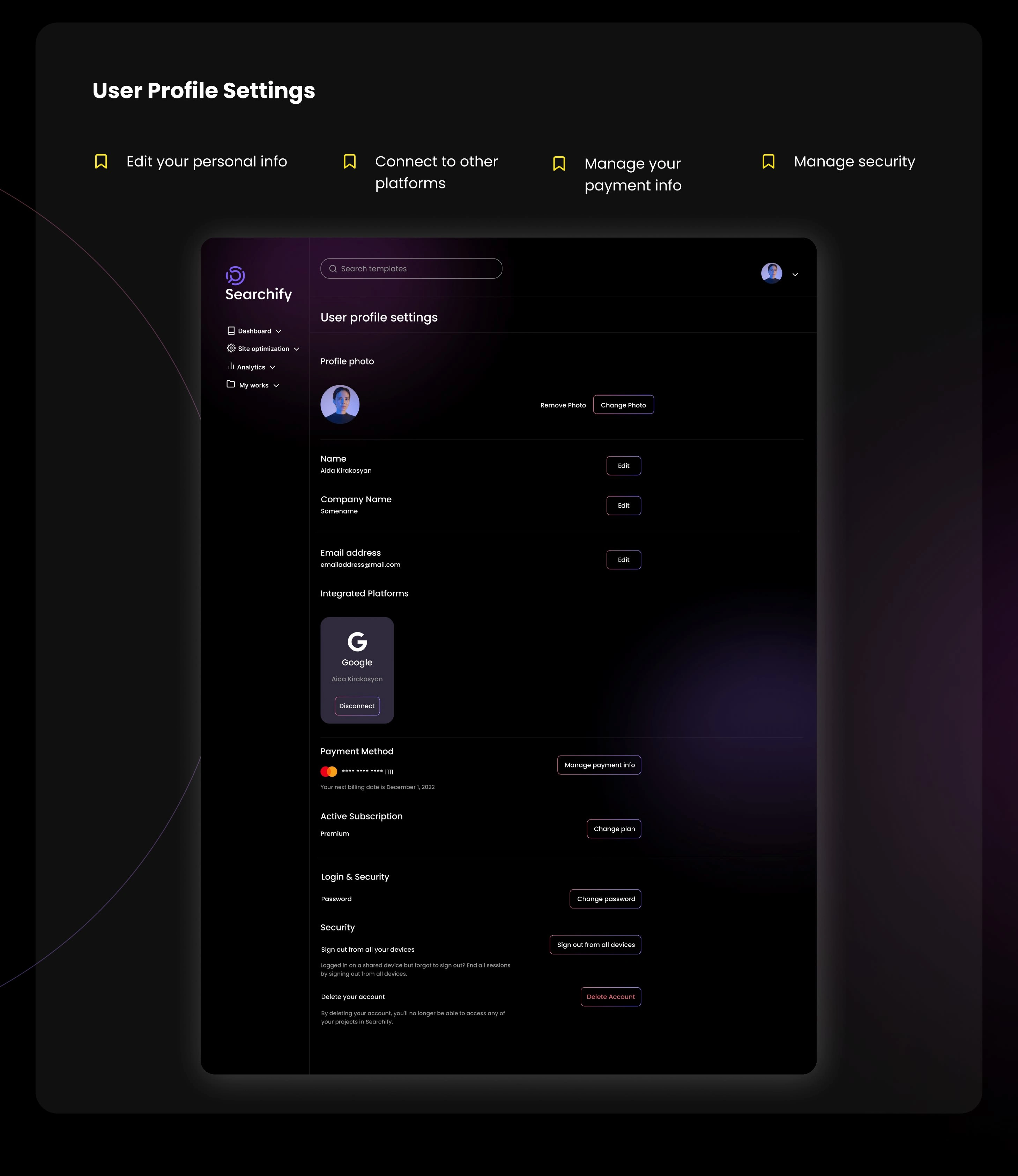
Our primary focus for the Searchify project was to create a user-friendly and visually appealing interface that provided a seamless experience to the end users. The design process involved several stages, including research, ideation, wireframing, prototyping, and testing. During the research phase, we gathered information about the target audience, their needs, preferences, and pain points. This information was used to create user personas and scenarios that guided the design process. The ideation stage involved brainstorming and sketching out potential design concepts and solutions.
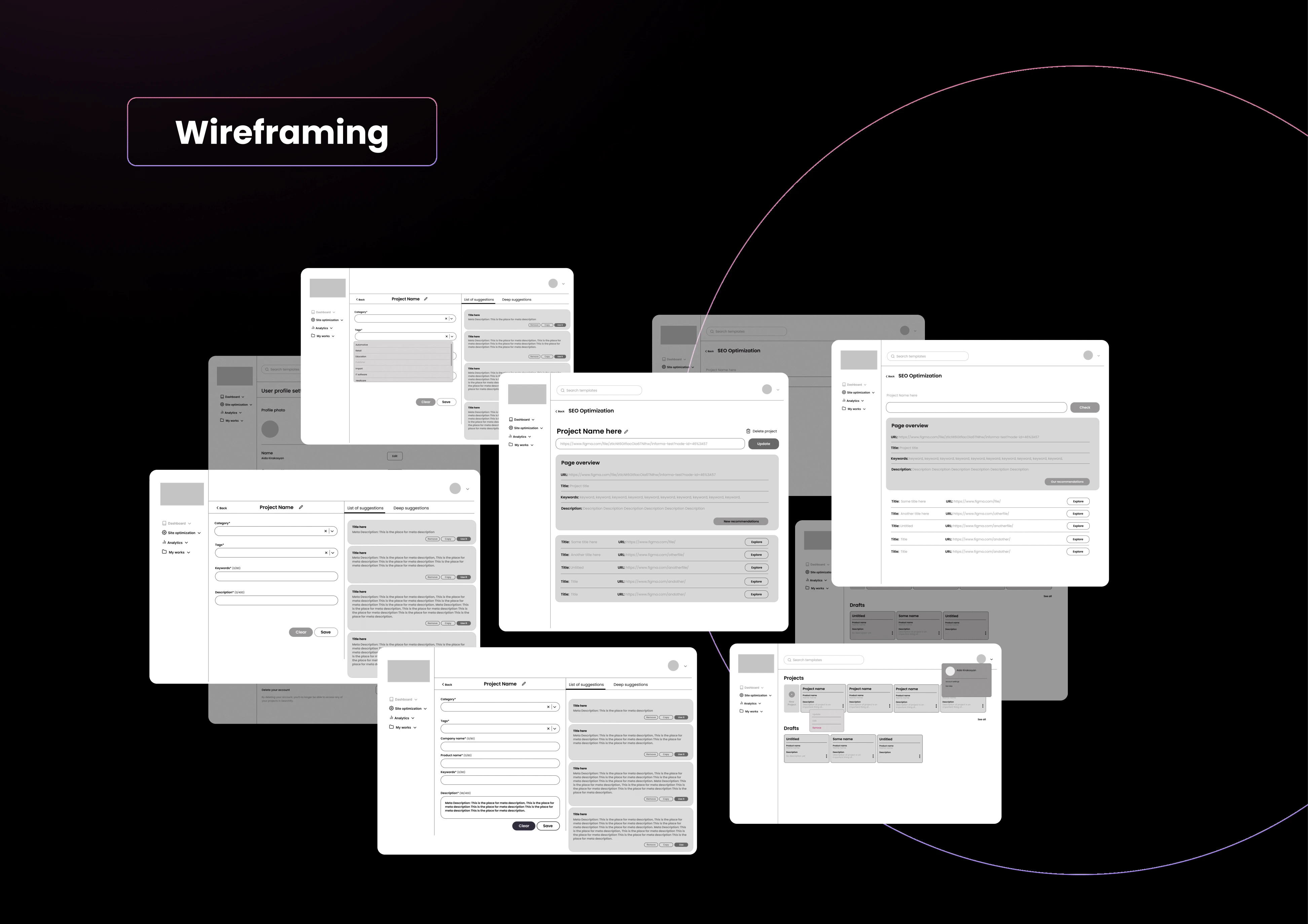
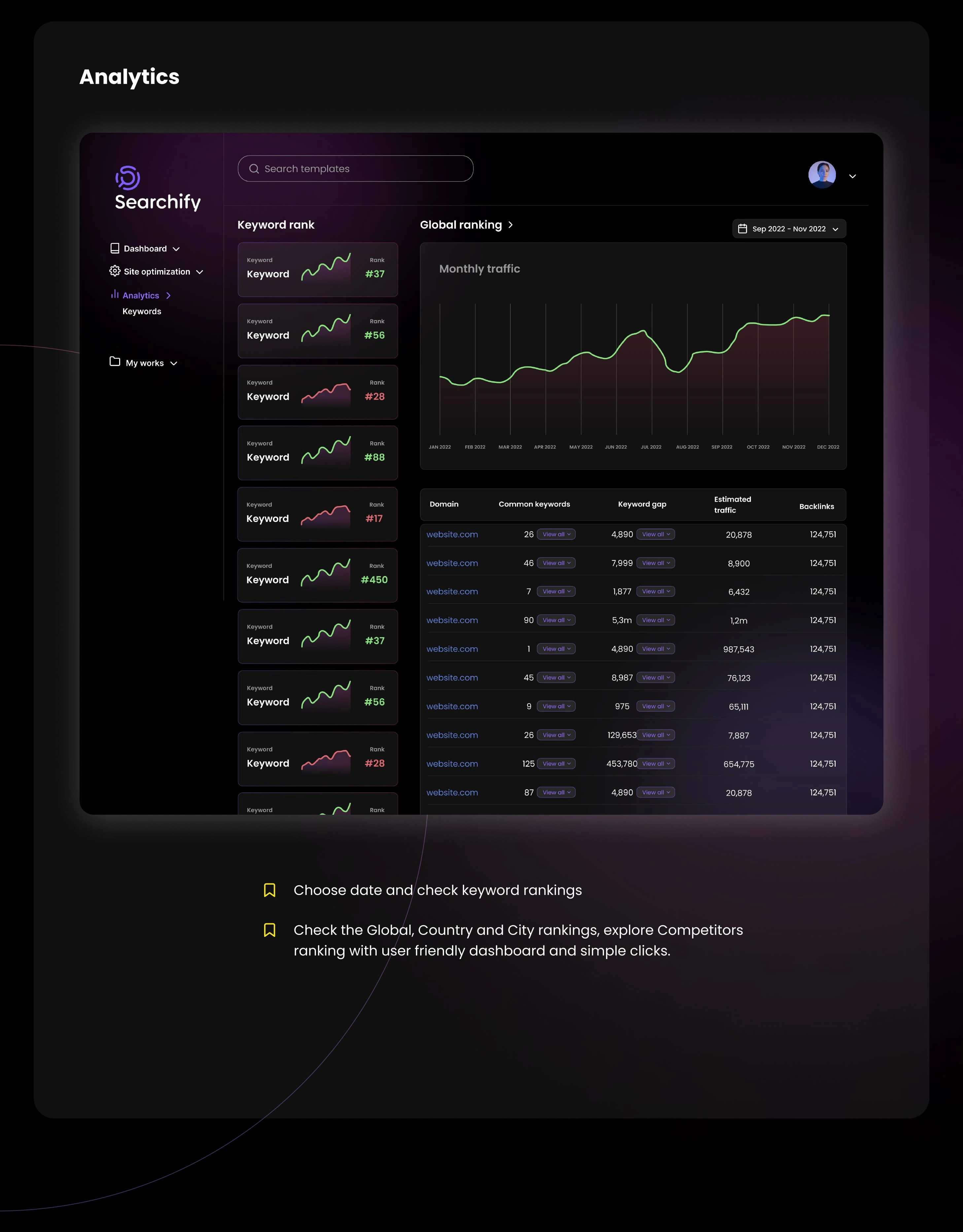
This was where we explored different design directions and decided on the visual style and branding for the project. Wireframing was the next step, where we created low-fidelity designs that illustrated the layout, navigation, and functionality of the interface. Once the wireframes were approved, the next step was prototyping, where we created high-fidelity designs that showcased the final visual design, interactions, and animations. Overall, our design process for the Searchify project involved a range of tools and software, including Figma, Miro, and Adobe Illustrator, to create a user-friendly, visually appealing interface that delivered a seamless experience to the end-users.