Built with Framer
30 Days of Framer Challenge
Like this project
Posted Nov 3, 2023
This project showcases daily design experiments, highlighting Framer’s tools for rapid prototyping, user-centric design, and interactive, responsive layouts.
Likes
1
Views
44
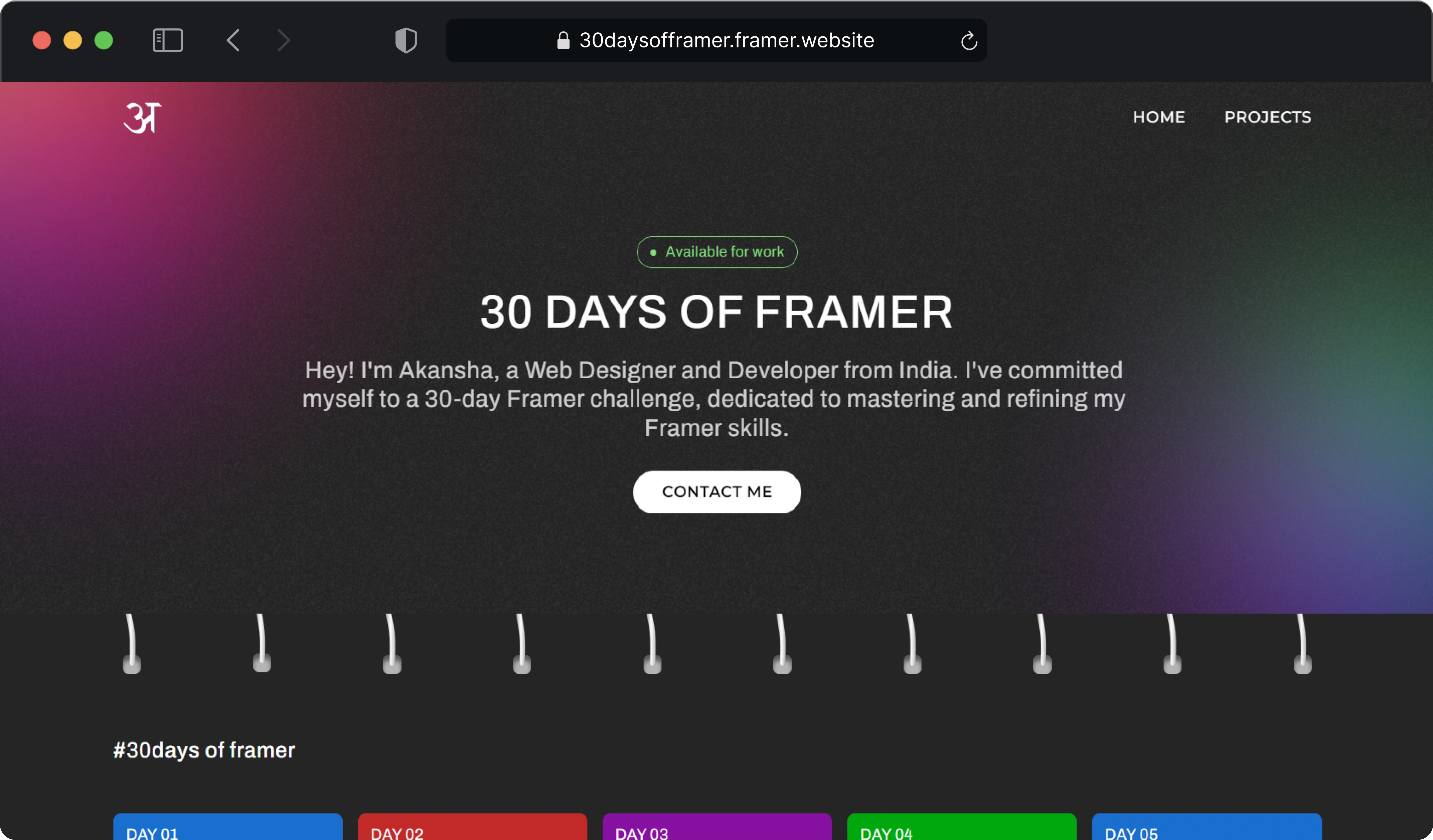
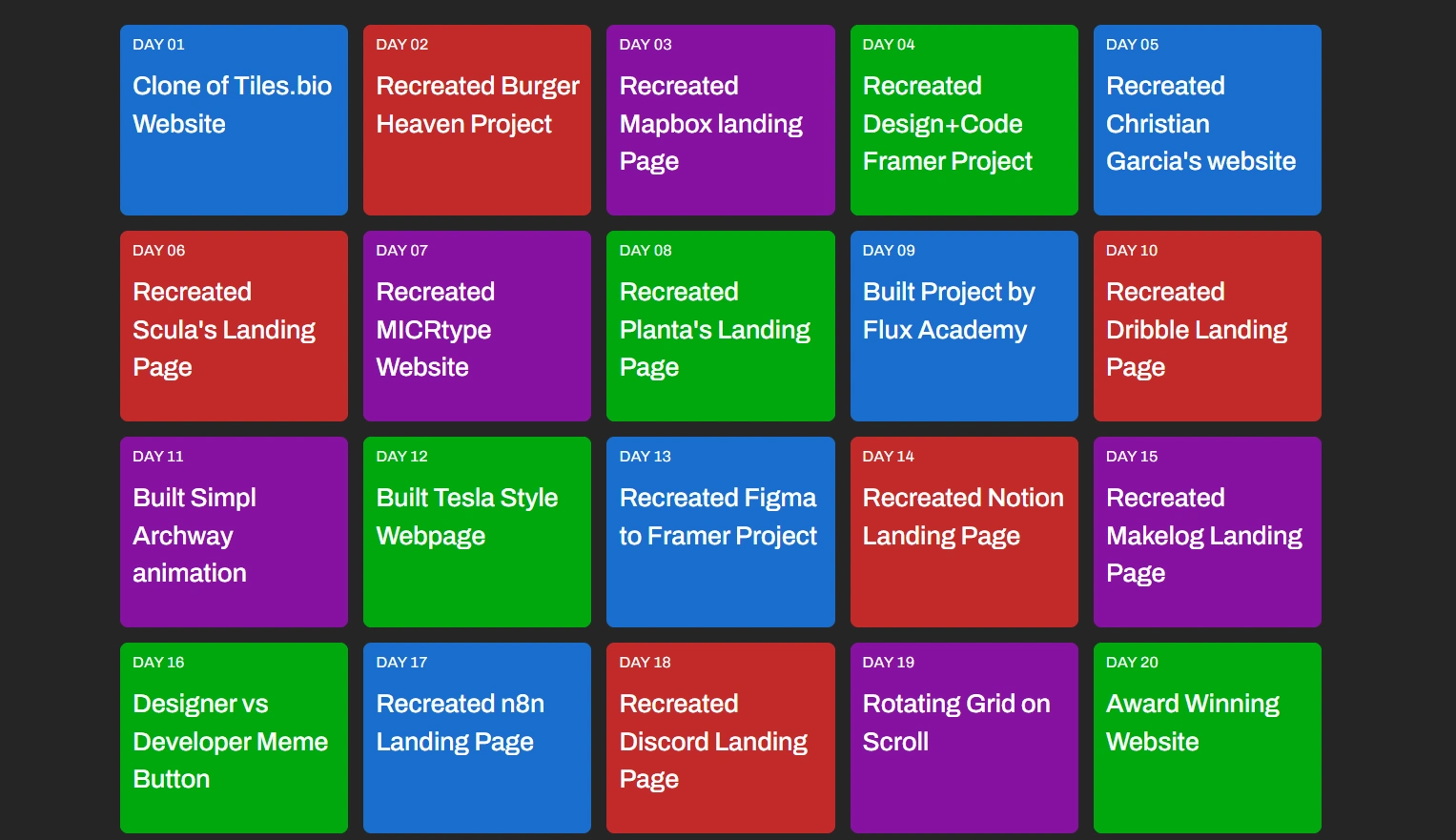
30 Days of Framer Challenge
The 30 Days of Framer Challenge website is a creative project that showcases a series of design experiments completed over the course of 30 days using the Framer platform. Each day features a unique design or interactive concept, focusing on different aspects of web design, UI/UX, and animation techniques.

Key Highlights
Daily Design Challenges
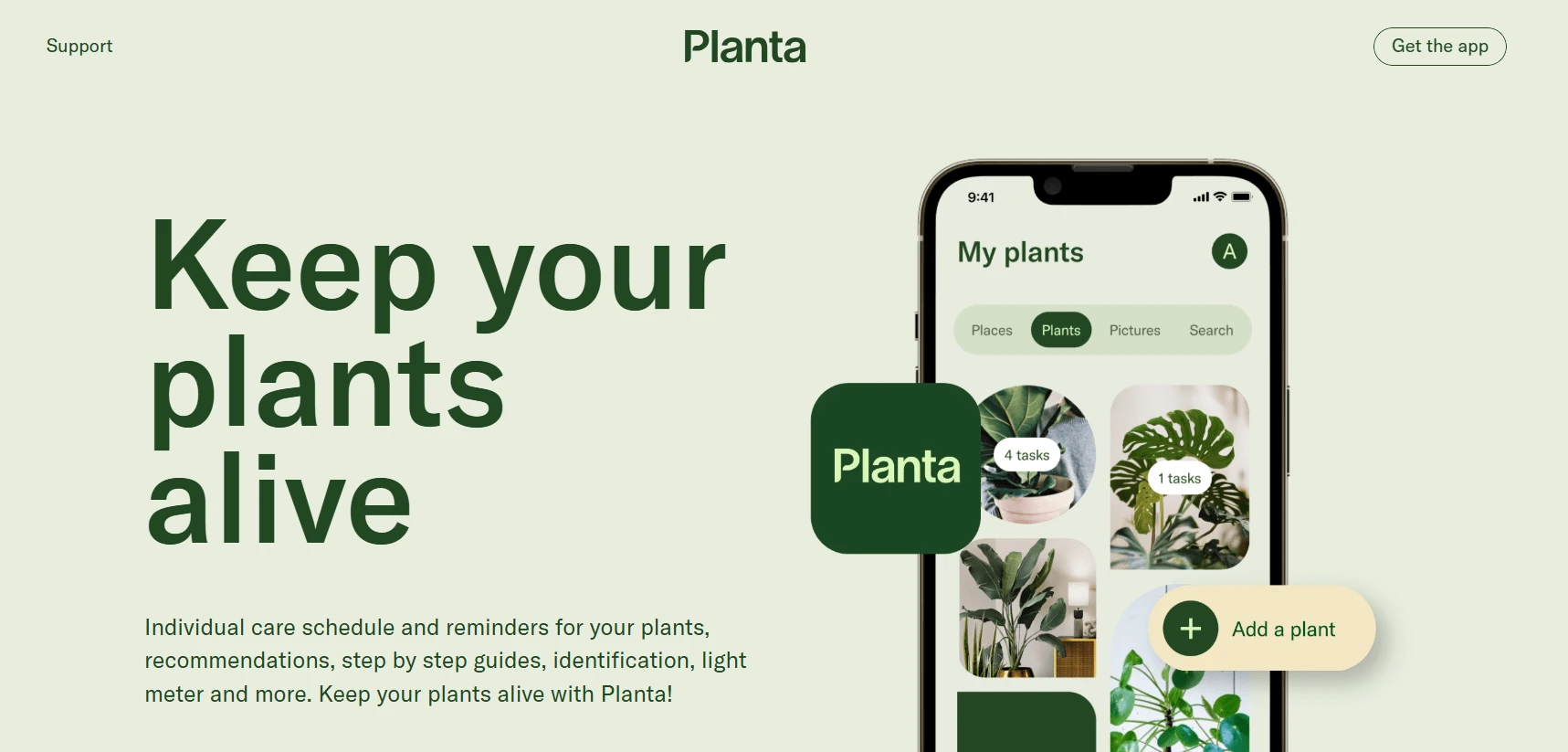
Each day, a new challenge was tackled, showcasing Framer's versatility in creating beautiful, functional websites and interactive experiences.

Creative Use of Framer Tool
Each design leverages Framer's powerful design tools like auto-layout, animations, responsive scaling, and interactions, demonstrating the platform’s capabilities for both beginner and advanced users.

Unique Design Concepts
The challenge embraces a variety of design styles, from minimalist layouts to bold, experimental designs, showcasing Framer’s versatility in creating different aesthetics.

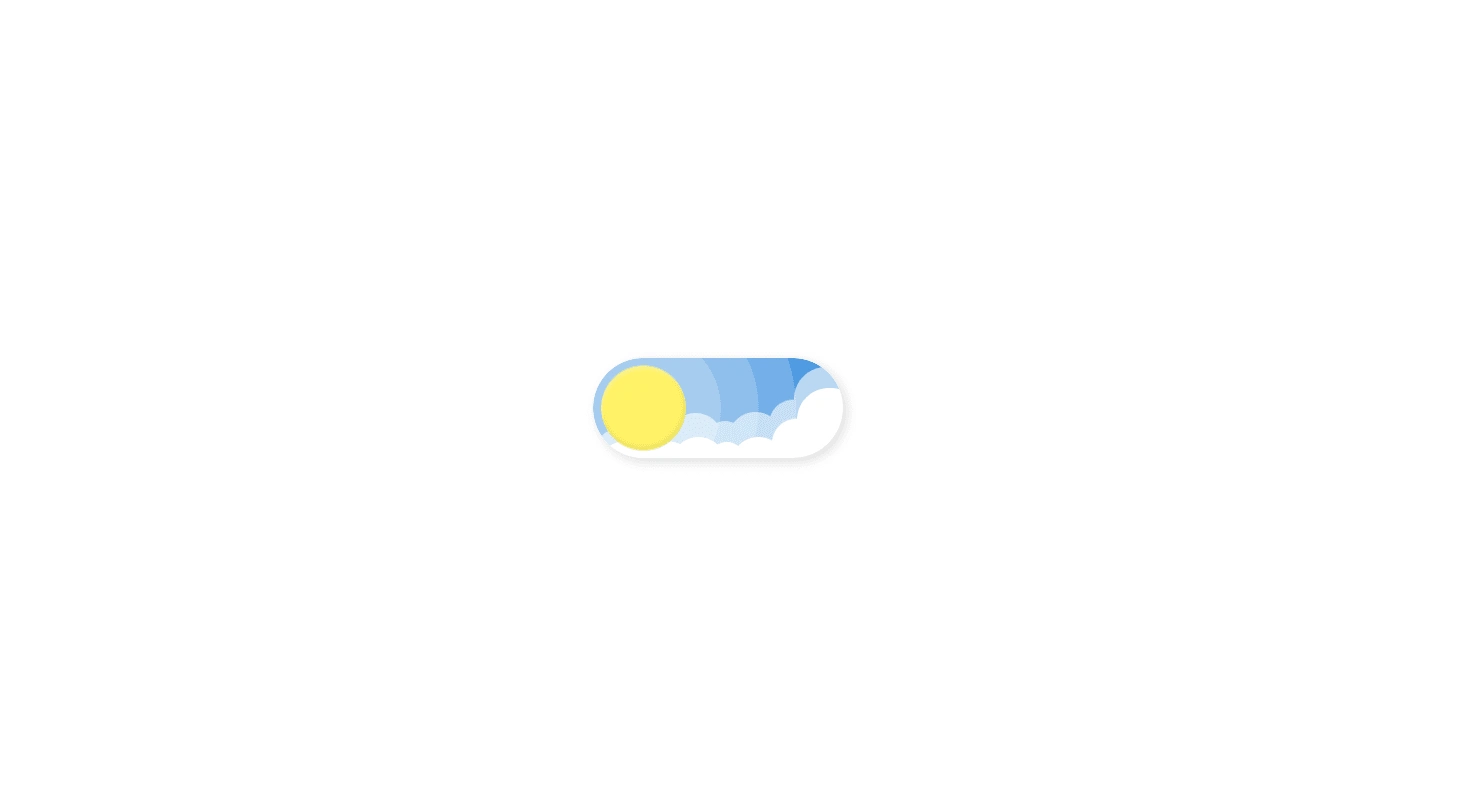
Focus on Interactivity
Many of the designs incorporate interactive elements, such as hover effects, transitions, and microinteractions, which add a layer of engagement and functionality to each project.

Overall, the 30 Days of Framer Challenge is a visual journey through design experimentation, illustrating Framer's potential for fast, effective, and creative web design.
Link to the website: https://30daysofframer.framer.website/